Web APIs 正则表达式
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web APIs 正则表达式相关的知识,希望对你有一定的参考价值。
前期整理的Web APIst内容22篇附在文章末尾一、正则表达式
1.1 什么是正则表达式
正则表达式(Regular Expression)是用于匹配字符串中字符组合的模式。在 javascript中,正则表达式也是对象
通常用来查找、替换那些符合正则表达式的文本,许多语言都支持正则表达式。
请在上图中找出【戴帽子和眼镜的男人】

戴帽子、戴眼镜、男人都是描述信息,通过这些信息能够在人群中查找到确定的某个人,那么这些用于查找的描述信息编
写一个模式,对应到计算机中就是所谓的正则表达式。
正则表达式在 JavaScript中的使用场景:- 例如验证表单:用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文(匹配)
- 比如用户名: /^[a-z0-9_-]3,16$/
- 过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等

1.2 语法
我们想要查找是否有戴眼镜的人, 怎么做呢?

- 1. 定义规则: 戴眼镜的
- 2. 根据规则去查找:找到则返回
正则同样道理,我们分为两步:
1. 定义规则
2. 查找
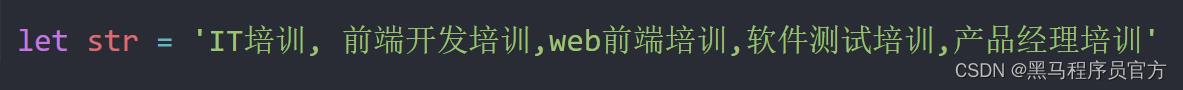
- 比如:查找下面文本中是否包含字符串 '前端'

1. 定义正则表达式语法:

其中 / / 是正则表达式字面量
比如

2.判断是否有符合规则的字符串:
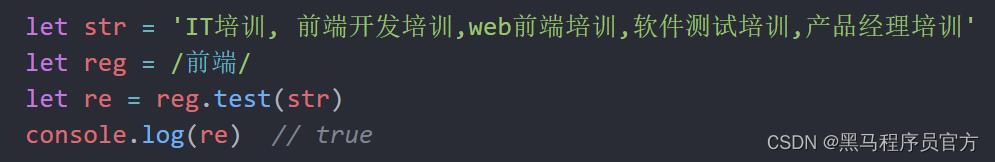
- test() 方法 用来查看正则表达式与指定的字符串是否匹配
语法:

比如:
如果正则表达式与指定的字符串匹配 ,返回true,否则false
3.检索(查找)符合规则的字符串:
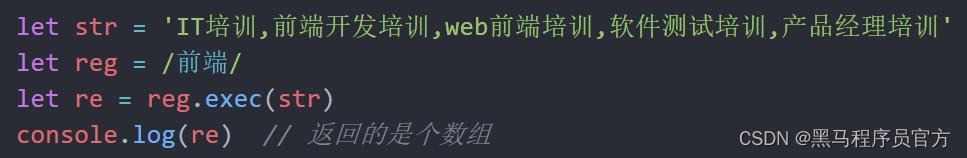
- exec() 方法 在一个指定字符串中执行一个搜索匹配
语法:

比如:

如果匹配成功,exec() 方法返回一个数组,否则返回null
1.3 元字符
普通字符:
大多数的字符仅能够描述它们本身,这些字符称作普通字符,例如所有的字母和数字。
也就是说普通字符只能够匹配字符串中与它们相同的字符。
元字符(特殊字符)
是一些具有特殊含义的字符,可以极大提高了灵活性和强大的匹配功能。
- 比如,规定用户只能输入英文26个英文字母,普通字符的话 abcdefghijklm…..
- 但是换成元字符写法: [a-z]
参考文档:
MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions
正则测试工具: http://tool.oschina.net/regex
为了方便记忆和学习,我们对众多的元字符进行了分类:
1 边界符(表示位置,开头和结尾,必须用什么开头,用什么结尾)
2. 量词 (表示重复次数)
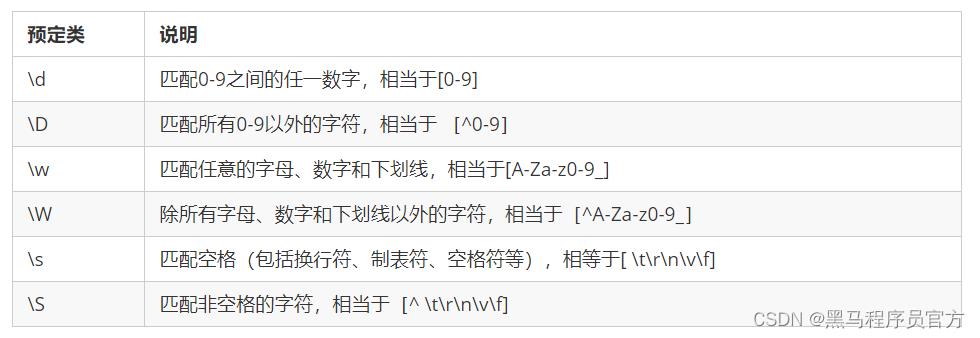
3. 字符类 (比如 \\d 表示 0~9)
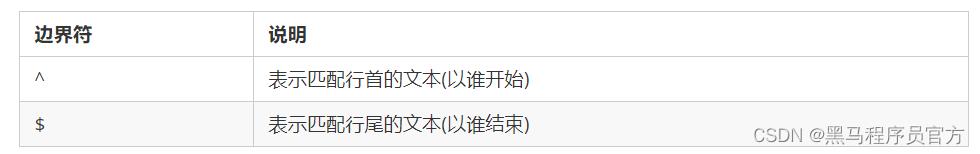
1. 边界符
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符

