Newman+Jenkins实施接口自动化测试
Posted 荔枝味奶糖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Newman+Jenkins实施接口自动化测试相关的知识,希望对你有一定的参考价值。
一、是什么Newman
Newman就是纽曼手机这个经典牌子,哈哈,开玩笑啦。。。别当真,简单地说Newman就是命令行版的Postman,查看官网地址。
Newman可以使用Postman导出的collection文件直接在命令行运行,把Postman界面化运行的操作用命令行代替,如果不会Postman接口自动化测试,可以参考网上
因为是命令行操作,因此可以配合jenkins做接口自动化测试。
二、如何安装
npm install -g newman
mac也可以用brew安装
brew install newman
三、如何使用
1.运行本地文件
newman run examples/sample-collection.json
运行画风是这样的

2.运行在线文件
collection文件也可以是一个在线地址
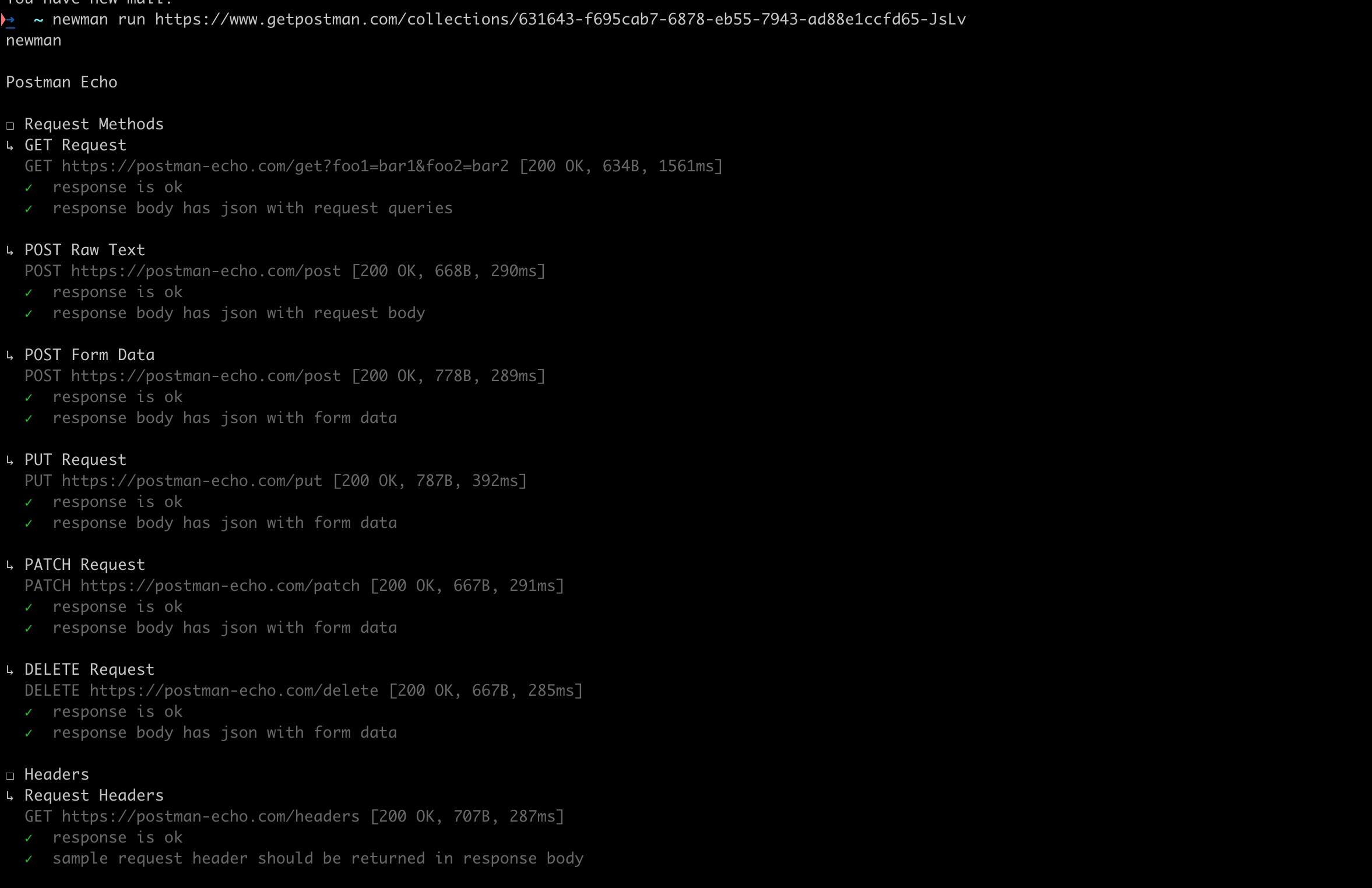
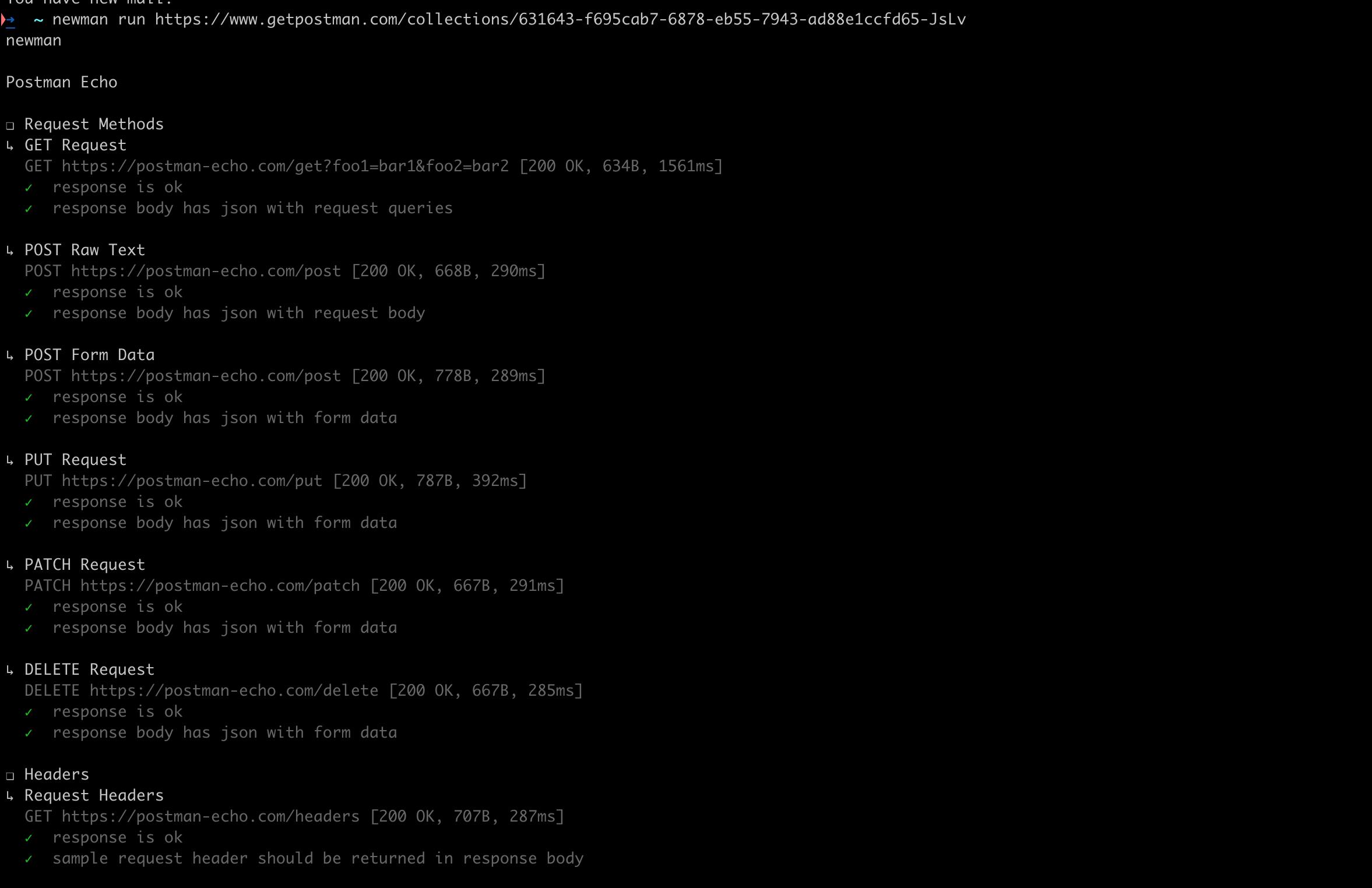
newman run https://www.getpostman.com/collections/631643-f695cab7-6878-eb55-7943-ad88e1ccfd65-JsLv
运行的画风如下

