css实现炫酷充电动画
Posted DCodes
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css实现炫酷充电动画相关的知识,希望对你有一定的参考价值。
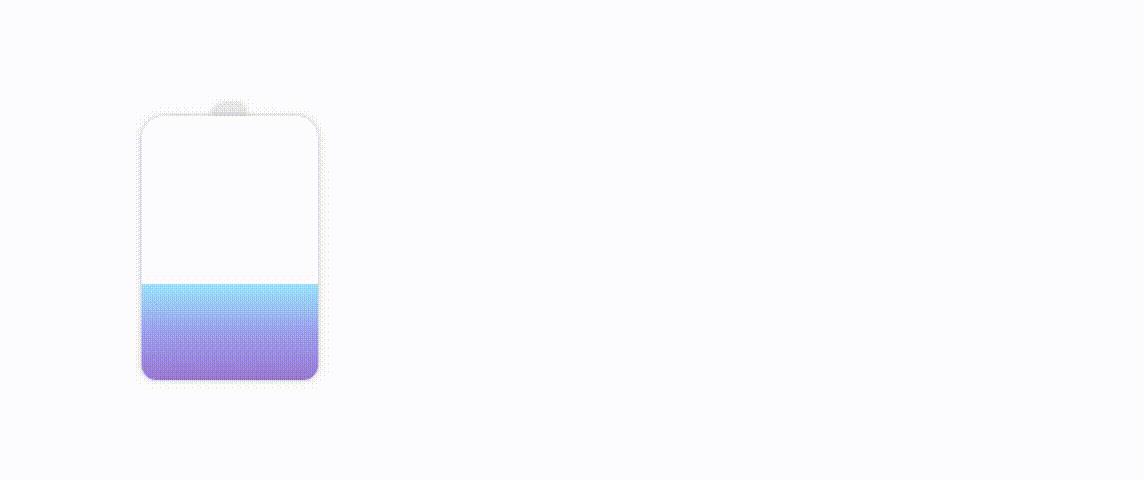
先绘制一个电池,电池头部和电池的身体

这里其实就是两个div,使用z-index改变层级,电池的身体盖住头部,圆角使用border-radius完成
html部分,完整的css部分在最后
<div class="chargerBox">
<div class="chargerHead"></div>
<div class="chargerBody">
<div class="water">
<div class="whiteBox"></div>
</div>
</div>
<div class="shade"></div>
</div>
绘制电池的css部分
.chargerBox
width: 200px;
height: 200px;
background: #eee;
margin: 30px;
padding: 50px;
.chargerHead
width: 20px;
height: 20px;
background: #e9e9e9;
border-radius: 4px;
margin: 0 auto;
box-shadow: 0px 0px 6px -2px #6d6d6d;
animation: light 1s forwards linear 25s;
.chargerBody
width: 120px;
height: 180px;
margin: 0 auto;
margin-top: -12px;
border-radius: 15px 15px 10px 10px;
z-index: 10;
background-color: #fff;
box-shadow: 0px 0px 6px -2px #6d6d6d;
绘制完身体后开始给电池充电,让电池身体内部动起来。
给电池内部添加一个div,div的初始高度为0,随着动画的播放,慢慢的充满电池

这里充电的颜色可以改成渐变,随着电量的饱和,渐变的颜色也会随之更改,linear-gradient渐变是不能直接更改颜色的,这里可以使用 filter: hue-rotate();来修改图像的色相值,从而达到渐变动画的效果。
下面是充电部分的代码:
.water
width: 120px;
height: 10px;
position: absolute;
bottom: 0;
background: linear-gradient(0deg,#7F7FD5,#86A8E7,#91eae4);
filter: hue-rotate(0deg); /**关于渐变,普通的颜色更改是无效的,只能通过filter:hue-rotate色相旋转来实现颜色变化,初始不变 */
animation: riseWater 20s forwards linear;
left: 50%;
transform: translateX(-50%);
@keyframes riseWater
from
height: 10px;
to
height: 100%;
filter: hue-rotate(60deg); /* 颜色变化 */

