ant-design-vue:基础使用
Posted snow@li
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ant-design-vue:基础使用相关的知识,希望对你有一定的参考价值。
一、环境介绍
vue3+ts+ant-design-vue
二、安装使用
2.1、安装脚手架工具
$ npm install -g @vue/cli
# OR
$ yarn global add @vue/cli2.2、创建一个demo项目
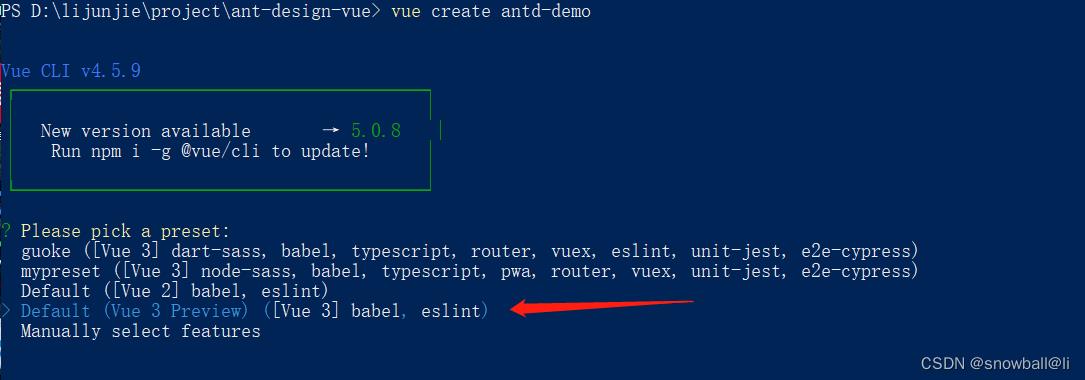
2.2.1、创建项目
$ vue create antd-demo

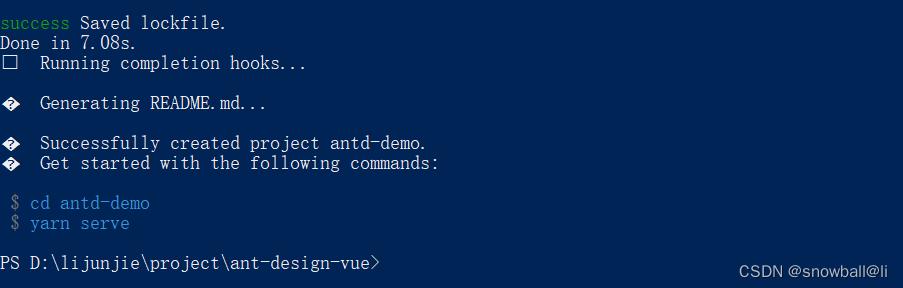
2.2.2、 安装成功:

2.2.3、 项目目录及启动项目:

2.2.4、启动成功

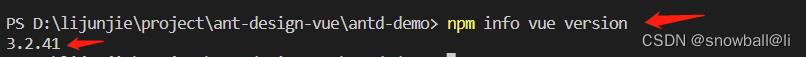
2.2.5、查看最新稳定版vue

由于脚手架安装的项目是3.0版本,这里我们升级到最新稳定版
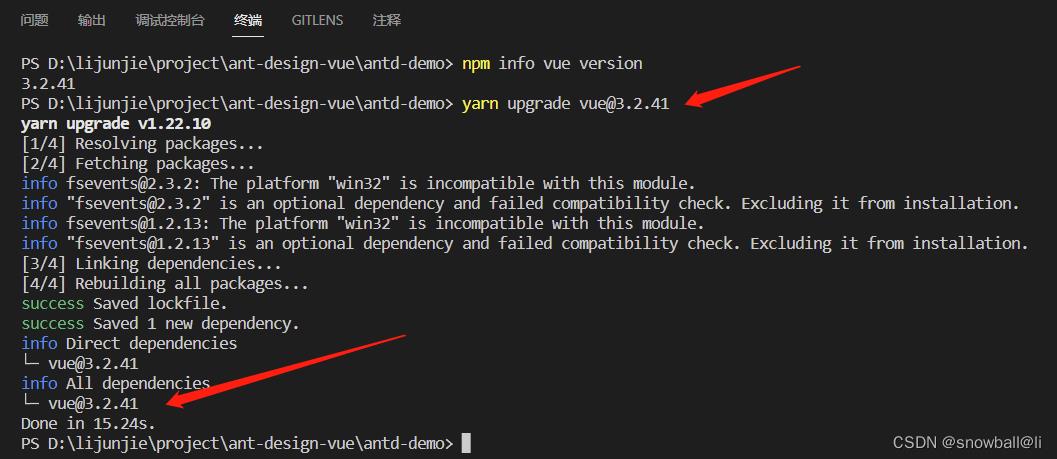
2.2.6、升级vue版本
yarn upgrade vue
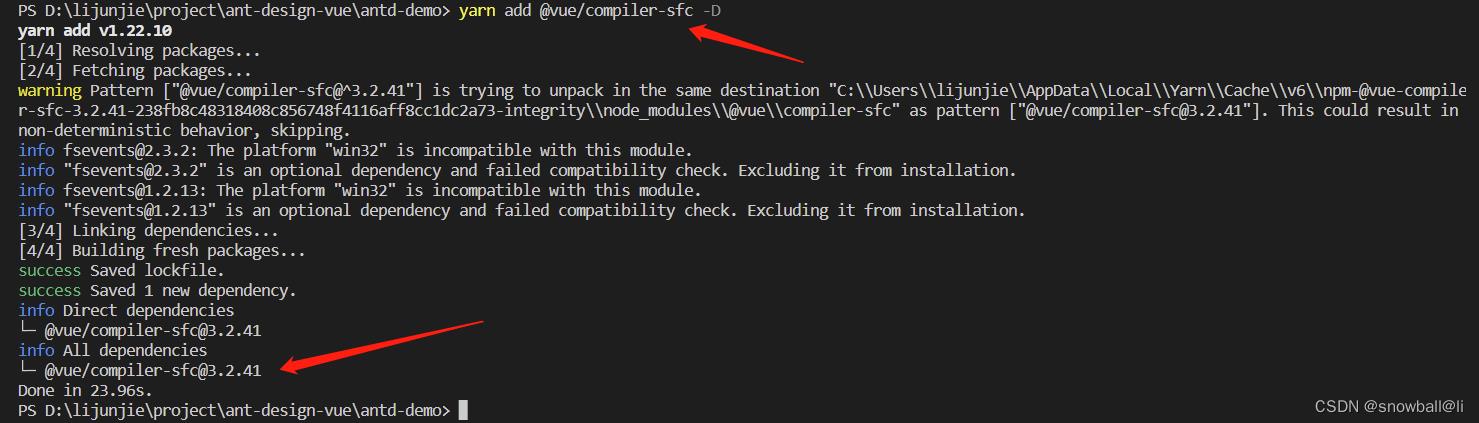
yarn add @vue/compiler-sfc -D


