利用js和audio标签读取音频文件并计算音频时长
Posted Nelson_hehe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用js和audio标签读取音频文件并计算音频时长相关的知识,希望对你有一定的参考价值。
文章标题
一、场景:系统需要动态修改声音文件并播放声音
1.尝试
-
(1)import方式直接引入音频文件
尝试过await import(“路径”)的方式,这种方式可以动态引入一个绝对路径或相对路径的内容,但是必须在编译前就确定好此路径,然而我又不想通过修改文件的方式去实现这个需求,只想修改不同的路径,也就是传入一个变量而非一个明确路径 -
(2)利用node.js读取文件并对文件内容进行改造,这种方法经证实可行,方法见 2
2.通过查询网上的内容实现了具体解决方案
-
(1)原理
- 各种媒体数据可以以 base64 编码方式直接嵌入网页中
-
(2)实现步骤
- 利用node.js的fs.createReadStream动态读取指定地址的文件,并用buffer对数据流进行拼接、转码,转为base64的格式,通过拼接串的方式生成audio所需的src
- 直接在界面创建audio标签/或者利用js动态创建"AUDIO"标签,将标签的src赋值,使用play()方法播放音频
-
(3)代码
//引入的node模块 const fs = require('fs'); import Buffer from 'buffer'; //使用fs模块读取本地文件,文件路径为url let rs = fs.createReadStream(url, flags: "r", encoding: null, fd: null, autoClose: true, start: 0, highWaterMark:8 * 1024 ) let chunks=[] rs.on("data",(chunk)=> chunks.push(chunk) ) rs.on("end",()=>//当读取完成后对数据进行处理 let bs=null bs = Buffer.concat(chunks).toString("base64") if(bs) var audio = document.createElement("AUDIO"); //此处filetype是文件类型,因为需求是需要支持mp3/wav let mysrc= 'data:audio/'+filetype+';base64,' + bs; audio.src = mysrc audio.volume = 1.0 audio.play() console.log("播放声音") ) -
