Spring Boot整合Thymeleaf
Posted 不断前进的皮卡丘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring Boot整合Thymeleaf相关的知识,希望对你有一定的参考价值。
✨Spring Boot整合Thymeleaf
📃个人主页: 不断前进的皮卡丘
🌞博客描述: 梦想也许遥不可及,但重要的是追梦的过程,用博客记录自己的成长,记录自己一步一步向上攀登的印记
🔥网站推荐:千里之行,始于足下。每天坚持刷题,巩固所学知识,也为将来找工作,面试做好准备----- 刷题神器
各大互联网大厂面试真题。基础题库到进阶题库等各类面试题应有尽有!
牛客网面经合集,满足大厂面试技术深度,快速构建Java核心知识体系大厂面试官亲授,备战面试与技能提升,主要考点+主流场景+内功提升+真题解析
Thymeleaf
基本介绍
- Spring Boot 官方推荐使用 Thymeleaf 作为其模板引擎。SpringBoot 为 Thymeleaf 提供了一系列默认配置,并且为Thymeleaf提供了视图解析器。
- 项目中一但导入了 Thymeleaf 的依赖,相对应的自动配置 (ThymeleafAutoConfiguration) 就会自动生效,因此 Thymeleaf 可以与 Spring Boot 完美整合 。
- Thymeleaf模板引擎可以和html标签完美结合,便于后端渲染数据。
- Thymeleaf支持静态效果和动态效果,在没有动态数据的时候,会展示静态效果
- 模板引擎是为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,用于网站的模板引擎就会生成一个标准的HTML文档就是将模板文件和数据通过模板引擎生成一个HTML代码**
- 常见的模板引擎有:jsp、freemarker、velocity、thymeleaf
- Thymeleaf默认写的位置是在templates这个目录下面
- Thymeleaf官网:https://www.thymeleaf.org/
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
Thymeleaf默认的视图路径是:/ resources/templates,在这个目录下面创建html并引入thymeleaf
<html lang="en" xmlns:th="http://www.thymleaf.org">
xmlns:th=“http://www.thymleaf.org”>
基本语法
$域属性名:获得request域中的域属性值并显示
$session.域属性名: 获得session域中的域属性值并显示
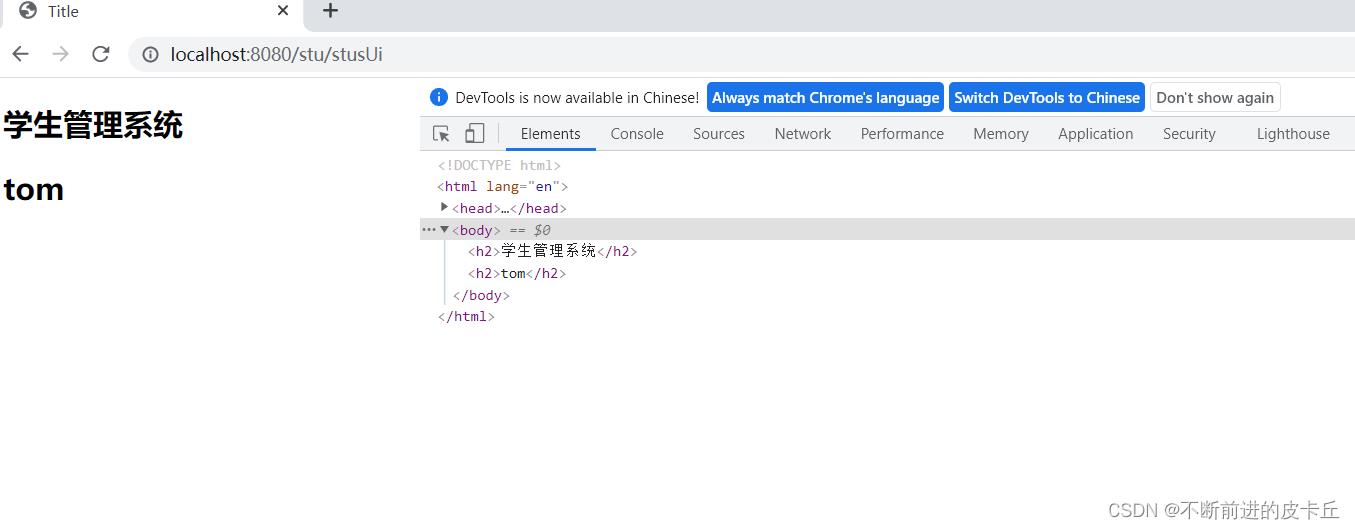
< p th:text="$name">aaa</p>
如果取得到数据的话,就会渲染成动态画面,否则就渲染成静态画面(只显示学生管理系统只显示学生管理系统这几个字)

th:text文本替换
<span th:text="$user.name">Tom</span>
th:if和th:unless文本替换
