手把手教!搭建自己的免费服务器
Posted 编程小鱼六六六
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手把手教!搭建自己的免费服务器相关的知识,希望对你有一定的参考价值。
最近总是想搭建自己的网站,奈何皮夹里空空如也,服务器也租不起,更别说域名了。于是我就寻思能否自己搭建个服务器,还不要钱呢?
还真行!!!
经过几天的冲浪,我发现有两个免费的建站工具:Apache 和 nginx
由于两个工具建站方法差不多,所以我就以 Nginx 为例
1. 安装 Nginx
首先前往 Nginx 官网(nginx.org[1]) 进行下载,也可以直接用我提供的链接下载 1.23 版本:http://nginx.org/download/nginx-1.23.1.zip[2]
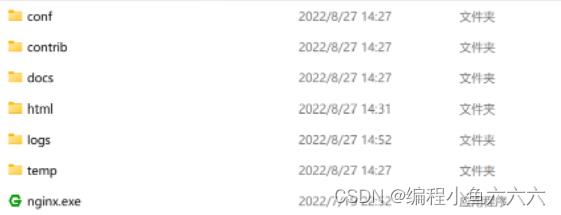
安装完之后解压,然后你会看到如下目录:

由于 Nginx 的功能很多,而我们今天只是搭建个服务器,所以只会用到其中的一部分。
2. 配置 Nginx
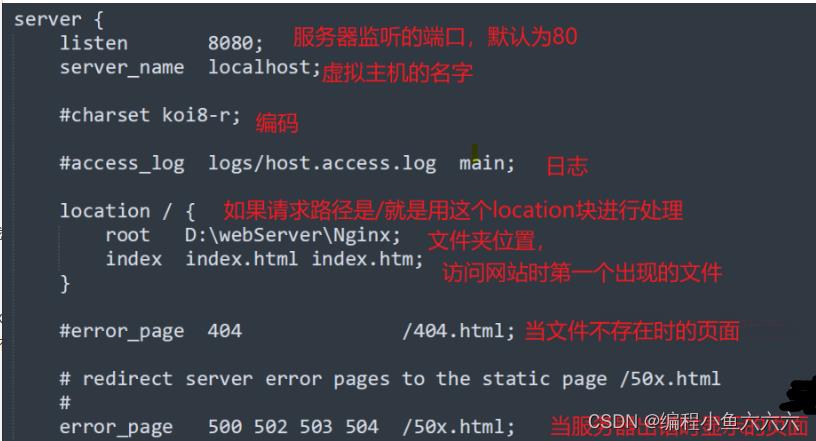
进入 conf 文件夹,打开 nginx.conf 文件进行编辑,里面的配置很多,我对其中一些重要的配置进行了说明(前面有#的表示并没有真正写入配置,若要加入,只需去掉#)

3.启动 Nginx 服务
配置完 Nginx 后,返回 Nginx 根目录,找到 nginx.exe,双击运行它,你会看到有个小黑框一闪而过,这说明 Nginx 已经成功启动!你可以打开浏览器,输入:虚拟主机名称: 监听的端口(刚刚的配置),回车,就会看到如下网页:

恭喜你,已经成功搭建了 Nginx 服务器!另外,搜索加入企鹅号:725022484,获取一份惊喜礼包。
4. 为你的网站添加文件
光开启了服务可还不够,如果别人看到你的网站只有干巴巴的一段文字,有什么用?接下来,进入刚刚配置的文件夹位置,在该文件夹下新建一个 txt,打开后输入这段代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta >
<title>Document</title>
<style>
*
margin: 0;
padding: 0;
html
height: 100%;
body
height: 100%;
.container
height: 100%;
background-image: linear-gradient(to right, #fbc2eb, #a6c1ee);
.login-wrapper
background-color: #fff;
width: 358px;
height: 588px;
border-radius: 15px;
padding: 0 50px;
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
.header
font-size: 38px;
font-weight: bold;
text-align: center;
line-height: 200px;
.input-item
display: block;
width: 100%;
margin-bottom: 20px;
border: 0;
padding: 10px;
border-bottom: 1px solid rgb(128, 125, 125);
font-size: 15px;
outline: none;
.input-item:placeholder
text-transform: uppercase;
.btn
text-align: center;
padding: 10px;
width: 100%;
margin-top: 40px;
background-image: linear-gradient(to right, #a6c1ee, #fbc2eb);
color: #fff;
.msg
text-align: center;
line-height: 88px;
a
text-decoration: none;
color: #abc1ee;
</style>
</head>
<body>
<div class="container">
<div class="login-wrapper">
<div class="header">Login</div>
<div class="form-wrapper">
<input type="text" >
<input type="password" >
<div class="btn">Login</div>
</div>
<div class="msg">
Don't have account?
