linkedin的react面试题
Posted 前端段
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了linkedin的react面试题相关的知识,希望对你有一定的参考价值。
react面试题:
1.props、setState、this.forceupdate()会引起rerender
2.ReferenceError: must call super constructor in derived class before accessing ‘this’
class Example extends Component
constructor(props)
super(props); // 这句访问this
this.state = ;
3.const [count, setCount] = useState(0)是数组解耦array destructuring
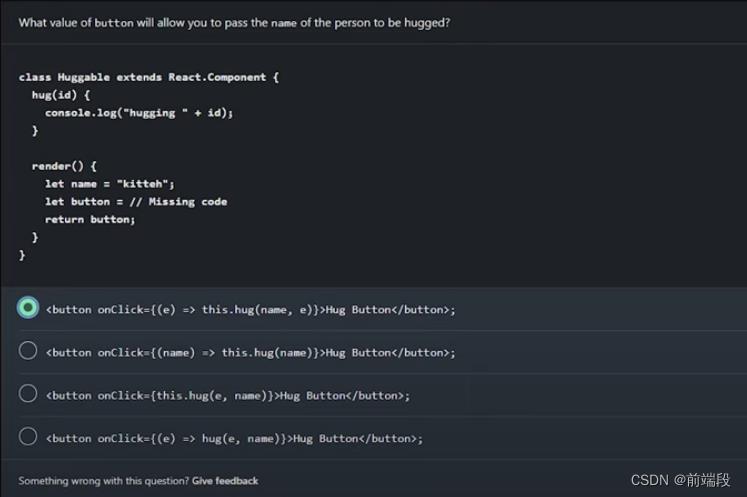
4.what value of button will allow you to pass the name of the person to be hugged?
export default class About extends Component
hug(name)
console.log(name + 1);
render()
let name = ‘dhk’
return (
)

这两种情况都可以:
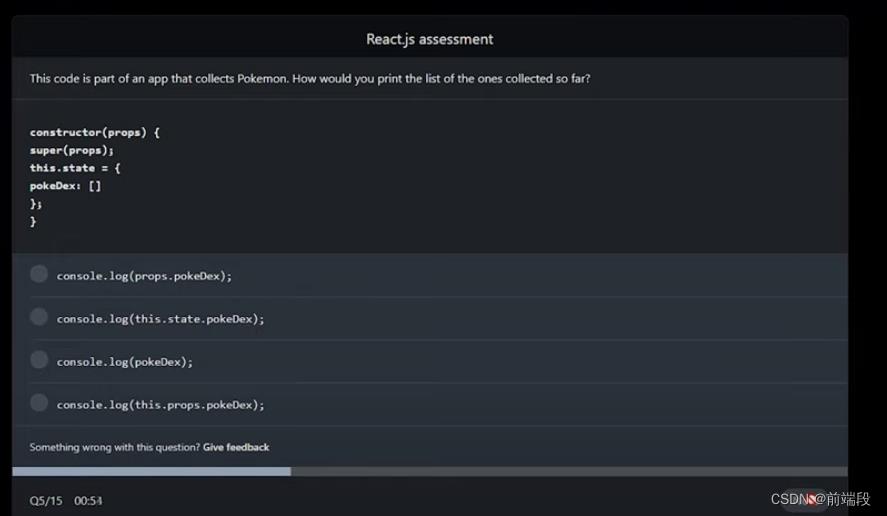
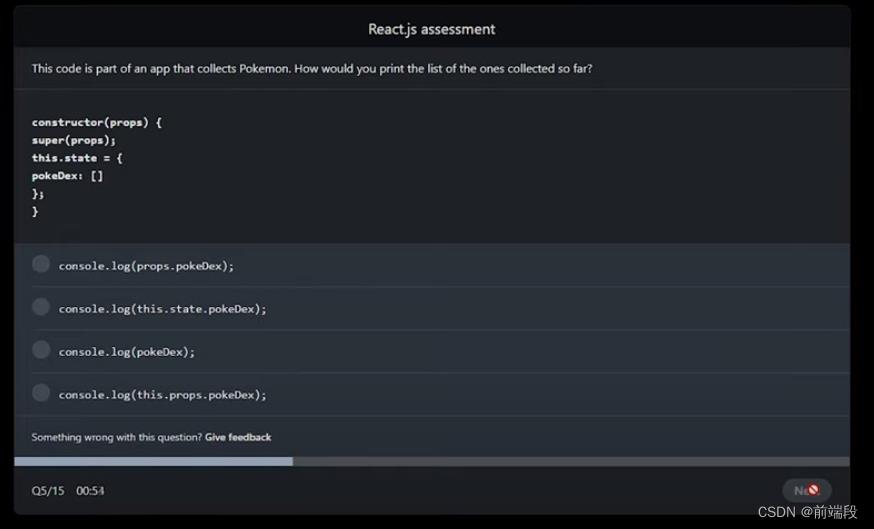
- how would you print the list of the ones collected so far?