使用th:if和th:unless属性进行条件判断,th:unlessth:unless刚好相反,只有表达式条件不成立才会显示内容
<h2 th:if="$age>=18">成年</h2>
<h2 th:unless="$age>=18">未成年</h2>
th:each foreach循环
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.tb-stus
width: 900px;
margin: 0 auto;
border: black 1px solid;
border-collapse: collapse;
.tb-stus th,td
padding: 10px;
text-align: center;
border:1px solid black;
</style>
</head>
<body>
<h2 align="center">学生管理系统</h2>
<table class="tb-stus">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>班级</th>
<th>生日</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr th:each="stu:$stuList">
<td>1</td>
<td th:text="$stu.name">aa</td>
<td>22</td>
<td>男</td>
<td>计科1班</td>
<td>2022-2-3</td>
<td>
<a href="#">删除</a>
</td>
</tr>
</tbody>
</table>
</body>
</html>

IDEA使用Thymeleaf输入 th: 没有智能提示的全新解决办法
th:href和@链接表达式
<!--http://localhost:8080/stu/10 -->
<a th:href="$'/stus/'+ stu.id">编辑学生1</a>
<!--http://localhost:8080/stu?id=10 -->
<a th:href="@/stus(id=$stu.id)">编辑学生2</a>
<!--http://localhost:8080/stu?id=10&name=abc -->
<a th:href="@/stus(id=$stu.id,name=$stu.name)">编辑学生3</a>
th:switch和th:case
<div th:switch="$stu.role">
<h2 th:case="banzhang">班长</h2>
<h2 th:case="tuanzhishu">团支书</h2>
<h2 th:case="$data">学委</h2>
<h2 th:case="*">其他</h2>
</div>
thymeleaf默认给变量名+Stat的状态
如果没有显示设置状态变量,thymeleaf会默认给一个变量名+Stat的状态
<tr th:each="stu: $stus">
<td th:text="$stuStat.index"></td>