3.以node.js库运行
const newman = require('newman'); // require newman in your project
// call newman.run to pass `options` object and wait for callback
newman.run(
collection: require('./sample-collection.json'),
reporters: 'cli'
, function (err)
if (err) throw err;
console.log('collection run complete!');
);
4.导出报告
可以使用-r或者--reporters指定输出的类型,支持的类型有cli, json, html, junit, progress和emojitrain
默认指定cli,如果想指定多个,可以用以下的方式
newman run examples/sample-collection.json -r cli,json,html
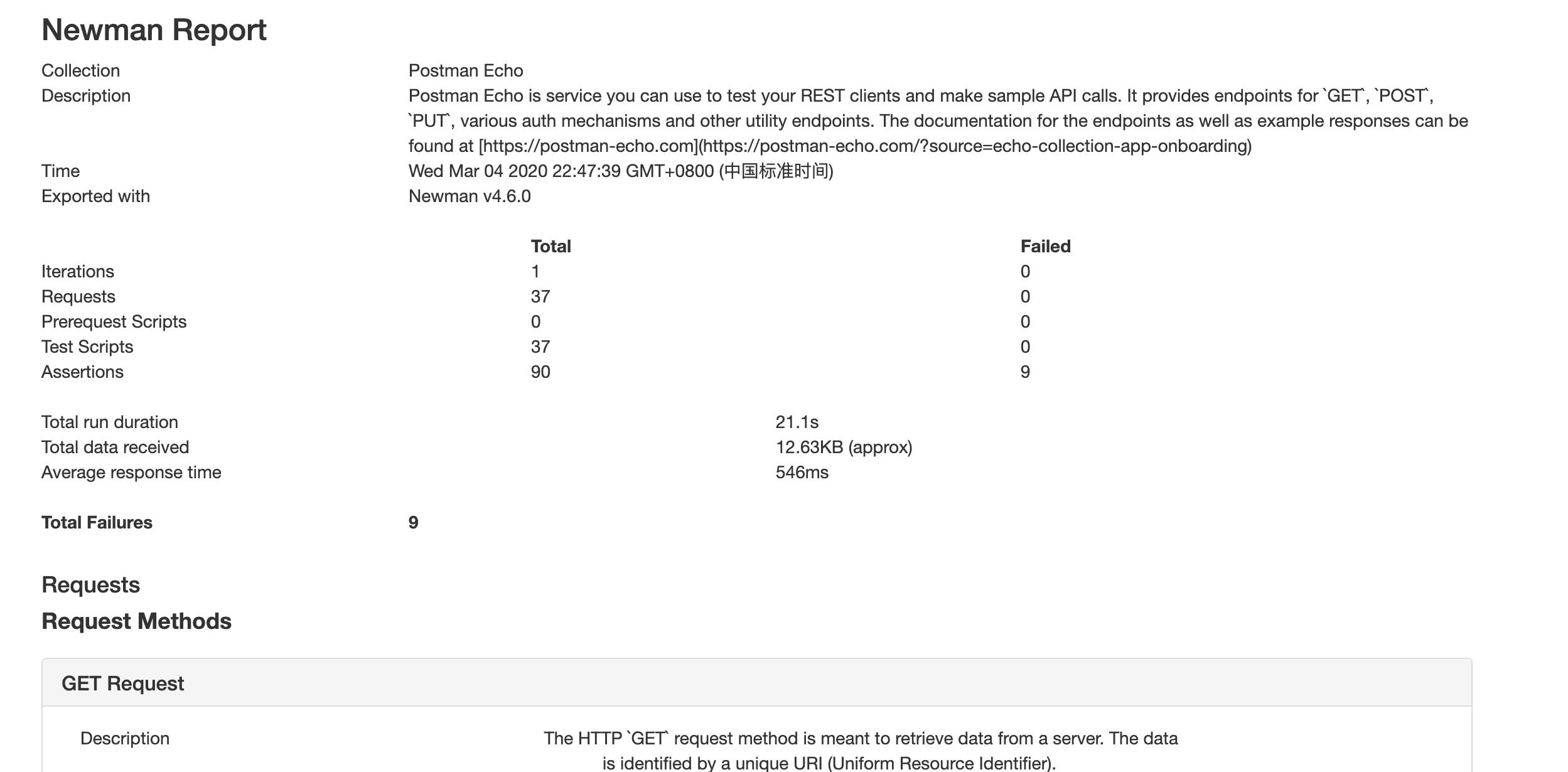
将输出结果到命令行,并导出一份json和html报告,如下

html打开是这样的

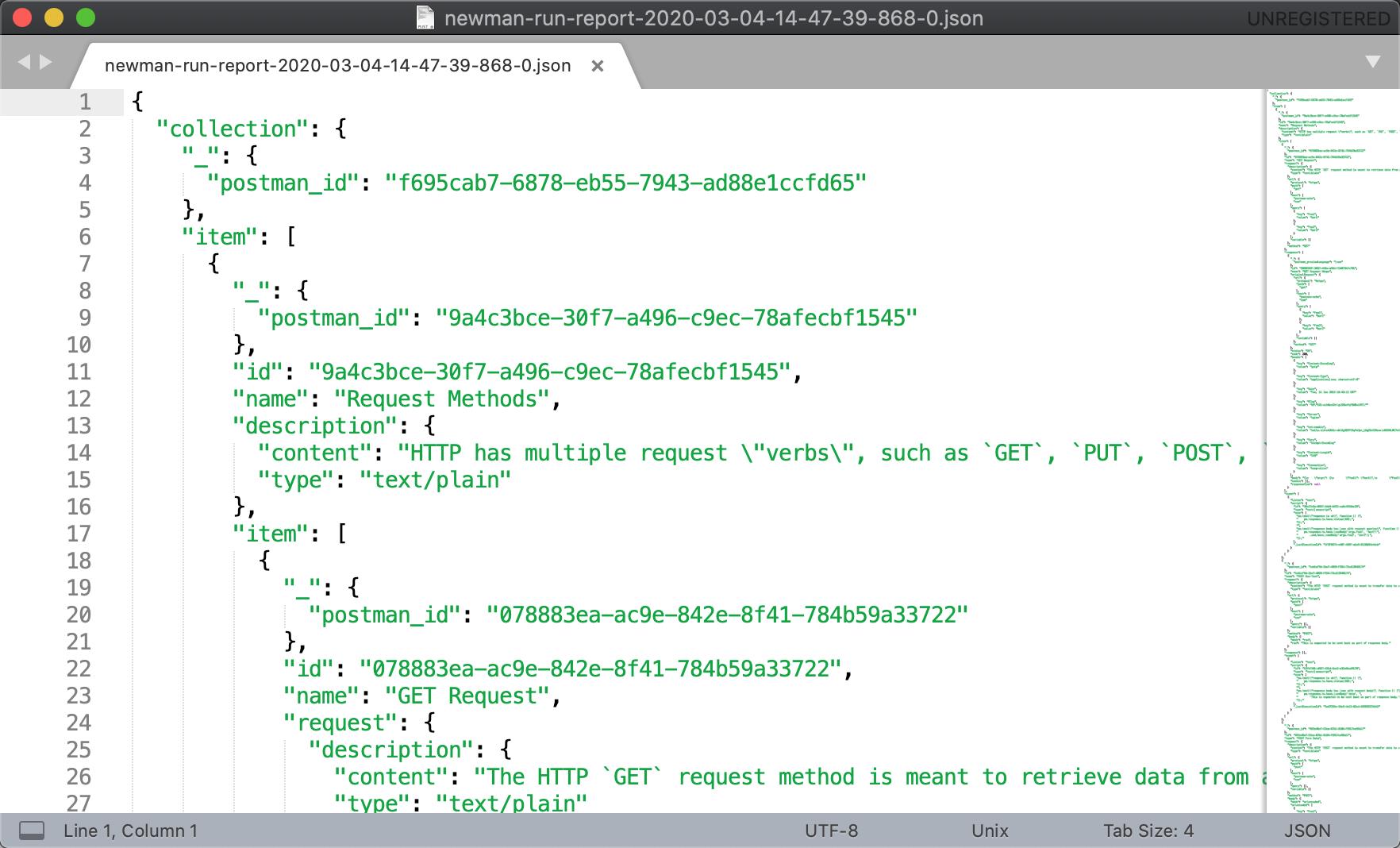
json是这样的

四、命令行测试真实接口
接下来,对我们的32个接口进行测试
1.导出collection文件
我本地导出的colection文件名为课货.postman_collection.json