如果 ^ 和 $ 在一起,表示必须是精确匹配。

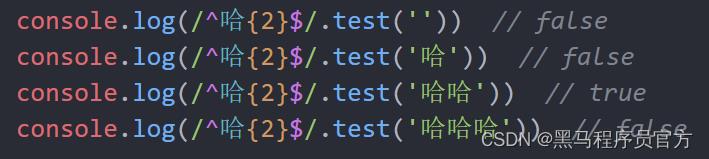
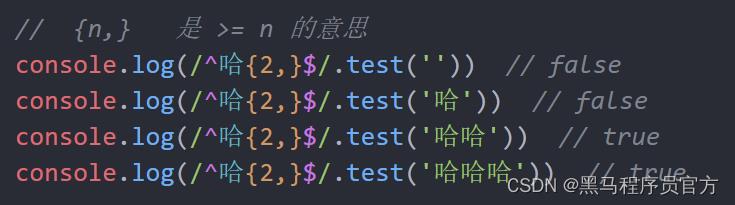
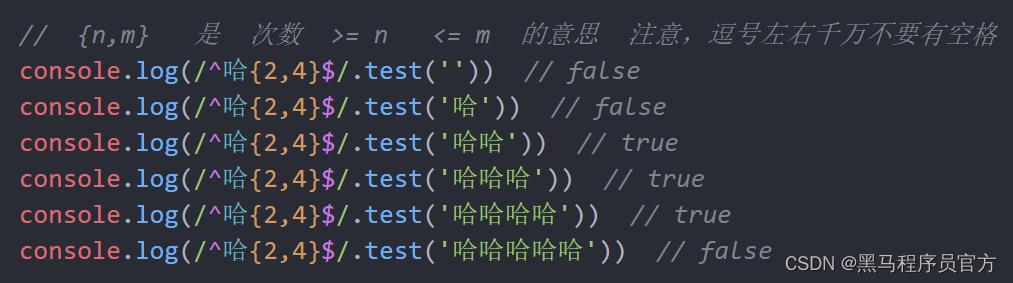
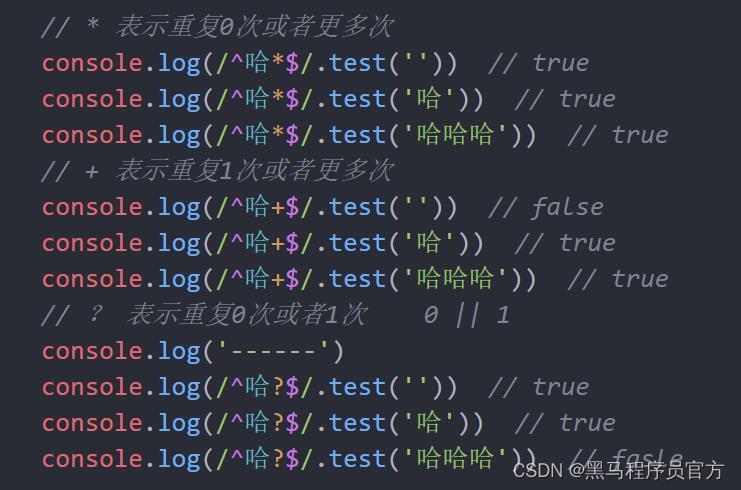
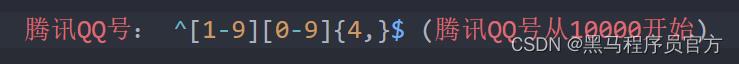
2. 量词
量词用来 设定某个模式出现的次数