<td th:text="$ stu.name"></td>
<td th:text="$ stu.age"></td>
</tr>
th:id、th:value、th:checked等(和form表单相关)
th:object可以定义对象属性
*可以和th:object配合使用,可以取出对象中的属性#dates.format()可以用来格式化日期格式
<form th:object="$stu">
编号:<input type="text" name="id" th:value="*id"><br>
姓名:<input type="text" name="name" th:value="*name"><br>
年龄:<input type="text" name="age" th:value="*age"><br>
性别:<input type="radio" name="gender" value="true" th:checked="*gender">男<br>
性别:<input type="radio" name="gender" value="true" th:checked="*not gender">女<br>
生日:<input type="text" name="birth" th:value="*#dates.format(birth,'yyyy-MM-dd')"><br>
<input type="submit" value="编辑">
</form>
整合Thymeleaf
基本配置
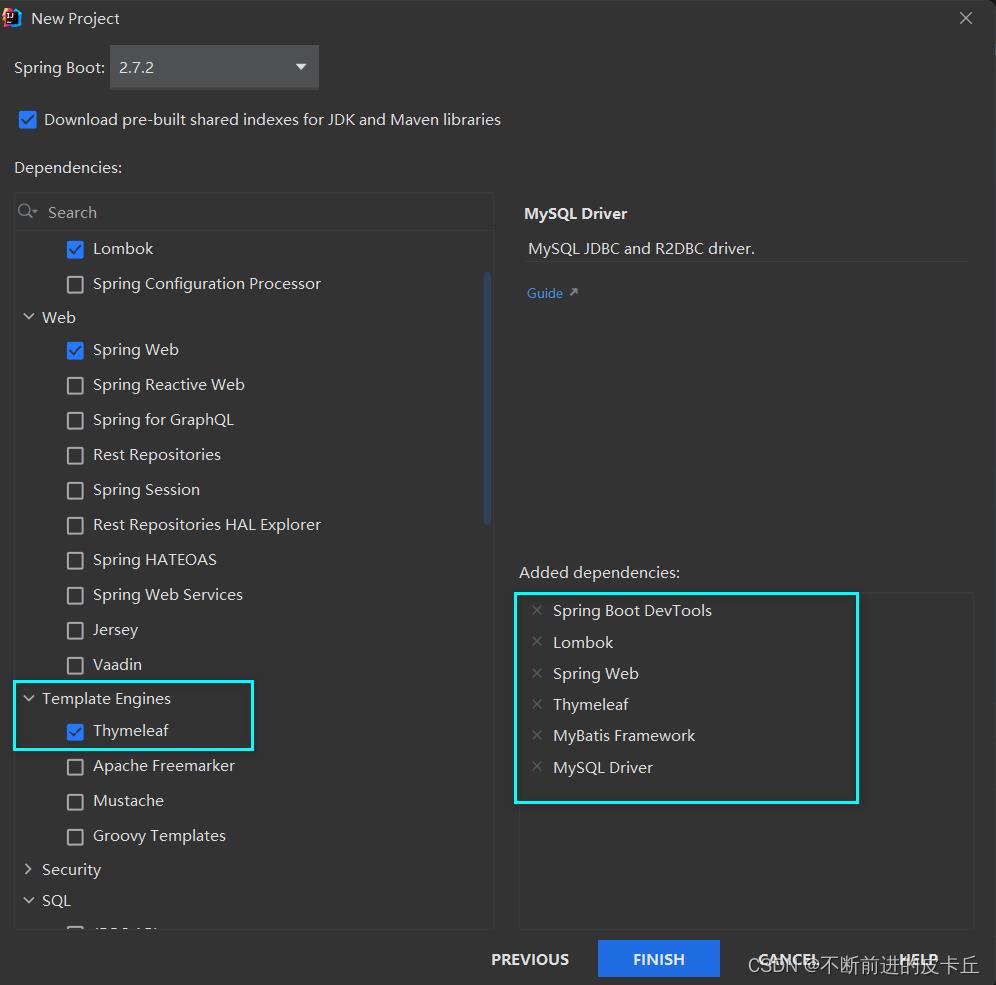
创建项目的时候,记得在模板引擎中勾选Thymeleaf
在pom.xml中把mysql驱动的作用域删除
然后我们这里使用druid连接池,所以需要在pom文件导入相关依赖
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>1.2.11</version>
</dependency>
然后我们需要在全局配置文件application.properties中进行相关配置
# 指定Mybatis的Mapper接口的xml映射文件的路径
mybatis.mapper-locations=classpath:mapper/*xml
# MySQL数据库驱动
#这个驱动也可以省略,可以根据使用的MySQL自动加载相应的驱动
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
# 数据源名称
spring.datasource.name=com.alibaba.druid.pool.DruidDataSource
# 数据库连接地址
spring.datasource.url=jdbc:mysql://localhost:3306/school?serverTimezone=UTC&zeroDateTimeBehavior=convertToNull
# 数据库用户名和密码
spring.datasource.username=root
spring.datasource.password=a87684009.