2.导出环境变量文件
因为依赖我的接口依赖环境变量kehuo,还需要导出环境变量,我本地生成文件名为local.postman_environment

3.执行测试
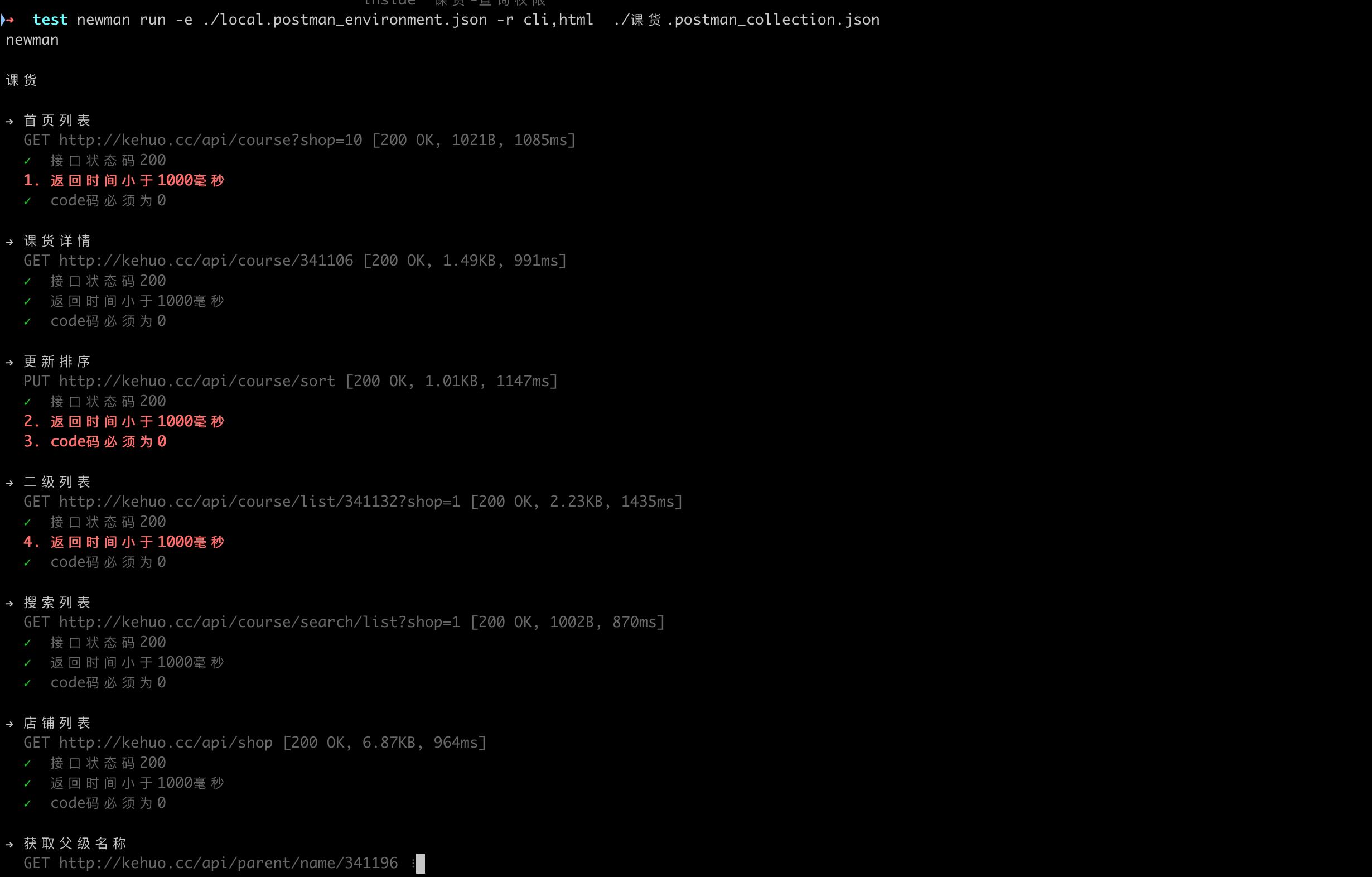
newman run -e ./local.postman_environment.json -r cli,html ./课货.postman_collection.json
说明:-e指定了环境变量文件,-r指定输出格式,这里我指定了命令行直接输出,和生成html,最后跟的就是我们collection文件啦
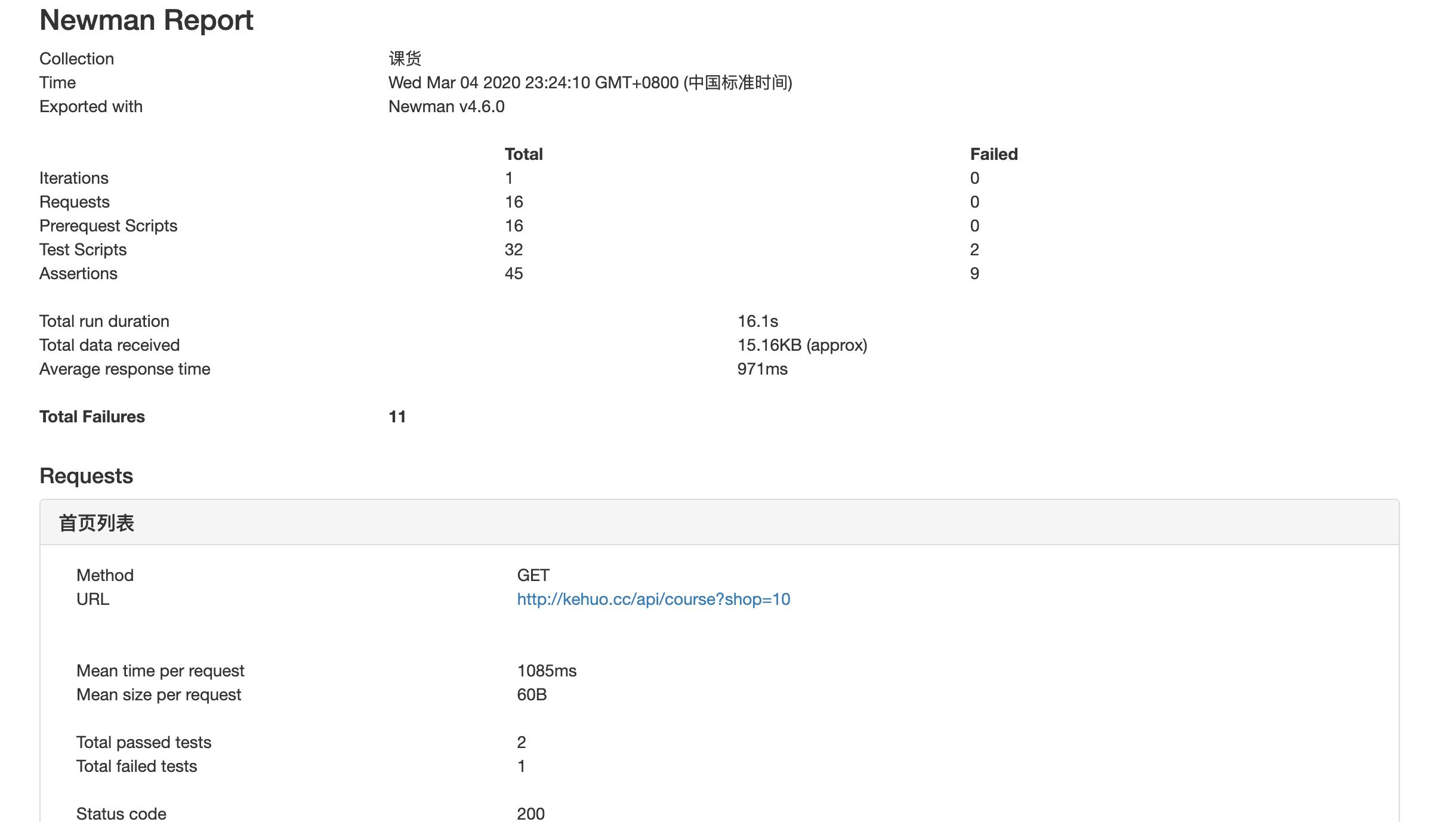
执行结果如下

html文件打开如下

五、Newman+Jenkins实现自动化测试
1.jenkins机器安装newman
npm install -g newman
2.将postman文件上传到git仓库
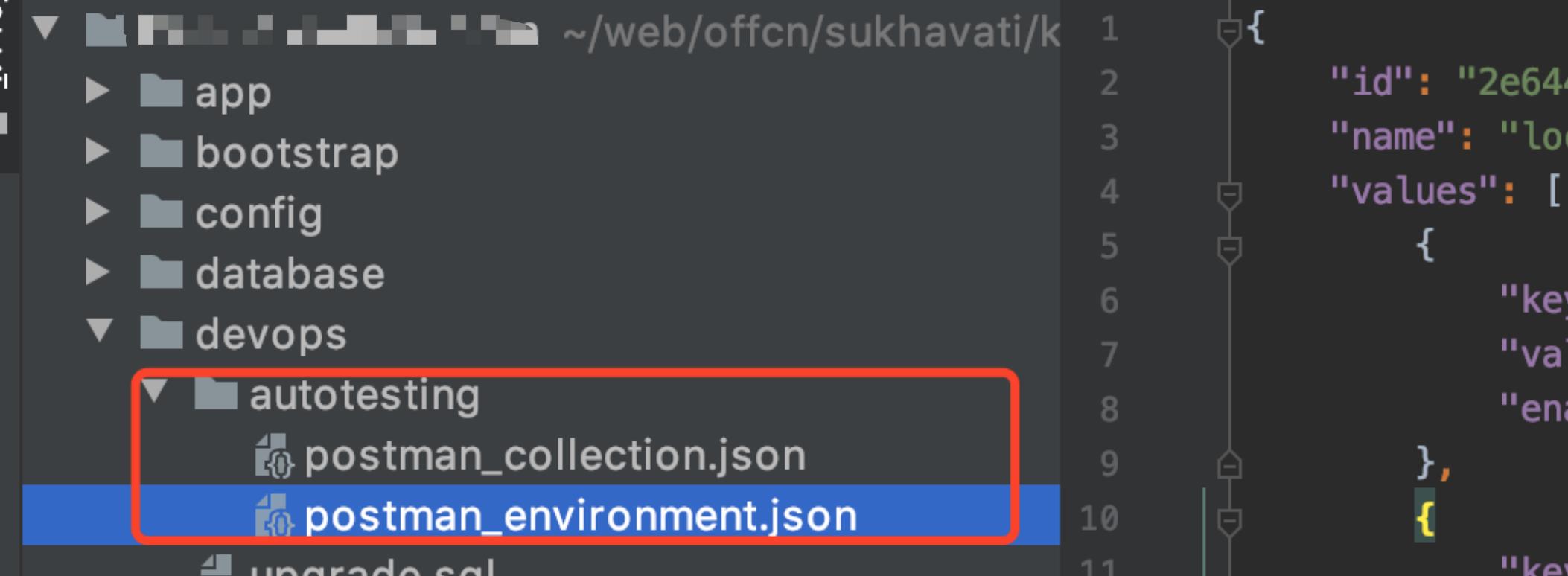
如下,我添加了一个autotesting文件夹,分别放了接口文件postman_collection.json和环境变量文件postman_environment.json

