前端的那些必须要掌握的样式设置和布局CSS浮动清除固定emrem等等......
Posted 不良使
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端的那些必须要掌握的样式设置和布局CSS浮动清除固定emrem等等......相关的知识,希望对你有一定的参考价值。

前端的那些基本标签
html页面的骨架,相当于人的骨头,只有骨头是不是看着有点瘆人,只有HTML也是如此。
css,相当于把骨架修饰起来,相当于人的皮肉。
js(javascripts),动起来,相当于人的血液,大脑等一切能使人动起来的器官或者其他的。
在刷题之前先介绍一下牛客。Leetcode有的刷题牛客都有,除此之外牛客里面还有招聘(社招和校招)、一些上岸大厂的大佬的面试经验。
牛客是可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随一生的刷题app
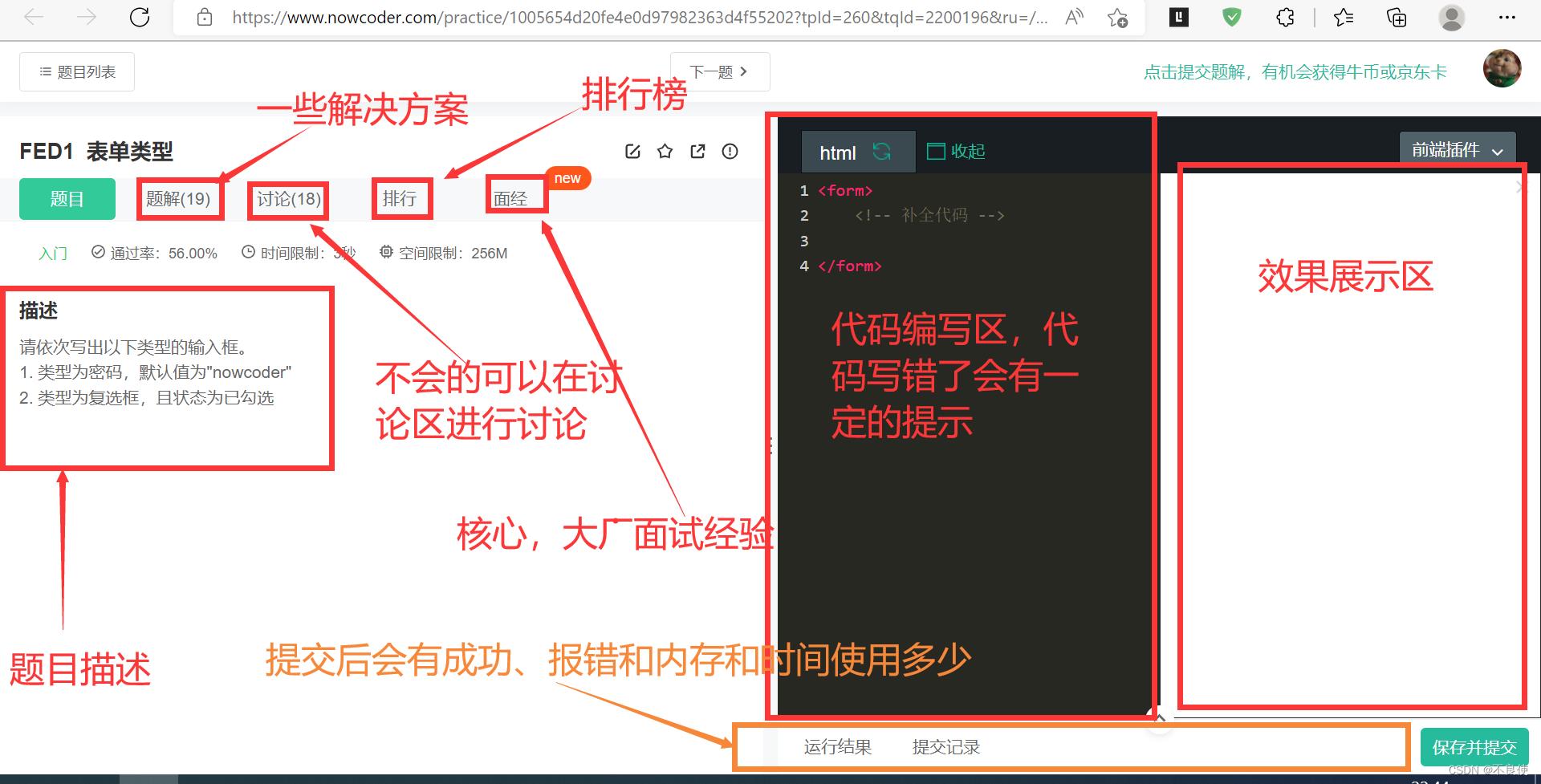
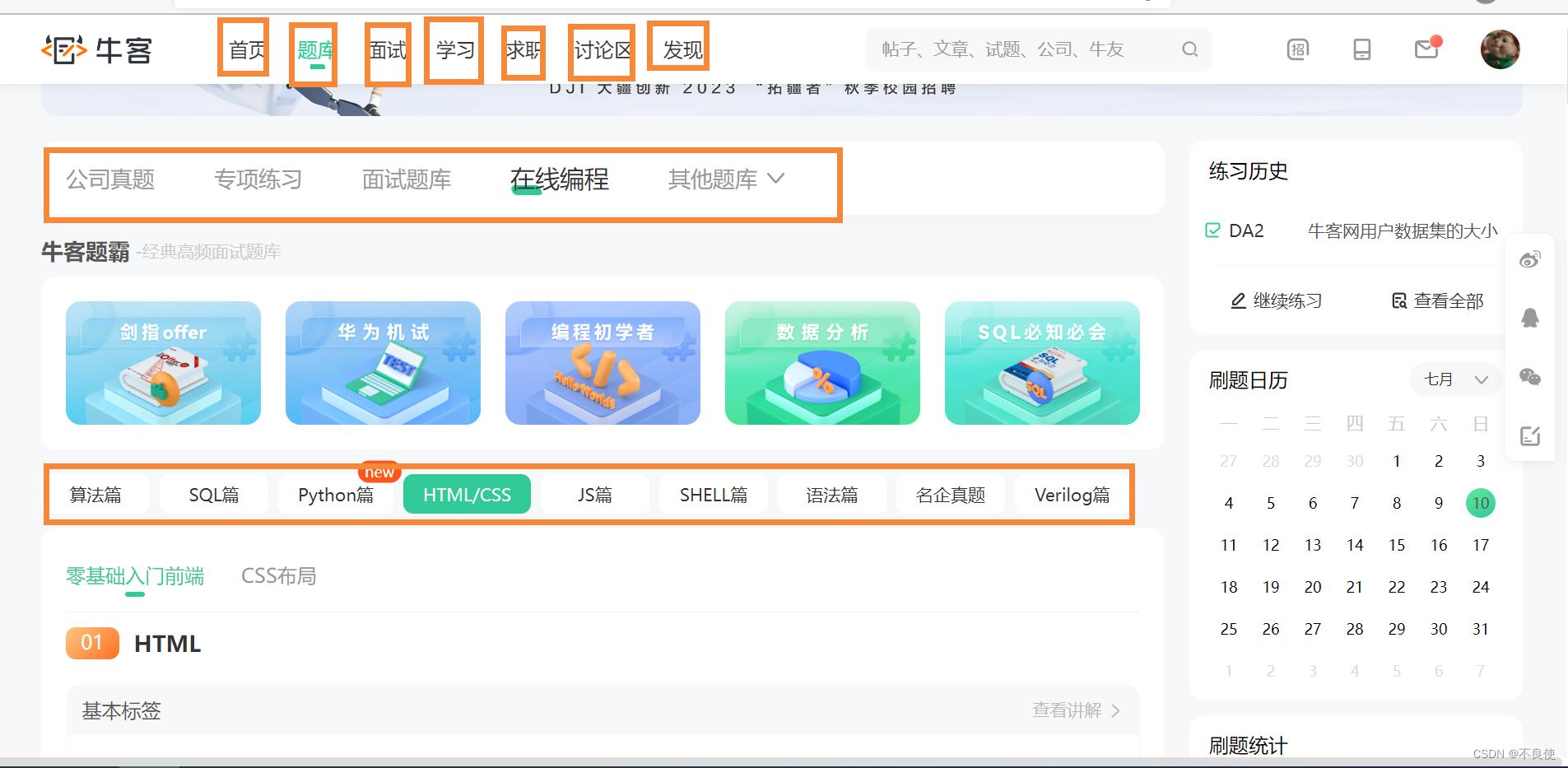
刷题页面,功能完善,短时间坚持可看效果。
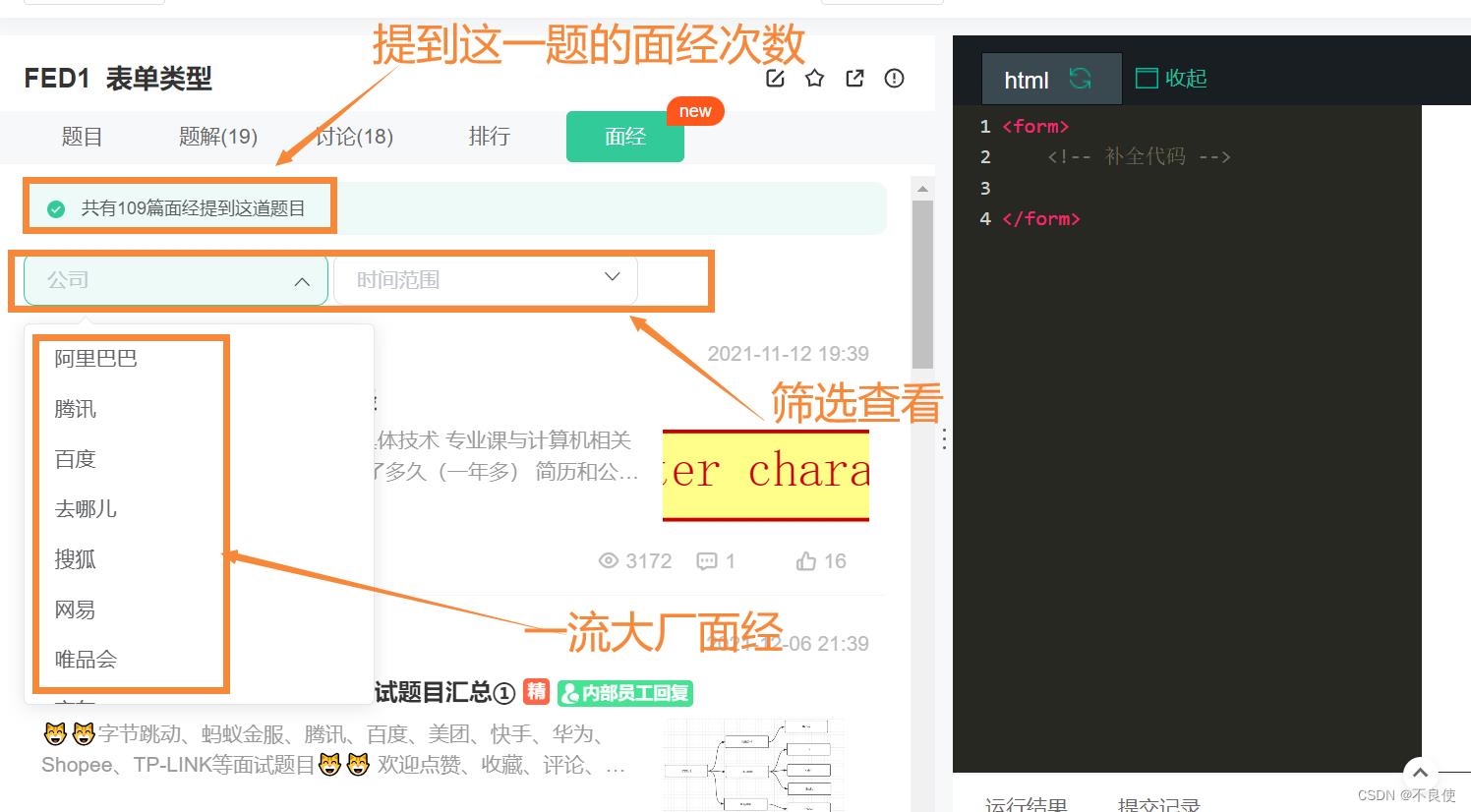
