技术宅小伙:关于前端的那些你不知道的事
Posted 技术宅小伙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了技术宅小伙:关于前端的那些你不知道的事相关的知识,希望对你有一定的参考价值。
今天我想和大家聊一聊前端开发。前端开发就像一个魔术表演。我们将一堆代码变成一个美丽的世界,让用户惊叹不已。作为一名前端程序员,我常常觉得自己像一个魔术师,这个魔术的道具有点不一样,因为我们使用键盘代码和浏览器。
说到前端开发,你们一定会想到html、CSS、javascript。HTML是我们前端开发的基石,就像搭积木一样,我们将一个一个的标签拼接起来,形成一个一个的网页。但是HTML有时会让你感觉自己像一个孩子一样,总会找不到那个最合适的。但结果呢,就变成了一个搭积木的战斗。好在我们有神奇的搜索引擎,告诉我们哪一个积木才是最好的。
CSS就像前端的时尚潮流,有时候你觉得自己穿的非常时尚,结果一转身,发现别人已经领先了一个时代。我们需要与时俱进,要学会适应。有人说CSS就像女朋友,永远都琢磨不透。但是我告诉你,CSS其实挺简单的,让你对它好一点,它也会对你好的。
JS是我们前端开发的灵魂,它可以让网页动起来,让用户的体验更加丰富。但是JS和一碗拉面一样,有时候长时间使用会变得软糯,让你想哭。
说到前端开发,还有一个非常重要的问题就是浏览器兼容性。解决浏览器兼容性问题就像拯救地球,你永远都在和时间赛跑。每次更新浏览器就像踩到了一个裂雷,不知道哪里会爆炸。但是呢,我们总能惊奇地发现,在这场兼容性问题的战斗中我们居然还活着。
开发还需要不断学习新技术,有时候学习新框架就像喝鸡尾酒,你永远不知道这个调料到底能不能让你醉倒。但是开发还需要不断地学习新技术,因为我们要为了让用户拥有更好的体验,而不断迭代和更新我们的产品。
在前端开发的过程中,我们还需要面对各种各样的问题,这些问题就像赛道上的障碍,让你大呼过瘾。前端开发就像一场接力赛,从设计师手中接过设计稿,然后开始编写代码,最后将这个成果传递给后端程序员。但是在这个过程中,有时候你会遇到意想不到的问题,而这些问题就像赛道上的障碍,让你大呼过瘾。好在我们总能惊奇地发现,在这场兼容性问题的战斗中我们居然还活着。
除了HTML、CSS和JavaScript之外,还有很多其他的前端技术和工具,如Vue、React、Angular、Webpack、Babel等。每一种技术和工具都有自己的优点和适用场景。选择适合自己的技术和工具,可以让开发变得更加高效和愉悦。同时,也需要注意技术和工具的更新和演进,及时学习新的知识和技能,跟上技术的发展潮流。
在前端开发中,除了技术和工具,还需要注意代码的质量和可维护性。良好的代码风格和规范可以让代码易于阅读和维护,也可以避免一些常见的问题。此外,还需要注意前端安全和性能等方面的问题。前端安全是指保护网站或应用程序不受恶意攻击和非法访问的能力,需要注意XSS、CSRF、SQL注入等常见攻击方式。前端性能是指网站或应用程序的响应速度和资源占用情况,需要注意缓存、压缩、懒加载等优化方式。
总之,前端开发是一个复杂而又充满挑战的领域,需要不断学习、实践和创新。只有不断提高自己的技能和能力,才能在这个领域中立于不败之地。希望大家能够喜欢前端开发,并在这个领域中发现自己的兴趣和潜力。谢谢大家的聆听,祝大家前端开发愉快!
最后,我想介绍一下Eclipse的一个功能。你可以输入你需要打的单词的前面几个字母,然后用“art/”加上斜杠,让它帮你去猜一下可能是什么东西。我们现在要的是system,那我们就选择six/system。双击也可以,用箭头加回车也可以。然后点点了之后......
深度解析人生重开模拟器?那些你不知道的事。
1. 前言
要说最近最火的小游戏,莫过于《人生重开模拟器》,可谓是铺天盖地,上至网页版,下至APP,甚至在小程序里也有无数仿品的存在。其原因是源码早已公开,因此很容易复制生产。
简单介绍一下这个游戏,这个游戏很简单。就是开局首先选择3个随机天赋,再有20个天赋点赋值到4个属性中,然后由这一系列的变量,模拟一生的事件,每点击一次鼠标,就过一年。中间没有其他你可以操作的时候。那么为什么这么简单的游戏却这么吸引人呢?因为他抓住了人的本性:随机性。只要有随机性,就会有无限可能。大家都希望下一次和这一次能过的有所不同。
很多主播都在做第N次重开人生模拟器,企图去寻找最令人刺激的东西。本文绝对不会采用重开的方式,而是利用我们程序员祖传的手艺:看源代码。来为大家深度解析其中最稀有的东西。
值得注意的是,本文不会剧透与游戏具体操作相关的内容。我们只是对那些最难以获得的情况进行一个探索。
2. 称号
首先我们先看最没实际用处的称号。称号总共分为4个档次,最高档次为3,最低档次为0,每次会有一些触发条件,这里我们不关注如何触发的(大家还是亲自玩玩比较好),只看看到底有哪些称号。
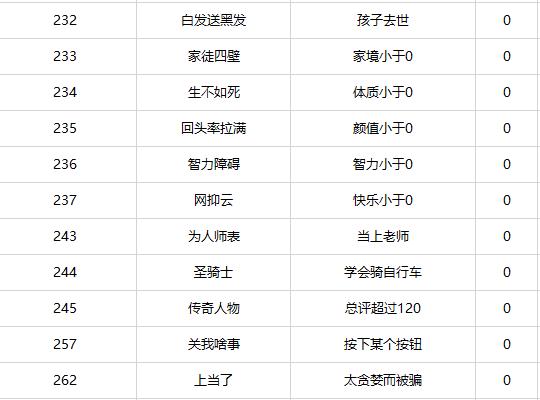
根据档案,截止发文,共计有162个称号。其中最稀有的称号如下,可以看到真的都是最难达成的成就:

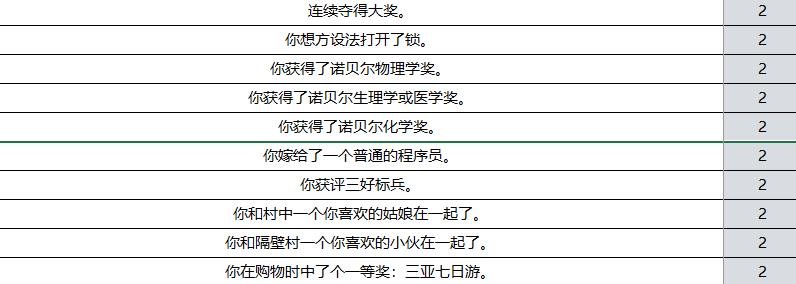
那么最普通的成就有哪些呢?大家可以看到,几乎都是每个人都必须经历的事情。

3. 不同年龄的事件
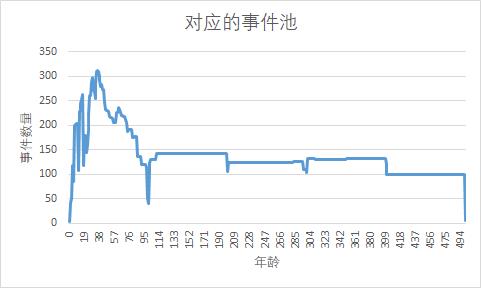
我们不能够一一解析每个年龄会发生什么事件。但是我们可以去看一看,在我们的人生中哪个年龄是变化最多的,差异最大的。
根据我们查得的档案,根据年龄和当年发生的事件数量来看,最少可能性的是1岁只有3个事件会发生,变化最多的年龄是36岁,可能会发生312件不同的事件,而最小年龄和最大年龄都只会有5个事件发生。

