vue中图表如何封装抽取
Posted u013035477
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中图表如何封装抽取相关的知识,希望对你有一定的参考价值。
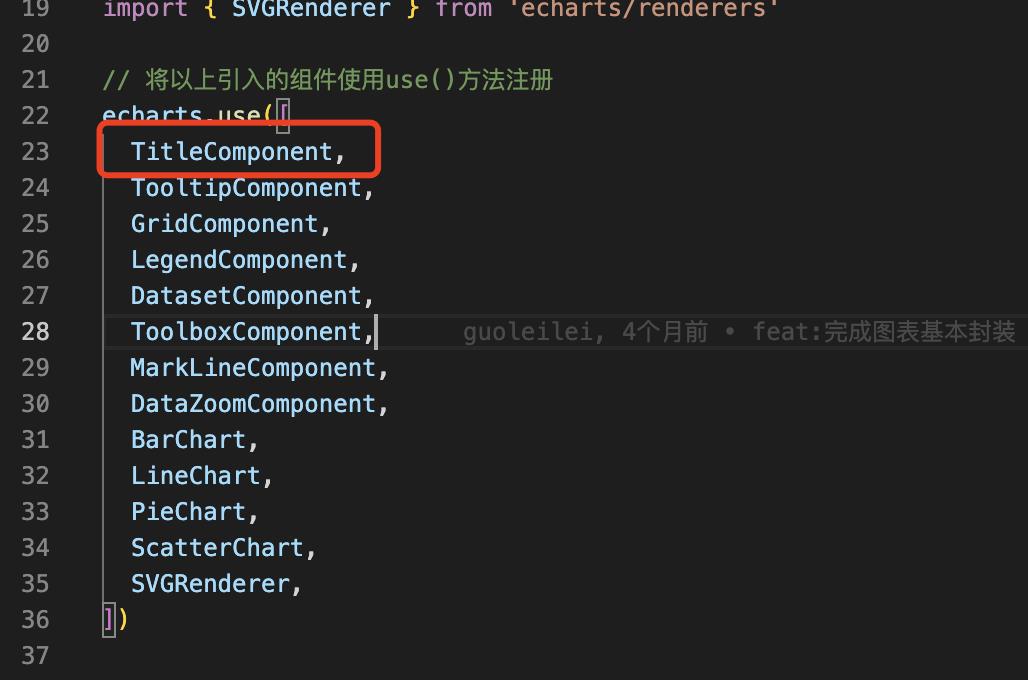
src/utils/echarts.js
来源:node_modules/echarts/lib/export/components.js(这里找到你想引入的组件)

动态设置
chartId标识唯一图表ID。option标识图表配置部分
静态设置
width,height设置图标的宽高这里包括整体的图表,图例,图表都包括在里面
互斥效果
choseLegendList,初始化图例数组,legendSize,表示超过多少项显示互斥效果
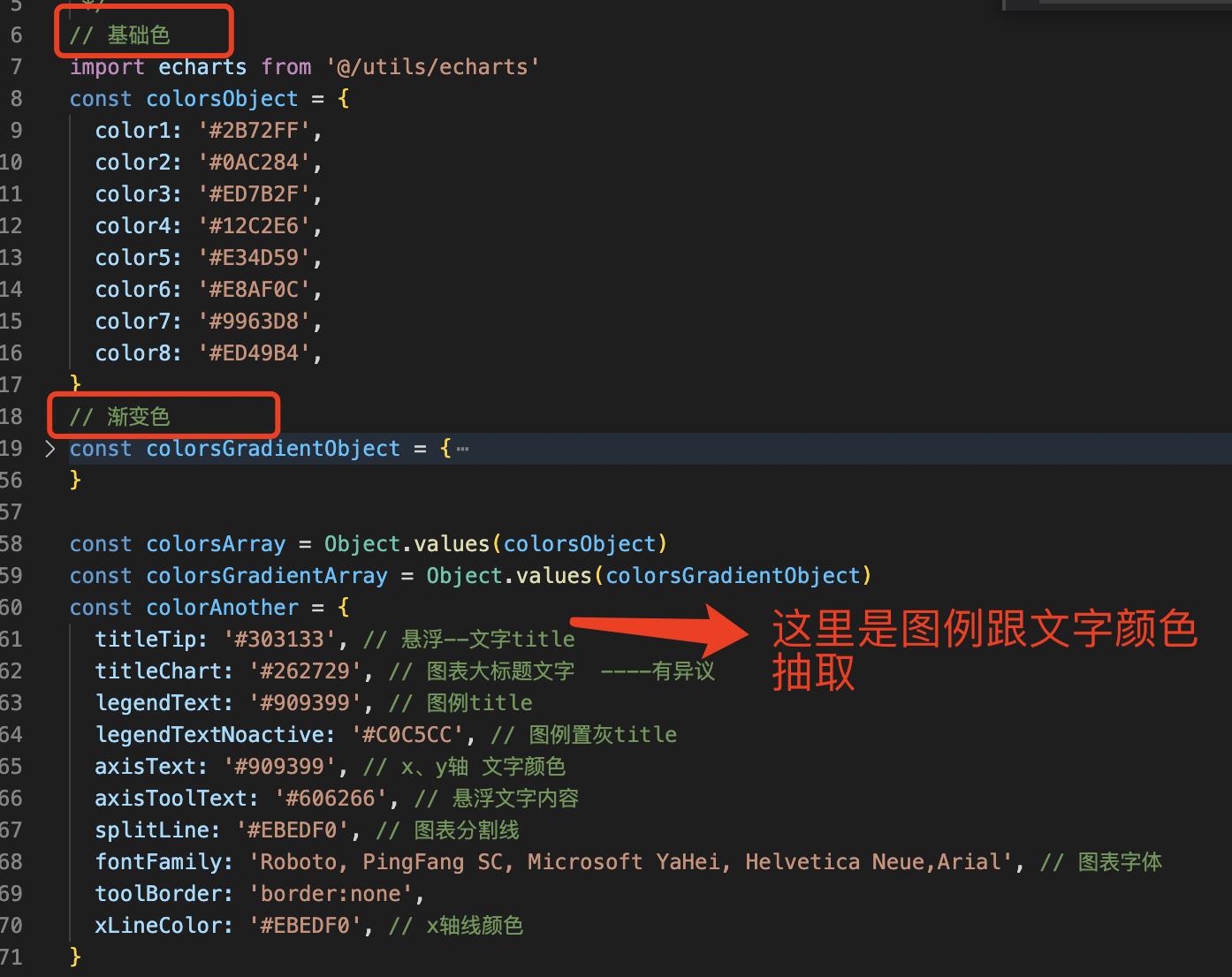
公共样式抽取
hjy-web/src/components/charts/colors.js