<a href="#">Sign up</a>
</div>
</div>
</div>
</body>
</html>再将文件名改为 index.html,保存,最后再次打开浏览器,输入虚拟主机名称: 监听的端口(刚刚的配置),回车,你就会看见如下页面:

是不是非常好看?这个 index.html 其实是用 HTML+CSS 写出来的,感兴趣的同学可以去学习一下。
除了 html 文件,你还可以在该文件夹里放任何文件,如:图片,视频,压缩包等等。
5. 内网穿透
服务器搭建完了,网页也有了,但其实除了跟你在同一个局域网下的人,都无法访问你的网站。
这里就要用到内网穿透了,所谓内网穿透,也即是局域网能够直接通过公网的 ip 去访问,极大的方便用户的日常远程的一些操作的使用。这里我建议大家使用飞鸽内网穿透,使用方法如下:
5.1 注册
进入飞鸽内网穿透官网,进行注册,这步就不多讲了。
5.2 开通隧道
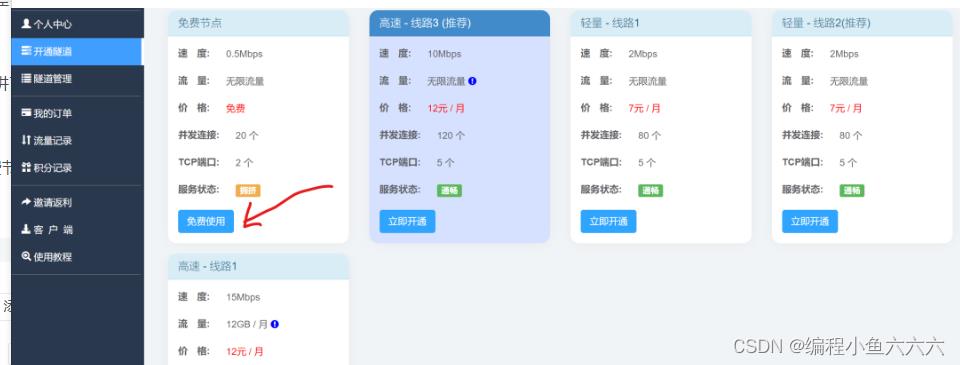
注册好后,我们点击 “开通隧道” 选项,选择“免费节点”,有实力的也可以选贵的。

然后填写信息,其中前置域名可以自定,本地 ip 端口一定要设置成:你的内网 ip: 刚配置的端口号。
最后点击确认开通,就 OK 了,这样你就得到了免费域名 + 免费公网 ip。
5.3 启动服务
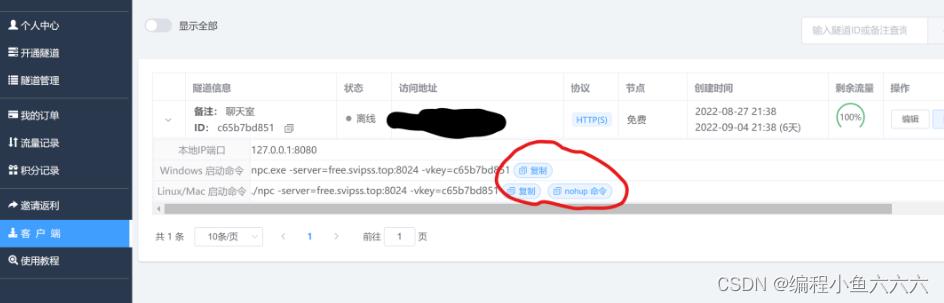
点击此链接根据电脑系统下载客户端。下载完后解压,一共有两个文件:傻瓜式运行点击我. vbs 和 npc.exe。点击傻瓜式运行点击我. vbs,打开后会看见一个弹窗,让你填写指令。我们切回飞鸽官网,点击 “隧道管理”,如下图:根据电脑系统选择指令,点击复制,然后切回刚才的弹窗,将指令输入进去,点击确定。
这样内网穿透就成功了!打开浏览器,输入刚才开通的隧道的访问地址(上图被抹掉的地方),回车,同样能开到之前编写的网页,就成功了。