注意: 逗号左右两侧千万不要出现空格




3. 字符类:
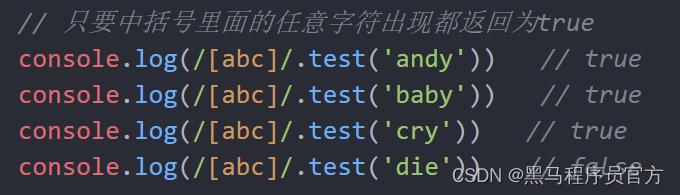
(1) [ ] 匹配字符集合
- 后面的字符串只要包含 abc 中任意一个字符,都返回 true 。

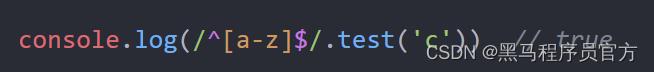
(2) [ ] 里面加上 - 连字符
- 使用连字符 - 表示一个范围

比如:
- [a-z] 表示 a 到 z 26个英文字母都可以
- [a-zA-Z] 表示大小写都可以
- [0-9] 表示 0~9 的数字都可以
认识下:

(3) [ ] 里面加上 ^ 取反符号
比如:
- [^a-z] 匹配除了小写字母以外的字符
- 注意要写到中括号里面
(4) . 匹配除换行符之外的任何单个字符
案例:用户名验证案例
需求:用户名要求用户英文字母,数字,下划线或者短横线组成,并且用户名长度为 6~16位
分析:
①:首先准备好这种正则表达式模式 /^[a-zA-Z0-9-_]6,16$/
②:当表单失去焦点就开始验证.
③:如果符合正则规范, 则让后面的span标签添加 right 类.
④:如果不符合正则规范, 则让后面的span标签添加 wrong 类.
案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span
display: inline-block;
width: 250px;
height: 30px;
vertical-align: middle;
line-height: 30px;
padding-left: 15px;
.error
color: red;
background: url(./error1.png) no-repeat left center;
.right
color: green;
background: url(./right.png) no-repeat left center;
</style>
</head>
<body>
<input type="text">
<span></span>
<script>
let input = document.querySelector('input')
let span = input.nextElementSibling
input.addEventListener('blur', function ()
if (/^[a-zA-Z0-9-_]6,16$/.test(input.value))
span.className = 'right'
span.innerHTML = '要输正确'
else
span.className = 'error'
span.innerHTML = '只能要输6~16位字符'
)
</script>
</body>
</html>

1.4 修饰符
- 修饰符约束正则执行的某些细节行为,如是否区分大小写、是否支持多行匹配等
语法:

- i 是单词 ignore 的缩写,正则匹配时字母不区分大小写
- g 是单词 global 的缩写,匹配所有满足正则表达式的结果

替换 replace 替换
语法:

案例:过滤敏感字
需求:要求用户不能输入敏感字
比如,pink老师上课很有**
分析:
①:用户输入内容
②:内容进行正则替换查找,找到敏感词,进行**
③:要全局替换使用修饰符 g
案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<textarea name="" id="" cols="30" rows="10"></textarea>
<button>发布</button>
<div></div>
<script>
let btn = document.querySelector('button')
let textarea = document.querySelector('textarea')
let div = document.querySelector('div')
btn.addEventListener('click', function ()
// 过滤用户输入的内容
div.innerHTML = textarea.value.replace(/激情|基情/g, '**')
// div.innerHTML = textarea.value
)
</script>
</body>
</html>Web APIs的相关学习资料:
前期更新笔记内容: Web API 基本认知 / 获取DOM元素 / 设置/修改DOM元素内容和元素属性 / 定时器-间歇函数 / 事件基础 / 高阶函数 / 环境对象 / 综合案例-Tab栏切换 / DOM节点 /DOM 时间对象/DOM 重绘和回流/ DOM- 事件对象/DOM- 事件流 / DOM- 事件委托 +综合案例 /Web APIs DOM- 网页特效篇-滚动事件和加载事件 /元素大小和位置 / 综合案例 /Web APIs BOM- 操作浏览器-Window对象 / swiper 插件 /本地存储 / 之综合案例
黑马前端专栏干货多多,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈 另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我

以上是关于Web APIs 正则表达式的主要内容,如果未能解决你的问题,请参考以下文章