现在电池的电量已经充起来了,写到这里,充电的部分已经ok了,剩下的就是让电量动起来,像水一样流动
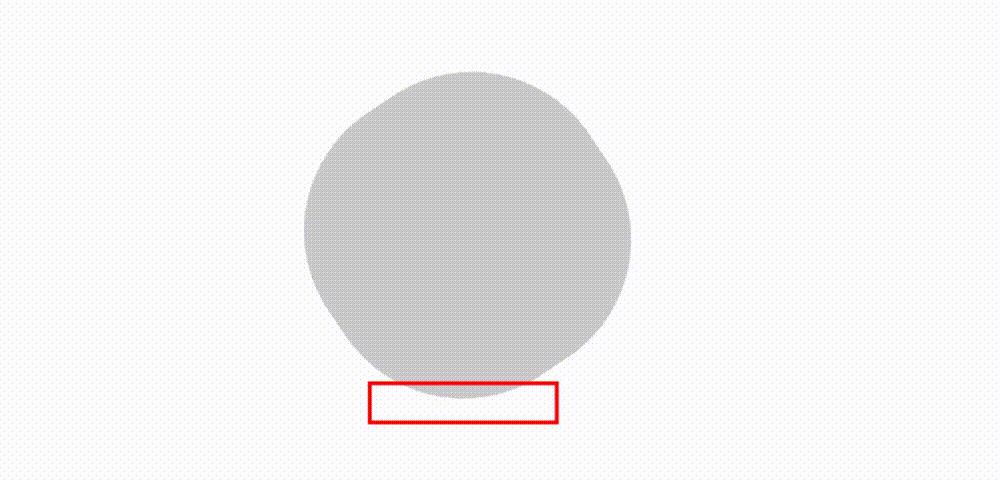
先绘制一个圆角矩形
border-radius: 45%

这个圆角矩形就是充电动画的关键,静止的时候其实看不出来它与水流有什么关联,咱们让它动起来观察一下

这一块就是水流动画的显示部分,白色的是水流,灰色的不展示,上一步中已经写好了充电的动画,这里只需要将该位置叠加到充电动画上面,即可完成充电的水流效果。

水流一般是多层的,所以这里可以再添加一个旋转的矩形,两个矩形旋转的角度和时长不同,并且更改其中一个矩形的rgba即可实现真实的水流效果。
.whiteBox
width: 300px;
height: 300px;
position: absolute;
left: 50%;
bottom: -10px;
transform: translateX(-50%);
animation: whiteBoxTop 25s forwards linear;
&::before
content: '';
width: 100%;
height: 100%;
position: absolute;
background: #fff;
border-radius: 45% ;
animation: whiteSpin 5s infinite linear;
&::after
content: '';
width: 101%;
height: 101%;
position: absolute;
border-radius: 45% ;
background: rgba(255,255,255,0.3);
animation: whiteSpin2 7s infinite linear;
@keyframes whiteBoxTop
from
bottom: 0;
to
bottom: 190px;
@keyframes whiteSpin
from
transform:rotate(0deg);
to
transform:rotate(360deg);
@keyframes whiteSpin2
from
transform:rotate(0deg);
to
transform:rotate(360deg);
注意:矩形的旋转必须是
360度的,否则会出现卡顿的情况,因为无限循环的动画第一次循环结束后会回到最初的起点,如果不是360度可能会发生旋转到某度(例如:200度)的时候度数重置到0,重新循环就会出现不流畅的画面。