阿里云ECS服务器搭建云上博客WordPress教程(手把手教你图文版)
今天使用阿里云免费提供的一台基础环境的 CentOS 6.4 64 位的 ECS(云服务器)实例,完成了安装和部署LAMP 环境并安装 WordPress博客,下面记录下实验过程,和一些小细节上的问题(比如如何将域指向子目录等),学完之后的你从零开始配置一个WordPress网站将会变的十分容易。如果你也想自己免费动手试一试,可以在这里领取免费实验环境,跟着教程演练一遍。
下面我们开始Apache + MySQL + PHP语言环境的安装和部署(LAMP),以及WordPress 的安装和基础配置。
(每一步骤都有截图和讲解,相信新手也能一看就懂吧)
一.登陆云服务器
这里我们选择用远程终端工具连接,windows自带的cmd命令行工具就可以了。
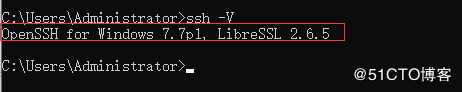
先输入下面的命令,查看系统有没有装ssh工具:
ssh -V
如上图显示,则说明已经装好了ssh工具,若没有安装,可以下载安装OpenSSH。
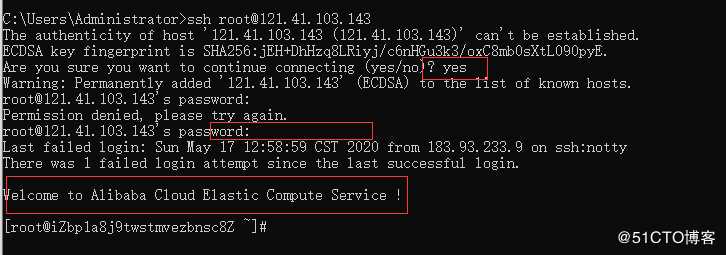
接着使用下面的命令,连接你的云服务器(前提是你的云服务器22端口和3389端口已开)
ssh root@xxx.xxx.xxx.xxxx(此处为你的公网ip)
二.安装Apache HTTP服务
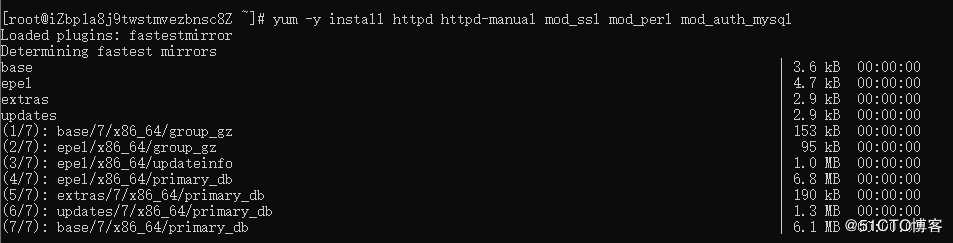
1.输入命令,安装Apache服务和扩展包
yum -y install httpd httpd-manual mod_ssl mod_perl mod_auth_mysql

2.安装完成后,启动Apache服务。
systemctl start httpd.service
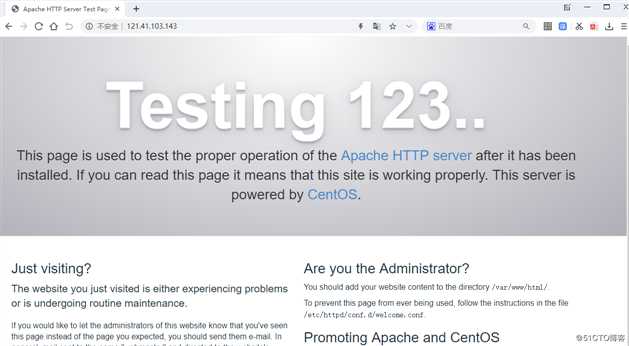
3.在浏览器访问你的IP地址 http://<云服务器公网地址>,测试Apache服务是否安装成功。
