:主页设计之顶部导航栏
Posted 因吹斯听的Sun同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了:主页设计之顶部导航栏相关的知识,希望对你有一定的参考价值。
|
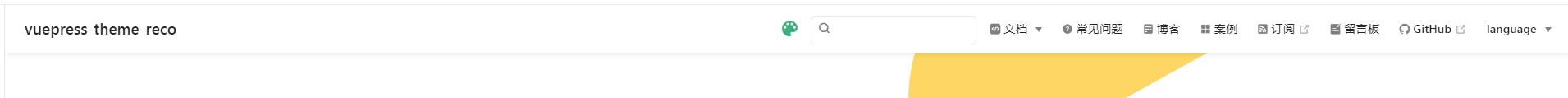
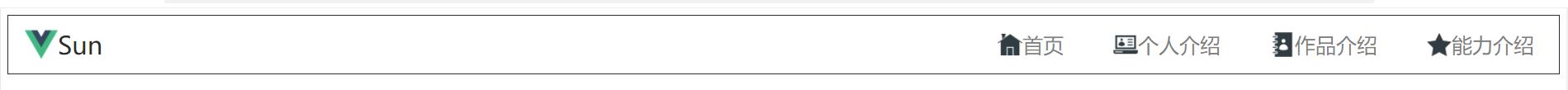
本篇在讲什么 本篇文章主要来制作一个导航栏,具体效果就按照下图来处理吧 本篇适合什么 适合初学Vue的小白 想了解建站的同学 本篇需要什么 对html语法有简单认知 对CSS语法有简单认知 对Vue有简单认知 依赖VS Code编辑器 本篇的特色 具有全流程的图文教学 重实践,轻理论,快速上手 提供全流程的源码内容 |

★提高阅读体验★ 👉 ♠ 一级标题 👈👉 ♥ 二级标题 👈👉 ♣ 三级标题 👈👉 ♦ 四级标题 👈 |
目录
♠ 样式


♠ 新建组件
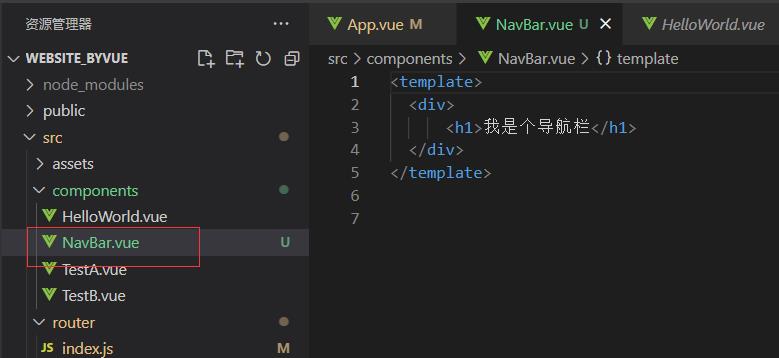
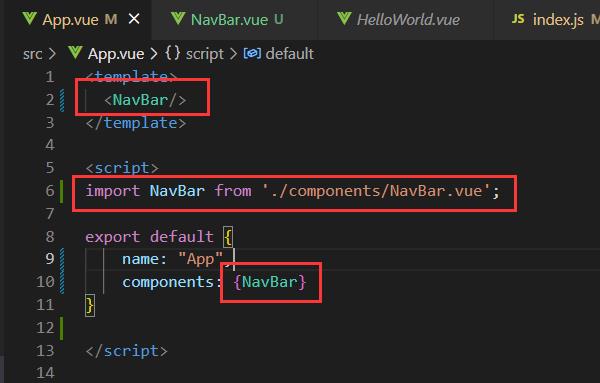
在第一章Vue-router的基础上,我们首先在components内新建一个名为NavBar的vue脚本,我们将在这个脚本内编写和顶部导航栏相关的内容



很简单的一个脚本,我们在App.vue内引用新脚本页面,然后直接显示在页面的最顶端
♠ 设计显示
首先我们要明确我们自己的需求,然后再去逐步的实现我们的需求
- 有一个带颜色的长条框框置顶
- 左上角有一个Logo标志
- 右上角存放各个跳转按钮
- 跳转按钮左侧带一个小图标样式
♥ 导航栏背景
我们先做一个上居中的长条框框,设置好背景颜色,和框线粗细
<template>
<div>
<div class="header">
<!-- todo -->
</div>
</div>
</template>
<script>
export default
name: "NavBar"
</script>
<style>
.header
display: flex;
align-items: center;
justify-content: space-between;
height: 70px;
background-color:#F0F0F0;
color: #F0F0F0;
border: 1px solid #2c2c2c;
</style>