查看出现此处,筛选定制,查询指定大厂出现频率
首页功能强悍,完全免费
🍓🍓按要求写一个圆
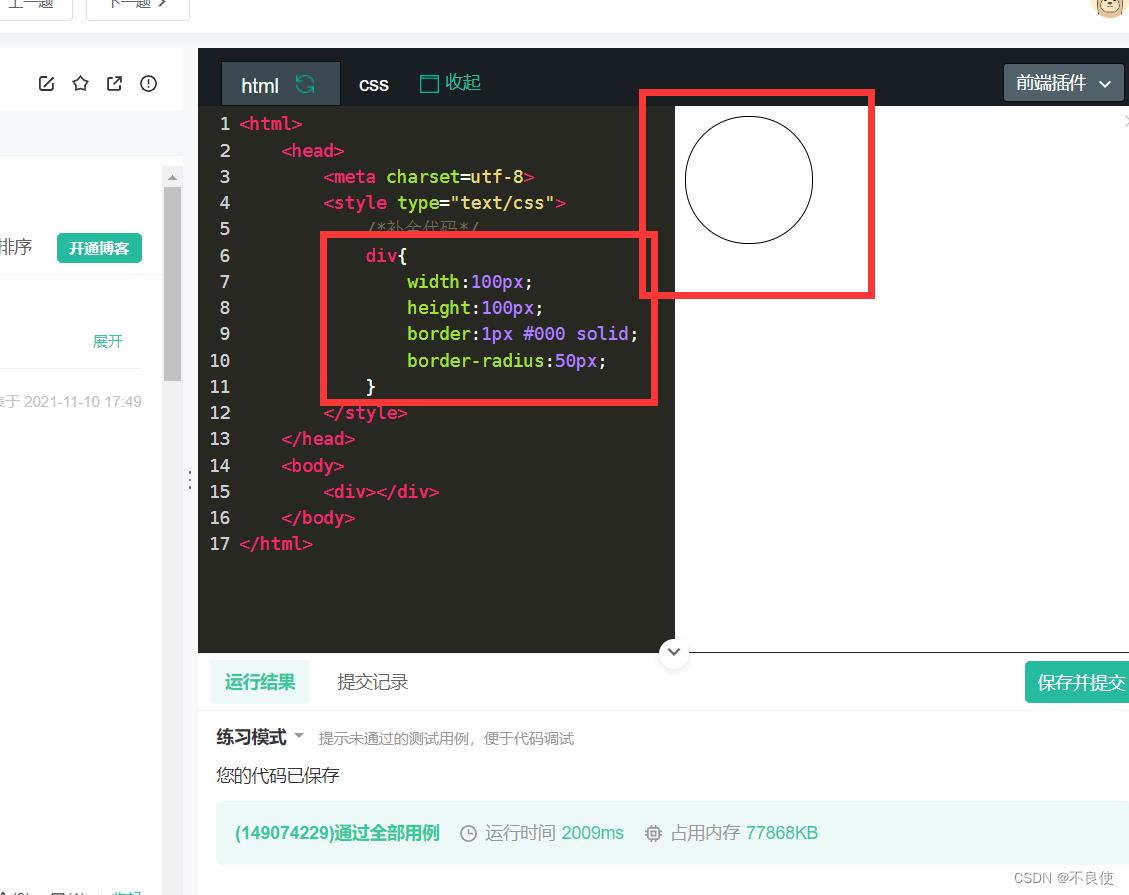
问题 1:
请将html模块的div元素设置为一个半径是50px的圆,且边框为1px的黑色实线。
要求:
1、圆角属性仅设置一个值
2、 圆角属性单位请使用px
注意:由于圆角属性设置广泛且都可以实现题目效果,所以请按照要求规范书写
解答:
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
/*补全代码*/
div
width:100px;
height:100px;
border:1px #000 solid;
border-radius:50px;
</style>
</head>
<body>
<div></div>
</body>
</html>

有没有发现dd相比于dt缩进了一段距离。dd和dt在开发商还是很常见的,这两个标签只需要记住就好。
总结:
🥭🥭1、首页他说的是半径是50px 那么他的高和宽就都为100px,然后给他的圆角为50px就可以了。
🥭🥭2、文中的 div… 就是一个简单的CSS样式。这个圆也是通过CSS样式画出来的。
