ES6 从入门到精通 # 04:函数之默认值剩余参数
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6 从入门到精通 # 04:函数之默认值剩余参数相关的知识,希望对你有一定的参考价值。
说明
ES6 从入门到精通系列(全23讲)学习笔记。
带参数默认值的函数
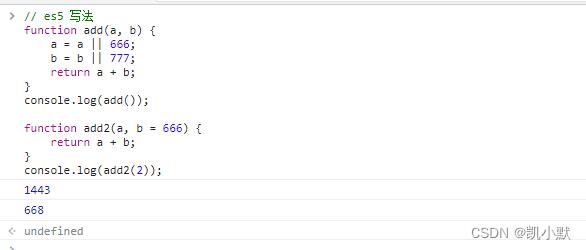
// es5 写法
function add(a, b)
a = a || 666;
b = b || 777;
return a + b;
console.log(add());
function add2(a, b = 666)
return a + b;
console.log(add2(2));

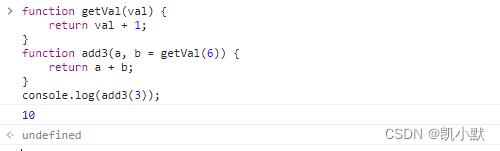
默认的表达式也可以是一个函数
function getVal(val)
return val + 1;
function add3(a, b = getVal(6))
return a + b;
console.log(add3(3));

剩余参数
由三个点 ... 和一个紧跟着的具名参数指定,比如:...keys,这个解决了 arguments 的问题。
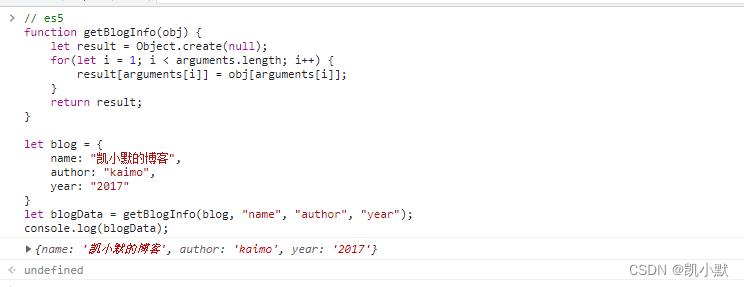
// es5
function getBlogInfo(obj)
let result = Object.create(null);
for(let i = 1; i < arguments.length; i++)
result[arguments[i]] = obj[arguments[i]];
return result;
let blog =
name: "凯小默的博客",
author: "kaimo",
year: "2017"
let blogData = getBlogInfo(blog, "name", "author", "year");
console.log(blogData);

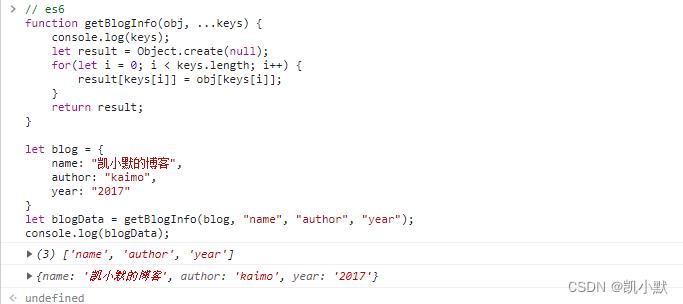
// es6
function getBlogInfo(obj, ...keys)
console.log(keys);
let result = Object.create(null);
for(let i = 0; i < keys.length; i++)
result[keys[i]] = obj[keys[i]];
return result;
let blog =
name: "凯小默的博客",
author: "kaimo",
year: "2017"
let blogData = getBlogInfo(blog, "name", "author", "year");
console.log(blogData);

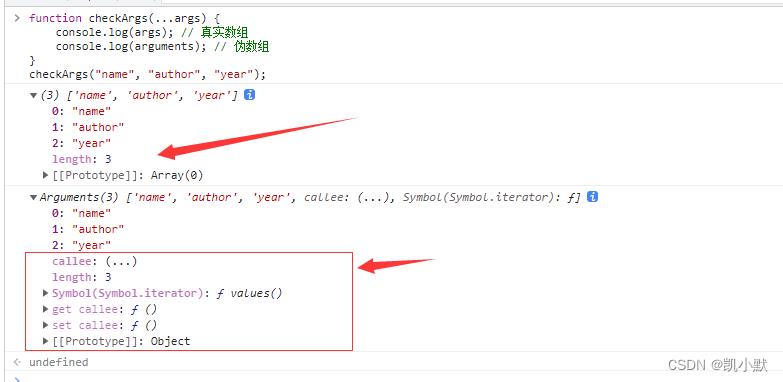
剩余参数 对比 arguments:
function checkArgs(...args)
console.log(args); // 真实数组
console.log(arguments); // 伪数组
checkArgs("name", "author", "year");

以上是关于ES6 从入门到精通 # 04:函数之默认值剩余参数的主要内容,如果未能解决你的问题,请参考以下文章