过程记录Mars3D加载3DTiles三维模型
Posted zstar-_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了过程记录Mars3D加载3DTiles三维模型相关的知识,希望对你有一定的参考价值。
前言
因为项目需要,去做了三维模型加载的相关调研,发现Mars3D这样一个好用的框架,可以动态加载3DTiles三维模型,并且官方有详细的文档和规范的代码,很容易就可以上手。
官网文档:http://mars3d.cn/dev/guide/
Vue版代码:https://github.com/marsgis/mars3d-vue-example
3DTiles简介
书接上回,在上篇博文中,我从网络上下载了一个osgb格式的三维模型,如果需要导入到Mars3D之中,需要转换成3DTiles形式。
2016年,Cesium 团队借鉴传统2DGIS的地图规范:WMTS,借鉴图形学中的层次细节模型,打造出大规模的三维数据标准:3d-Tiles,中文译名:三维瓦片。它在模型上利用了 gltf 渲染快的特点,对大规模的三维数据进行组织,包括层次细节模型、模型的属性数据、模型的层级数据等。3D Tiles,专门为流式传输和渲染海量 3D 地理空间数据而设计的,例如倾斜摄影、3D 建筑、BIM/CAD、实例化要素集和点云。
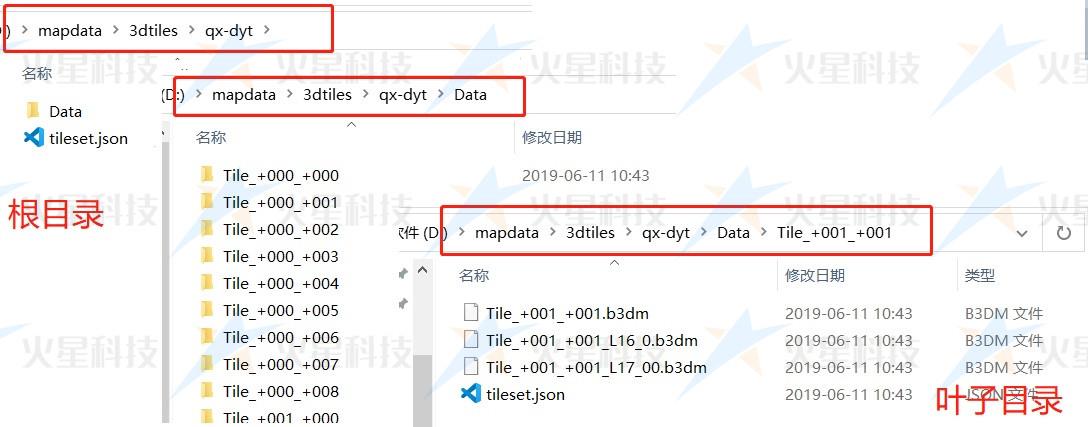
3D Tiles数据结构如下图所示:

- 入口文件是tileset.json
- 各级瓦片用文件夹来组织(类似套娃),目录中有零散的*.json文件