(4)注意
createReadStream()中的highWaterMark不进行设置的话可能会造成无法监听到end事件的问题。
3.参考
①借鉴的实现过程《nodejs读取本地mp3、mp4等媒体文件并播放》
②各种媒体数据以 base64 编码方式直接嵌入网页中的写法
③node.js相关文档
二、场景:查看音频文件的时长
在场景一的基础上,需要动态修改文件地址,读取本地文件,并查看地址指向本地文件的时长
1.尝试
- 通过node.js中fs模块的stat方法可以获取文件信息
但是只能获取到文件的基本信息,比如创建、更新、访问时间,文件名等 - 第三方解析音频文件信息的库 node-id3
但是这个库解析出来的内容有可能不全且有乱码,不能适用于全部音频文件 - html中DOM Audio 对象
可以通过getElementById()访问<audio>元素获得,这个Audio对象有个属性duration就是表示的时长,所以有了 2 中的解决方案
2.解决方案
-
步骤
- 在场景一的解决方案基础上,即先解析文件内容,将文件内容改造后传给audio元素的src属性
- 然后利用getElementById()访问<audio>元素获得DOM对象,读取这个对象的duration属性即可
-
注意
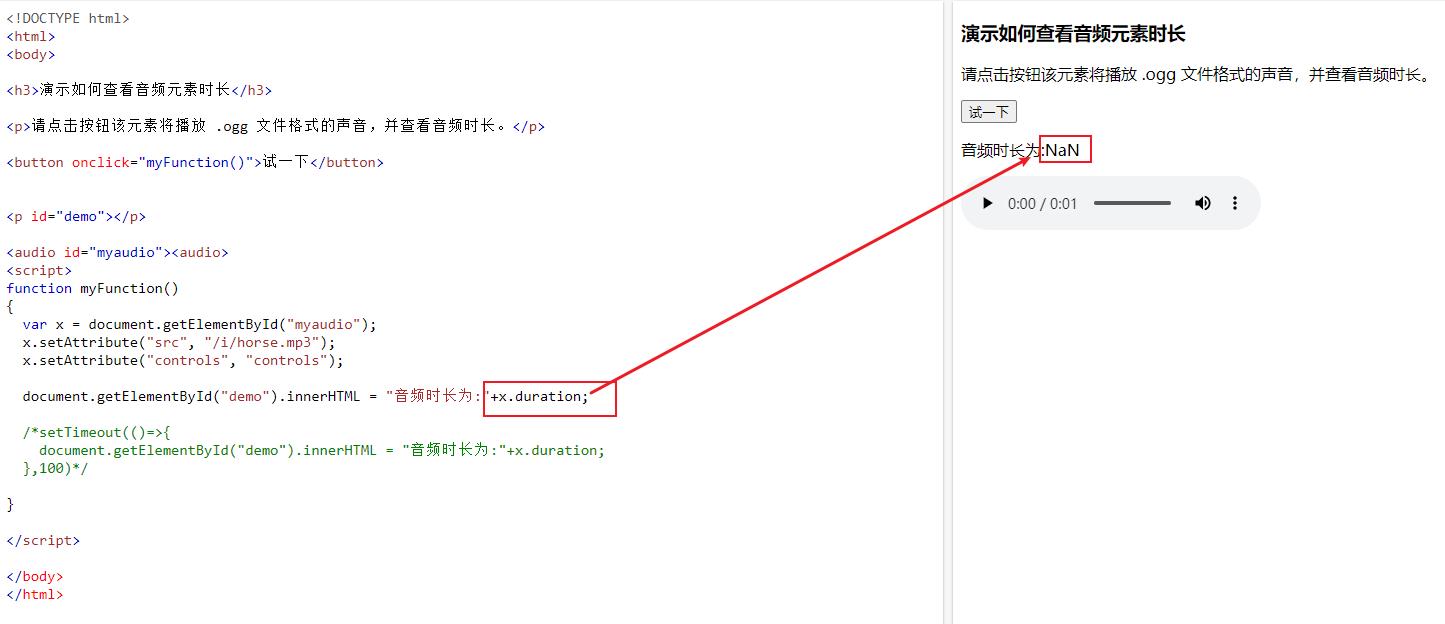
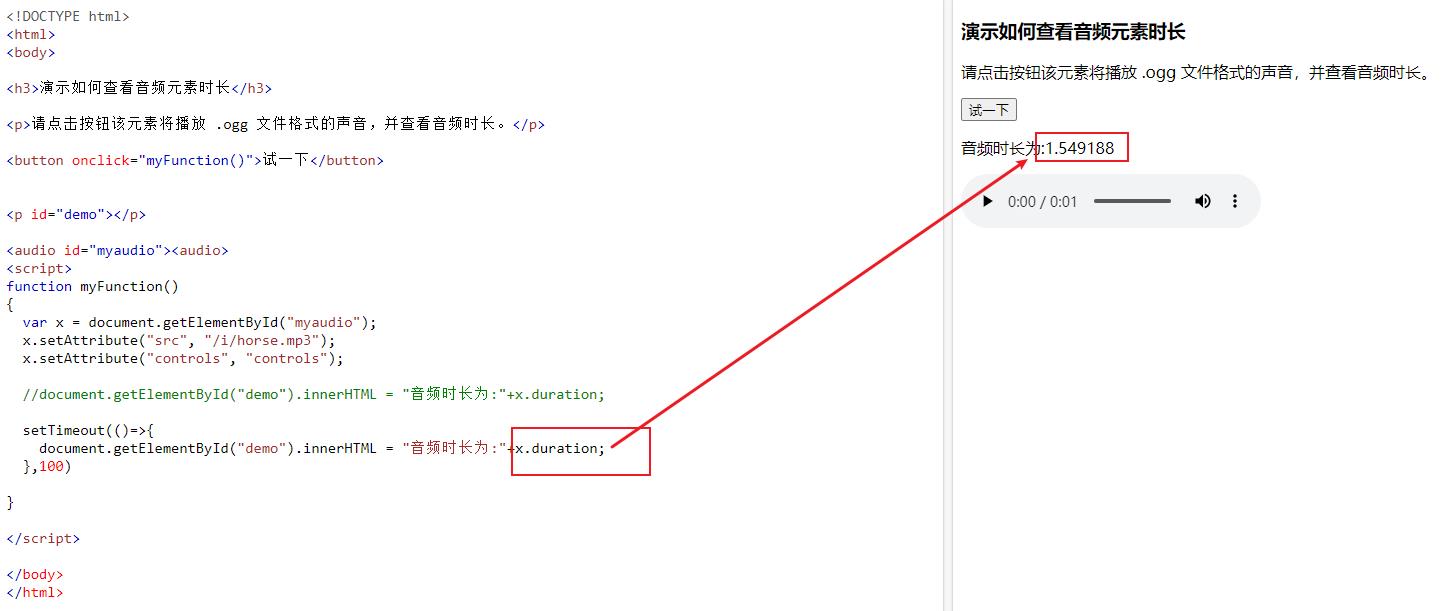
解析文件并更新src的操作后不能立刻执行读取duration属性的操作,可能会读取到NAN,需要设置setTimeOut(),等src更新完成后再获取duration
例如:


3.参考
附测试地址和代码
https://www.w3school.com.cn/tiy/t.asp?f=jsref_audio_create
<!DOCTYPE html>
<html>
<body>
<h3>演示如何查看音频元素时长</h3>
<p>请点击按钮该元素将播放 .ogg 文件格式的声音,并查看音频时长。</p>
<button onclick="myFunction()">试一下</button>
<p id="demo"></p>