6.选2

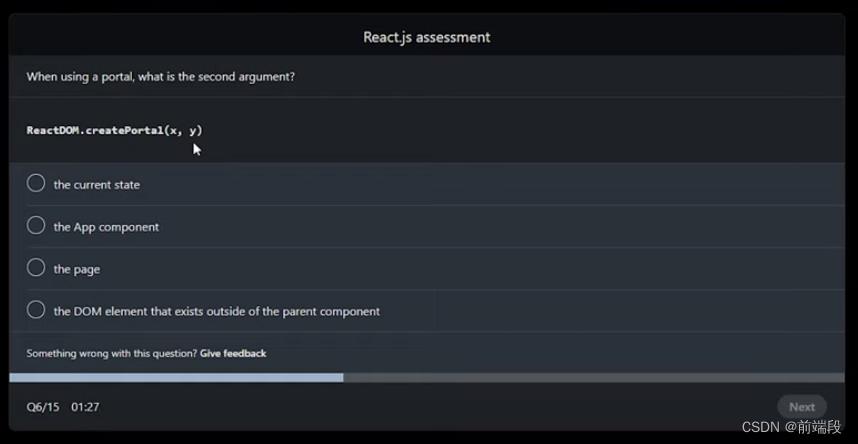
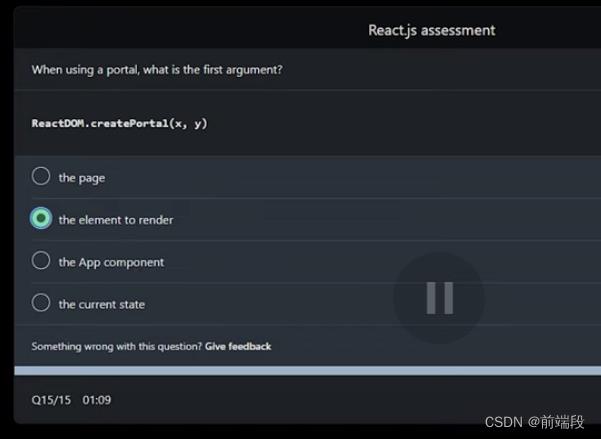
7.react createPortal(第一个参数是要渲染的组件,第二个参数是要渲染dom的位置),选4

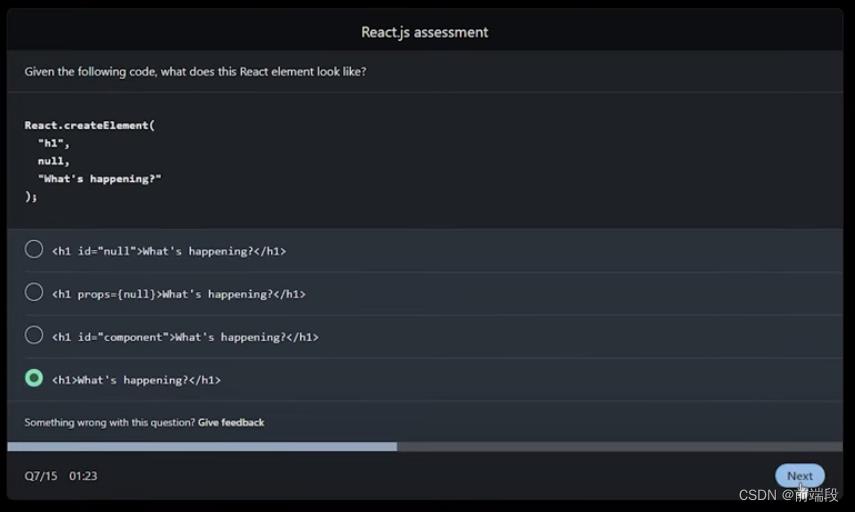
8.React.createElement(tagName, props, childContents)
React.createElement(
type,
[props],
[…children]
)
第一个参数是必填,传入的是似html标签名称,eg: ul, li
第二个参数是选填,表示的是属性,eg: className,按钮点击时间,id
第三个参数是选填, 子节点,eg: 要显示的文本内容

