哔哩哔哩PC客户端可以缓存视频了!
Posted Ben·Ly
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了哔哩哔哩PC客户端可以缓存视频了!相关的知识,希望对你有一定的参考价值。
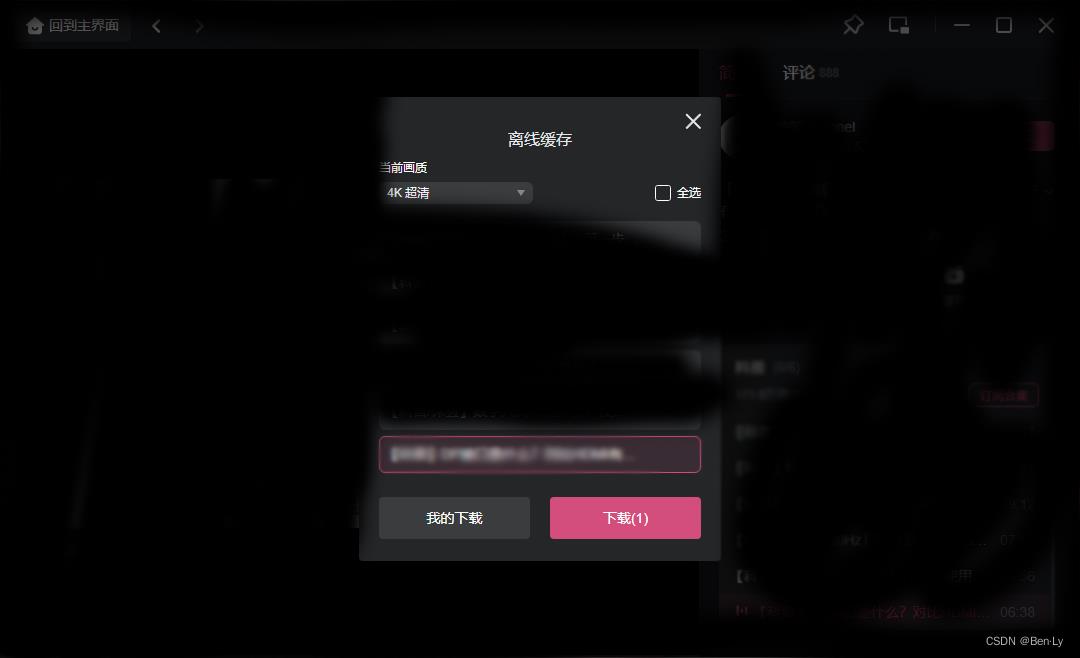
哔哩哔哩PC客户端可以缓存视频了:


,顺便提一下you-get下载哔哩视频的方法:
首先要有python,这个不用多少了吧
在终端输入:
pip install you-get
然后
you-get -i [哔哩视频网址]
就会有结果,
dash-flv:高清1080P,将会下载两个mp4,一个只有图像,一个只有声音,下载完后需要将两个视频合并
dash-flv720:和dash-flv相同,只是分辨率为720P
dash-flv480:和dash-flv相同,分辨率为480P
dash-flv360:和dash-flv相同,分辨率为360P
flv:分辨率为1080P的.flv视频文件
flv720:分辨率为720P的.flv视频文件
flv480:分辨率为480P的.flv视频文件
flv360:分辨率为360P的.flv视频文件
然后,在终端输入:
you-get --format dash-flv
you-get --format dash-flv720
you-get --format dash-flv480
you-get --format dash-flv360
you-get --format flv
you-get --format flv720
you-get --format flv480
you-get --format flv360
根据上文的介绍,选择任意一行。
you-get缺点:最高支持下载1080P,不支持高帧率、60帧、4K
移动端Vue界面缓存处理
参考技术A 大家可以看到当重新进入列表页数据进行了刷新这明显不符合需求查百度问同事知道了一个东西叫keep-alive于是决定使用这个内置组件试试.
然后吧发现问题确实能够得到结局但是出了个新问题如图:
问题1:界面虽然被缓存但是当退出到前一个页面再进入的时候界面还是被缓存状态,我觉得这是不合理的.
问题2:被缓存的界面从上个页面再次进入时动画效果不对.
基于这两个问题我也查了一些资料和博客,也总结了第二套方案
这个rank是用来判断当前组件所在的级别.
比如A组件->B组件 ->C组件,那么A的rank为1,B的rank为2,C的rank为3,
在beforeRouteLeave中
这个貌似能解决问题,但是!!!
问题1: 这个返回动画就是不对...(图片在浏览器可能看不出啥问题,在真机很明显)因为这个框架是前端给的动画我也不会弄...如果能解决跳转动画问题,我觉得这个方案基本可以符合要求..如果有大佬可以解决,方便的话指导下小弟.而且能解决这个动画问题后面也不用看了...
问题二:有的时候会出现缓存了上一次的bug(也不知道咋回事...出现的还挺频繁..).
在这里就是我自己总结的一个方案..虽然能完美解决这些问题不过对开发不友好,维护成本太高..不建议使用(如果实在没办法的话)
首先在vuex中定义需要缓存的界面的数据(先测试的滑动,所以分开写的可以只写一个data)
先说下高度的滑动吧这个滑动的高度也是需要保存的.界面中沃使用cube-ui的scroll组件
给data增加一个scrollHeight属性缓存界面高度.还有需要缓存的数据model
当界面滑动停止调用scrollend方法对scrollHeight进行赋值
每次进入界面即在created 函数中取出缓存的高度,如果有高度那么让它自动滑动.并重新给scrollHeight进行赋值.
这边是我封装的一个js..实现是这样的
这样就可以保证滑动的缓存(data与高度类似).
这是data的js
当界面进行跳转对组件的rank进行判断如下:
而在进入的时候
以上是关于哔哩哔哩PC客户端可以缓存视频了!的主要内容,如果未能解决你的问题,请参考以下文章
哔哩哔哩ios版怎样像Android版一样可以随意放大调整视频?