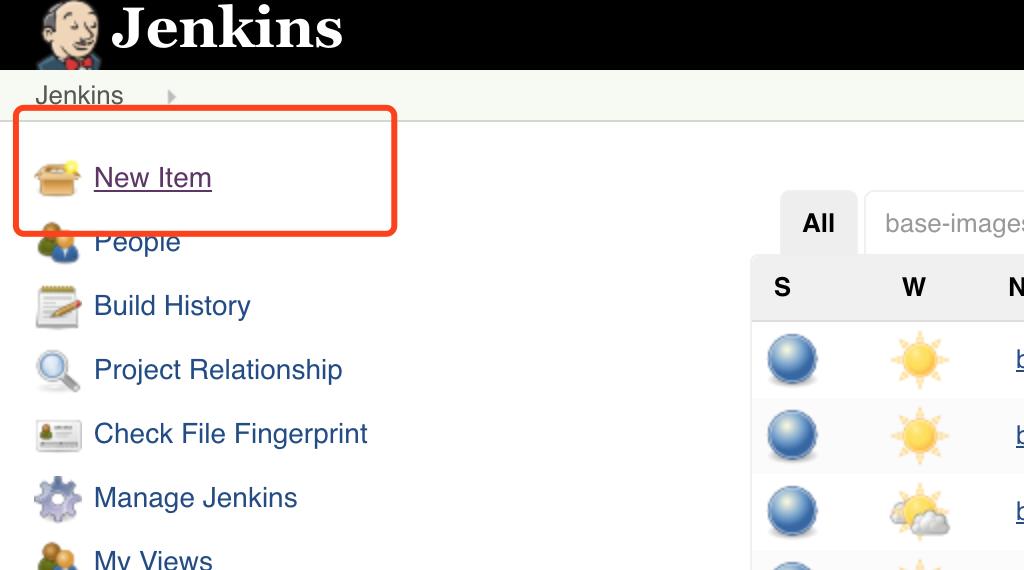
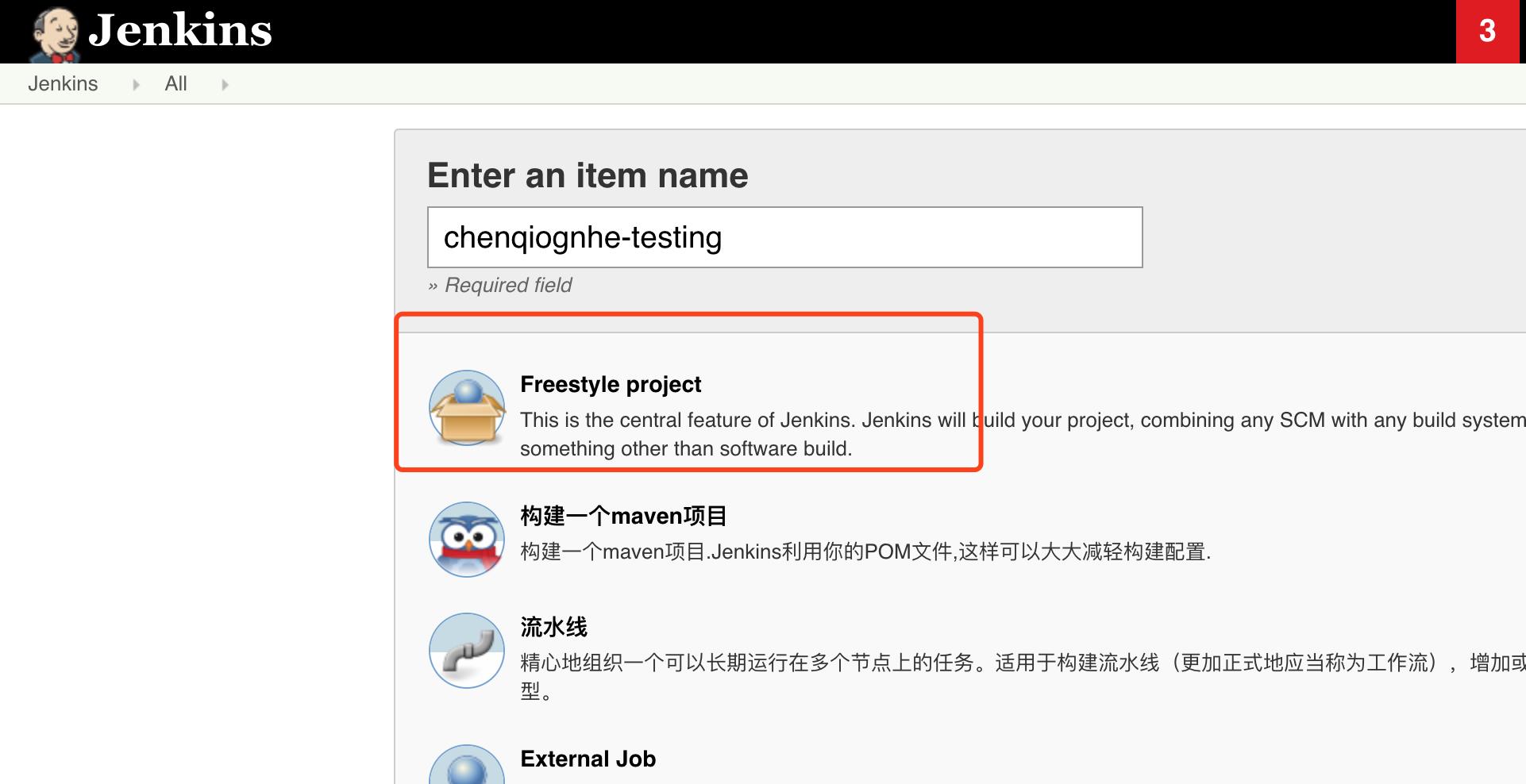
3.jenkins新建项目