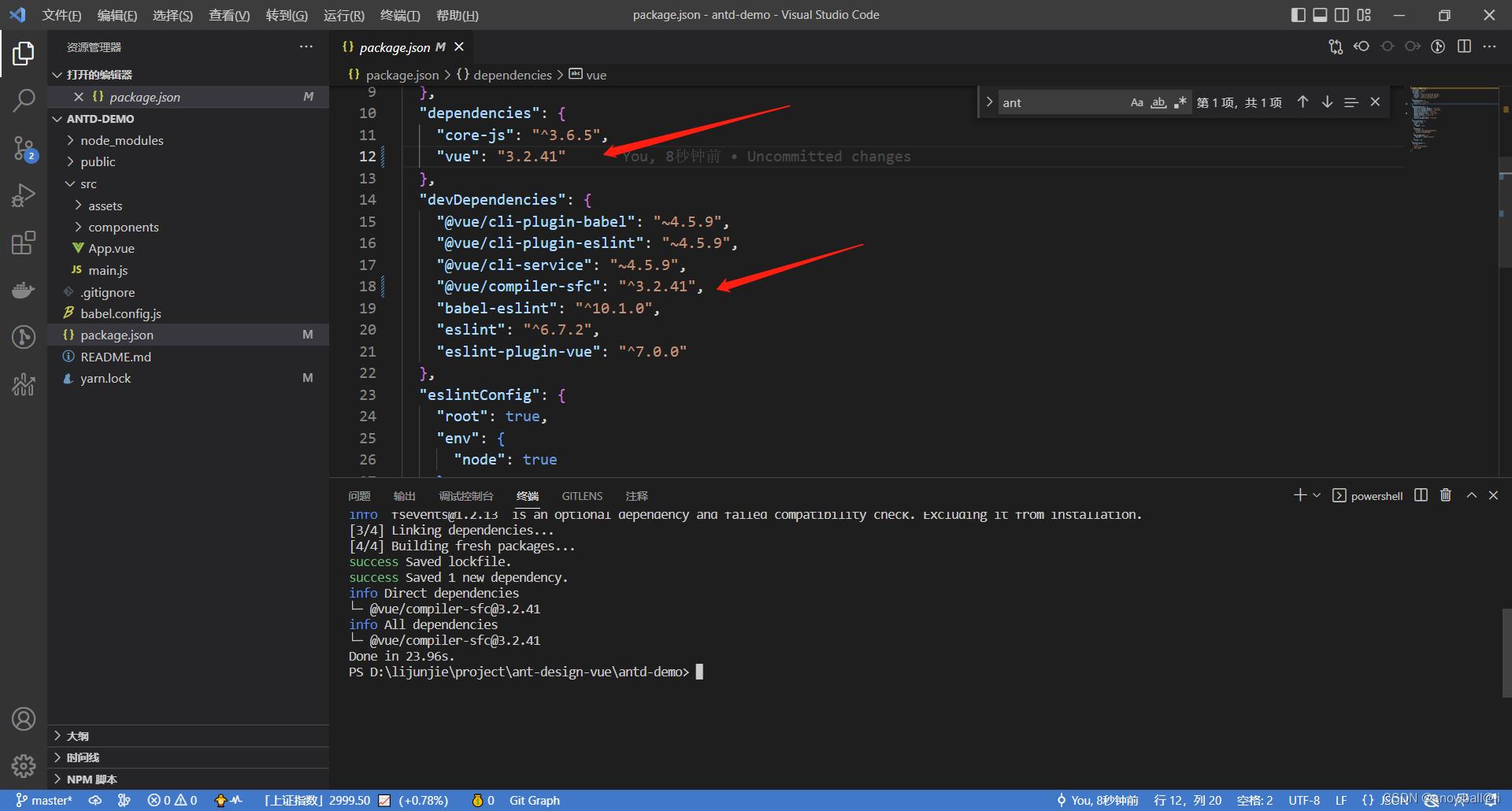
升级后:

2.3、安装ant-design-vue
yarn add ant-design-vue
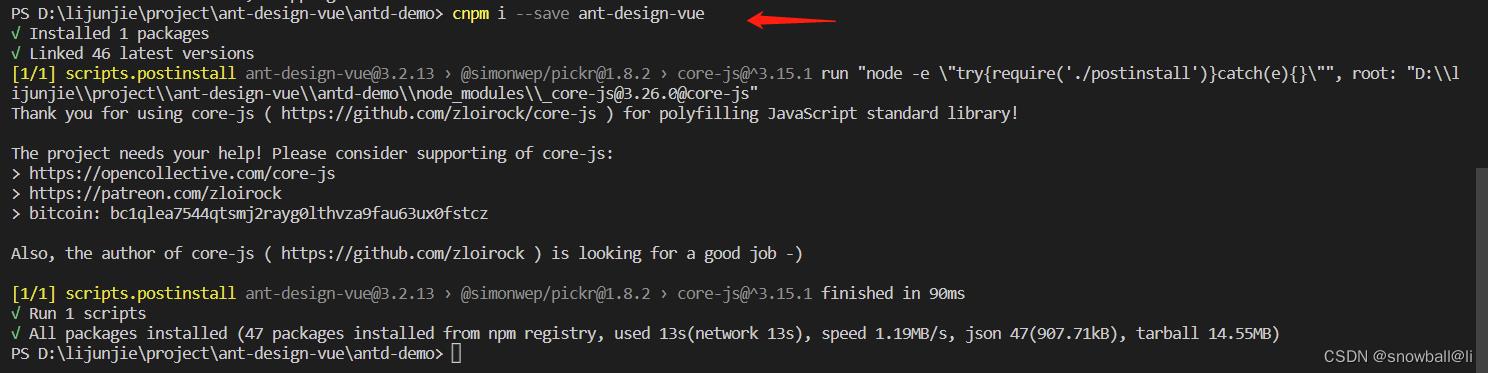
如果提示网络原有安装失败,cnpm
cnpm i --save ant-design-vue