# 设置日志级别
logging.level.com.zyh.springboot=debug
# 开启mybatis驼峰命名规则自动转换功能
mybatis.configuration.map-underscore-to-camel-case=true
数据库准备
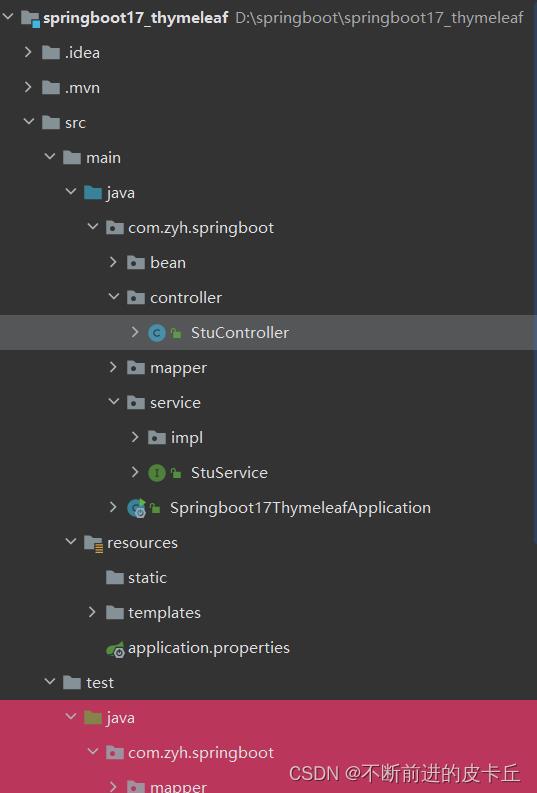
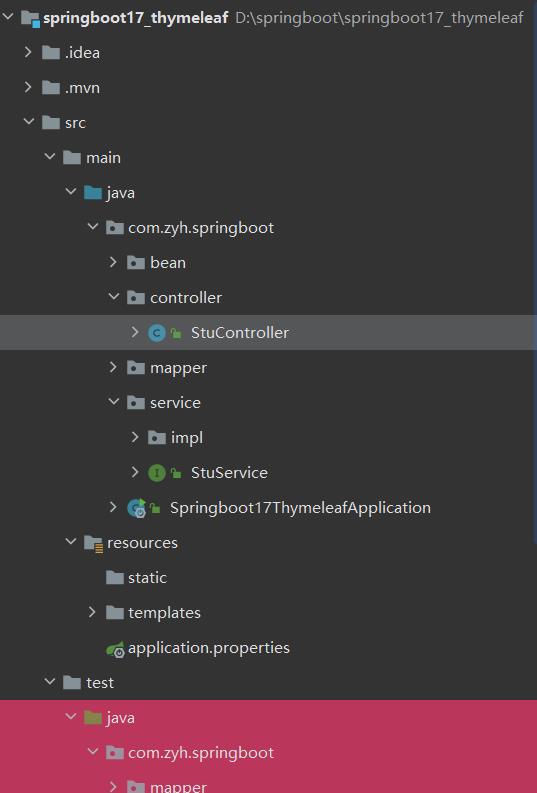
准备好数据库中表所对应的实体类,以及三层结构
@Data
public class Stu
private Integer id;
private String name;
private Integer age;
private Boolean gender;
private Integer cid;
@DateTimeFormat(pattern = "yyyy-MM-dd")
private Date birth;
三层架构
Mapper
@Mapper
public interface StuMapper
/**
* 查询所有学生信息
* @return
* @throws Exception
*/
@Select("select * from stu")
List<Stu> queryAllStu() throws Exception;
Service
public interface StuService
/**
* 查询所有学生信息
* @return
*/
List<Stu> queryAllStu() throws Exception;
Service的实现类
@Service
public class StuServiceImpl implements StuService