<audio id="myaudio"><audio>
<script>
function myFunction()
var x = document.getElementById("myaudio");
x.setAttribute("src", "/i/horse.mp3");
x.setAttribute("controls", "controls");
//document.getElementById("demo").innerHTML = "音频时长为:"+x.duration;
setTimeout(()=>
document.getElementById("demo").innerHTML = "音频时长为:"+x.duration;
,100)
</script>
</body>
</html>
使用 TagLib 时如何读取音频 (mp3) 标签(时长和字幕)?
【中文标题】使用 TagLib 时如何读取音频 (mp3) 标签(时长和字幕)?【英文标题】:How to read audio (mp3) tags (Duration and Subtitle), when I use TagLib? 【发布时间】:2012-10-26 14:49:19 【问题描述】:我正在使用 TagLib(UltraID3Lib 无法读取每个 MP3 文件)。也许 TagLib 会做。 而且我找不到像字幕、持续时间或时间这样的属性?
如何找到此类标签?
示例: “Ondertitel”是指字幕
第二个问题是: 以及如何使用 TagLib 找到标签 Subtitle?
【问题讨论】:
您确定这些标签存在于您正在测试的文件中吗? mp3 文件确实存在字幕和时长。很多歌曲都有字幕。如果你打开一个音频文件的属性,第二个属性是副标题,在标题和命令之间。 【参考方案1】:这样就可以得到时长:
var file = TagLib.File.Create(@"xyz.mp3");
Console.WriteLine(file.Properties.Duration);
【讨论】:
谢谢!你如何从文件中获取字幕? 我不太确定,但我认为 TagLib# 无法读取字幕。 标签是否由文件中的键 ["Subtitle"] 和值 ["part II"] 组成?你怎么能在文件中读到呢? 你能提供一个示例文件吗? 我添加了一个例子的属性。以上是关于利用js和audio标签读取音频文件并计算音频时长的主要内容,如果未能解决你的问题,请参考以下文章