- 叶子节点有*.b3dm、*.i3dm等格式
3D Tiles支持下面这些模型:
- 城市建筑白膜:在拥有如shp、kml等格式的建筑物二维面边界坐标数据,和高度或楼层数属性信息,再通过工具转换为三维立体的白膜建筑物3DTiles模型。
- 倾斜摄影:一般是无人机拍摄,拍摄的数据通过建模工具ContextCapture Cente等建模软件可以直接导出3DTiles格式。也可以通过osgb通用格式转3DTiles格式后在平台中使用。
- 点云数据:一般是激光扫描后生产的数据,有las、pts、ply等格式。
- 人工建模:数据来源于3dmax、Maya等建模软件建模,建好的三维模型导出为dae和obj数据后,再转换为3DTiles数据格式。
- BIM模型:数据来源于专业的BIM软件,常见的有rvt和dgn格式。
Tile瓦片对象会引用一个二进制的瓦片数据文件,目前这些文件有以下类型:
| 文件后缀名 | 名称 | 英文名称 | 对应实际数据 |
|---|---|---|---|
| b3dm | 批量三维模型 | Batch 3D Model | 传统三维建模数据、BIM数据、倾斜摄影数据 |
| i3dm | 实例三维模型 | Instance 3D Model | 一个模型多次渲染的数据,灯塔、树木、椅子等 |
| pnts | 点云 | PointCloud | 点云数据 |
| cmpt | 复合模型 | Component | 前三种数据的复合(允许一个cmpt文件内嵌多个其他类型的瓦片) |

更多内容可参见Mars3D文档。
osgb->3DTiles