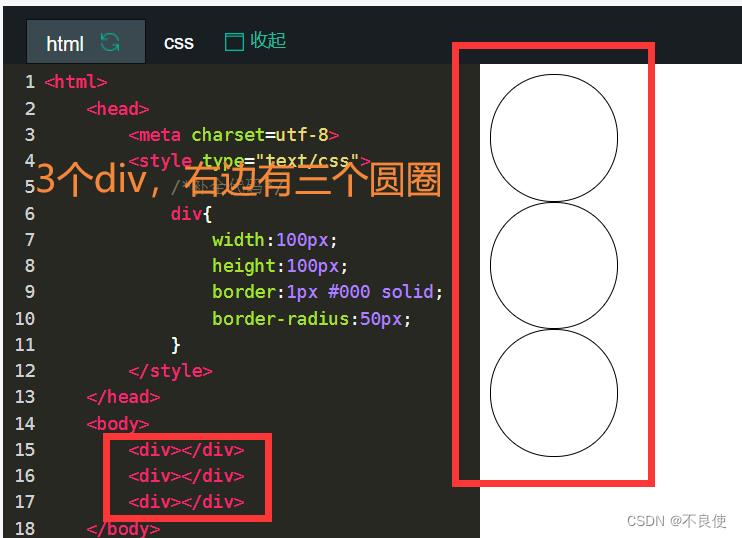
🥭🥭3、如果下面还会有div出现将会画一个圆,上面的div就相当于全局变量,但凡设计div都要修饰一下。
🥭🥭4、注意div是双标签。多个圆,如下图所示。
🍓🍓设置盒子宽高
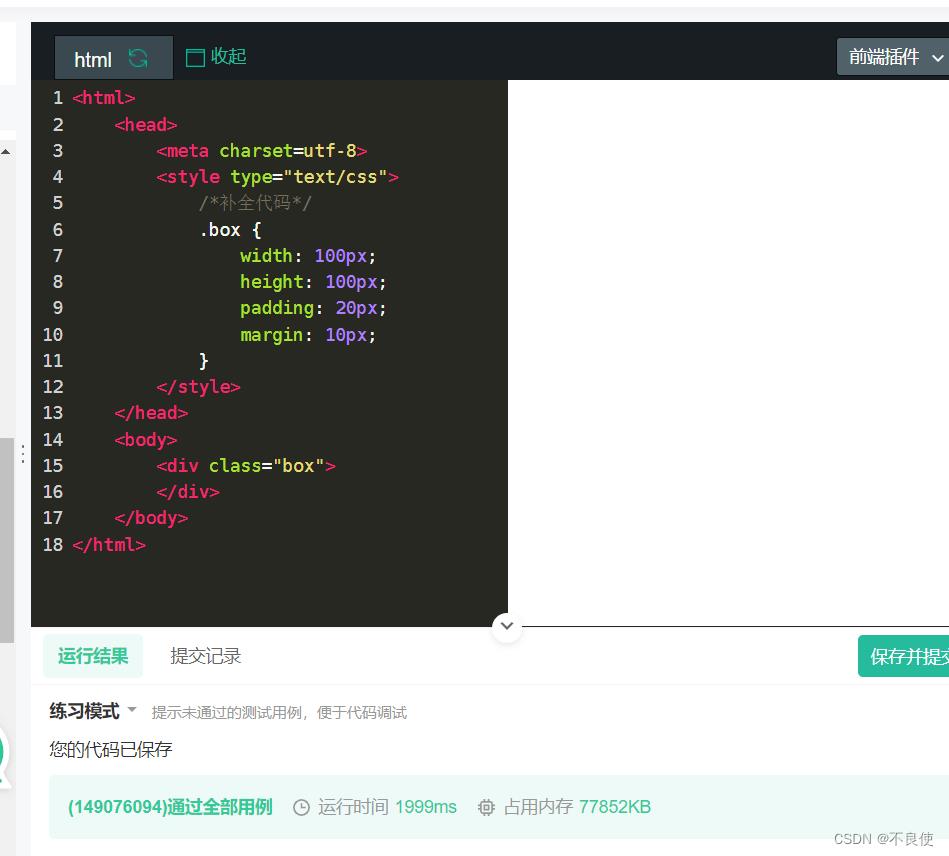
问题 2:
请将html模块类为"box"的div元素宽度和高度都设置为100px,且内间距为20px、外间距为10px。
解答:
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
/*补全代码*/
.box
width: 100px;
height: 100px;
padding: 20px;
margin: 10px;
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>

0d364b7a81f043f.png)
总结:
🥭🥭1、这个很简单就不做总结了。唯一要说的就是 要说前面的div对应下面全部div块级标签,没区别.box就是通过 class=“属性” 来进行区分的