如上述代码所示,我们做了一个名为header的的div组件,在style内给其设置了css的样式,高度、填充颜色、变现粗细等,最终得到了上图所示的效果

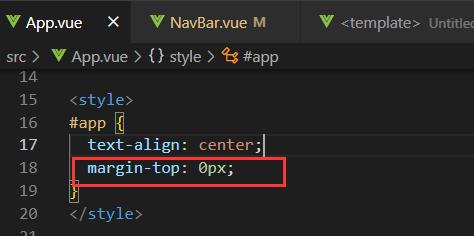
注意:默认下组件是没有贴顶部的,这里把App.vue下的margin-top属性删除或设置为0就好了
♥ 设置Logo的显示
我们在导航栏的左侧做一个Logo和title的显示
<template>
<div>
<div class="header">
<div class="box">
<h1>
<img src="../assets/logo.png">
<span>Sun</span>
</h1>
</div>
</div>
</div>
</template>
<script>
export default
name: "NavBar"
</script>
<style>
.header
display: flex;
align-items: center;
justify-content: space-between;
height: 70px;
background-color:#F0F0F0;
color: #F0F0F0;
border: 1px solid #2c2c2c;
.box
display: flex;
align-items: center;
h1
display: flex;
align-items: center;
font: normal 30px Cookie;
padding: 0px 20px;
color:#2c2c2c;
font-family:"Microsoft YaHei";
</style>


如上述代码所示,我们新建了一个box的div模块,里面包含了一个h1组件,并且h1组件内包含了一张图片和一个title,在下方style设计好css的显示样式,即得到了上述图片演示的样子
♥ 制作右侧导航按钮
需求比较简单,我们不需要搜索框和其他组件,简单的图片+文字的导航按钮即可,整理下需求和资源
-
需求
- 个人介绍
- 工作经历
- 作品介绍
- 能力介绍
-
资源(小logo)

<template>
<div>
<div class="header">
<div class="box">
<h1>
<img src="../assets/logo.png" class="img_title">
<span>Sun</span>
</h1>
</div>
<div class="box">
<nav class="nav_link">
<img src="../assets/home.png" class="img_btn">
<router-link class="link_btn" active-class="active" to="/home">首页</router-link>
</nav>
<nav class="nav_link">
<img src="../assets/data.png" class="img_btn">
<router-link class="link_btn" active-class="active" to="/data">个人介绍</router-link>
</nav>
<nav class="nav_link">
<img src="../assets/work.png" class="img_btn">
<router-link class="link_btn" active-class="active" to="/work">作品介绍</router-link>
</nav>
<nav class="nav_link">
<img src="../assets/power.png" class="img_btn">
<router-link class="link_btn" active-class="active" to="/power">能力介绍</router-link>
</nav>
</div>
</div>
</div>
</template>
<script>
export default
name: "NavBar"
</script>
<style>
.header
display: flex;
align-items: center;
justify-content: space-between;
height: 70px;
background-color:#ffffff;
color: #ffffff;
border: 1px solid #2c2c2c;
.box
display: flex;
align-items: center;
h1
display: flex;
align-items: center;
font: normal 30px Cookie;
padding: 0px 20px;
color:#2c2c2c;
font-family:"Microsoft YaHei";
.img_title
width: 40px;
height: 40px;
.nav_link
display: flex;
align-items: center;
padding: 0 30px;
.link_btn
text-decoration:none;
color: #7F7F7F;
font-size: 25px;
font-weight: normal;
.img_btn
width: 30px;
height: 30px;
</style>

