MyBatis模糊查询的几种实现方式
Posted 柚子猫屿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MyBatis模糊查询的几种实现方式相关的知识,希望对你有一定的参考价值。
大家好呀,我是柚子,今天这篇文章总结MyBatis模糊查询的几种实现方式~
文章目录
前言
柚子今年才开始写博客,今天对以前笔记有关MyBatis模糊查询的几种实现方式进行一番总结~
提示:以下是本篇文章正文内容,下面案例可供参考
一、模糊查询的几种实现方式
1.concat函数和#拼接的方式
student_name like concat('%',#studentName,'%')
2.%和$拼接的方式
student_name like '%$studentName%'
3.concat函数和$拼接的方式
student_name like concat('%','$studentName','%')
4.||和#拼接的方式
student_name like '%'||#studentName||'%'
分析:
(1)$:表示拼接sql串,将接收到参数的内容不加任何修饰拼接在sql中,可能引发sql注入。
(2)# 是预编译处理,MyBatis在处理# 时,它会将sql中的# 替换为?,然后调用PreparedStatement的set方法来赋值,传入字符串后,会在值两边加上单引号,使用占位符的方式提高效率,可以防止sql注入。因此最好使用# 方式。
(3)concat函数最好不要使用,最好使用||,因为在Oracle中,concat()只能对两个字符串进行拼接(字符串多的话只能嵌套使用),而||可以对字符串无限拼接。
5.建议使用的方式
建议使用第四种哦,示例:
<if test="studentName != null and studentName !=''">
and student_name like '%'||#studentName||'%'
</if>
二、用mybatis出现的一些问题
1.一般查询条件的使用
在mapper文件里面关于查询if的条件基本都要写出两种空值,否则就会在查询时把其他不需要的数据也查出来。
错误示范:
<if test="studentName != null">
and student_name = #studentName
</if>
正确示范:
<if test="studentName != null and studentName !=''">
and student_name = #studentName
</if>
2.日期查询条件的使用
这个是在写日期查询条件时,出现了日期只能修改,但不能为空的问题:
错误示范:
<if test="effDate != null and effDate !=''">
and eff_date = #effDate
</if>
<if test="expDate != null and expDate !=''">
and exp_date = #expDate
</if>
正确示范:去掉外面的if判空条件
and eff_date = #effDate
and exp_date = #expDate
3.排序问题
查询时最好按id倒序,在修改之后不影响原有顺序
比如:order by student_id desc
总结
以上就是今天要讲的内容,本文仅仅简单介绍了MyBatis模糊查询的几种实现方式,和应用中遇到的问题,希望对大家有所帮助。
╭◜◝ ͡ ◜◝╮
( ˃̶͈◡˂ ̶͈ )感觉有用的话,欢迎点赞评论呀!
╰◟◞ ͜ ◟◞╯
input动态模糊查询的实现方式
最近在用jQuery实现动态模糊查询的时候,找了挺久都没有找到像Vue.js的watch属性这么好用的动态模糊查询方法。就分享一下目前遇到的坑和可以实现动态查询的几种方式。
1.jQuery的change()方法。
这个方法要失去所在的input框的焦点时,事件才会被触发,感觉有点鸡肋,也有可能是我没有完全会熟用这个方法,希望懂的大神可以分享一下使用秘籍。
1 <input type="text" id="n3"/> 2 3 4 var $n3=$("#n3);//定位到input框 5 $n3.change(function(){ 6 this.query_search($n3.val());//query_search为模糊查询的方法 7 })
change()函数用于为每个匹配元素的change事件绑定处理函数。该函数也可用于触发change事件。此外,你还可以额外传递给事件处理函数一些数据。change事件会在文本内容或选项被更改时触发。该事件仅适用于<input type="text">和<textarea>以及<select>。对于text和textarea元素,该事件会在元素失去焦点时发生(文本内容也发生了更改)。