从零开始的Java开发2-8-1 HTML入门:标签表格表单
Posted karshey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零开始的Java开发2-8-1 HTML入门:标签表格表单相关的知识,希望对你有一定的参考价值。
文章目录
html简介
HTML,即Hyper Text Markup Language,超文本标记语言。
HTML文件结构:

第一个html文件
<html>
<head>
<title>first.html</title>
</head>
<body>
这是第一个页面
</body>
</html>
长成这样:

常用标签
字体标签
<font>...</font>
作用:规定文本的字体、字体尺寸(1-7,1最小,7最大)、字体颜色
如:
<html>
<head>
<title>first.html</title>
</head>
<body>
<font size="7" face="隶书" color="red" >
这是第一个页面
</font>
</body>
</html>

颜色表示:RGB、十六进制、标签。
具体后面会细讲。
段落标签p
<p>...</p>
作用:定义一个段落
如:
<html>
<head>
<title>first.html</title>
</head>
<body>
<p>Java是一门面向对象的编程语言</p>
<p>Java是一门面向对象的编程语言</p>
</body>
</html>

注意:
- 段落内依据所在容器的宽度自动换行
- 浏览器会自动地在段落的前后添加空行
<p>和<br>的区别:<br>换行不换段。
注释标签<!--....-->
<!--....-->
作用:注释。
标题标签h
<h?>...</h?>
?处是数字,1-6,1最大,6最小。
作用:定义标题头的六个不同文字大小,依次显示重要性的递减。
注意:尽量靠近在html中的<body>标签,越近越好,以便让搜索引擎最快的领略主题。
如:
<!--前后重复部分就删去了-->
<body>
<h1> h1</h1>
<h2> h2</h2>
<h3> h3</h3>
<h4> h4</h4>
<h5> h5</h5>
<h6> h6</h6>
</body>

一般:
- h1:大标题
- h2:副标题
- h3:栏目标题
图片标签img
<img src="***"/>
作用:来浏览器显示图片。
常用属性:src,alt,height,width
如:
<body>
logo:<img src="1.jpg" alt="not find" />
</body>
若图片不存在,则显示not find

若存在则显示图片:

还可以设置宽度和高度(不常用):
<body>
logo:<img src="img/1.jpg" alt="not find" width="100px" height="100px" />
</body>

不过一般在css里面写高度和宽度。
超级链接标签a
a标签:<a>...<a>
作用:使用超级链接与网络上的另一个文件相连
注意:超链接可以是一个字,一个词,或一组词,也可以是图像:我们可以点击这些内容来跳转到新的文档或当前文档的某个部分。
如:
<body>
<a href="welcome.html">打开新页面</a>
</body>
<body>
<h1>我的新页面</h1>
<a href="first.html"> 单击此处返回首页</a>
</body>


注意:打开一个网址需要加上http://
A标签的target属性:
| 标签 | 格式 |
|---|---|
| _blank | 在新打开、未命名的窗口打开链接 |
| _parent | 在父窗口打开链接 |
| _self | 在当前窗口打开 |
| _top | _top目标将会清除所有被包含的frame框架 |
如:
<body>
<a href="welcome.html" target="_blank">打开新页面</a>
</body>