经过调研,osgb转3DTiles的免费方式主要有3dtile和osg2cesiumApp两款工具,这两款工具生成的结果略有区别,个人推荐使用3dtile
3dtile官方仓库:https://github.com/fanvanzh/3dtiles
3dtile通过命令来使用,非常便捷。
调用命令示例:
3dtile.exe -f osgb -i E:\\三维平台\\Production_3 -o E:\\三维平台\\3dtile_out
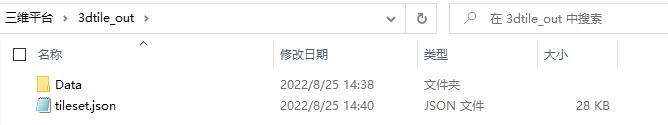
运行之后,稍等片刻,就可以在输出文件夹得到转换好的数据:

Mars3D快速上手
Mars3D三维可视化平台 是火星科技研发的一款基于 WebGL 技术实现的三维客户端开发平台,基于Cesium优化提升与B/S架构设计,支持多行业扩展的轻量级高效能GIS开发平台,能够免安装、无插件地在浏览器中高效运行,并可快速接入与使用多种GIS数据和三维模型,呈现三维空间的可视化。
使用起来并不复杂,下面直接看文档里提供的一个快速上手示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>mars3d</title>
<!--引入cesium基础lib-->
<link href="https://unpkg.com/mars3d-cesium/Build/Cesium/Widgets/widgets.css" rel="stylesheet" type="text/css" />
