Canvas中rotate与skew详解
Posted liangklfang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Canvas中rotate与skew详解相关的知识,希望对你有一定的参考价值。
前一个章节重点讲述了 Canvas 矩阵变换中的 translate 和 scale 上下文变换方法,本章节将从原理入手重点讲述复杂的 rotate、skew 变换。通过本章节的学习,对于 matrix 上下文矩阵变换应该会有一个更加深入的理解,这对于本系列后续章节的学习是非常有用的。
1.坐标转换的矩阵描述
1.1 常见 Canvas 上下文变换方法的矩阵表示
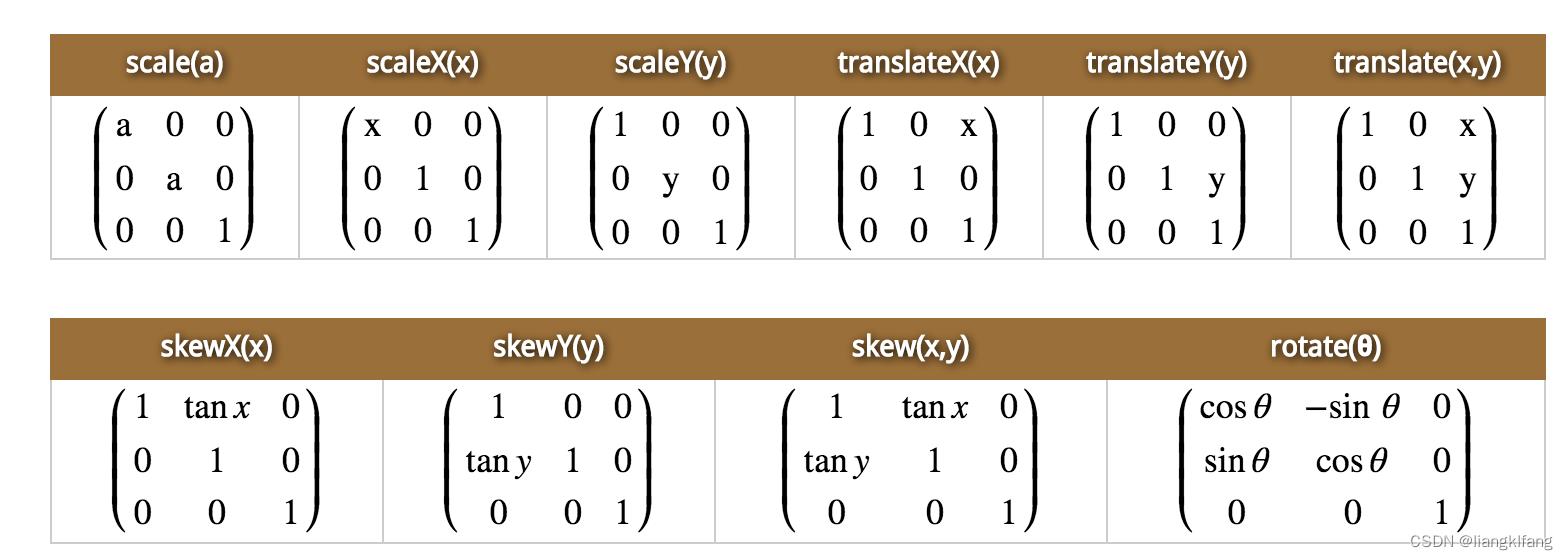
不论是前面章节讲述的 translate、scale,还是本章节的 rotate、skew 方法都可以通过 matrix() 矩阵来描述。下图分别以矩阵的方式表示了 scale、scaleX、scaleY、translate、translateX、translateY、skew、skewX、skewY、rotate 等上下文变换方法。

1.2 Canvas 上下文变换矩阵运算规则
关于矩阵的运算规则在前面章节已经反复提到,为了更好理解本章节,这里再进行补充说明。矩阵的运算主要依据如下规则:

通过此矩阵运算规则,原来的坐标点 O(x,y)将被转化为一个新的坐标点 O`(x`,y`)。
2.Canvas 上下文变换 rotate
2.1 rot
以上是关于Canvas中rotate与skew详解的主要内容,如果未能解决你的问题,请参考以下文章
聊聊 DisplayObject 的x/y/regX/regY/rotation/scale/skew 属性
聊聊 DisplayObject 的x/y/regX/regY/rotation/scale/skew 属性