点击后会产生新窗口。
锚点标签
<a name="ziti">---</a>
作用:同一个文档中创建指向该锚(位置)的链接
注意:锚点必须先定义,再使用
用法:
<a href="#num-1">跳转到当前页面的num-1锚点<a href="first#num-1">跳转到first这个页面的num-1锚点
如:
<body>
<p><a href="#num-1">锚点1</p>
<p><a href="#num-2">锚点2</p>
<p><a href="#num-3">锚点3</p>
<!--定义一个锚点-->
<a name="num-1">
<p>num-1一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话
</p>
<p>一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话
</p>
<p>一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话
</p>
<p>一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话
</p>
</a>
<a name="num-2">
<p>num-2一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话
</p>
<p>一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话
</p>
<p>一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话
</p>
<p>一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话
</p>
</a>
<a name="num-3">
<p>num-3一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话
</p>
<p>一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话
</p>
<p>一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话
</p>
<p>一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话一大段废话
</p>
</a>
</body>
效果就是点哪里就跳转到哪里。
再另一个html文件上写:
<body>
<h1>我的新页面</h1>
<p><a href="first.html#num-3"> first页面的锚点3</a></p>
</body>
则会跳转到first这个页面的num-3的锚点。
列表
无序列表
<ul><li>...</li></ul>
此列项目使用粗体圆点进行标记:
- 就
- 是
- 这
- 个
注意:列表内部可以使用段落、换行符、图片、链接以及其他列表等。
如:
<body>
<ul>
<!--li*3 Tab 快速生成-->
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
</body>
显示:
- a
- b
- c
有序列表
<ol><li>...</li></ol>
- 就
- 是
- 这
- 个
如:
<body>
<ol>
<!--li*3 Tab 快速生成-->
<li>a</li>
<li>b</li>
<li>c</li>
</ol>
</body>
显示:
- a
- b
- c
阶段小结
| 标签 | 格式 |
|---|---|
| 列表 | ul、ol、li |
| 超链接 | <a href="***"> ...</a> |
| 锚点 | a name="maodian1"...</a> , <a href="#duanluo">段落标签</a> |
表格
相关标签
table表格的开始和结束caption表格的大标题tr行的添加th列/单元格(意思一样)的标题td列/单元格border边框width宽度
如:
<body>
<!--这里没有px也可以 因为是不严格的语法检查-->
<table border="1px" width="600px">
<caption>用户信息表</caption>
<tr>
<th>姓名</th>
<th>密码</th>
<th>邮箱</th>
</tr>
<tr>
<td>小明</td>
<td>123456</td>
<td>123456@youxiang.com</td>
</tr>
<tr>
<td>小红</td>
<td>111111</td>
<td>小红@youxiang.com</td>
</tr>
</table>
</body>
显示:

合并行列
colspan列的合并rowspan行的合并
合并原则:向上、向左合并。
- 若是行的合并,则在要合并的第一行写代码
- 列:选最左的一列
语法:colspan="?" ?是数字,合并几个数字就是几(包括自己)
如:
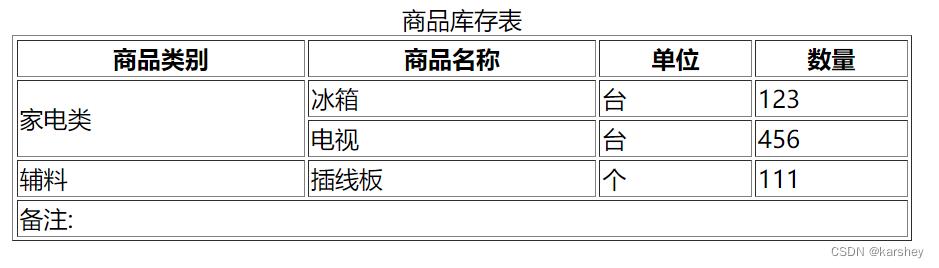
<body>
<table border="1" width="600">
<caption>商品库存表</caption>
<tr>
<th>商品类别</th>
<th>商品名称</th>
<th>单位</th>
<th>数量</th>
</tr>
<tr>
<td rowspan="2">家电类</td>
<td>冰箱</td>
<td>台</td>
<td>123</td>
</tr>
<tr>
<td>电视</td>
<td>台</td>
<td>456</td>
</tr>
<tr>
<td>辅料</td>
<td>插线板</td>
<td>个</td>
<td>111</td>
</tr>
<tr>
<td colspan="4">备注:</td>
</tr>
</table>
</body>

分组设置表格格式的标签
captiontheadtbodytfood
以上四个标签描述的范围:

如:
<body>
<table border="1" width="600">
<caption>商品库存表</caption>
<thead>
<tr>
<th>商品类别</th>
<th>商品名称</th>
<th>单位</th>
<th>数量</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">家电类</td>
<td>冰箱</td>
<td>台</td>
<td>123</td>
</tr>
<tr>
<td>电视</td>
<td>台</td>
<td>456</td>
</tr>
<tr>
<td>辅料</td>
<td>插线板</td>
<td>个</td>
<td>111</td>
</tr>
<以上是关于从零开始的Java开发2-8-1 HTML入门:标签表格表单的主要内容,如果未能解决你的问题,请参考以下文章