其他用法:
React.createElement(‘li’,
onClick:()=>
console.log(‘createElement First Text Content’)
, ‘First Text Content’),
嵌套写法:
var child1 = React.createElement('li', null, 'one');
var child2 = React.createElement('li', null, 'two');
var content = React.createElement('ul', className: 'teststyle' , child1, child2); // 第三个参数可以分开也可以写成一个数组
ReactDOM.render(
content,
document.getElementById('example')
);
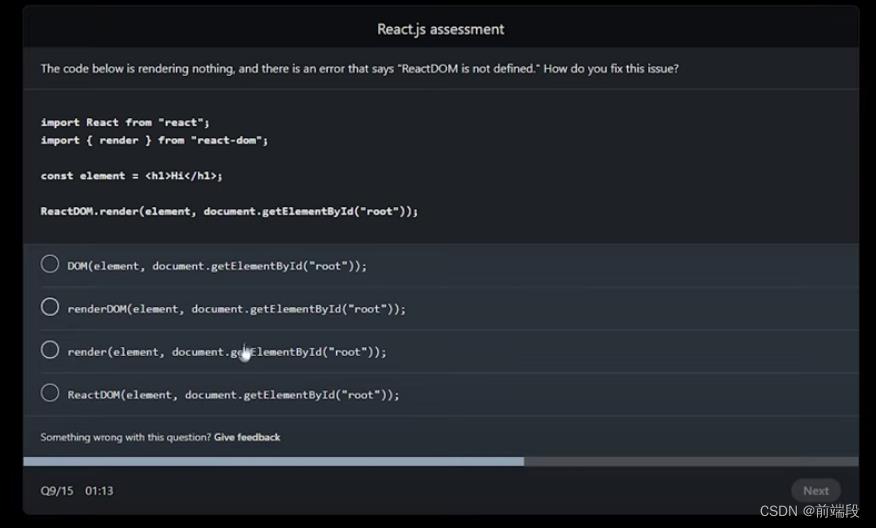
9.选3