我们新增了一个div模块用来存放四个nav组件,该组件包含了一个图片和一个router-link组件,在css调整一下样式,就得到上图所示效果了
♠ 推送
- Github
https://github.com/KingSun5
♠ 结语
略丑,就先这样吧,后边有空在搞搞效果吧,若是觉得博主的文章写的不错,不妨关注一下博主,点赞一下博文,另博主能力有限,若文中有出现什么错误的地方,欢迎各位评论指摘。
一文搞定Flutter所有类型导航栏设计
1
const Scaffold({
Key key,
this.appBar, // 应用栏,显示在顶部,包括其中的搜索框
this.body, // 页面的主题显示内容
this.floatingActionButton, // 设置显示在上层区域的按钮,默认位置位于右下角
this.floatingActionButtonLocation, // 设置floatingActionButton的位置
this.floatingActionButtonAnimator, // floatingActionButton动画
this.persistentFooterButtons, // 在底部导航栏之上的一组操作按钮
this.drawer, // 左侧导航栏
this.endDrawer, // 右侧导航栏
this.bottomNavigationBar, // 底部导航栏
this.bottomSheet, // 底部可隐藏导航栏
this.backgroundColor, // 内容区域颜色
this.resizeToAvoidBottomPadding, // 是否重新布局来避免底部被覆盖了,比如当键盘显示的时候,重新布局避免被键盘盖住内容。默认值为 true。
this.resizeToAvoidBottomInset, //键盘弹出时是否重新绘制,以避免输入框被遮挡
this.primary = true, // 是否计算手机顶部状态栏的高度
this.drawerDragStartBehavior = DragStartBehavior.start, // 拖动的处理
this.extendBody = false, // 是否延伸body至底部
this.extendBodyBehindAppBar = false, // 是否延伸body至顶部
this.drawerScrimColor, // 抽屉遮罩层背景色
this.drawerEdgeDragWidth, // 滑动拉出抽屉的生效距离
this.drawerEnableOpenDragGesture = true, // 确定是否可以通过拖动手势打开Scaffold.drawer, 默认情况下,拖动手势处于启用状态
this.endDrawerEnableOpenDragGesture = true, // 确定是否可以使用拖动手势打开Scaffold.endDrawer,默认情况下,拖动手势处于启用状态。
})
2
BottomNavigationBar({
Key key,
@required this.items, // 数组,对应于BottomNavigationBarItem这个组件为菜单栏的每一项,其中包含四个属性icon、title、activeIcon和backgroundColor
this.onTap, // 点击触发逻辑,一般用来触发页面的跳转更新
this.currentIndex = 0, // 当前所在的 items 数组中的位置
this.elevation = 8.0, // 设置阴影效果值
BottomNavigationBarType type, // fixed(固定位置)和shifting(浮动效果)
Color fixedColor, // 代表选中时候的颜色,不能和selectedItemColor一起使用
this.backgroundColor, // 背景颜色
this.iconSize = 24.0, // icon 大小
Color selectedItemColor, // 代表选中的颜色,不能和selectedItemColor一起使用
this.unselectedItemColor, // 未选中时颜色
this.selectedIconTheme = const IconThemeData(), // 当前选中的BottomNavigationBarItem.icon中图标的大小,不透明度和颜色
this.unselectedIconTheme = const IconThemeData(), // 当前未选中的BottomNavigationBarItem.icon中图标的大小,不透明度和颜色
this.selectedFontSize = 14.0, // 选中的字体大小
this.unselectedFontSize = 12.0, // 未选中字体大小
this.selectedLabelStyle, // 选中字体样式
this.unselectedLabelStyle, // 未选中字体样式
this.showSelectedLabels = true, // 是否开启选中的样式
bool showUnselectedLabels, // 是否开启未选中的样式
})
return Scaffold(
appBar: AppBar(
title: Text('MORTAL'), // 页面名字
),
body: Stack(
children: <Widget>[
_getPagesWidget(0),
_getPagesWidget(1),
_getPagesWidget(2)
],
),
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(
icon: Icon(Icons.people),
title: Text('首页'),
activeIcon: Icon(Icons.people_outline),
),
BottomNavigationBarItem(
icon: Icon(Icons.favorite),
title: Text('发现'),
activeIcon: Icon(Icons.favorite_border),
),
BottomNavigationBarItem(
icon: Icon(Icons.person),
title: Text('我'),
activeIcon: Icon(Icons.person_outline),
),
],
iconSize: 24,
currentIndex: _indexNum,
/// 选中后,底部BottomNavigationBar内容的颜色(选中时,默认为主题色)
/// (仅当type: BottomNavigationBarType.fixed,时生效)
fixedColor: Colors.lightBlueAccent,
type: BottomNavigationBarType.fixed,
onTap: (int index) {
///这里根据点击的index来显示,非index的page均隐藏
if(_indexNum != index){
setState(() {
_indexNum = index;
});
}
},
),
);
/// 获取页面组件
