vue如何集成阿里云视频服务组件(aliplayer)视频功能是使用el-dialog 弹出aliplayer播放
Posted 书边事.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue如何集成阿里云视频服务组件(aliplayer)视频功能是使用el-dialog 弹出aliplayer播放相关的知识,希望对你有一定的参考价值。
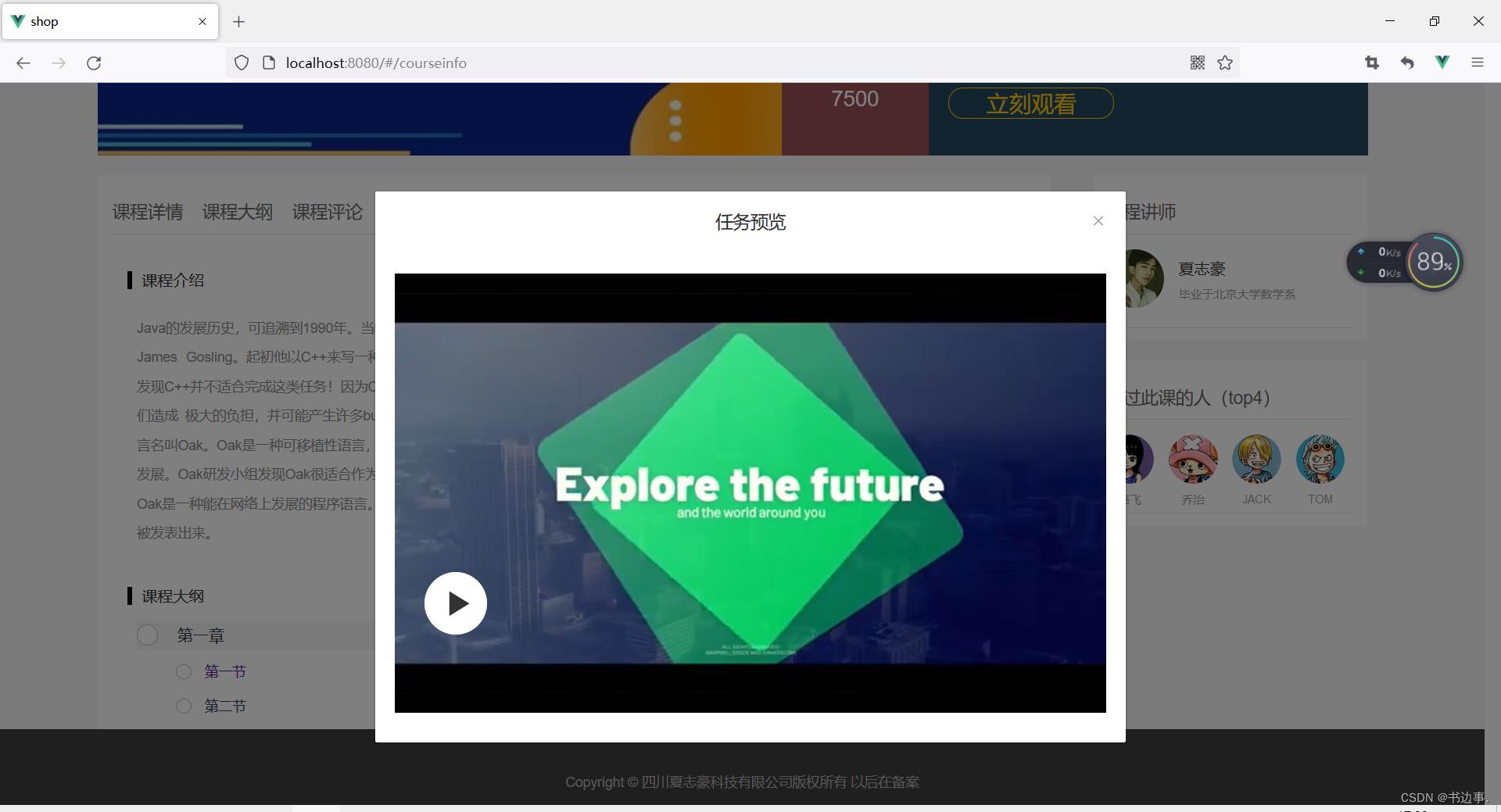
先上效果图

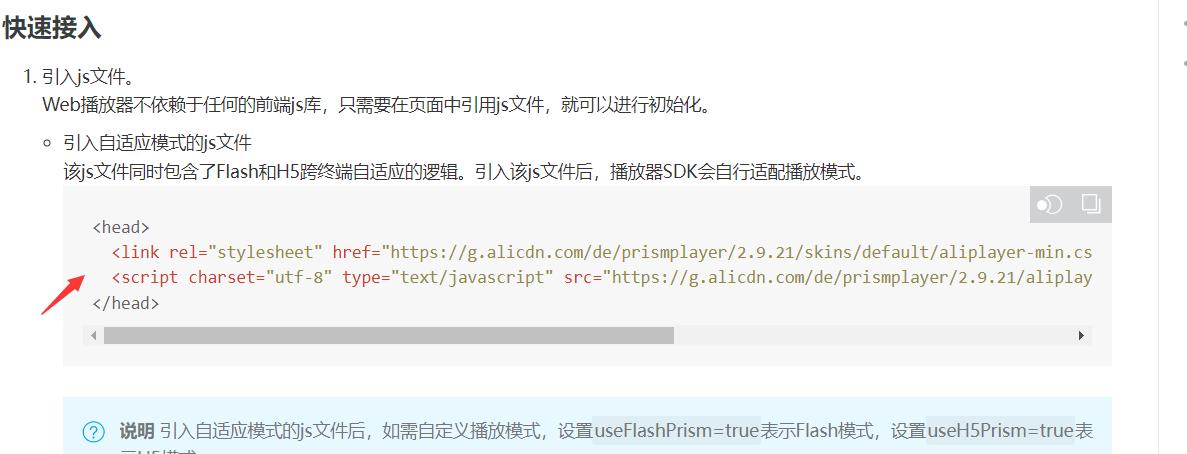
1.需要将当前版javascript css脚本导入index.html(最新版请看官网)
官网:aliyun
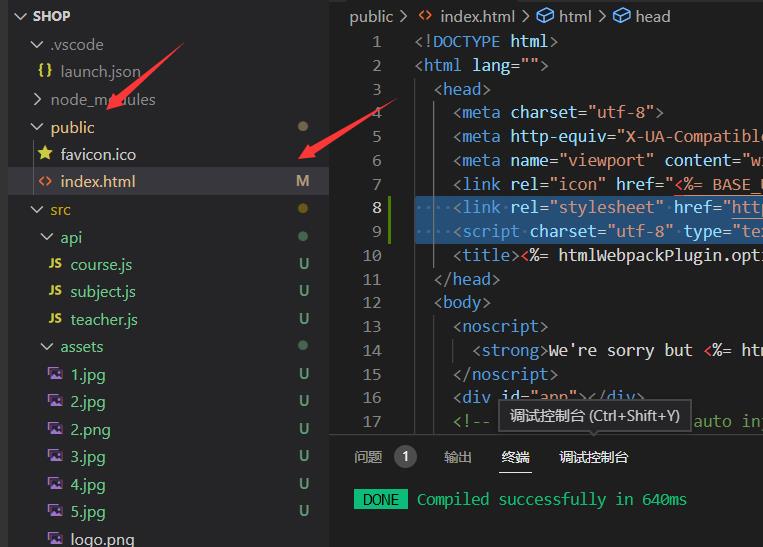
这里我给index.html位置防止有人不知道


我的版本:
<link rel="stylesheet" href="https://g.alicdn.com/de/prismplayer/2.9.21/skins/default/aliplayer-min.css" />
<script charset="utf-8" type="text/javascript" src="https://g.alicdn.com/de/prismplayer/2.9.21/aliplayer-min.js"></script>2.在vue中使用aliplayer
<router-link to="/courseinfo" @click.native="playVedio"><li style="clear: both;"><div class="smallcircle"></div><p>第一节</p></li></router-link>
playVedio()
//const height=this.$refs.main.clientHeight;
this.disable=true;
//console.log("我被执行了")
,
使用a标签控制dialog弹出
<el-dialog :destroy-on-close="true" @opened="opena" :visible="disable" title="任务预览" @close="closedialog">
<div >
<div id="J_prismPlayer" class="prism-player"/>
</div>
</el-dialog>dialog注册打开后opened事件(因为aliplayer的创建时机是需要控制创建时机的,不然会找不到容器)
opened事件注册aliplayer
opena()
console.log('...')