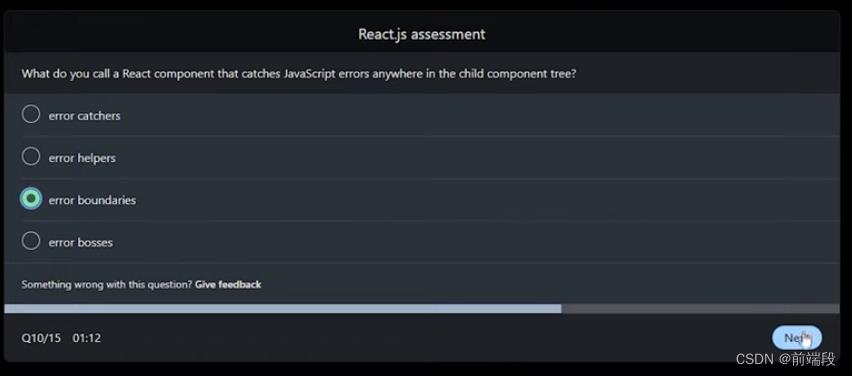
import React,Component from 'react';
class ErrorBoundary extends Component
constructor(props)
super(props);
this.state =
componentDidCatch(error,info)
this.setState(
error: error,
errorInfo: info
)
render()
if(this.state.errorInfo)
return <h1>Something went wrong.</h1>
return this.props.children;
export default ErrorBoundary;
使用
<ErrorBoundary>
<YourComponents />
</ErrorBoundary>
render()
let name = 'dhk'
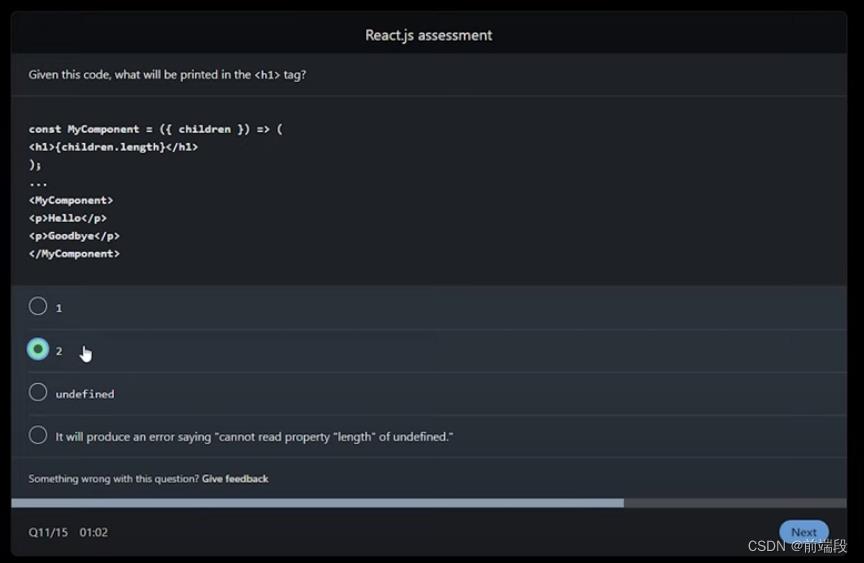
const MyComponent =(children) => (<h1>children.length</h1>)
return (
<>
<div><button onClick=(e) =>this.hug(name, e)>名字</button></div>
<div><button onClick=() =>this.hug(name)>名字</button></div>
<MyComponent>
<p>hello</p>
<p>goodbye</p>
</MyComponent>
</>
)

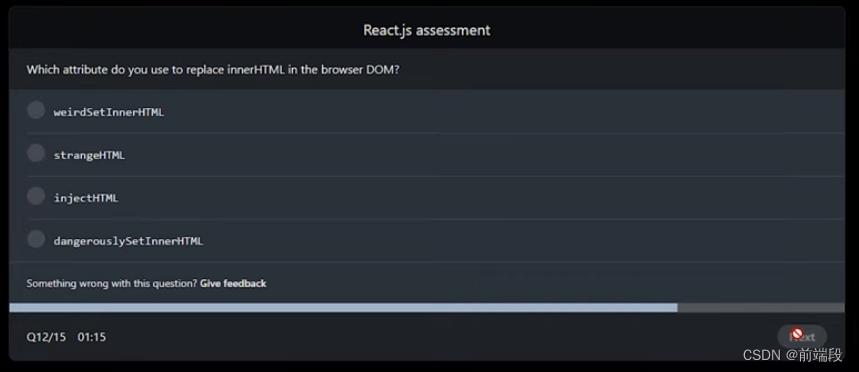
12 dangerouslySetInnerHTML虚拟dom中,不检查这个节点的children内容,因此性能会有提升。
相当于vue的v-html
function App()
return(
<div
dangerouslySetInnerHTML=
__html: '测试文本换行<br><font color="red">红色</font>'
>
</div>);
ReactDOM.render(<App />, document.querySelector("#root"));