🥭🥭 2、#box… 表示通过id来区分 其中不管是哪个里面的 【.box #box】,box只是一个属性值,可以是任意值。 上面设置属性样式,下面通过属性值来进行匹配,渲染
🥭🥭 3、同一个标签里面可以同时被 好多央视渲染,例如下面的例子,box控制宽高,id控制颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box
height:100px;
width:100ps;
#id
color:red;
</style>
</head>
<body>
<div id="tone" class="box" ></div>
</body>
</html>
🍓🍓浮动和清除浮动
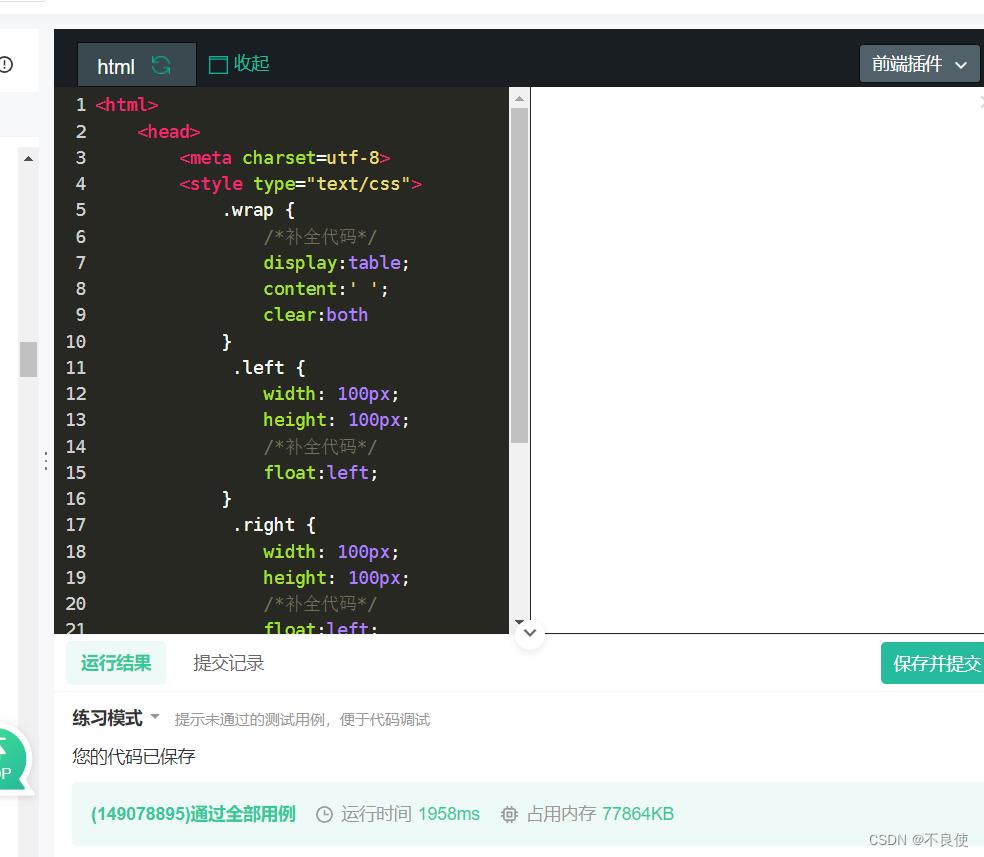
问题 3:
请将类为"left"的div元素和类为"right"的div元素在同一行上向左浮动,且清除类为"wrap"的父级div元素内部的浮动。
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
.wrap
/*补全代码*/
display:table;
content:' ';
clear:both
.left
width: 100px;
height: 100px;
/*补全代码*/
float:left;
.right