4. 对于不同属性影响最大的事件
4.1. 对于颜值影响
颜值在这里看起来好像没什么用,看起来更像是健康的附属属性。

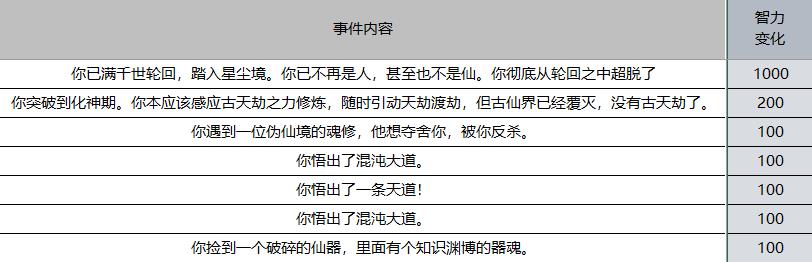
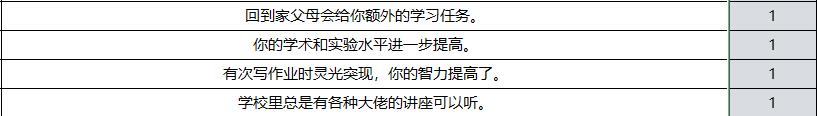
4.2. 对于智力影响
智力的变化是里面最玄幻的,与之对应的,是普通的人的智力变化才是我们能够经历的。


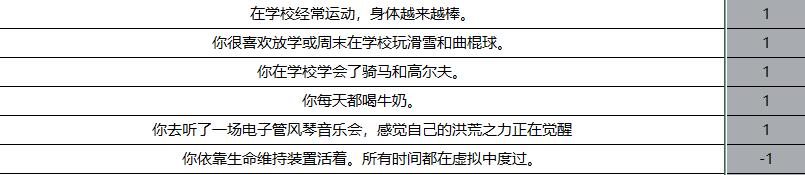
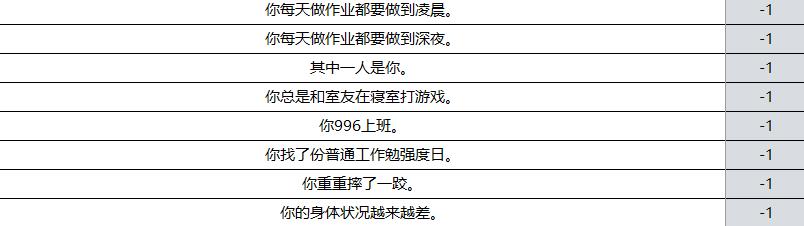
4.3. 对于体质影响
体质和智力一样,我们不去关注无聊的玄幻,而是看一看普通人能够经历的事件。

另外,我也发现了,作者对于过度工作也是有所保留的,还是要注意身体啊。

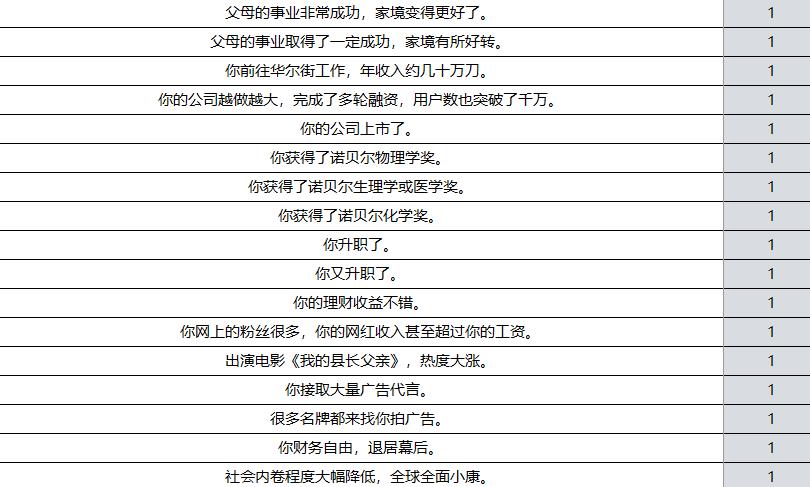
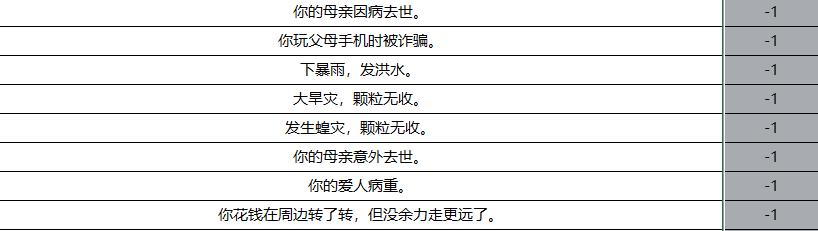
4.4. 对于家境影响
对于家境的影响不太符合实际,家境有所好转的话,家境居然只增加了1,获得诺贝尔奖也是只获得1吗?