这一步选择吴亦凡的freestyle,你看这个面又长又宽,就像这个碗又大又圆~

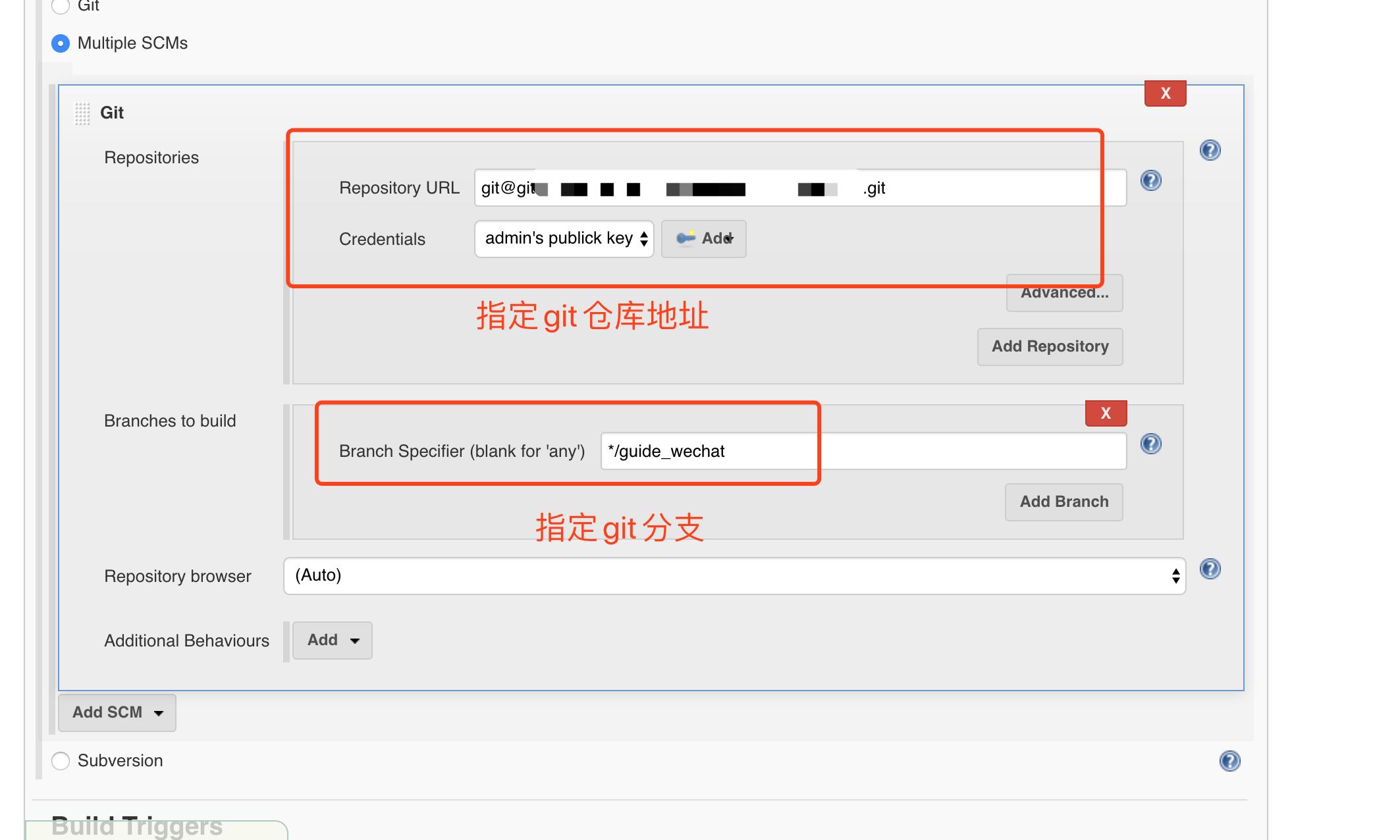
4.jenkins项目指定git地址和分支

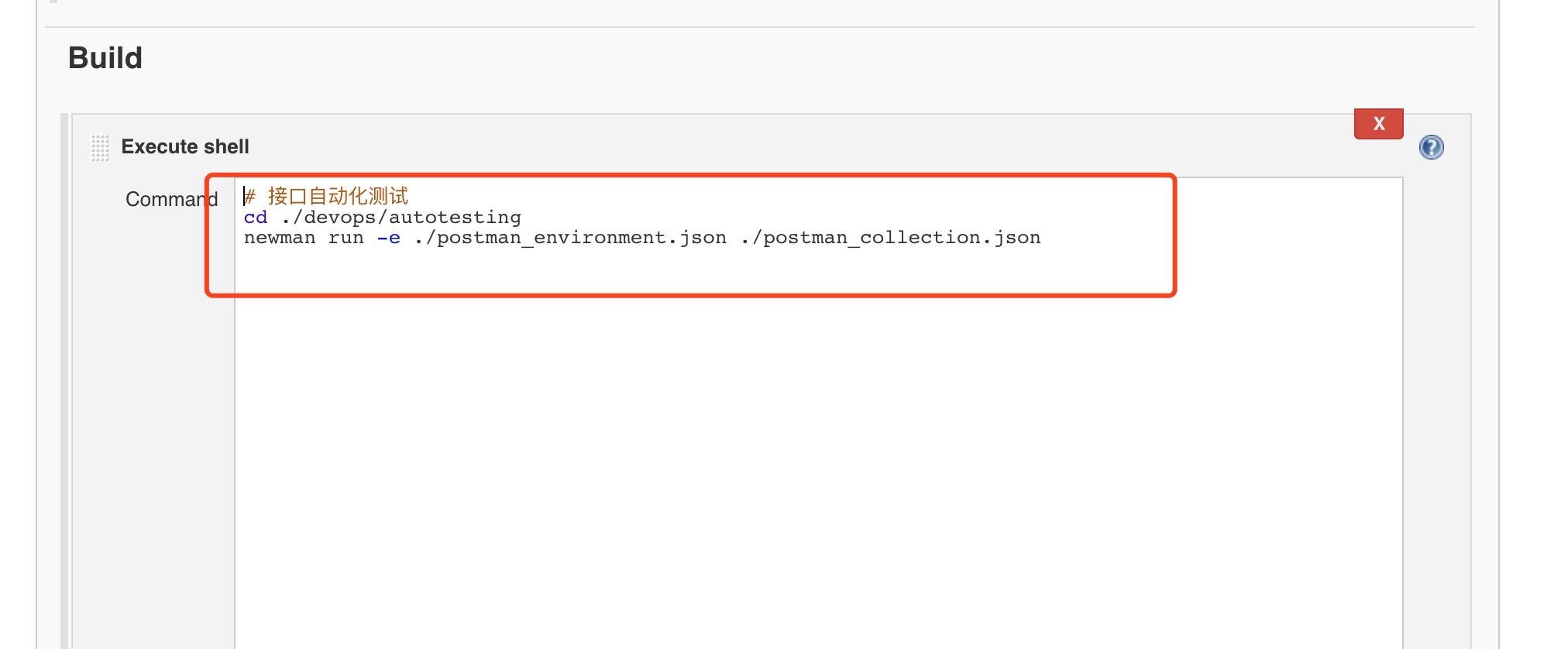
5.jenkins项目newman脚本

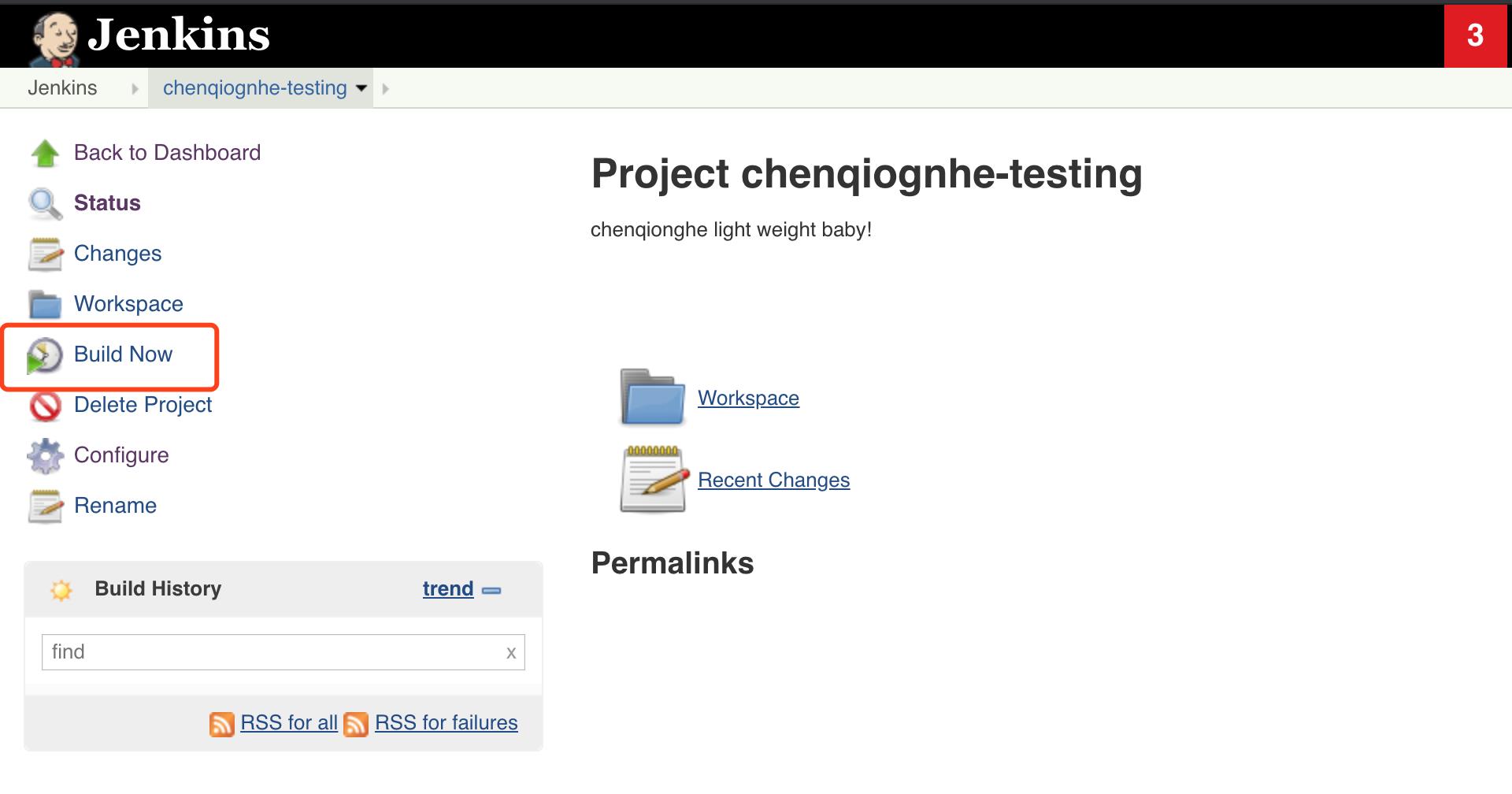
6.执行构建

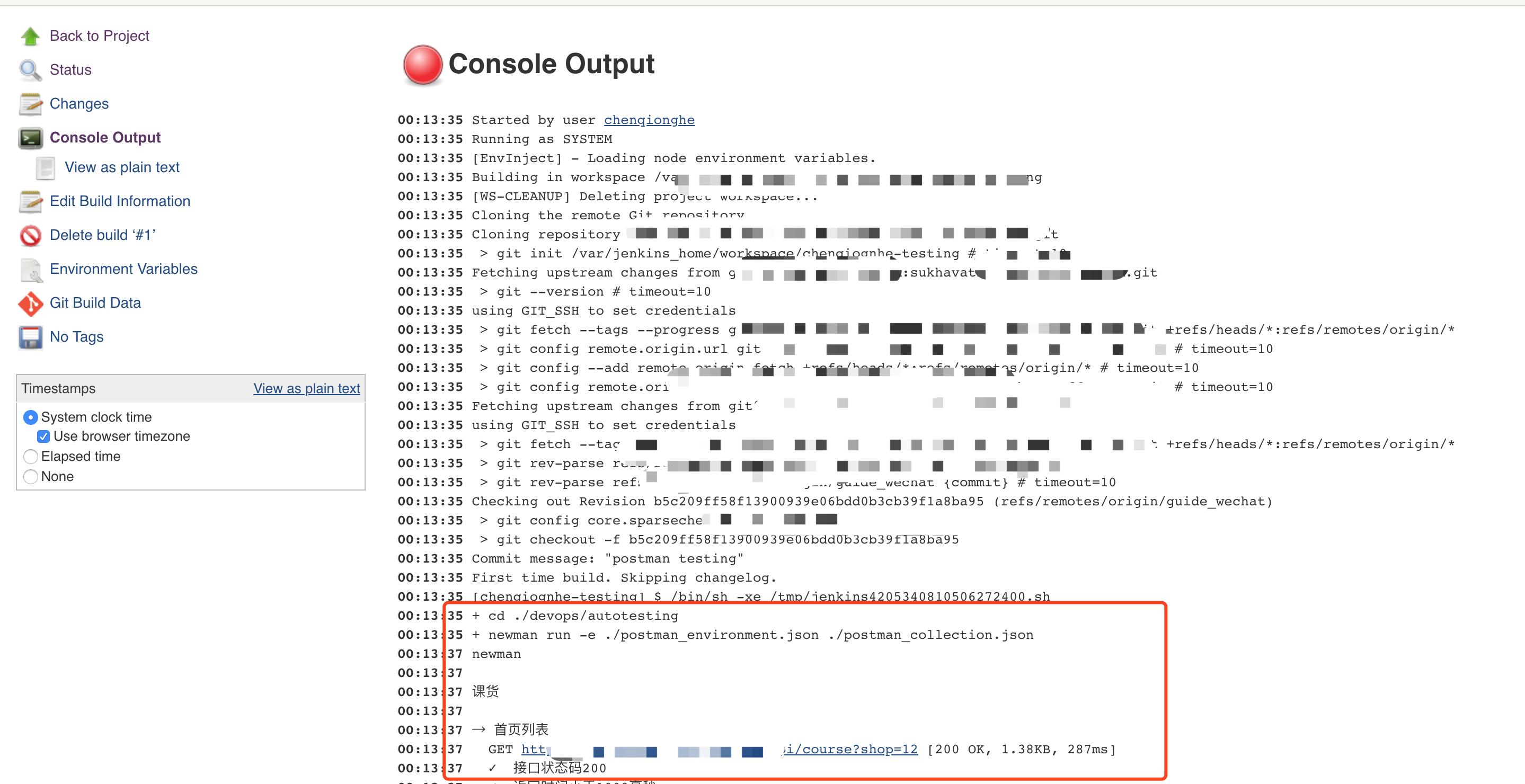
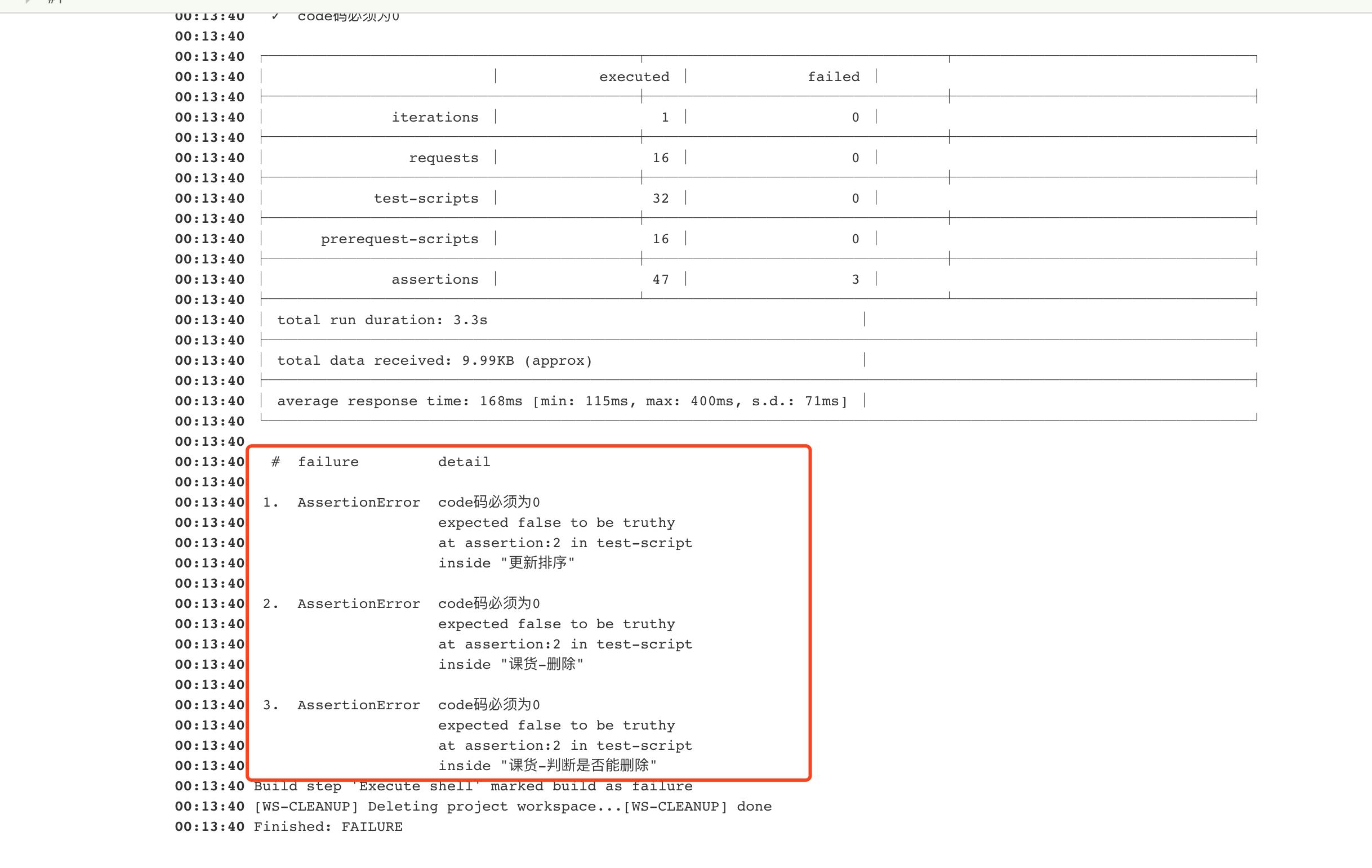
7.查看结果

可以看到,我们的脚本已经启动了,再往后看,有3个接口测试失败了,还给出了原因

如果还有不懂得可以看下面这个视频来解决喔
接口自动化测试【学习路线思维导图】
Postman+Newman+Jenkins APItest自动化集成测试
postman做接口测试简单易用很容易上手,但是接口越来越多,每次手动点击runner进行测试不灵活,最近就研究了下newman,利用newman实现接口的自动化测试,但是每次需要命令行操作也不方便,就想着利用Jenkins做真正的自动化测试,刚好部门有现成的Jenkins环境就用了起来,目前已经实现了接口的自动化测试。postman导出的json文件直接上传git,Jenkinsjob配置git路径,每次只要点击下job就可以进行接口测试或者有新的接口更新也会实现自动化测试,同时可以发送邮件告知同事测试结果,非常方便。
一、环境配置
1、安装postman:Google插件下载或者postman应用下载,很简单,不说了
2、安装newman:
第一步,安装nodejs。
node -v
第二步,在nodejs命令行安装newman,即命令行输入如下命令:
npm install -g newman
校验是否安装成功,运行:newman --version