出现如上图所示,这说明Apache安装成功了。
三.安装 MySQL 数据库
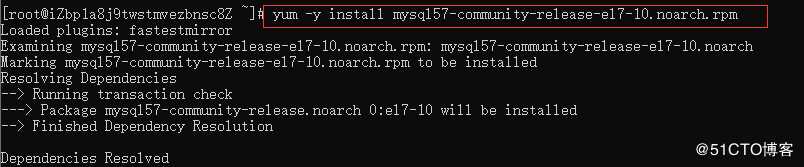
1.我们先下载并安装MySQL官方的Yum Repository
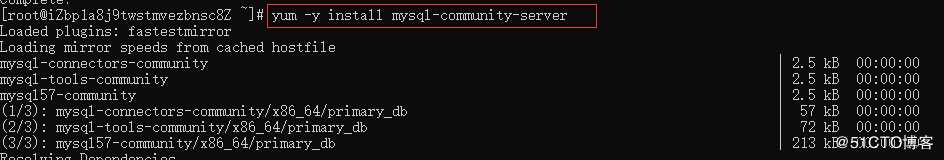
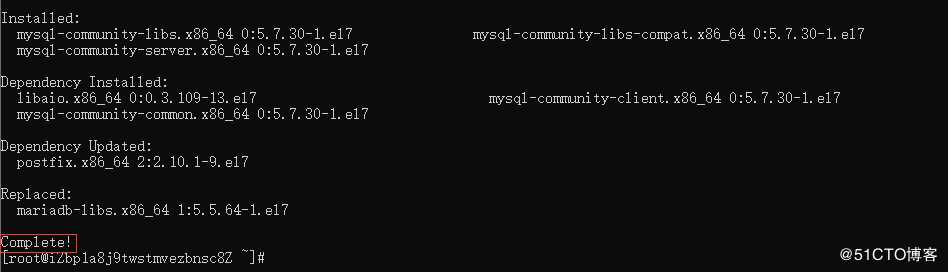
wget http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpmyum -y install mysql57-community-release-el7-10.noarch.rpmyum -y install mysql-community-server



出现上图所示,则说明MySQL安装成功。
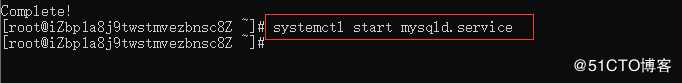
2.启动 MySQL 数据库
systemctl start mysqld.service
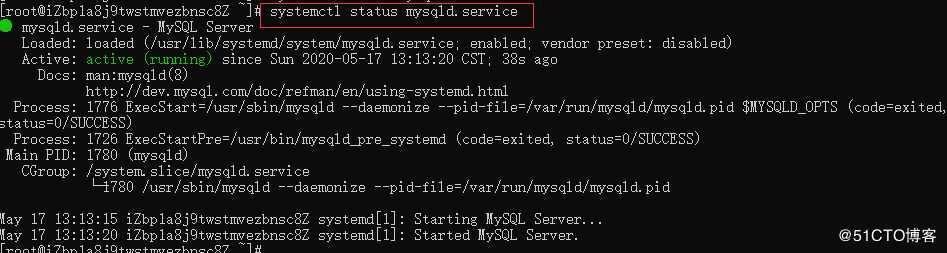
3.这里我们查看下MySQL运行状态(显示为active则表示已经开启)
systemctl status mysqld.service
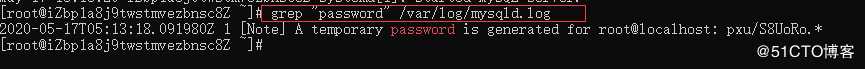
4.查看一下MySQL初始密码,后面我们需要登录进去
grep “password” /var/log/mysqld.log
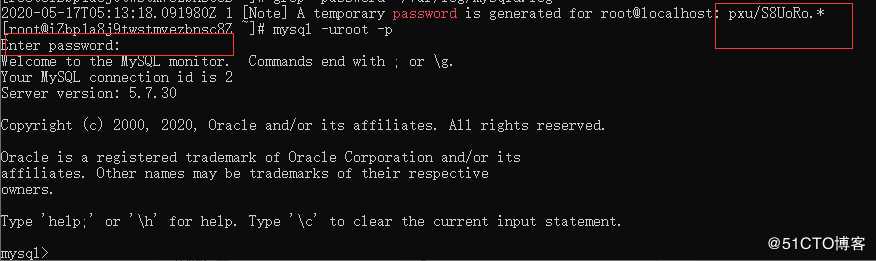
5.登录数据库(这时界面同样不显示密码,只管输入密码就行)
mysql -uroot -p
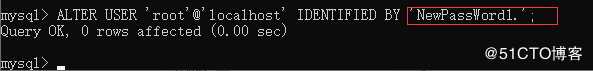
6.接下来,我们修改一下MySQL的默认密码,比如这里我们的密码设置为NewPassWord1.(注意:设置的新密码不要太简单,必须同时包含大小写英文字母、数字和特殊符号中的三类字符)