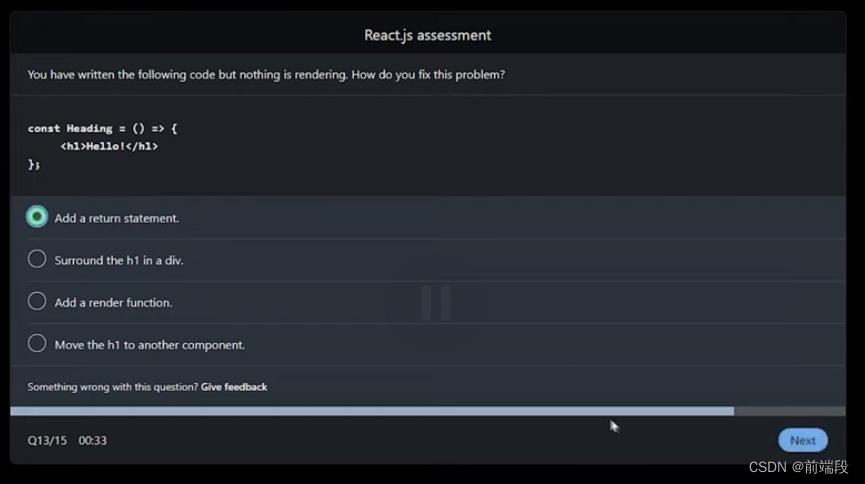
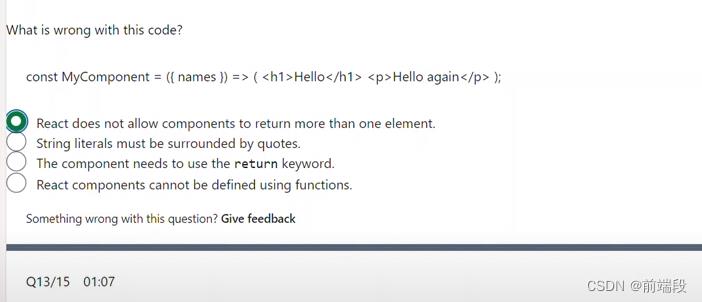
13

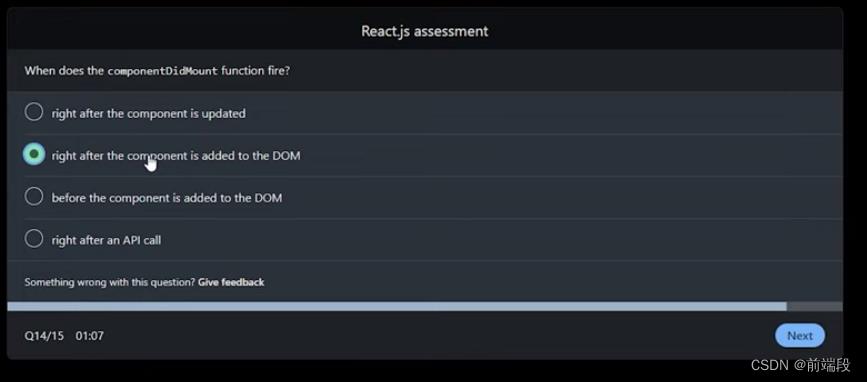
14

15

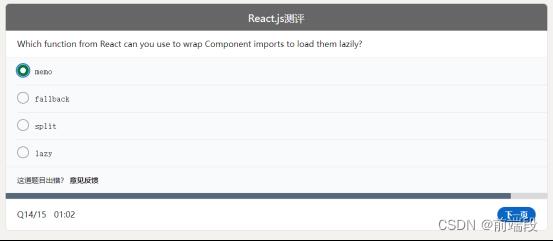
16.选4 lazy

fallback属性接受任何在组件加载过程中你想展示的 React 元素
react.memo
const memo = (props) => React.memo(Mycomponent, (prevProps, nextProps) =>
prevProps.name === nextProps.name
)
第一个参数Mycomponent是函数式组件,第二个参数是判断Mycomponent是否根据当前传入的props有没有改变的回调函数,返回true则props没有发生改变,所以不用rerender
const OtherComponent = React.lazy(() => import('./OtherComponent'));
function MyComponent()
return (
<div>
<Suspense fallback=<div>Loading...</div>>
<OtherComponent />
</Suspense>
</div>
);
17