做完水流动画后,给电池的头部加一个动画,延迟时间为充电设置的时间,当电池充满时,头部亮起表示电池已经充满。
我这里设置的充满时长为20s,这里需要延迟25s,因为水流的中间有凹陷的地方,所以延迟时间需要大于充满时长才行。
.chargerHead
width: 20px;
height: 20px;
background: #e9e9e9;
border-radius: 4px;
margin: 0 auto;
z-index: 10;
box-shadow: 0px 0px 6px -2px #6d6d6d;
animation: light 1s forwards linear 25s; /*延迟25s*/
@keyframes light
from
background: #ffe793;
to
background: #ffe793;
filter: contrast(200%); /*让头部亮起来 增加200%的饱和度*/
完成这些后,需要给电池增加渐变阴影,让电池有厚度感和真实感,这里创建一个div,大小和电池一致,通过给电池添加z-index使电池覆盖div,使用filter: blur(20px)来让底部的div高斯模糊从而实现阴影的效果,阴影和电池的颜色保持一致(动态渐变),并且div的动画时长和高度也和电池保持一致。
/* 渐变阴影 */
.shade
width: 120px;
height: 0px;
margin: 0 auto;
margin-top: 0px;
border-radius: 15px 15px 15px 15px;
background: linear-gradient(0deg,#7F7FD5,#86A8E7,#91eae4);
filter: blur(10px);
animation: shadeBase 25s forwards linear;
@keyframes shadeBase
from
height: 0px;
margin-top: 0px;
filter: blur(20px) hue-rotate(0deg); /* 颜色变化 */
to
height: 180px;
margin-top: -180px; /*高度和电池一致*/
filter: blur(20px) hue-rotate(60deg); /* 颜色变化 */