ALTER USER ‘root’@’localhost’ IDENTIFIED BY ‘NewPassWord1.’;
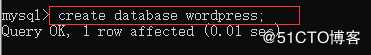
7.然后,我们创建WordPress数据库。比如这里我把数据库名字设置为wordpress,你可以自己修改成自己想要的。
create database wordpress;
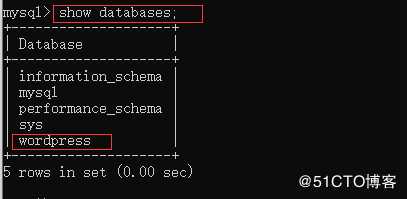
8.创建之后,我们可以查看一下是否创建成功。用如下命令查看
show databases;
9.输入exit退出数据库即可。
四.安装 PHP 语言环境
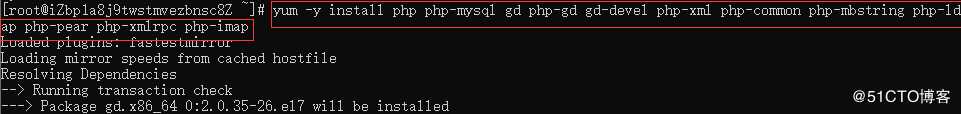
1.安装PHP环境
yum -y install php php-mysql gd php-gd gd-devel php-xml php-common php-mbstring php-ldap php-pear php-xmlrpc php-imap

创建PHP测试页面
echo “” > /var/www/html/phpinfo.php
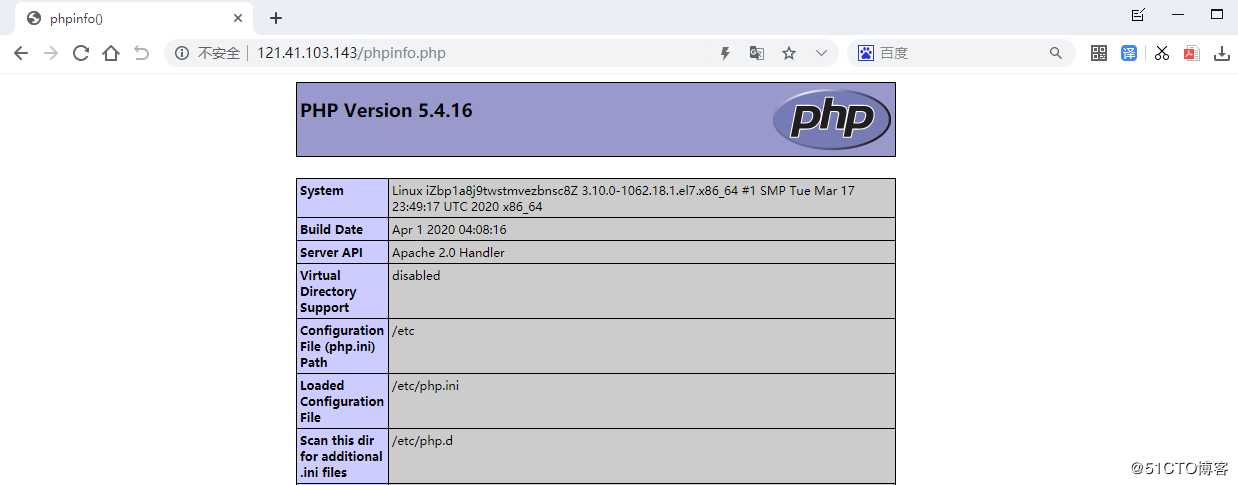
3.然后打开浏览器,访问http://<云服务器公网地址>/phpinfo.php
出现如上图所示,就是PHP语言环境安装成功了。
五.Wordpress安装和配置
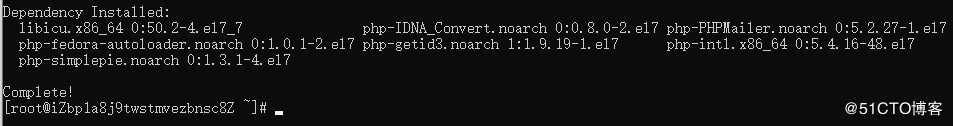
1.输入下方命令,安装wordpress。
yum -y install wordpress

出现上图所示,就表示安装完成了。
2.修改wp-config.php指向路径为绝对路径
我们先切换到/usr/share/wordpress目录:
cd /usr/share/wordpress
然后修改路径,(即建立一个软链接)
ln -snf /etc/wordpress/wp-config.php wp-config.php
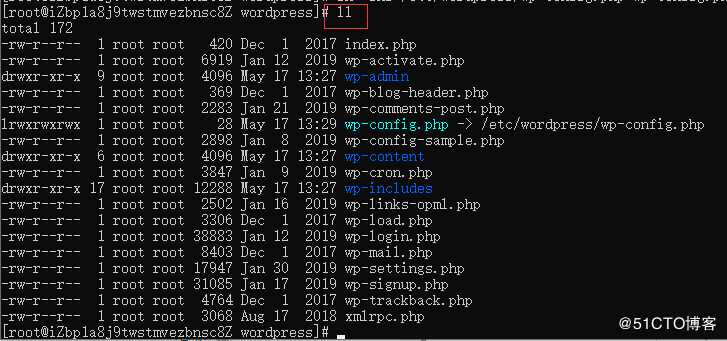
3.我们可以查看一下修改后的目录结构,用“ll”命令
4.接着,在Apache的根目录/var/www/html下,创建一个wp-blog文件夹。(这个文件夹将会用来放你的WordPress网站程序,当然你也可以自定义文件夹的名字,这里以wp-blog为例)
mkdir /var/www/html/wp-blog
5.把当前目录wordpress下的文件全部移到/var/www/html/wp-blog下。
mv * /var/www/html/wp-blog/
6.接着,修改wp-config.php配置文件。
用下面的命令替换以下三个参数值(或者你也可以手动修改wp-config.php配置文件的相关数据)
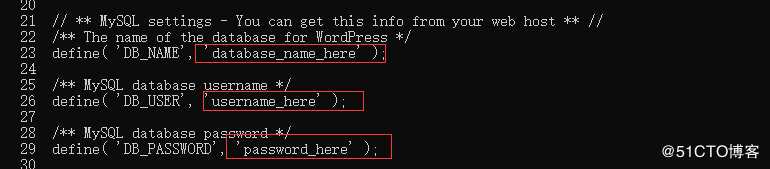
database_name_here为之前步骤中创建的数据库名称,此例子是wordpress。
username_here为数据库的用户名,此例子为root。
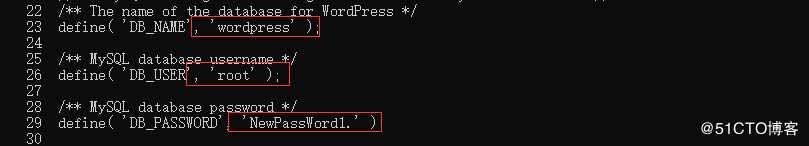
password_here为数据库的登录密码,此例子为NewPassWord1.。
没替换之前是这样:
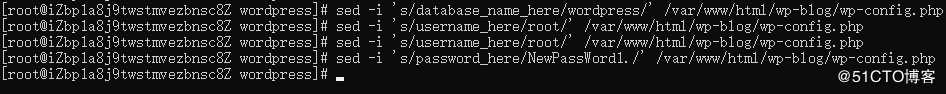
输入命令,替换以下三个参数值:
sed -i ‘s/database_name_here/wordpress/’ /var/www/html/wp-blog/wp-config.php
sed -i ‘s/username_here/root/’ /var/www/html/wp-blog/wp-config.php