new Aliplayer(
id: 'J_prismPlayer',
vid:'6405be34fe984a16a3253b95b71e29dd',#播放id
playauth:'', #播放凭证
width: '100%',
height: '450px',
// 以下可选设置
qualitySort: 'asc', // 清晰度排序
mediaType: 'video', // 返回音频还是视频
autoplay: false, // 自动播放
isLive: false, // 直播
rePlay: false, // 循环播放
preload: true,
controlBarVisibility: 'hover', // 控制条的显示方式:鼠标悬停
useH5Prism: true, // 播放器类型:html5
, function (player)
console.log('播放器创建成功')
);
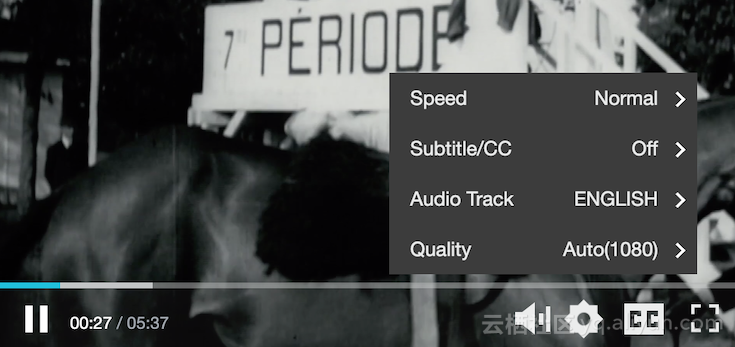
阿里云 Aliplayer高级功能介绍:多语言
基本介绍
Aliplayer默认支持中文和英文,并且依赖于浏览器的语言设置自动启用中文或英文资源, 除了支持这两种资源外,还提供自定义语言的形式,支持其他国际语言,另外Aliplayer还支持点播服务的多地域,可以支持VideoId的方式播放东南亚和欧洲的视频资源,英文版本播放器:

语言设置属性
Aliplayer提供language属性用于指定语言,此属性的优先级高于浏览器的语言设置,默认值为空,代码:
var player = new Aliplayer({
id: "player-con",
source: "",
width: "100%",
height: "500px",
autoplay: true,
language: "en-us",
}, function (player) {
console.log("播放器创建成功");
});
自定义语言
当需要支持中文和英文之外的语言时,需要使用自定义语言的功能, 这时可以通过languageTexts属性指定语言资源属性,languageTexts使用对象字面量的形式,language属性的值为key, JSON value值为语言的翻译的资源内容, 比如:
var player = new Aliplayer({
id: "player-con",
source: "",
width: "100%",
height: "500px",
autoplay: true,
/* 繁体中文 */
language: ‘zh-Hant‘,
languageTexts: {
‘zh-Hant‘: {
"OD": "原畫",
"FD": "流暢",
"LD": "標清",
"SD": "高清",
"HD": "超清",
"2K": "2K",
"4K": "4K",
"FHD": "全高清",
"XLD": "極速"
}
}, function (player) {
console.log("播放器创建成功");
});
但是那些资源需要翻译的呢?如果没有一个工具是比较麻烦的事情, 因此我们提供了一个在线的翻译资源输入工具,入口:在线配置->更多配置->语言, 选择或者输入语言key后,会弹出一个语言翻译页面,在这个页面可以对需要翻译的资源翻译为对于的语言,提交以后会生成代码。

支持多地域播放
当前点播服务支持下面的地域:上海、法兰克福、新家坡,播放器的playauth和STS的播放方式支持多地域的播放,当知道用户需要播放那个地域的视频时,播放器会调用此地域的点播服务,获取视频的播放地址。
- playauth播放方式 这种播放方式播放器会从playauth里面解析出Region,获取对应地域的视频,因此不用特意再指定播放那个地域的视频
- STS播放方式 这种方式需要通过播放器提供的region属性指定播放那个地域的视频, region默认值为‘cn-shanghai‘,可选值包含:cn-shanghai、eu-central-1,ap-southeast-1,示例代码:
var player = new Aliplayer({
id: "player-con",
width: "100%",
height: "500px",
autoplay: true,
language: "en-us",
vid : ‘1e067a2831b641db90d570b6480fbc40‘,
accessKeyId: ‘‘,
securityToken: ‘‘,
accessKeySecret: ‘‘
region:‘eu-central-1‘,//法兰克福地域
}, function (player) {
console.log("播放器创建成功");
});
原文链接
更多技术干货 请关注阿里云云栖社区微信号 :yunqiinsight
以上是关于vue如何集成阿里云视频服务组件(aliplayer)视频功能是使用el-dialog 弹出aliplayer播放的主要内容,如果未能解决你的问题,请参考以下文章