width: 100px;
height: 100px;
/*补全代码*/
float:left;
</style>
</head>
<body>
<div class='wrap'>
<div class='left'></div>
<div class='right'></div>
</div>
</body>
</html>

怎么样,是不是特别酷,点击播放按钮就可以播放音乐了。因为牛客这个不支持,所以无法播放,感兴趣思维小伙伴可以那专门写前端的工具(Vscode、Webstorm等等)试一试,感受一把前端的魅力。
总结:
🥭🥭一、使用了float之后,父级盒子的高度变为0了,导致案例不能通过。
🥭🥭二、清除的浮动方式:🐱👓🐱👓1、可以给父盒子添加一个高度
🐱👓🐱👓2、可以添加属性overflow:hidden,但是不能和定位同时使用,因为超出的尺寸的会被隐藏,可能会影响页面的布局
🐱👓🐱👓3、可以通过伪元素after的方式,万能法。
万能清楚法;父盒子::after content:""; clear:both; display:block; visiblity:hidden;
🐱👓🐱👓4、可以在子元素的最后添加一个空的div,设置clear:both属性🥭🥭三、
浮动移动的特点和浮动沾点点边,那就加上吧
♻♻1、浮动元素会完全脱离文档流,不再占据文档流中的位置
♻♻2、设置浮动以后元素会向父元素的左侧或右侧移动
♻♻3、浮动元素默认不会从父元素中移出
♻♻4、浮动元素向左或向右移动时,不会超过它前边的其他浮动元素
♻♻5、如果浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移
♻♻6、浮动元素不会超过它上边的浮动的兄弟元素,最多最多就是和它一样高
简单总结:浮动目前来讲它的主要作用就是让页面中的元素可以水平排列, 通过浮动可以制作一些水平方向的布局
🍓🍓固定定位
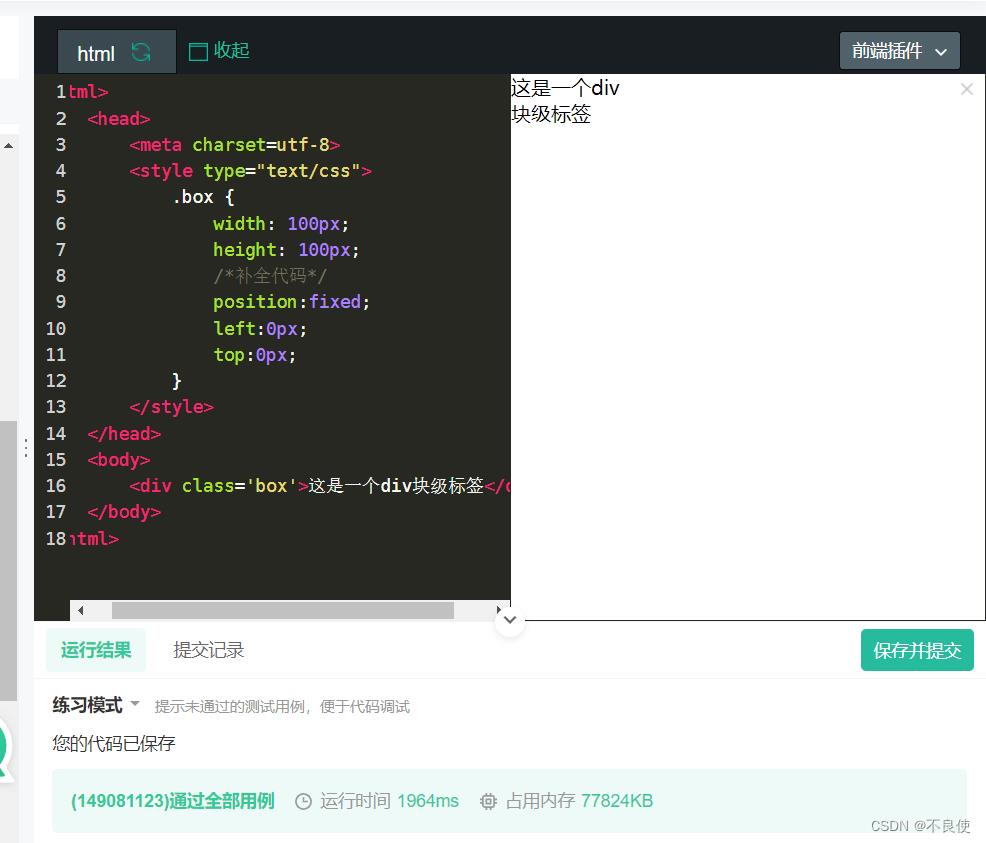
问题 4:
请将html模块类为"box"的div元素固定在视口的左上角。
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
.box
width: 100px;
height: 100px;
/*补全代码*/
position:fixed;
left:0px;
top:0px;
</style>
</head>
<body>
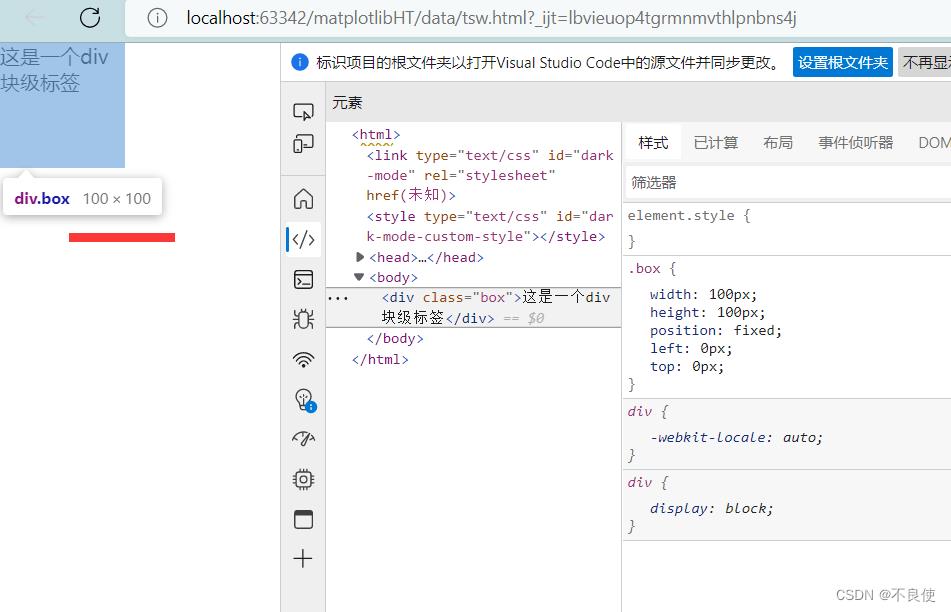