sed -i ‘s/password_here/NewPassWord1./’ /var/www/html/wp-blog/wp-config.php
7.查看配置文件信息是否修改成功
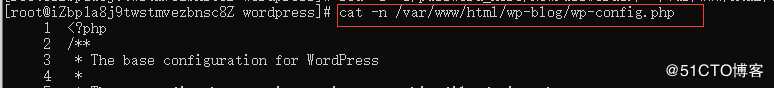
cat -n /var/www/html/wp-blog/wp-config.php
如下图所示,可以看到,信息已经修改成功了
8.重启Apache服务
systemctl restart httpd
六.测试并安装WordPress
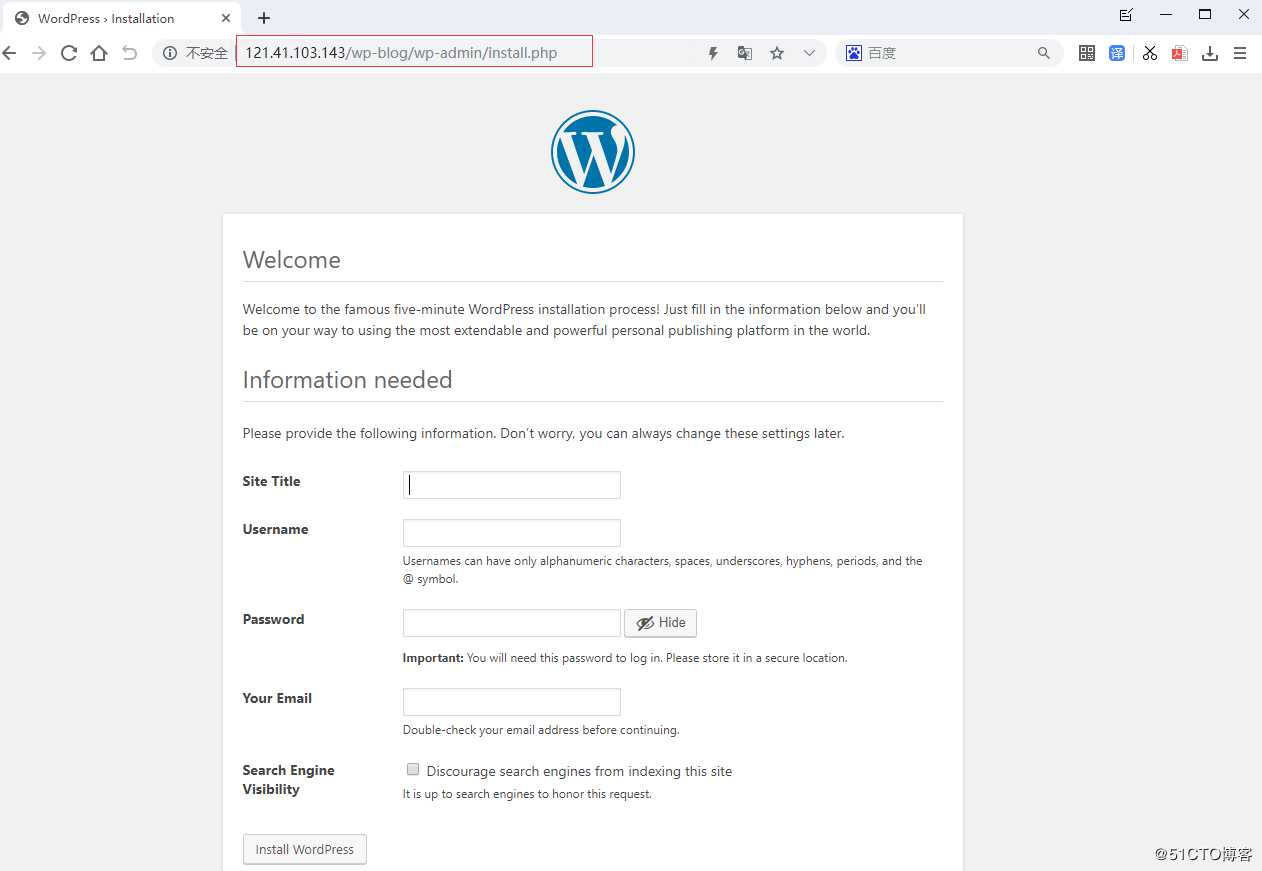
1.打开浏览器并访问http://<云服务器的公网IP>/wp-blog/wp-admin/install.php
进入WordPress初始化配置界面
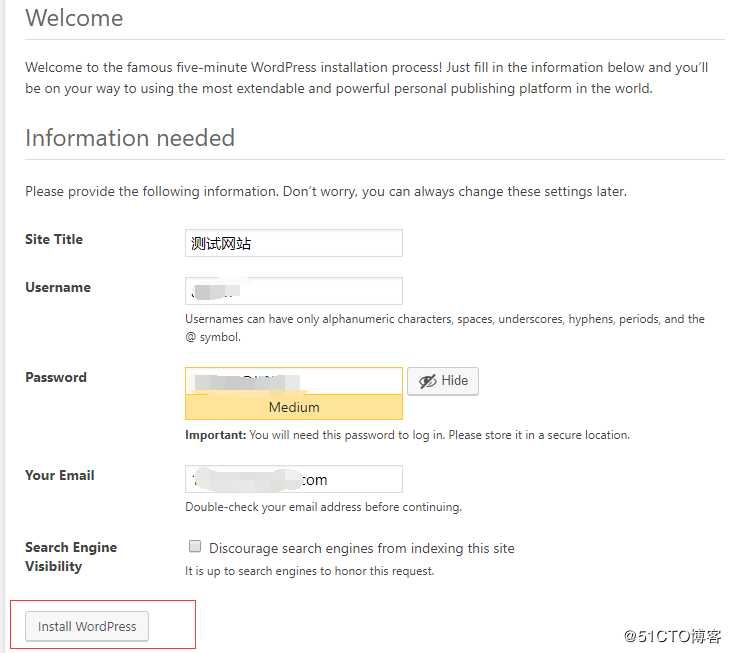
2.填写相关信息
Site Title:站点名称,例如:Hello ADC。br/>Username:管理员用户名,例如:admin。
Password:访问密码,例如:cIxWg9t@a8MJBAnf%j。
Your Email:email地址,建议为真实有效的地址。若没有,可以填写虚拟email地址,但将无法接收信息,例如:admin@admin.com。

因为前面我们已经在配置文件修改好了数据库信息,所以这里不需要填写数据库,直接就安装完成了。
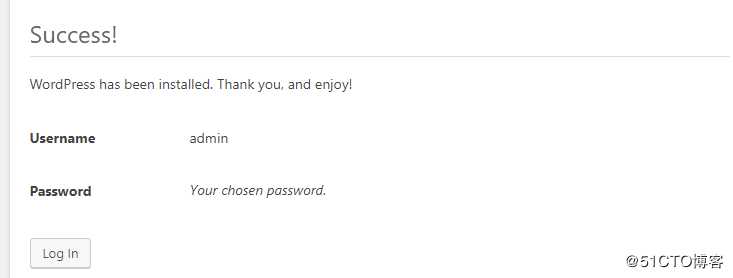
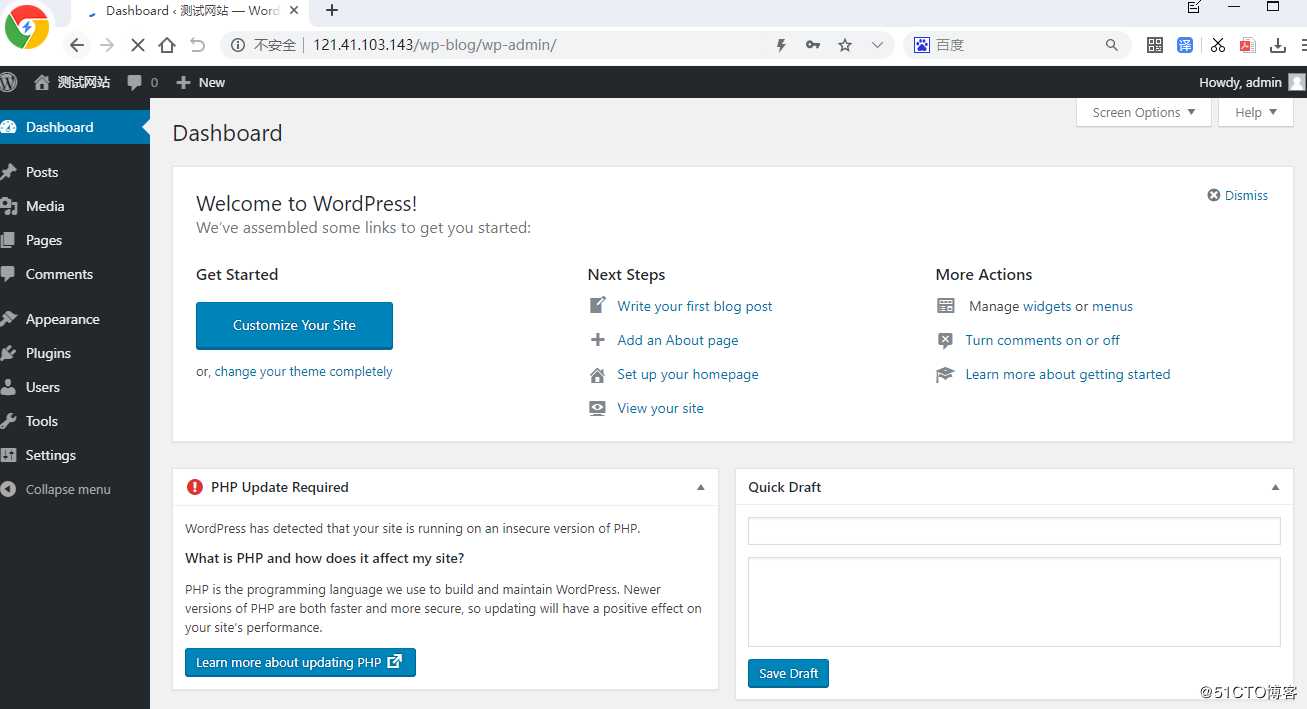
3.登陆我们设置的后台登陆用户名和密码,就可以登录到wordpress管理后台了。


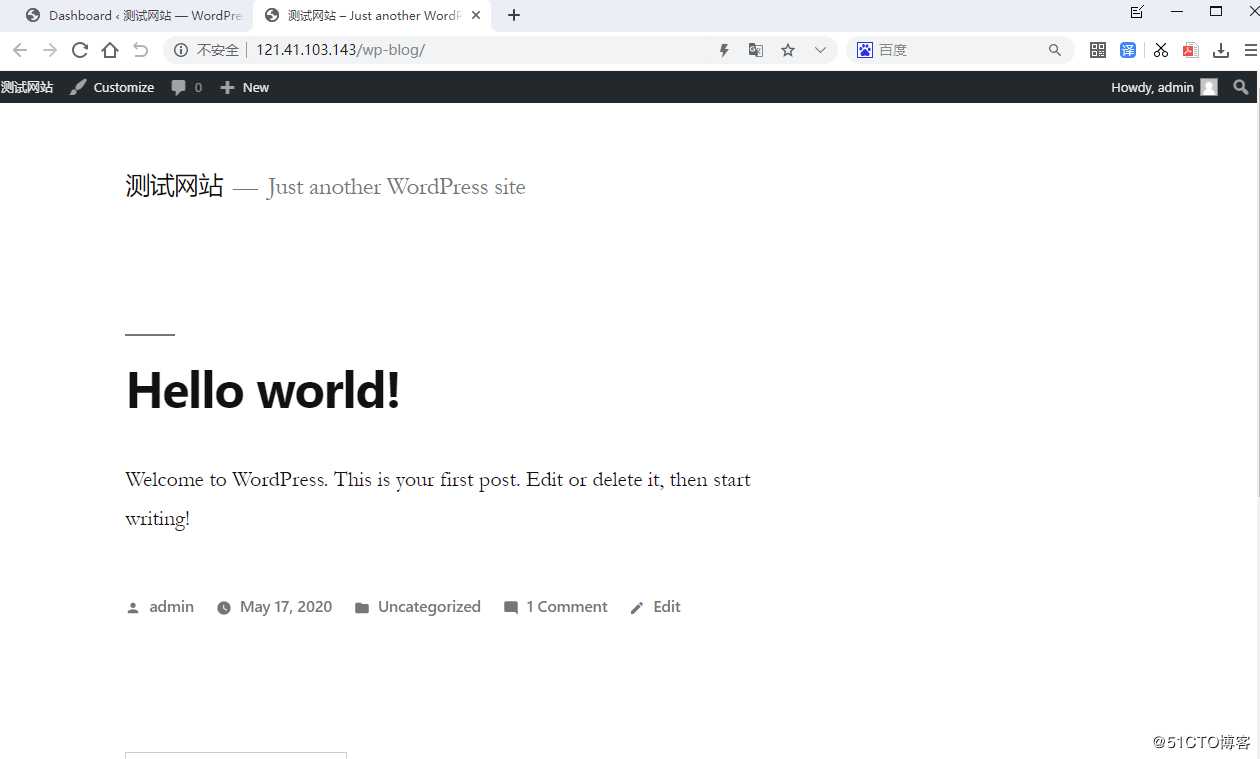
到这里我们的WordPress博客就安装完成了。
但是,我们此时的博客访问地址是http://<云服务器的公网IP>/wp-blog/,有的朋友希望把博客地址改成:http://<云服务器的公网IP>,也就是我们主域名 直接访问。