@Autowired
private StuMapper stuMapper;
@Override
public List<Stu> queryAllStu() throws Exception
return stuMapper.queryAllStu();
thymeleaf
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>学生管理系统</h2>
<h2 th:text="$name">aaaa</h2>
</body>
</html>
Controller
@Controller
@RequestMapping("/stu")
public class StuController
@Autowired
private StuService stuService;
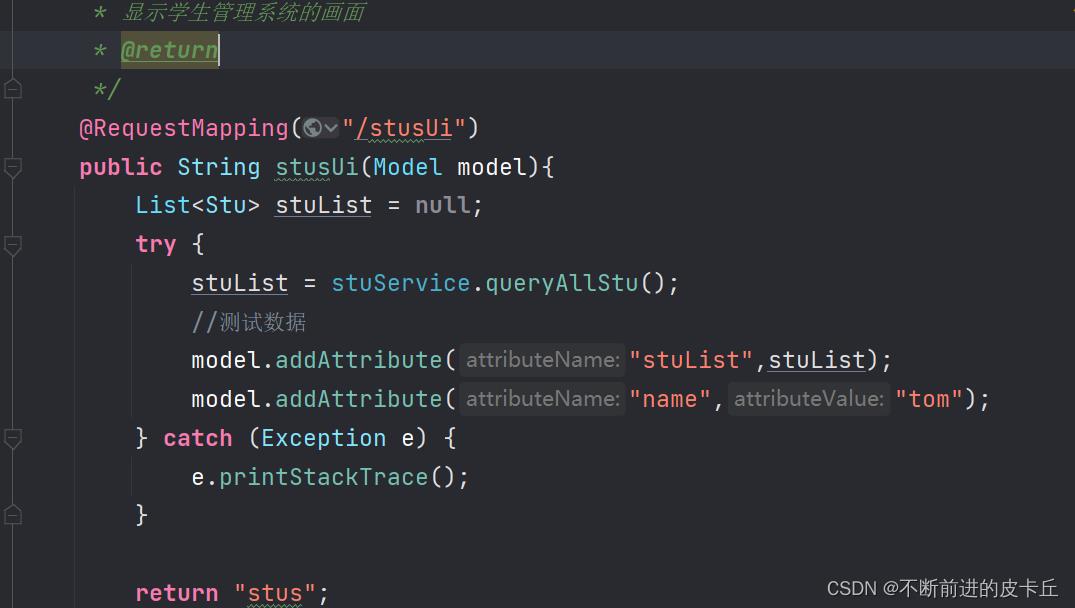
/**
* 显示学生管理系统的画面
* @return
*/
@RequestMapping("/stusUi")
public String stusUi()
return "stus";



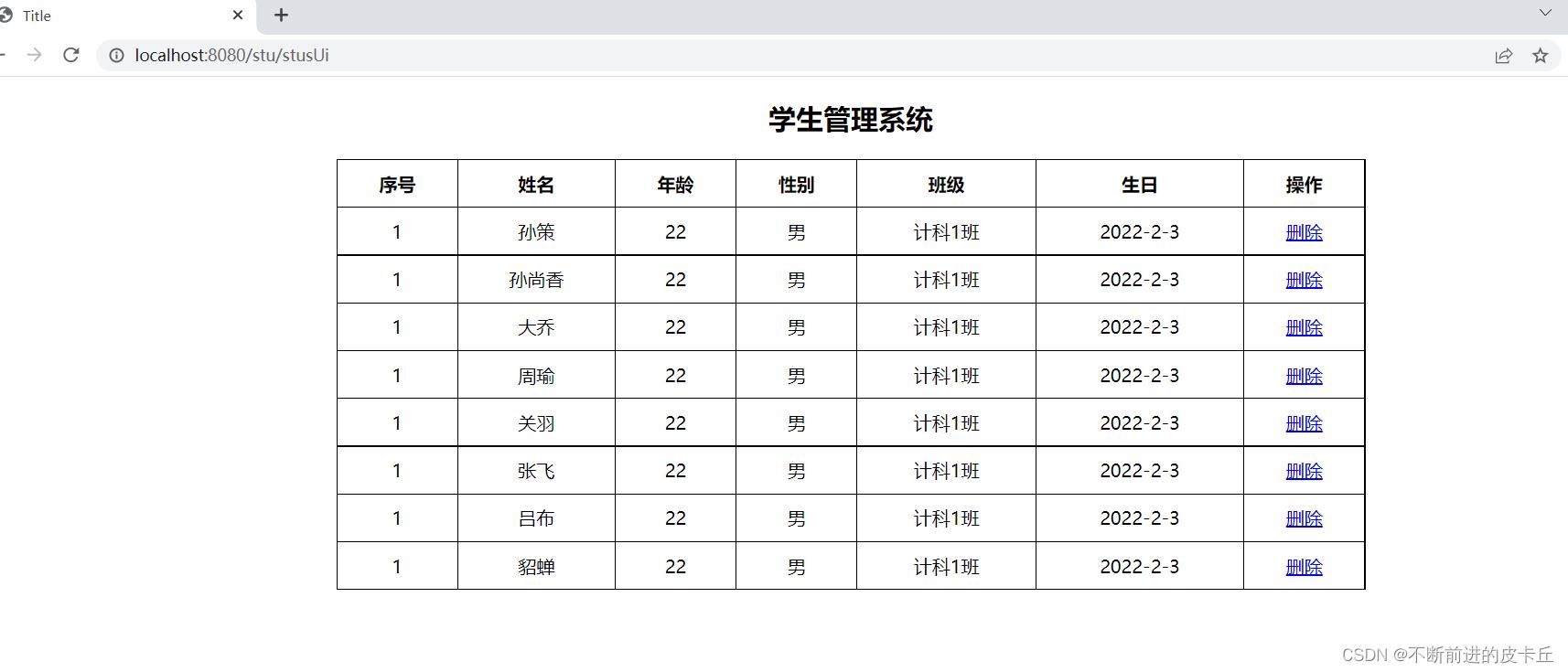
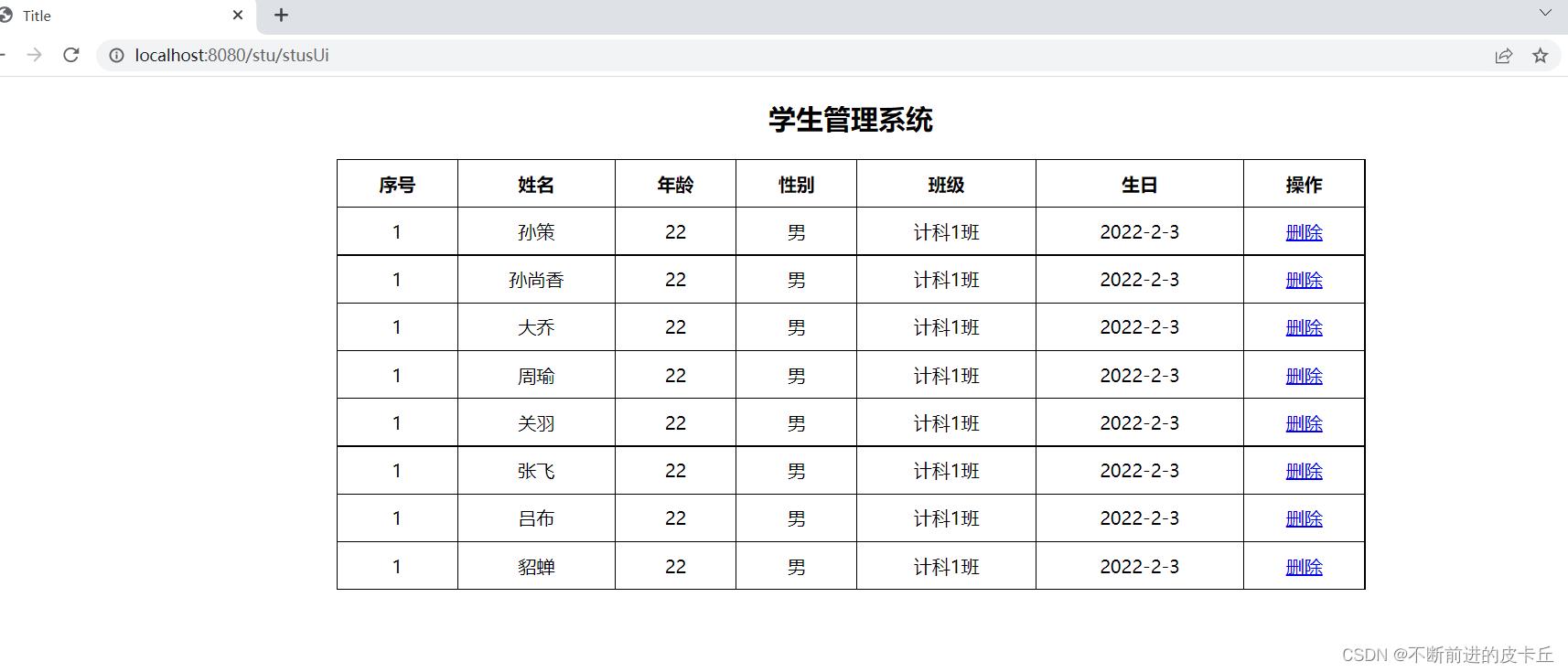
然后我们先准备好页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.tb-stus
width: 900px;
margin: 0 auto;
border: black 1px solid;
border-collapse: collapse;
.tb-stus th,td
padding: 10px;
text-align: center;
border:1px solid black;
</style>
</head>
<body>
<h2 align="center">学生管理系统</h2>
<table class="tb-stus">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>班级</th>
<th>生日</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr th:each="stu,status: $stuList">
<td th:text="$status.index+1">1</td>
<td th:text="$stu.name">aa</td>
<td th:text="$stu.age">22</td>
<!-- gender的属性值为1表示性别为男-->
<td th:if="$stu.gender">男</td>
<td th:unless="$stu.gender">女</td>
<td th:text="$stu.cid">计科1班</td>
<td th:text="$#dates.format(stu.birth,'yyyy-MM-dd')">2022-2-3</td>
<td>
<!--http://localhost:8080/stu/delete?id=10-->
<a th:href="@/stu/delete(id=$stu.id)">删除</a>
以上是关于Spring Boot整合Thymeleaf的主要内容,如果未能解决你的问题,请参考以下文章