除了这种方案外,还可以使用box-shadow实现阴影,box-shadow使用rgba,在动画渲染的同时修改rgba来实现阴影颜色的变化。
@keyframes shadeBase
from
height: 0px;
margin-top: 0px;
box-shadow: 0px 0px 15px 10px rgba(143, 148, 227,0.2);
to
height: 180px;
margin-top: -180px;
box-shadow: 0px 5px 20px 5px rgba(203, 163, 238,0.8);
下面是css部分的代码
.chargerBox
width: 200px;
height: 200px;
margin: 30px;
padding: 50px;
.chargerHead
width: 20px;
height: 20px;
background: #e9e9e9;
border-radius: 4px;
margin: 0 auto;
z-index: 10;
box-shadow: 0px 0px 6px -2px #6d6d6d;
animation: light 1s forwards linear 25s;
@keyframes light
from
background: #ffe793;
to
background: #ffe793;
filter: contrast(200%);
.chargerBody
width: 120px;
height: 180px;
margin: 0 auto;
margin-top: -12px;
border-radius: 15px 15px 10px 10px;
z-index: 10;
box-shadow: 0px 0px 6px -2px #6d6d6d;
position: relative;
overflow: hidden;
.water
width: 120px;
height: 10px;
position: absolute;
bottom: 0;
background: linear-gradient(0deg,#7F7FD5,#86A8E7,#91eae4);
filter: hue-rotate(0deg); /**关于渐变,普通的颜色更改是无效的,只能通过filter:hue-rotate色相旋转来实现颜色变化,初始不变 */
animation: riseWater 20s forwards linear;
left: 50%;
transform: translateX(-50%);
@keyframes riseWater
from
height: 10px;
to
height: 100%;
filter: hue-rotate(60deg); /* 颜色变化 */
.whiteBox
width: 300px;
height: 300px;
position: absolute;
left: 50%;
bottom: -10px;
transform: translateX(-50%);
animation: whiteBoxTop 25s forwards linear;
&::before
content: '';
width: 100%;
height: 100%;
position: absolute;
background: #fff;
border-radius: 45% ;
animation: whiteSpin 5s infinite linear;
&::after
content: '';
width: 101%;
height: 101%;
position: absolute;
border-radius: 45% ;
background: rgba(255,255,255,0.3);
animation: whiteSpin2 7s infinite linear;
@keyframes whiteBoxTop
from
bottom: 0;
to
bottom: 190px;
@keyframes whiteSpin
from
transform:rotate(0deg);
to
transform:rotate(360deg);
@keyframes whiteSpin2
from
transform:rotate(0deg);
to
transform:rotate(360deg);
/* 渐变阴影 */
.shade
width: 120px;
height: 0px;
margin: 0 auto;
margin-top: 0px;
border-radius: 15px 15px 15px 15px;
background: linear-gradient(0deg,#7F7FD5,#86A8E7,#91eae4);
filter: blur(10px);
animation: shadeBase 25s forwards linear;
@keyframes shadeBase
from
height: 0px;
margin-top: 0px;
filter: blur(20px) hue-rotate(0deg); /* 颜色变化 */
to
height: 180px;
margin-top: -180px;
filter: blur(20px) hue-rotate(60deg); /* 颜色变化 */
该动画的灵感来自:https://github.com/chokcoco/iCSS/issues/75
案例源码:https://gitee.com/wang_fan_w/css-diary
如果觉得这篇文章对你有帮助,欢迎点赞、收藏、转发哦~
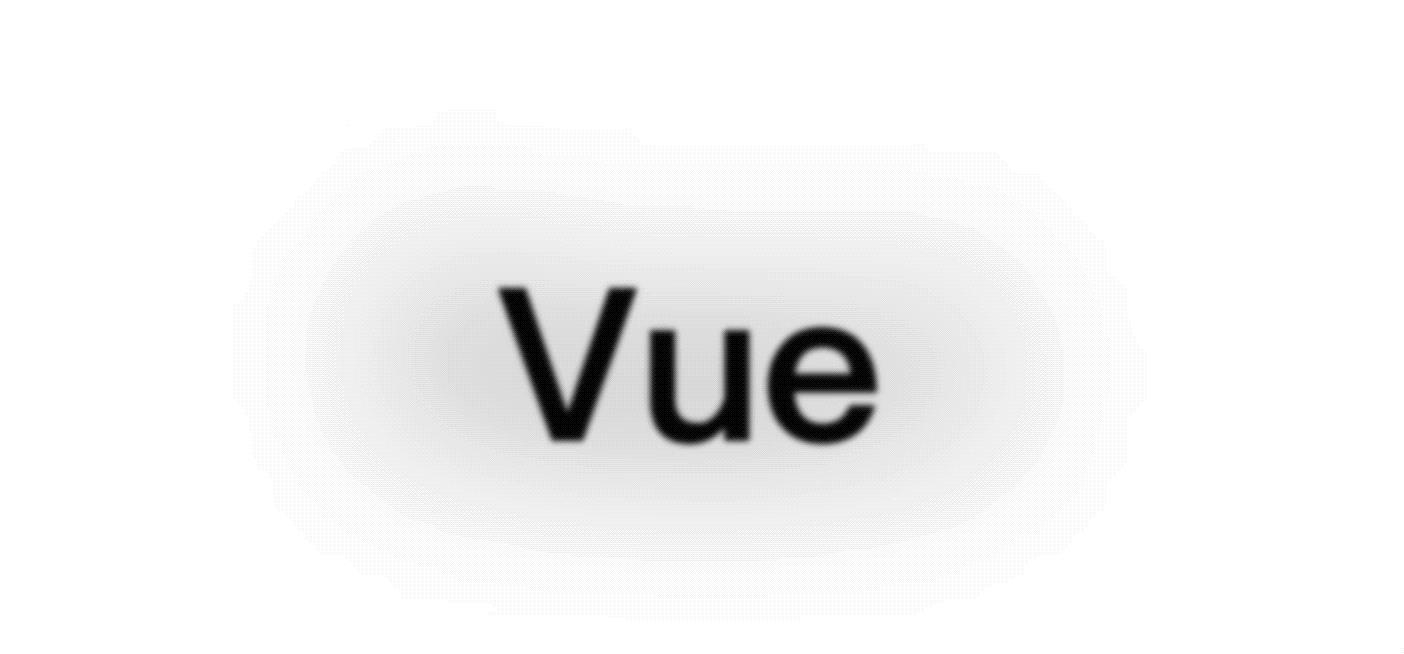
CSS 实现炫酷文本过渡动画
今天分享一个炫酷的文本过渡动画效果,如下面GIF所示,曾经是否有见过这种动画呢,想想是不是感觉挺复杂呢,通常这个过渡效果通过较为复杂的可用WebGl实现,本文通过另一种方式实现,文章尾部有神奇的代码,快来瞧瞧看吧~