这也是我要讲到的一个小问题,具体修改方式有几种,我这里教大家一个最简单的方法:
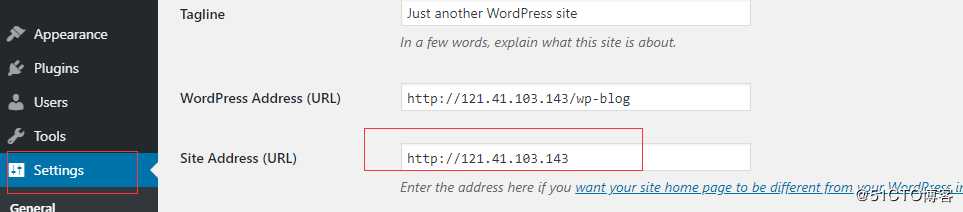
首先,打开你的wordpress后台,在设置-常规里,将站点地址改成:http://<云服务器的公网IP>; 或者你的域名。(这里我还没有绑定域名,暂时用ip地址做演示)
然后,把你的网站子目录下的index.php 复制到网站根目录。
这里就是把/var/www/html/wp-blog下的index.php 复制到 /var/www/html/下
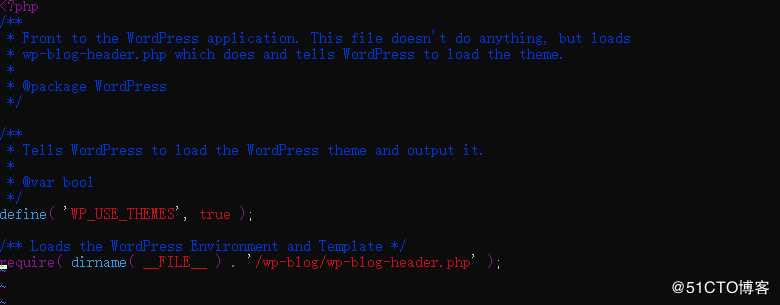
最后一步,编辑你的根目录下的index.php (也就是刚刚复制过来的/var/www/html/index.php)
把最后一行的“/wp-blog-header.php”修改成“/wp-blog/wp-blog-header.php”,然后保存退出即可。
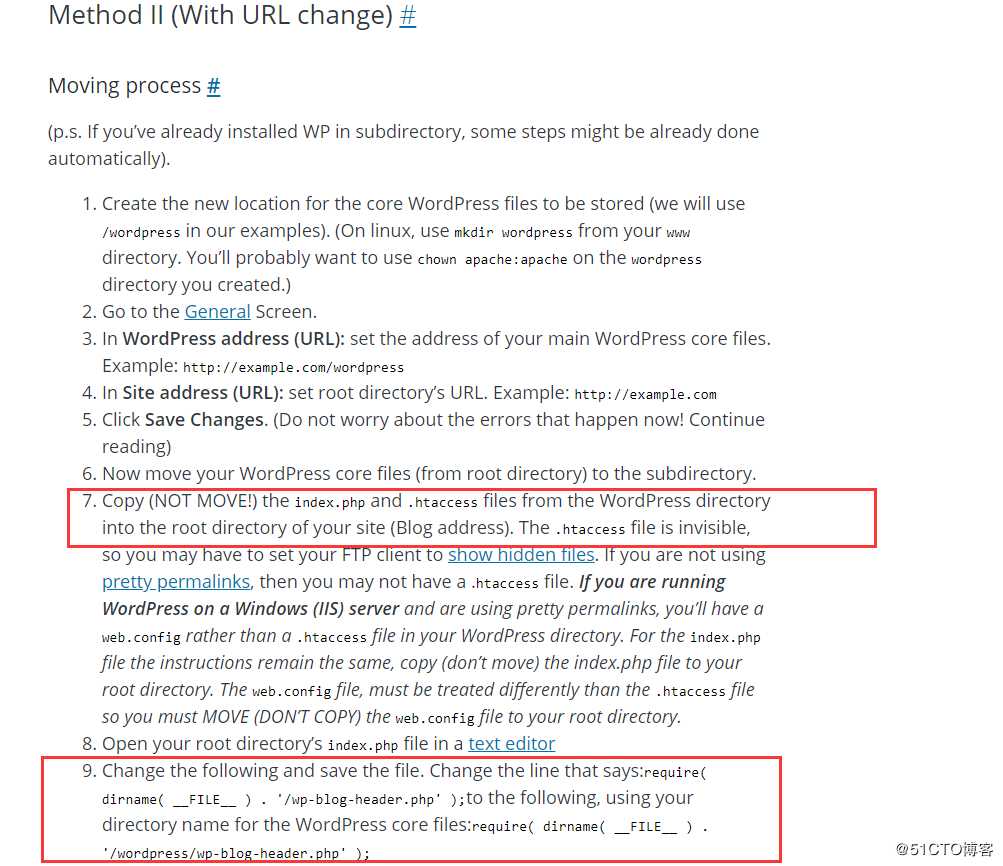
具体的修改方法,wordpress官方有介绍:文档帮助,方法如下图所示,也就是我上面用的这种。
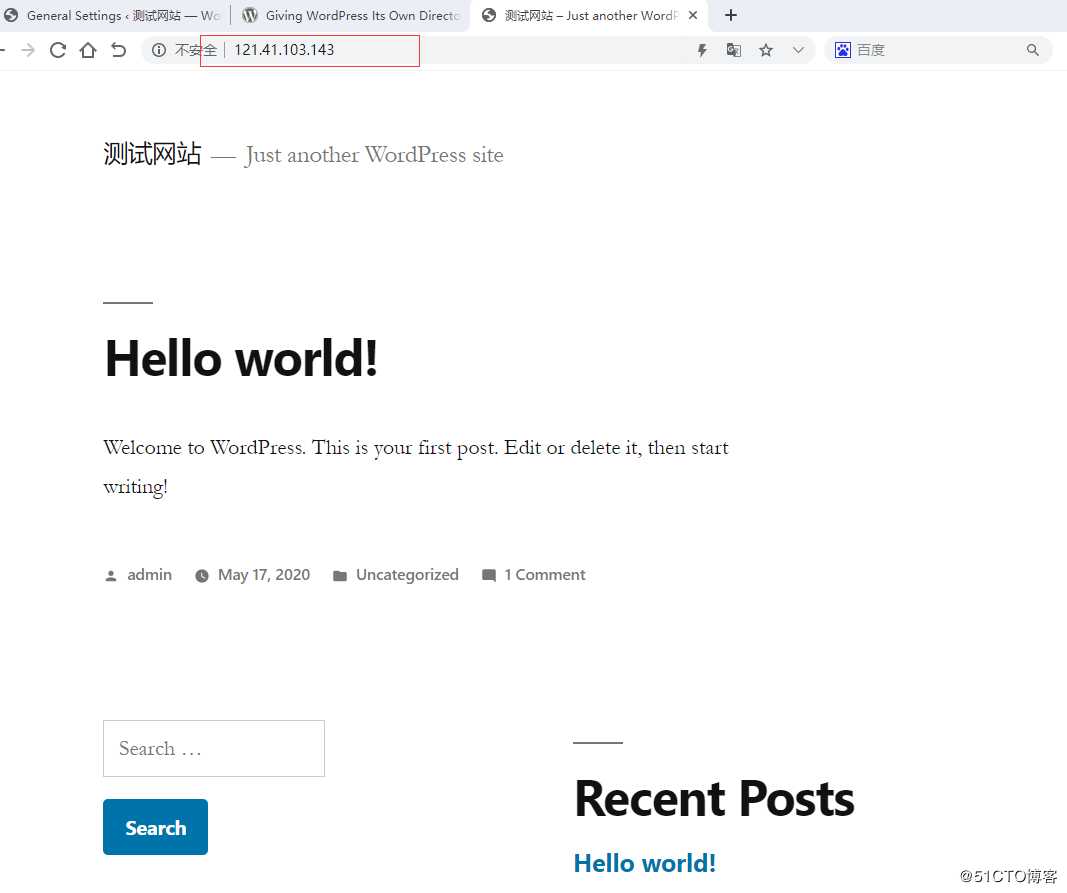
这时,我们打开我们的主域名http://<云服务器的公网IP>,就可以访问到我们的网站了。

好了,教程到这里就结束了。因为每一步骤都有截图,所以内容有点长,希望能够帮到大家。特别是新手朋友,按照教程一步一步来,应该没多大问题。码字不易,如果我的文章帮到你了,给我点个赞吧,谢谢!
以上是关于手把手教!搭建自己的免费服务器的主要内容,如果未能解决你的问题,请参考以下文章
 https://space.bilibili.com/1827181878
https://space.bilibili.com/1827181878