2.4、main.ts中引入
import createApp from 'vue'
import App from './App.vue'
import Antd from 'ant-design-vue'
import 'ant-design-vue/dist/antd.css'
const app = createApp(App)
app.use(Antd).mount('#app')2.5、页面代码使用ant-design-vue
<template>
<div class="hello">
<p>
<a-button type="primary">
msg
</a-button>
</p>
</div>
</template>
到这里项目里边就可以使用ant-design-vue了。
在正式项目里边使用步骤一样,安装、引入 即可使用。
使用起来和element-plus大同小异,上手没有难度。
三、欢迎交流指正,关注我,一起学习。
参考链接:
Element Plus 和 Ant Design Vue 对比测评,哪个更好?_蒋川_卡拉云的博客-CSDN博客_ant design和element
https://www.jianshu.com/p/55deabac9fe3
vue3引入ant-design-vue_努力努力再努力U的博客-CSDN博客_vue3 ant-design-vue
https://www.antdv.com/docs/vue/getting-started-cn
Ant-design-vue定制主题色
Ant-design-vue定制主题色
要求:框架本身使用的蓝色主题色,需要更换成UI指定的颜色。

Ant Design Vue 的样式变量
antd 的样式使用了 Less 作为开发语言,并定义了一系列全局/组件的样式变量,你可以根据需求进行相应调整。
以下是一些最常用的通用变量,所有样式变量可以在 这里 找到。
@primary-color: #1890ff; // 全局主色
@link-color: #1890ff; // 链接色
@success-color: #52c41a; // 成功色
@warning-color: #faad14; // 警告色
@error-color: #f5222d; // 错误色
@font-size-base: 14px; // 主字号
@heading-color: rgba(0, 0, 0, 0.85); // 标题色
@text-color: rgba(0, 0, 0, 0.65); // 主文本色
@text-color-secondary: rgba(0, 0, 0, 0.45); // 次文本色
@disabled-color: rgba(0, 0, 0, 0.25); // 失效色
@border-radius-base: 4px; // 组件/浮层圆角
@border-color-base: #d9d9d9; // 边框色
@box-shadow-base: 0 2px 8px rgba(0, 0, 0, 0.15); // 浮层阴影
解决方案
在build文件夹下找到util.js,在util.js文件中找到function generateLoaders,修改return部分
// https://vue-loader.vuejs.org/en/configurations/extract-css.html
return
css: generateLoaders(),
postcss: generateLoaders(),
// less: generateLoaders(less),
less: generateLoaders(less,
modifyVars:
// 这三个地方都设置成你需要的主题色
primary-color: #d10100,
link-color: #d10100,
border-radius-base: 2px,
,
javascriptEnabled: true,
),
sass: generateLoaders(sass, indentedSyntax: true ),
scss: generateLoaders(sass),
stylus: generateLoaders(stylus),
styl: generateLoaders(stylus)
没有生效?
注意样式必须加载 less 格式,一个常见的问题就是引入了多份样式,less 的样式被 css 的样式覆盖了。
如果你在使用 babel-plugin-import 的 style 配置来引入样式,需要将配置值从 ‘css’ 改为 true,这样会引入 less 文件。
如果你是通过 ‘ant-design-vue/dist/antd.css’ 引入样式的,改为 ant-design-vue/dist/antd.less。
以上是关于ant-design-vue:基础使用的主要内容,如果未能解决你的问题,请参考以下文章