解决Whitelabel Error Page最简单的方式
Posted 我爱布朗熊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决Whitelabel Error Page最简单的方式相关的知识,希望对你有一定的参考价值。
在我使用springboot的时候,将程序运行但是没有办法利用localhost:8080 查看已经编写好的静态页面
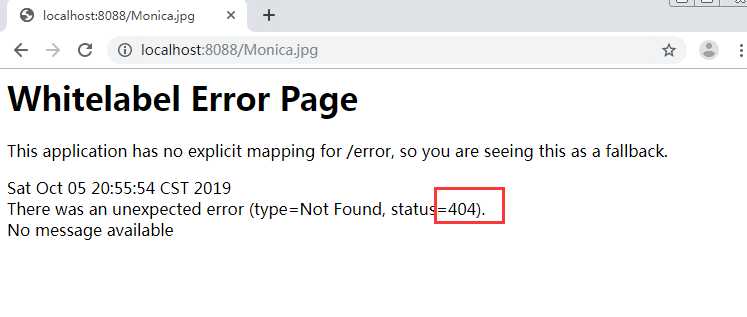
但是当我们输入http://localhost:8080/pages/user/regist.html地址之后,不会出现我们所想出现的页面,反而出现了
Whitelabel Error Page
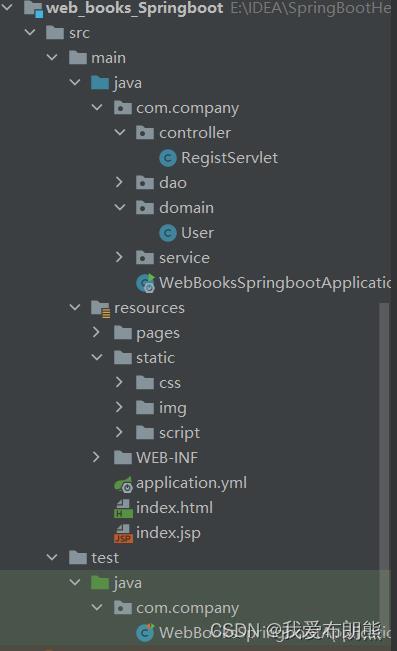
下面这个图是最开始我分的目录,注意看resources目录,我们下一步就会在这个地方进行改变

解决:
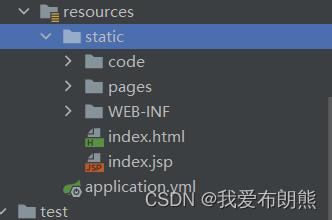
我们将已经有的static目录改名为code(代码的意思),然后最终如下图所示

我们再访问地址http://localhost:8080/pages/user/regist.html 便可以出现我们对应的页面
static目录是用来保存静态文件的目录, 比如JS, CSS样式, 图片等, 是不需要服务器进行数据绑定的页面.
此文件下都是静态资源文件,最主要的一个特点,可以通过浏览器地址栏,直接访问;
所以我们应该把静态页面放在static之下
Whitelabel Error Page图片不能加载的原因

找不到路径
解决的方法,在
中添加一个静态包,将图片放包里既可访问到
以上是关于解决Whitelabel Error Page最简单的方式的主要内容,如果未能解决你的问题,请参考以下文章