<div class='box'>这是一个div块级标签</div>
</body>
</html>

总结:
🥭🥭1、前面看明白了,因该知道 .box 是class属性绑定的渲染
🥭🥭别看他是一个字,其实他是一个块,只不过字在块上,下面看看这张图你就明白了。

看见没,是一个宽高为100px的块
🍓🍓CSS单位(一)
问题 5:
请将html模块中类为"box"的div元素的宽度和高度设置为自身字体大小的4倍。。
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
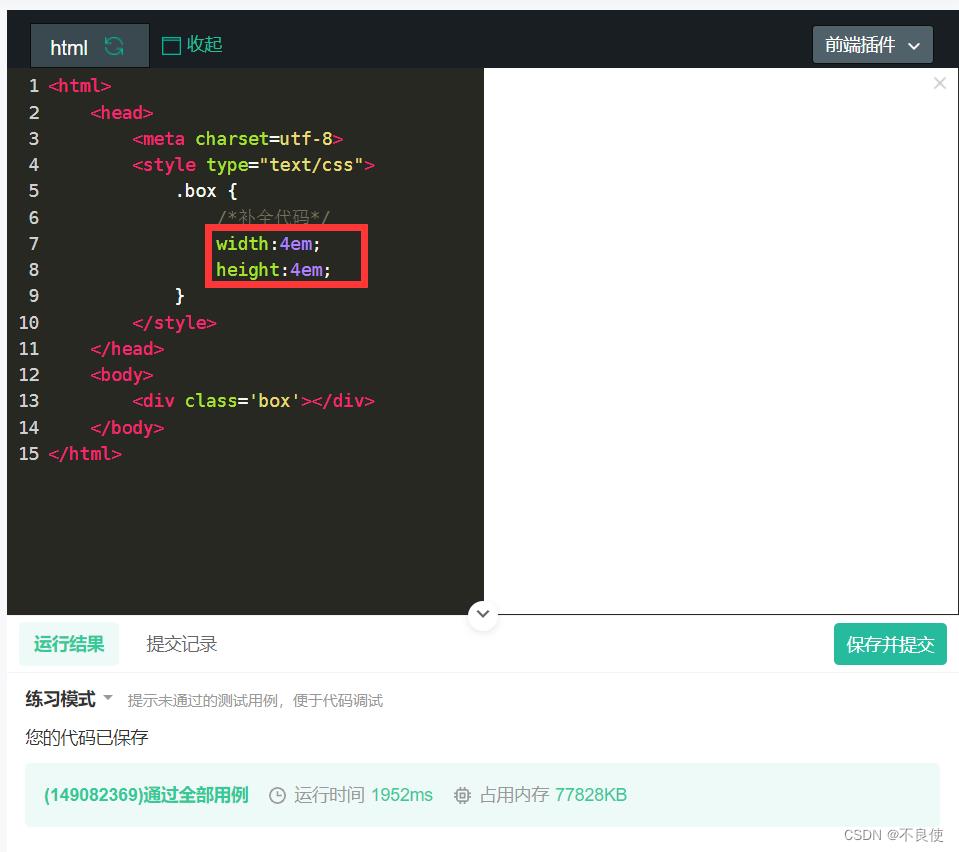
.box
/*补全代码*/
width:4em;
height:4em;
</style>
</head>
<body>
<div class='box'></div>
</body>
</html>

总结:
🥭🥭这个没啥好说的,em是相对于自身字体大小的单位 ,记住就行。
🍓🍓CSS单位(二)
问题 6:
请将html模块div元素的宽度和高度设置为html根元素字体大小的4倍。
注意:只需在css模块补全样式内容,请勿修改html模块。
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