3、安装Jenkins:下载war包或者zip包安装都可以,环境配置完成就可以进行json文件的导出了。
4、运行newman命令:run 后面跟上要执行的json文件或者URL(json 和 URL 都由postman导出生成),再后面跟一些参数,例如环境变量,测试报告,接口请求超时时间等等。
newman 运行postman导出的test1.json文件,并生成多种测试报告(json,junit的xml,html):
newman run c: est1.json --reporters cli,html,json,junit --reporter-json-export jsonOut.json --reporter-junit-export xmlOut.xml --reporter-html-export htmlOut.html
二、postman接口文件导出
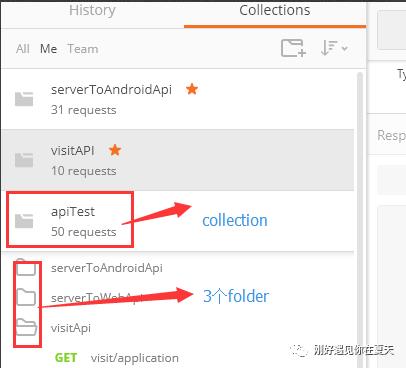
为了满足能够同时运行所有的API及只运行指定的API集合,在postman中创建一个collection,里面包含多个folder,具体好处后面便知。
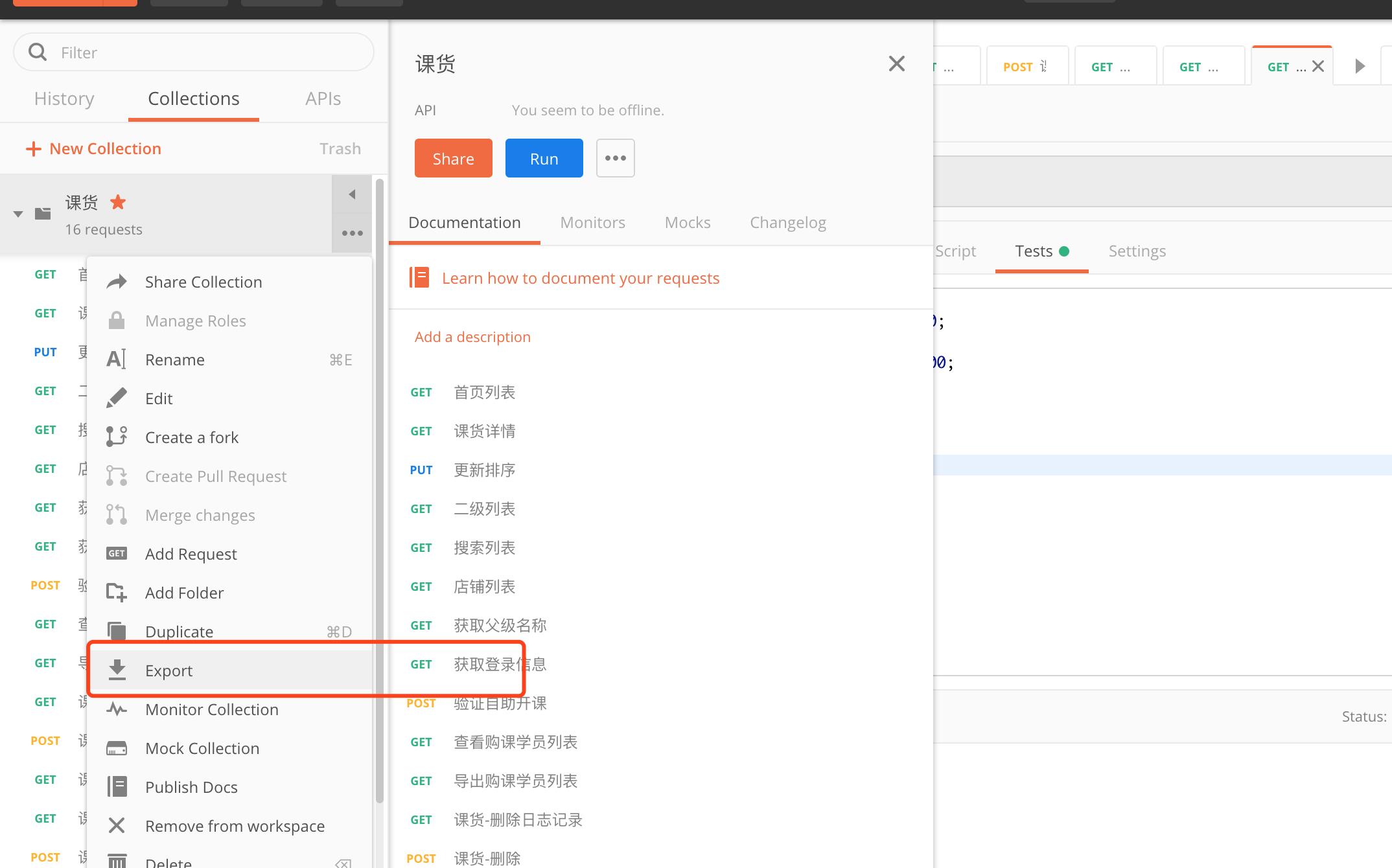
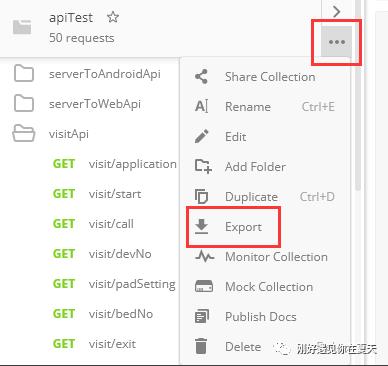
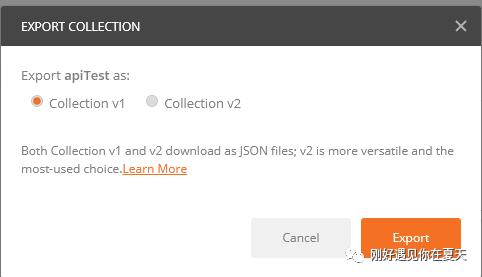
点击collection右侧的。。。按钮,选择Export,弹框中选择Export按钮,就可以把collection中的内容导出到本地,存为json格式的。



这里为了切换环境方便及变量使用方便,我配置了环境变量及全局变量,为了能在newman中运行起来,环境变量及全局变量也要导出,具体如下:
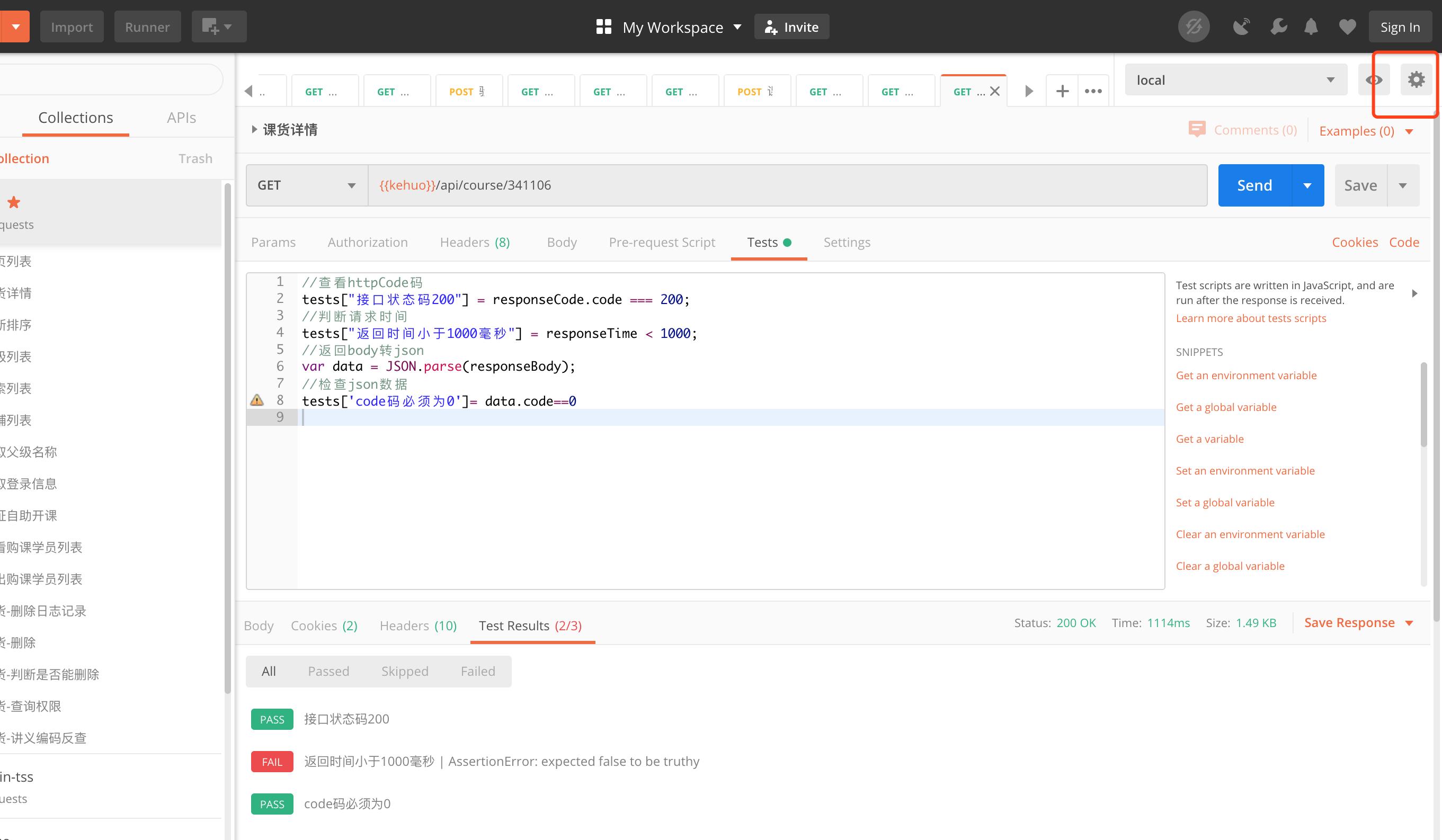
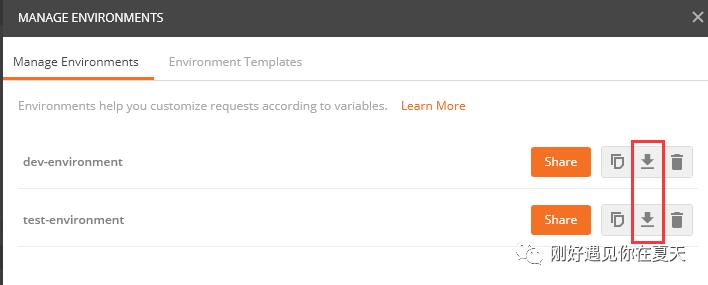
点击postman右侧的设置按钮,选择manage Environments,点击环境变量后面的下载按钮,即可将环境变量导出,导出的格式为json类型。