折线图超过两条三条及三条以上不用加渐变

引入方式及使用


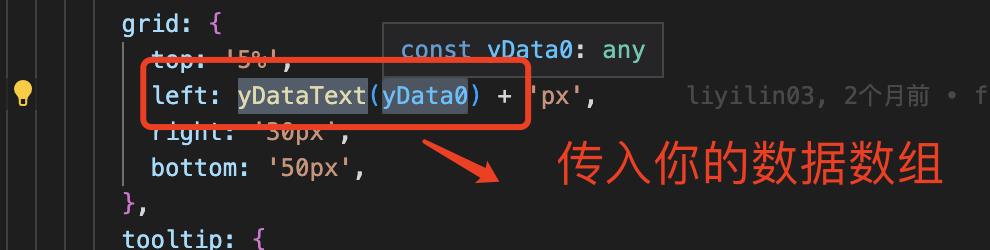
src/utils/charts-y.js(y轴动态距离显示)

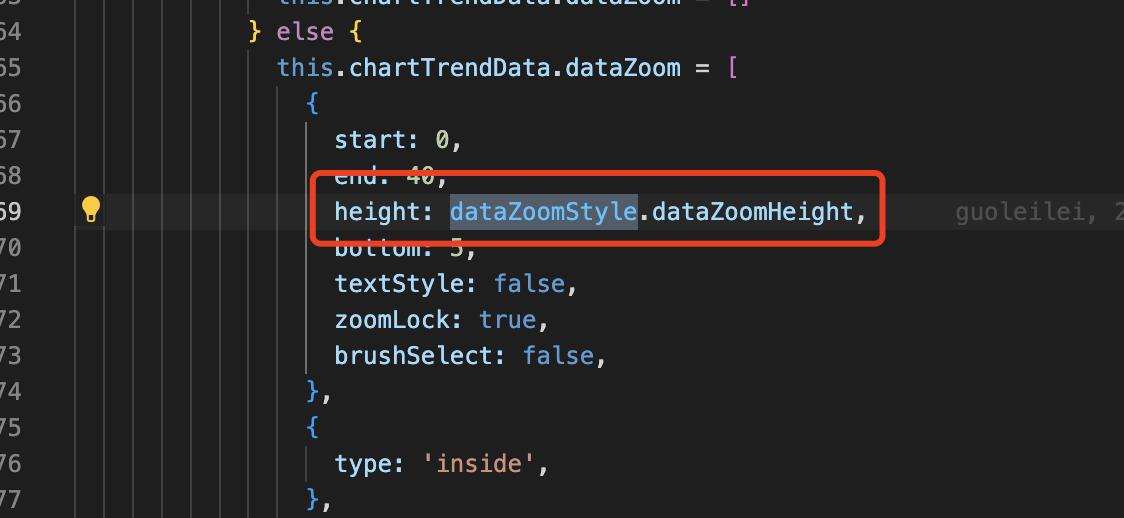
滚动条设置需要禁用滚轮放大缩小功能这里有两个配置需要配置

手动事件


更多图表样式可以参考
二次开发库:makeapie echarts图表可视化案例
echart的 一些思考
echart是一个配置形成的一个工具,对于他来说,任何的特效、样式都是靠配置完成的,所以在使用或者学习echart的过程中最重要的是看配置,还有就是多看demo
以上是关于vue中图表如何封装抽取的主要内容,如果未能解决你的问题,请参考以下文章