Widget _getPagesWidget(int index) {
List<Widget> widgetList = [
router.getPageByRouter('homepage'),
Icon(Icons.directions_transit),
router.getPageByRouter('userpage')
];
return Offstage(
offstage: _indexNum != index,
child: TickerMode(
enabled: _indexNum == index,
child: widgetList[index],
),
);
}
3
return Scaffold(
appBar: AppBar(
title: Text('MORTAL'), // 页面名字
bottom: TabBar(
controller: _controller,
tabs: <Widget>[
Tab(
icon: Icon(Icons.view_list),
text: '首页',
),
Tab(
icon: Icon(Icons.favorite),
text: '发现',
),
Tab(
icon: Icon(Icons.person),
text: '我',
),
],
),
),
body: TabBarView(
controller: _controller,
children: [
router.getPageByRouter('homepage'),
Icon(Icons.directions_transit),
router.getPageByRouter('userpage')
],
),
);
/// 跳转页面
void redirect(String link) {
if (link == null) {
return;
}
int indexNum = router.open(context, link);
if (indexNum > -1 && _controller.index != indexNum) {
_controller.animateTo(indexNum);
}
}
4
import 'package:flutter/material.dart';
import 'package:MORTAL/router.dart';
/// 左侧菜单
class MenuDraw extends StatelessWidget {
/// 外部跳转
final Function redirect;
/// 默认构造函数
const MenuDraw(this.redirect);
@override
Widget build(BuildContext context) {
return Drawer(
child: MediaQuery.removePadding(
context: context,
child: ListView(
children: <Widget>[
ListTile(
leading: Icon(Icons.view_list),
title: Text('首页'),
onTap: () {
Navigator.pop(context);
redirect('tyfapp://homepage');
},
),
ListTile(
leading: Icon(Icons.favorite),
title: Text('发现'),
onTap: () {
Navigator.pop(context);
Router().open(context, 'http://www.baidu.com');
},
),
ListTile(
leading: Icon(Icons.person),
title: Text('我'),
onTap: () {
Navigator.pop(context);
redirect('tyfapp://mypage');
},
),
],
),
),
);
}
}
return Scaffold(
appBar: AppBar(
title: Text('MORTAL App'), // 页面名字
),
drawer: MenuDraw(redirect),
...
);
5
AppBar(
title: Text('MORTAL'), // 页面名字
actions: <Widget>[
IconButton(
icon: Icon(Icons.search),
onPressed: () {
showSearch(
context: context,
delegate: SearchPageCustomDelegate()
);
},
),
],
)
import 'package:flutter/material.dart';
/// 搜索框
class SearchPageDelegate extends SearchDelegate {
@override
List<Widget> buildActions(BuildContext context) {
}
@override
Widget buildLeading(BuildContext context) {
}
@override
Widget buildResults(BuildContext context) {
}
@override
Widget buildSuggestions(BuildContext context) {
}
}
return [
IconButton(
tooltip: 'Clear',
icon: const Icon(Icons.clear),
onPressed: () {
query = '';
showSuggestions(context);
},
)
];
@override
Widget buildLeading(BuildContext context) {
return IconButton(
tooltip: 'Back',
icon: AnimatedIcon(
icon: AnimatedIcons.menu_arrow,
progress: transitionAnimation,
),
onPressed: () {
close(context, null);
},
);
}
/// 修改提示框内容
String get searchFieldLabel => '用户、帖子';
@override
ThemeData appBarTheme(BuildContext context) {
final ThemeData theme = Theme.of(context);
return theme.copyWith(
inputDecorationTheme: InputDecorationTheme(),
primaryColor: theme.primaryColor,
primaryIconTheme: theme.primaryIconTheme,
primaryColorBrightness: theme.primaryColorBrightness,
primaryTextTheme: theme.primaryTextTheme
);
}
End
以上是关于:主页设计之顶部导航栏的主要内容,如果未能解决你的问题,请参考以下文章