18

前端面试高频React题及详解,另附有React面试题集合
之前小编发过一篇类似的文章,前端面试Vue 高频原理篇+详细解答,还有105道vue面试题集合,整合了Vue面试题,这次整合了React面试题,两份面试题集合都可以点击这获取哦
为什么选择使用框架而不是原生?
框架的好处:
1.组件化: 其中以 React 的组件化最为彻底,甚至可以到函数级别的原子组件,高度的组件化可以是我们的工程易于维护、易于组合拓展。
2.天然分层: JQuery`时代的代码大部分情况下是面条代码,耦合严重,现代框架不管是 MVC、MVP还是MVVM 模式都能帮助我们进行分层,代码解耦更易于读写。
3.生态: 现在主流前端框架都自带生态,不管是数据流管理架构还是 UI 库都有成熟的解决方案。
4.开发效率: 现代前端框架都默认自动更新DOM,而非我们手动操作,解放了开发者的手动DOM成本,提高开发效率,从根本上解决了UI 与状态同步问题.
虚拟DOM的优劣如何?
优点:
- 保证性能下限: 虚拟DOM可以经过diff找出最小差异,然后批量进行patch,这种操作虽然比不上手动优化,但是比起粗暴的DOM操作性能要好很多,因此虚拟DOM可以保证性能下限
- 无需手动操作DOM: 虚拟DOM的diff和patch都是在一次更新中自动进行的,我们无需手动操作DOM,极大提高开发效率
- 跨平台: 虚拟DOM本质上是JavaScript对象,而DOM与平台强相关,相比之下虚拟DOM可以进行更方便地跨平台操作,例如服务器渲染、移动端开发等等
缺点:
- 无法进行极致优化: 在一些性能要求极高的应用中虚拟DOM无法进行针对性的极致优化,比如VScode采用直接手动操作DOM的方式进行极端的性能优化
虚拟DOM实现原理?
- 虚拟DOM本质上是JavaScript对象,是对真实DOM的抽象
- 状态变更时,记录新树和旧树的差异
- 最后把差异更新到真正的dom中
React的请求应该放在哪个生命周期中?
React的异步请求到底应该放在哪个生命周期里,有人认为在componentWillMount中可以提前进行异步请求,避免白屏,其实这个观点是有问题的.
由于JavaScript中异步事件的性质,当您启动API调用时,浏览器会在此期间返回执行其他工作。当React渲染一个组件时,它不会等待componentWillMount它完成任何事情 - React继续前进并继续render,没有办法“暂停”渲染以等待数据到达。
而且在componentWillMount请求会有一系列潜在的问题,首先,在服务器渲染时,如果在 componentWillMount 里获取数据,fetch data会执行两次,一次在服务端一次在客户端,这造成了多余的请求,其次,在React 16进行React Fiber重写后,componentWillMount可能在一次渲染中多次调用.
目前官方推荐的异步请求是在componentDidmount中进行.
如果有特殊需求需要提前请求,也可以在特殊情况下在constructor中请求:
setState到底是异步还是同步?
先给出答案: 有时表现出异步,有时表现出同步
1.setState只在合成事件和钩子函数中是“异步”的,在原生事件和setTimeout 中都是同步的。
2.setState 的“异步”并不是说内部由异步代码实现,其实本身执行的过程和代码都是同步的,只是合成事件和钩子函数的调用顺序在更新之前,导致在合成事件和钩子函数中没法立马拿到更新后的值,形成了所谓的“异步”,当然可以通过第二个参数 setState(partialState, callback) 中的callback拿到更新后的结果。
3.setState 的批量更新优化也是建立在“异步”(合成事件、钩子函数)之上的,在原生事件和setTimeout 中不会批量更新,在“异步”中如果对同一个值进行多次setState,setState的批量更新策略会对其进行覆盖,取最后一次的执行,如果是同时setState多个不同的值,在更新时会对其进行合并批量更新。
React组件通信如何实现?
React组件间通信方式:
- 父组件向子组件通讯: 父组件可以向子组件通过传 props 的方式,向子组件进行通讯
- 子组件向父组件通讯: props+回调的方式,父组件向子组件传递props进行通讯,此props为作用域为父组件自身的函数,子组件调用该函数,将子组件想要传递的信息,作为参数,传递到父组件的作用域中
- 兄弟组件通信: 找到这两个兄弟节点共同的父节点,结合上面两种方式由父节点转发信息进行通信
- 跨层级通信: Context设计目的是为了共享那些对于一个组件树而言是“全局”的数据,例如当前认证的用户、主题或首选语言,对于跨越多层的全局数据通过Context通信再适合不过
- 发布订阅模式: 发布者发布事件,订阅者监听事件并做出反应,我们可以通过引入event模块进行通信
- 全局状态管理工具: 借助Redux或者Mobx等全局状态管理工具进行通信,这种工具会维护一个全局状态中心Store,并根据不同的事件产生新的状态