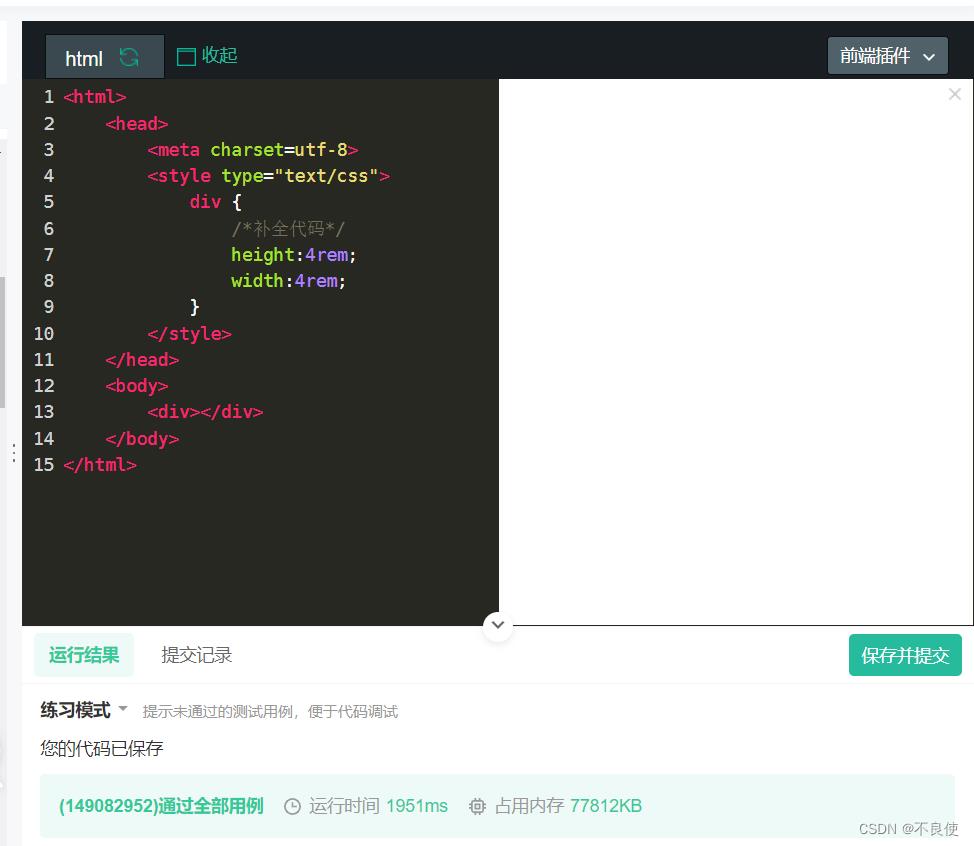
div
/*补全代码*/
height:4rem;
width:4rem;
</style>
</head>
<body>
<div></div>
</body>
</html>

总结:
在css中单位长度用的最多的是px、em、rem,这三个的区别是:
🥭🥭px是固定的像素,一旦设置了就无法因为适应页面大小而改变。
🥭🥭em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定死了的,更适用于响应式布局。
🥭🥭对于em和rem的区别一句话概括:em相对于父元素,rem相对于根元素。
看着是不是感觉手有点痒痒的了。那就来注册下自己试试吧,试试才知道好不好,试试才知道适不适合自己。就算最后没用这款软件那也尝试过,不后悔。
可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随程序员一生的app
觉得有用的可以给个三连,关注一波!!!带你玩转前端
以上是关于前端的那些必须要掌握的样式设置和布局CSS浮动清除固定emrem等等......的主要内容,如果未能解决你的问题,请参考以下文章