民以食为天,父母在,家境才能好。好好关爱父母吧。

4.5. 对于快乐影响
可以快乐的事情也不少,例如嫁给了一个普通的程序员和你获得诺贝尔奖是同等开心,不快乐的事情更多,但是我不列举出来因为那不仅仅是不快乐了,更多的是伤心,难过甚至是绝望等负面情绪。

4.6. 对于生命影响
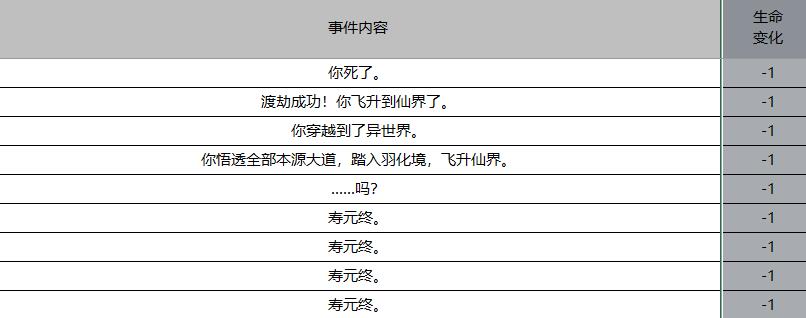
影响生命的事件比较少,下面就是全部事件。

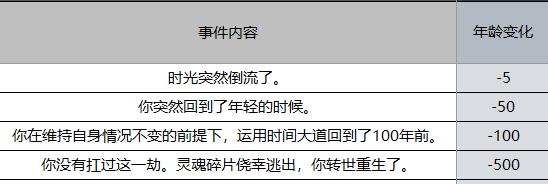
4.7. 对于年龄影响
最厉害的是,在这里有时空穿梭的可能,但是不能够向未来加速。因为无论怎么样,时间都会一直向前,即使我们回到过去,时光的方向仍然是未来。(对这有兴趣的,可以看看TENET)

5. 天赋
最后的重头戏来了,大家最想知道什么天赋是最稀有的。
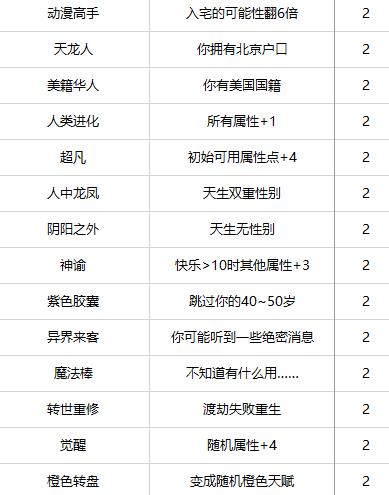
最稀有的4级天赋只有6个,对应的是橙色,随机到了不要错过了。

次稀有的天赋有15个(紫色天赋),也都不错,可能会触发一些特殊情节。

其他的蓝色和白色的天赋就很多了,不一一介绍了,所有天赋共计145个。
6. 小结
佩服制作这个游戏的人,可以手工的去构建了这么大的故事链。但是个人意见是,如果能够应用到人工智能技术,那么这个游戏或许真的能够创造无线可能!
大家还有什么想要知道的,欢迎留言。
以上是关于技术宅小伙:关于前端的那些你不知道的事的主要内容,如果未能解决你的问题,请参考以下文章