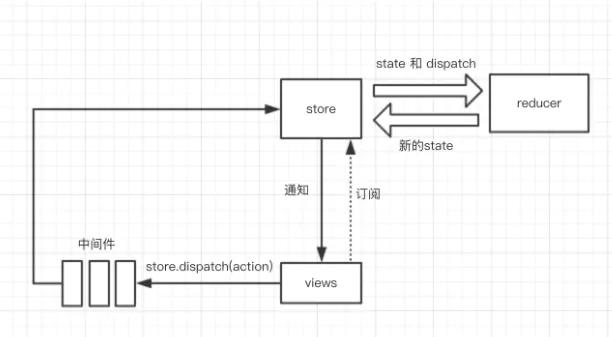
redux的工作流程?
首先,我们看下几个核心概念:
- Store: 保存数据的地方,你可以把它看成一个容器,整个应用只能有一个Store。
- State: Store对象包含所有数据,如果想得到某个时点的数据,就要对Store生成快照,这种时点的数据集合,就叫做State。
- Action: State的变化,会导致View的变化。但是,用户接触不到State,只能接触到View。所以,State的变化必须是View导致的。Action就是View发出的通知,表示State应该要发生变化了。
- Action Creator: View要发送多少种消息,就会有多少种Action。如果都手写,会很麻烦,所以我们定义一个函数来生成Action,这个函数就叫Action Creator。
- Reducer: Store收到Action以后,必须给出一个新的State,这样View才会发生变化。这种State的计算过程就叫做Reducer。Reducer是一个函数,它接受Action和当前State作为参数,返回一个新的State。
- dispatch: 是View发出Action的唯一方法。
然后我们过下整个工作流程:
1.首先,用户(通过View)发出Action,发出方式就用到了dispatch方法。
2.然后,Store自动调用Reducer,并且传入两个参数:当前State和收到的Action,Reducer会返回新的State
3.State一旦有变化,Store就会调用监听函数,来更新View。
到这儿为止,一次用户交互流程结束。可以看到,在整个流程中数据都是单向流动的,这种方式保证了流程的清晰。

react-redux是如何工作的?
- Provider: Provider的作用是从最外部封装了整个应用,并向connect模块传递store
- connect: 负责连接React和Redux
1.获取state: connect通过context获取Provider中的store,通过store.getState()获取整个store tree 上所有state
2.包装原组件: 将state和action通过props的方式传入到原组件内部wrapWithConnect返回一个ReactComponent对象Connect,Connect重新render外部传入的原组件WrappedComponent,并把connect中传入的mapStateToProps, mapDispatchToProps与组件上原有的props合并后,通过属性的方式传给WrappedComponent
3.监听store tree变化: connect缓存了store tree中state的状态,通过当前state状态和变更前state状态进行比较,从而确定是否调用this.setState()方法触发Connect及其子组件的重新渲染