<script src="https://unpkg.com/mars3d-cesium/Build/Cesium/Cesium.js" type="text/javascript" ></script>
<!--引入mars3d库lib-->
<link href="https://unpkg.com/mars3d/dist/mars3d.css" rel="stylesheet" type="text/css" />
<script src="https://unpkg.com/mars3d/dist/mars3d.js" type="text/javascript" ></script>
<style>
html, body, .mars3d-container
height: 100%;
width: 100%;
margin: 0;
padding: 0;
border: none;
overflow: hidden;
</style>
</head>
<body>
<!-- 为 Mars3D 准备一个定义了宽高的 DOM -->
<div id="mars3dContainer" class="mars3d-container"></div>
<script type="text/javascript">
var mapOptions =
basemaps: [ name: "天地图", type: "tdt", layer: "img_d", show: true ],
;
var map = new mars3d.Map("mars3dContainer", mapOptions); //支持的参数请看API文档:http://mars3d.cn/api/Map.html
</script>
</body>
</html>
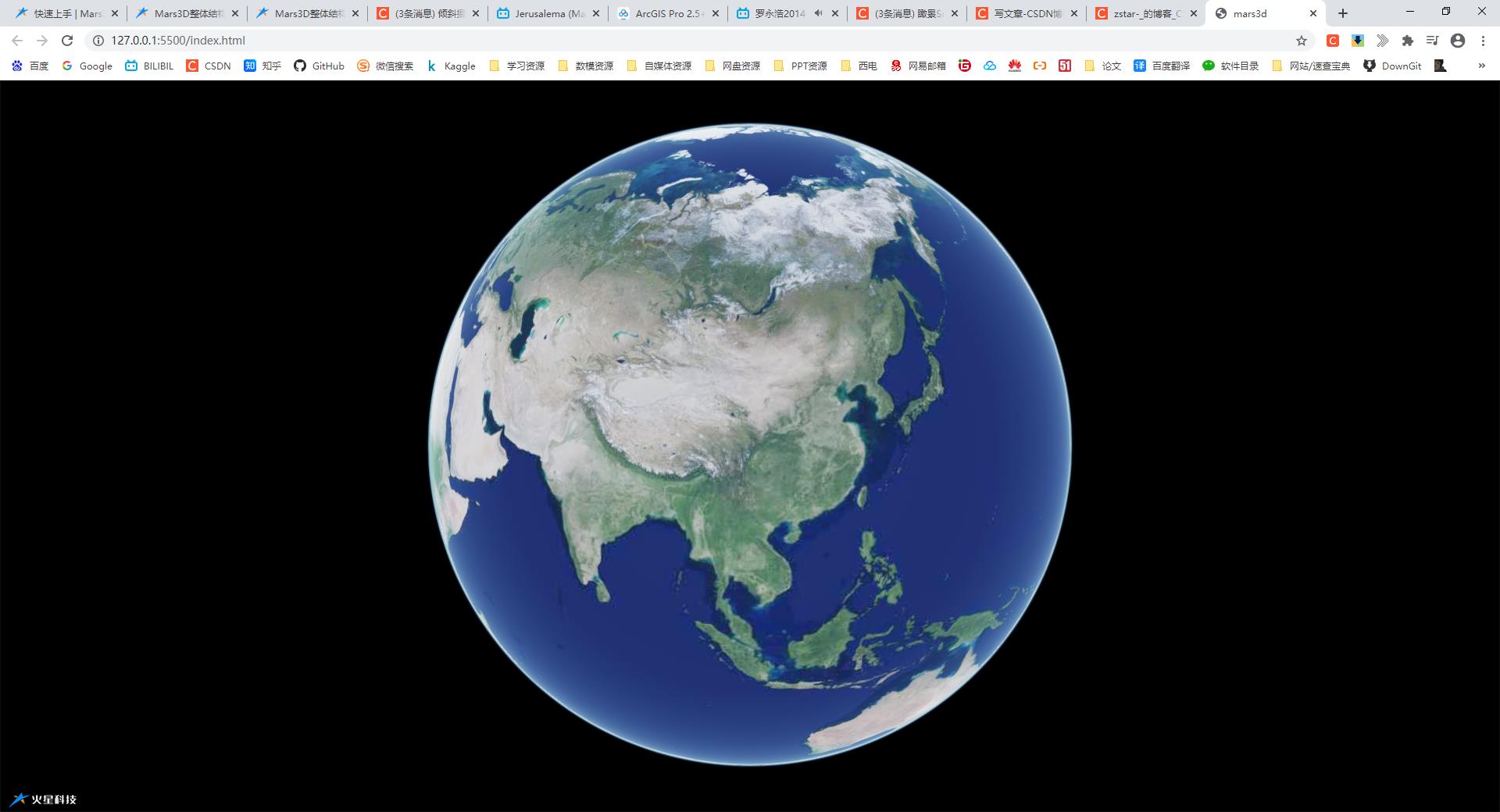
输入之后,就可以在浏览器中看到3维地球,并且可以放大看到非常精细的局部区域。

3DTiles导入Mars3D
上面这个只是Mars3D功能的冰山一角,下面就使用Vue版本的Mars3D源码。
首先需要在本地安装Vue3环境,然后下载上面提到的Github源码。
在终端输入
npm install
安装相应依赖,安装好之后,启动开发环境
npm run serve
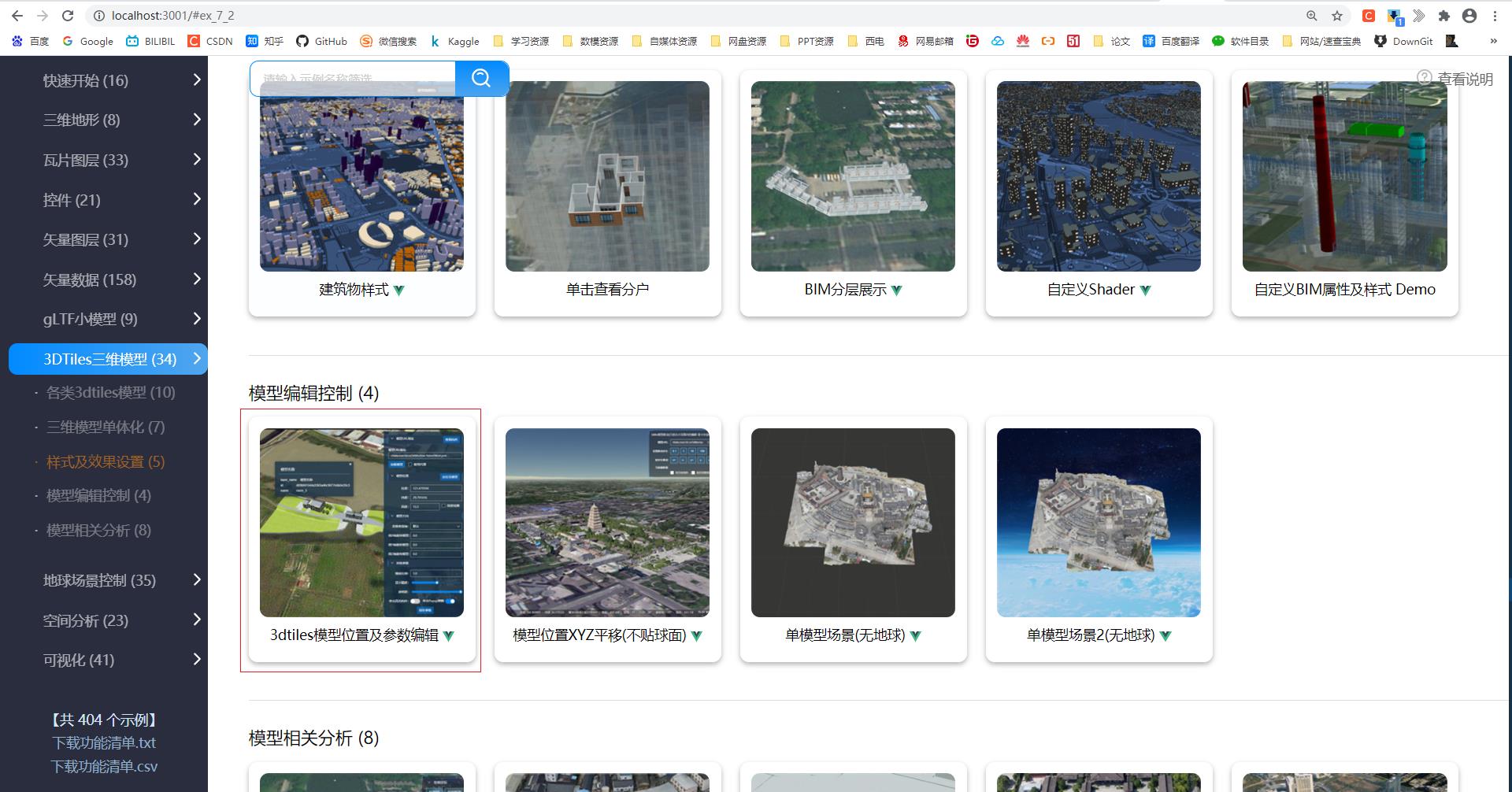
在浏览器中打开弹出的链接,本次使用的就是这个模块。

在此之前,先把3DTiles文件拷贝进工程,方便后续调用,源文件中的数据均是调用网络接口获得,我这里在public文件夹下新建了一个data目录用来存放数据。

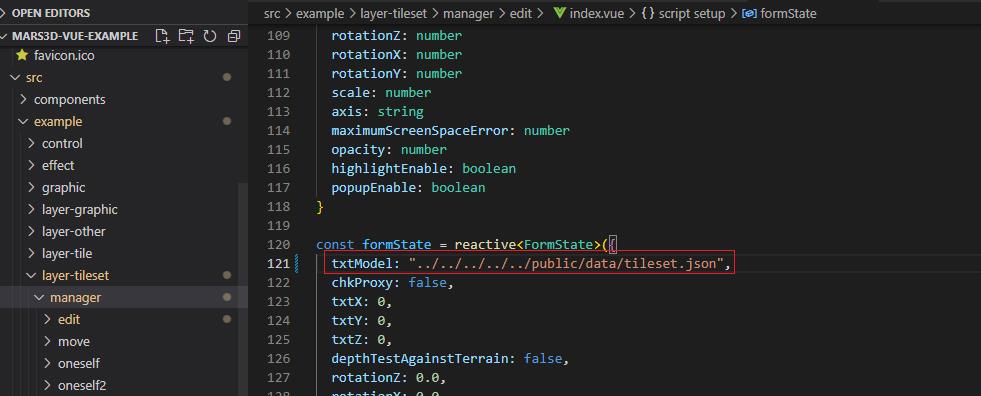
数据准备好之后,只需要修改/example/layer-tileset/manager/edit/index.vue这个文件,如图所示,将文件加载路径指向tileset.json

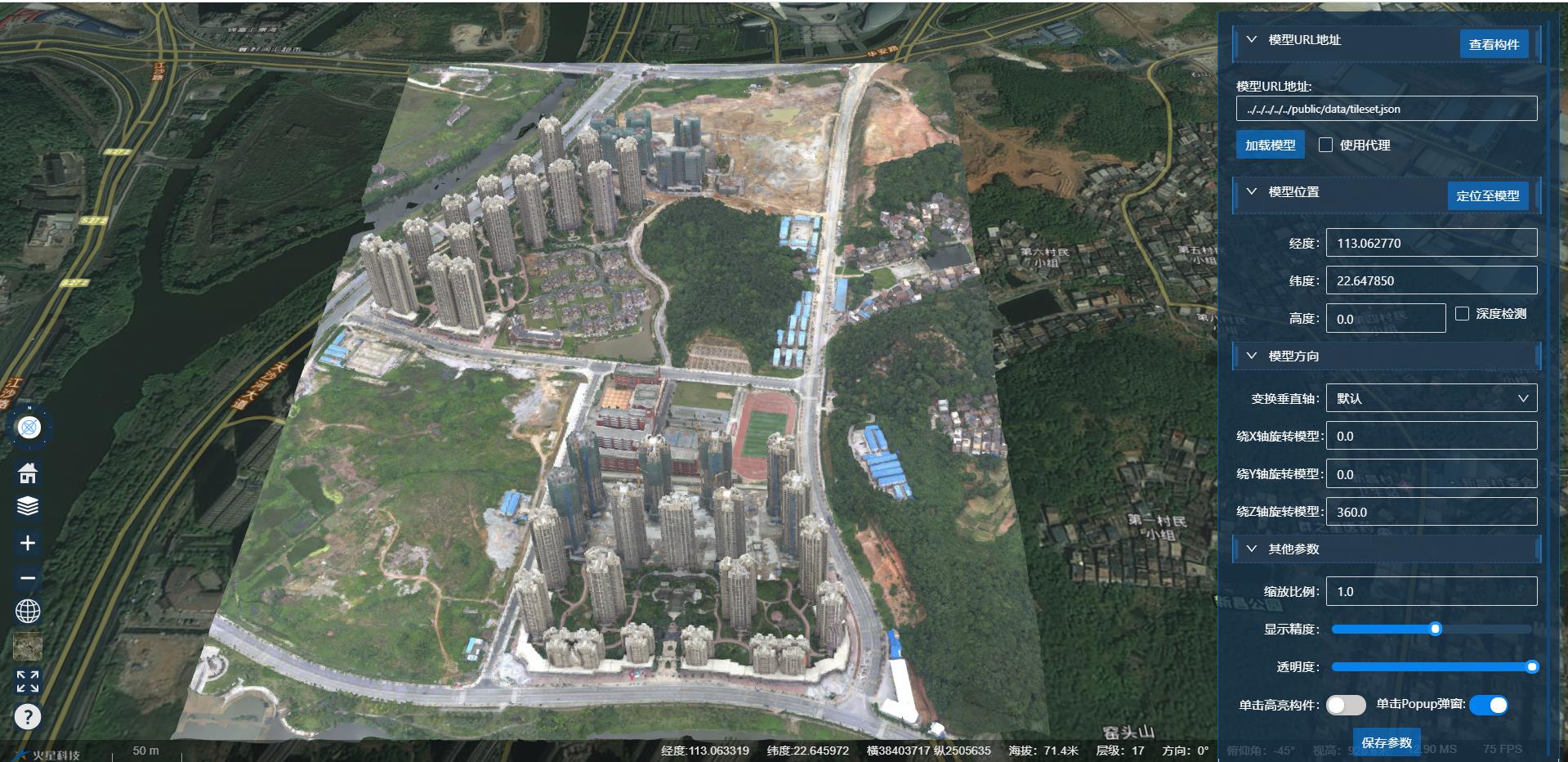
修改好之后,进行保存,再访问http://localhost:3001/read-vue.html?id=layer-tileset/manager/edit,就可以看到模型的加载结果了。

以上是关于过程记录Mars3D加载3DTiles三维模型的主要内容,如果未能解决你的问题,请参考以下文章