此外,你可以为同一元素多次调用该函数,从而绑定多个事件处理函数。触发change事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。要删除通过change()绑定的事件,请使用unbind()函数(本段摘自http://www.365mini.com/page/jquery-change.htm)。
2.监听JQuery的keyup或者keydown事件
这个方法可以监听每个按键的触发事件,可以把模糊查询方法绑定到响应的事件上,每按一次就会触发一次模糊查询的事件,但是这样做会大大增加数据库的压力,如果人多操作而且没有缓存的话,数据库会分分钟炸掉。
1 <input type="text" id="#n3"/> 2 3 var $n3=$("#n3");//定位到input框 4 $n3.keyup(function(){ 5 this.query_search($n3.prop("value"));//query_search为模糊查询的方法 6 })
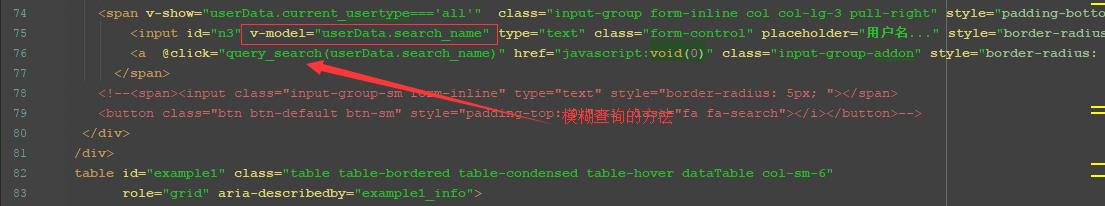
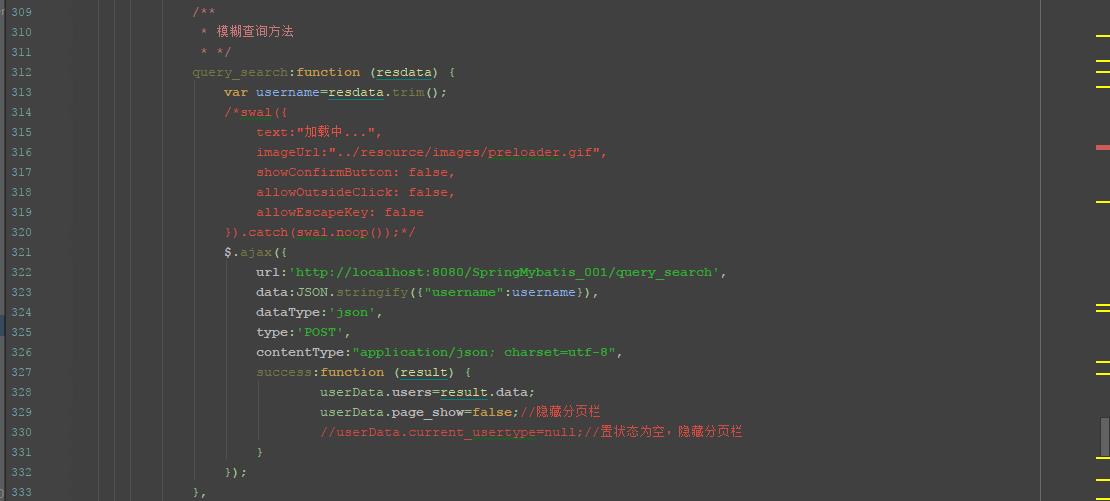
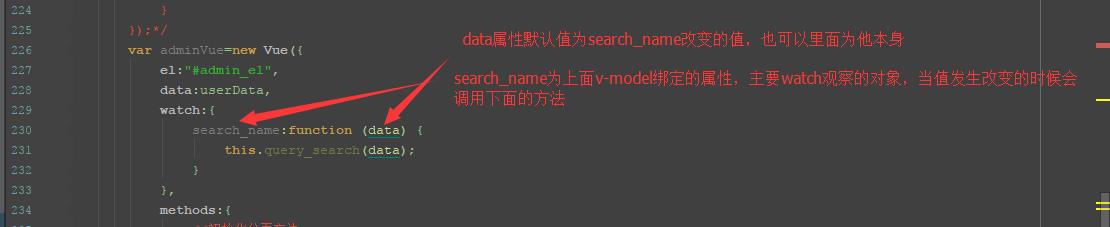
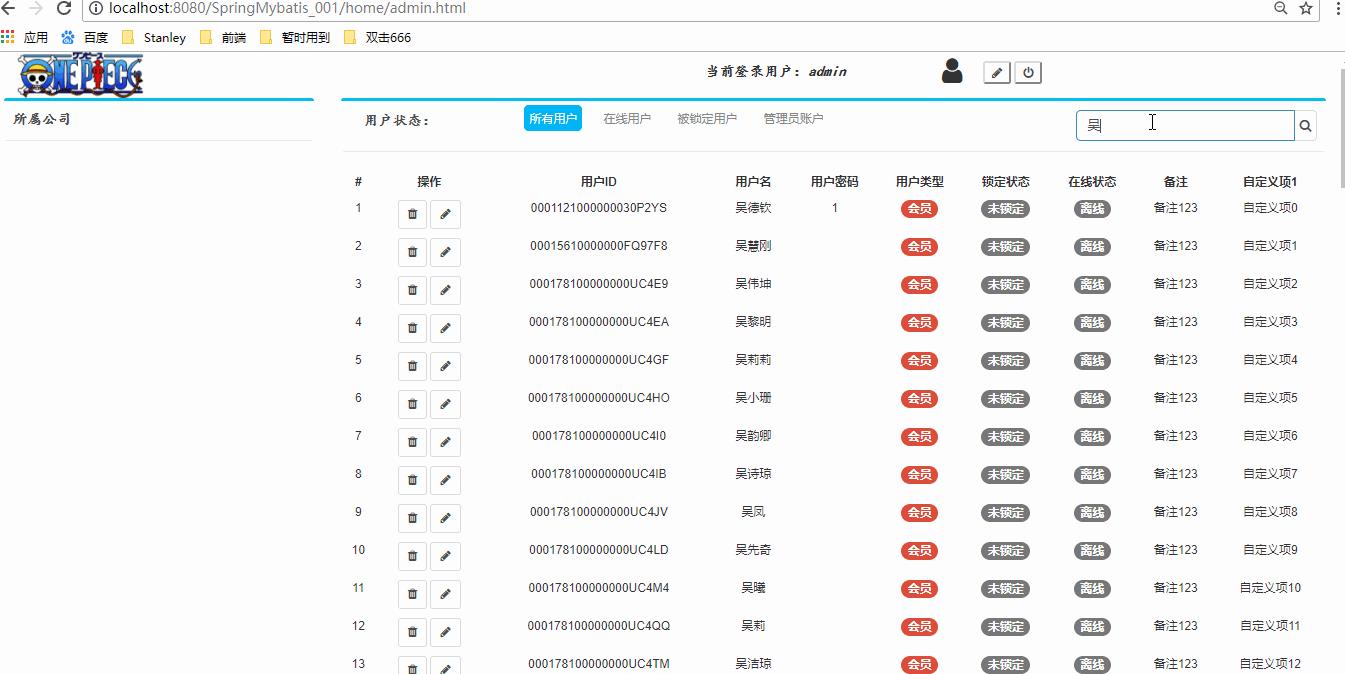
3.使用Vue.js的watch属性观察者方法。
这个方法可以动态观察input框里面的属性变化情况,只要input框的value值发生变化,就会动态调用响应的方法。




最后值得一说的是,获取input的text框里面的value值有三种方法.
1.通过attr("value")获取。这种方法获取只能获取默认的。也就是说,你css代码里面原先定义的value值是多少,页面第一次展现的也是多少,而且这个值不会变。
2.通过prop("value")获取。这种方法能获取默认的,也能获取改变或的值,只要你改变了就能获取到。
3.通过val()获取。这个感觉和prop("value")差不多。
4.也可以用Vue.js的v-model绑定获取到,那就算是4种方法吧。
以上这些都只是只是个人多次测试得出的结论。并没有什么权威的说法,如果有错误,希望大神能够及时指正。
以上是关于MyBatis模糊查询的几种实现方式的主要内容,如果未能解决你的问题,请参考以下文章