redux与mobx的区别?
两者对比:
- redux将数据保存在单一的store中,mobx将数据保存在分散的多个store中
- redux使用plain object保存数据,需要手动处理变化后的操作;mobx适用observable保存数据,数据变化后自动处理响应的操作
- redux使用不可变状态,这意味着状态是只读的,不能直接去修改它,而是应该返回一个新的状态,同时使用纯函数;- - - - mobx中的状态是可变的,可以直接对其进行修改
- mobx相对来说比较简单,在其中有很多的抽象,mobx更多的使用面向对象的编程思维;redux会比较复杂,因为其中的函数式编程思想掌握起来不是那么容易,同时需要借助一系列的中间件来处理异步和副作用
- mobx中有更多的抽象和封装,调试会比较困难,同时结果也难以预测;而redux提供能够进行时间回溯的开发工具,同时其纯函数以及更少的抽象,让调试变得更加的容易
场景辨析:
基于以上区别,我们可以简单得分析一下两者的不同使用场景.
mobx更适合数据不复杂的应用: mobx难以调试,很多状态无法回溯,面对复杂度高的应用时,往往力不从心.
redux适合有回溯需求的应用: 比如一个画板应用、一个表格应用,很多时候需要撤销、重做等操作,由于redux不可变的特性,天然支持这些操作.
mobx适合短平快的项目: mobx上手简单,样板代码少,可以很大程度上提高开发效率.
当然mobx和redux也并不一定是非此即彼的关系,你也可以在项目中用redux作为全局状态管理,用mobx作为组件局部状态管理器来用.
redux中如何进行异步操作?
当然,我们可以在componentDidmount中直接进行请求无须借助redux.
但是在一定规模的项目中,上述方法很难进行异步流的管理,通常情况下我们会借助redux的异步中间件进行异步处理.
redux异步流中间件其实有很多,但是当下主流的异步中间件只有两种redux-thunk、redux-saga,当然redux-observable可能也有资格占据一席之地,其余的异步中间件不管是社区活跃度还是npm下载量都比较差了。
redux异步中间件之间的优劣?
redux-thunk优点:
- 体积小: redux-thunk的实现方式很简单,只有不到20行代码
- 使用简单: redux-thunk没有引入像redux-saga或者redux-observable额外的范式,上手简单
redux-thunk缺陷:
- 样板代码过多: 与redux本身一样,通常一个请求需要大量的代码,而且很多都是重复性质的
- 耦合严重: 异步操作与redux的action偶合在一起,不方便管理
- 功能孱弱: 有一些实际开发中常用的功能需要自己进行封装
redux-saga优点:
- 异步解耦: 异步操作被被转移到单独 saga.js 中,不再是掺杂在 action.js 或 component.js 中
action摆脱thunk function: dispatch 的参数依然是一个纯粹的 action (FSA),而不是充满 “黑魔法” thunk function - 异常处理: 受益于 generator function 的 saga 实现,代码异常/请求失败 都可以直接通过 try/catch 语法直接捕获处理
- 功能强大: redux-saga提供了大量的Saga 辅助函数和Effect 创建器供开发者使用,开发者无须封装或者简单封装即可使用
- 灵活: redux-saga可以将多个Saga可以串行/并行组合起来,形成一个非常实用的异步flow
易测试,提供了各种case的测试方案,包括mock task,分支覆盖等等
redux-saga缺陷:
- 额外的学习成本: redux-saga不仅在使用难以理解的 generator function,而且有数十个API,学习成本远超redux-thunk,最重要的是你的额外学习成本是只服务于这个库的,与redux-observable不同,redux-observable虽然也有额外学习成本但是背后是rxjs和一整套思想
- 体积庞大: 体积略大,代码近2000行,min版25KB左右
- 功能过剩: 实际上并发控制等功能很难用到,但是我们依然需要引入这些代码
- ts支持不友好: yield无法返回TS类型
redux-observable优点:
- 功能最强: 由于背靠rxjs这个强大的响应式编程的库,借助rxjs的操作符,你可以几乎做任何你能想到的异步处理
- 背靠rxjs: 由于有rxjs的加持,如果你已经学习了rxjs,redux-observable的学习成本并不高,而且随着rxjs的升级redux-observable也会变得更强大
redux-observable缺陷:
- 学习成本奇高: 如果你不会rxjs,则需要额外学习两个复杂的库
- 社区一般: redux-observable的下载量只有redux-saga的1/5,社区也不够活跃,在复杂异步流中间件这个层面redux-saga仍处于领导地位
React面试题集合
基本知识
- 区分Real DOM和Virtual DOM
- 什么是React?
- React有什么特点?
- 列出React的一些主要优点。
- React有哪些限制?
- 什么是JSX?
React 组件
- 你理解“在React中,一切都是组件”这句话。
- 解释 React 中 render() 的目的。
- 如何将两个或多个组件嵌入到一个组件中?
- 什么是 Props?
- React中的状态是什么?它是如何使用的?
- 区分状态和 props
React Redux
- MVC框架的主要问题是什么?
- 解释一下 Flux
- 什么是Redux?
- Redux遵循的三个原则是什么?
- 你对“单一事实来源”有什么理解?
- 列出 Redux 的组件。
React 路由
- 什么是React 路由?
- 为什么React Router v4中使用 switch 关键字 ?
- 为什么需要 React 中的路由?
- 列出 React Router 的优点。
- React Router与常规路由有何不同?


完整版的React面试题集合PDF资料直接点击这里就可以领取了哦。 整理不易,还请点赞评论支持小编,给小编充充能量,谢谢哦!
以上是关于linkedin的react面试题的主要内容,如果未能解决你的问题,请参考以下文章