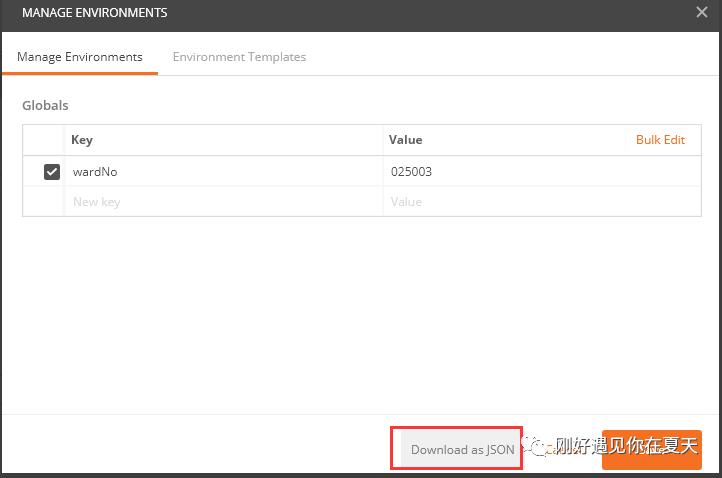
同样,点击manage Environments页面中的Global,点击Download as JSON按钮,即可导出全局变量

相关的文件数据导出后就可以在newman中进行验证性测试了。
三、Newman的使用
1、本地运行自动化测试命令:
newman -c C:UsershexueqinDesktopserverApiTest.postman_collection.json----这种写法已经废弃,但是用还是可以用的,不过还是用最新的好,否则Jenkins上会报错。
2、生成测试报告,支持html,xml,json,cli4种。
newman run C:UsershexueqinDesktopserverApiTest.postman_collection.json --reporters html,junit --reporter-html-export d:html01.html --reporter-junit-export d:xml01.xml
3、含有环境变量,全局变量的自动化测试命令:指定执行对应的folder
常见命令:
run --运行newman的命令
-e 加载环境变量的数据
-g 加载全局变量的数据
-n case运行次数,默认运行次数为1次
--folder 运行collection中的指定folder
--reporters html,junit 指定生成报告的类型
其它命令可在github上查看:
https://github.com/postmanlabs/newman#configuring-reporters
举例:
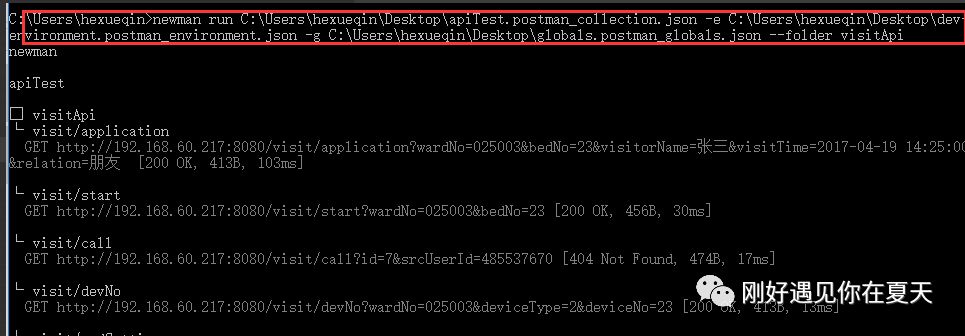
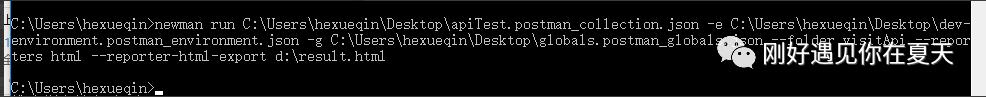
newman run C:UsershexueqinDesktopapiTest.postman_collection.json -e C:UsershexueqinDesktopdev-environment.postman_environment.json -g C:UsershexueqinDesktopglobals.postman_globals.json --folder visitApi --reporters html --reporter-html-export d: esult.html

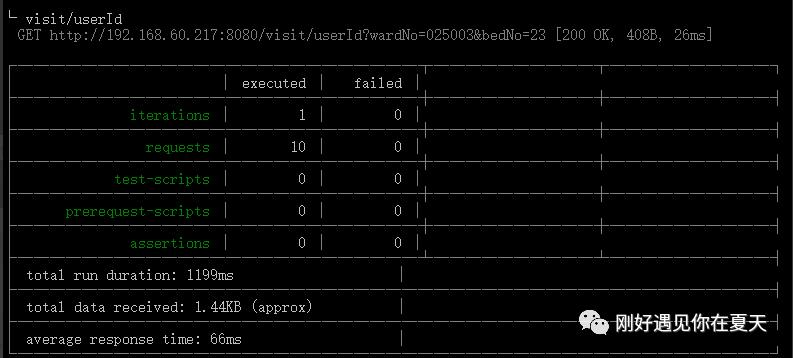
本地运行结果显示:

注意:如果指定生成报告,就不显示具体的请求执行及结果。

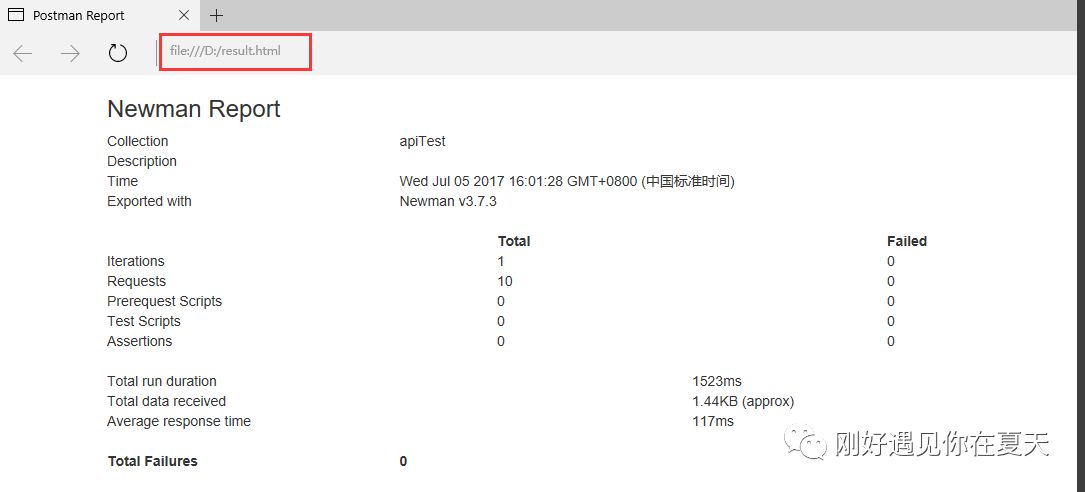
本地生成HTML文件的查看:

四、Jenkins中job配置及运行
1、新建job,名字自己取即可
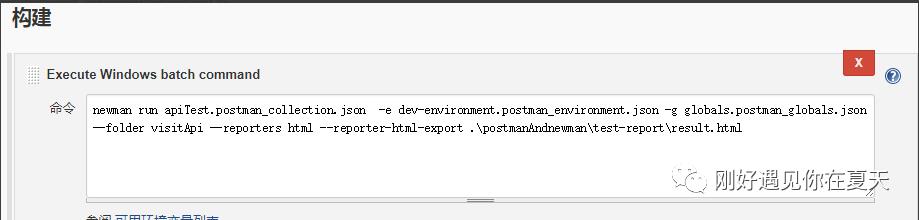
2、配置脚本:(需要在Jenkins服务器本地安装newman程序)

3、添加HTML报告:
4、运行job后查看报告:
五、Jenkins集成后生成HTML格式显示异常,主要是Jenkins安全问题所导致的。
Jenkins安全默认是将以下功能都关闭了
1、javascript
2、html上的内置插件
3、内置css或从其它站的css
4、从其它站的图处
5、AJAX
我的网页使用的是css和Js,所以显示不全。解决方法如下:
在jenkins系统管理中输入以下脚本运行:
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")
解决办法
方法一:登陆jenkins系统,点击”系统管理”—-“脚本命令行”,执行如下命令,重新刷新JunitReport日志页面即可看到全部内容
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "sandbox; default-src 'self';")
1
方法二:方法一只是临时修改,如果想重启后仍然有效,可以在启动时指定启动参数
java -Dhudson.model.DirectoryBrowserSupport.CSP= -jar jenkins.war
1
上面时直接通过war包启动,如果jenkins时通过tomcat容器来启动的时候,可以通过设置参数来执行,vi /etc/profile
增加一行
export JAVA_OPTS="-Dhudson.model.DirectoryBrowserSupport.CSP="sandbox; default-src 'self';""
方法3:增加一个Groovy脚本。在系统配置中。配置:System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")
自此,postman自动化测试可以顺利的跑起来了。
以上是关于Newman+Jenkins实施接口自动化测试的主要内容,如果未能解决你的问题,请参考以下文章