代码实现
文字不断的在切换,确定的是有一个包含纯文字的数组,在此我们定义如下的html代码,后面通过交替显示其中一个span标签来达到动画的效果。
<div id="container">
<span id="text1"></span>
<span id="text2"></span>
</div>然后定义简单的CSS代码,通过定位的方式将两个span叠在一起。
#container
position: absolute;
margin: auto;
width: 100vw;
height: 80pt;
top: 0;
bottom: 0;
#text1, #text2
position: absolute;
width: 100%;
display: inline-block;
font-size: 80pt;
text-align: center;
user-select: none;
此时我们的基本结构结构已经完成了,接下来开始动画的逻辑。两个文本之间的动画交替使用两个动画实现,filter 和 opacity,通过计算一个 0 到 1 的函数更新两个文本元素 filter 和 opacity 的数值。
// 控制动画速度
const morphTime = 1;
const cooldownTime = 0.25;
let morph = 0;
let cooldown = cooldownTime;
function doMorph()
morph -= cooldown;
cooldown = 0;
let fraction = morph / morphTime;
if (fraction > 1)
cooldown = cooldownTime;
fraction = 1;
setMorph(fraction);
function setMorph(fraction)
text2.style.filter = `blur($Math.min(8 / fraction - 8, 100)px)`;
text2.style.opacity = `$Math.pow(fraction, 0.4) * 100%`;
fraction = 1 - fraction;
text1.style.filter = `blur($Math.min(8 / fraction - 8, 100)px)`;
text1.style.opacity = `$Math.pow(fraction, 0.4) * 100%`;
每执行一次动画结束后清空css中filter 和 opacity数值。
function doCooldown()
morph = 0;
elts.text2.style.filter = "";
elts.text2.style.opacity = "100%";
elts.text1.style.filter = "";
elts.text1.style.opacity = "0%";
最后就是初始化,基于requestAnimationFrame创建动画保障动画的流畅。
function animate()
requestAnimationFrame(animate);
let newTime = new Date();
let shouldIncrementIndex = cooldown > 0;
let dt = (newTime - time) / 1000;
time = newTime;
cooldown -= dt;
if (cooldown <= 0)
if (shouldIncrementIndex)
textIndex++;
doMorph();
else
doCooldown();
这个时候的动画效果如下所示,是可以看到动画是基于我们设置的filter 和 opacity实现,但是离最开始的动画效果还差很远,接下来就是本文的重头戏。
在HTML中新增以下SVG代码,主要功能就是将足够高不透明的像素设置为完全不透明,剩余其他像素设置为完全透明。
<svg id="filters">
<defs>
<filter id="threshold">
<feColorMatrix in="SourceGraphic"
type="matrix"
values="
1 0 0 0 0
0 1 0 0 0
0 0 1 0 0
0 0 0 255 -140" />
</filter>
</defs>
</svg>再结合一段神奇的CSS代码即可完成我们最后的一步,动画效果就完成啦~
#container
...
filter: url(#threshold) blur(0.6px);
在线看效果:demo
最后
整体代码就结束啦,最关键的代码就是最后的 svg 和 css filter 结合,有兴趣的同学可以研究一下其背后的原理。看完觉得有用,记得点赞收藏起来吧,说不定哪天就用上啦~
专注前端开发,分享前端相关技术干货,公众号:南城大前端(ID: nanchengfe)
以上是关于css实现炫酷充电动画的主要内容,如果未能解决你的问题,请参考以下文章