小程序低代码+小游戏=小游戏可视化开发
Posted 伯子南
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序低代码+小游戏=小游戏可视化开发相关的知识,希望对你有一定的参考价值。
🥳 作者:伯子南
😎 坚信: 好记性不如乱笔头,独乐乐不如众乐乐
💪 个人主页:https://blog.csdn.net/qq_34577234?spm=1010.2135.3001.5421
👬🏻 觉得博主文章不错的话,可以三连支持一下!如有需要我的支持,请私信!
🥰前言
近年来,低代码之风越刮越烈,就连我们公司内部也推出了自己的低代码平台。
虽然笔者对低代码开发的应用前景嗤之以鼻,但是还是不得不承认低代码能在适合的场景下拥有一席之地。
这不,小游戏的开发也可以低代码了!今天就带大家看看微信推出的小游戏可视化工具!
文章目录
👉简介
🧑🏻💻可视化工具
它是微信官方推出的一款 web 应用,目标是让开发者无需代码快速进行小游戏开发,主要有以下特点:
- 可视化编程: 游戏制作所见即所得,快速上手、无需代码;
- 高效开发: 丰富的官方组件,排行榜、性能调优一键完成;
- 赋能创意: 个性化素材、自定义组件,高级画板工具;
- 快速分享: 实时预览分享小游戏,标准化发布到 MP 平台。

👨🏻💻编辑界面预览
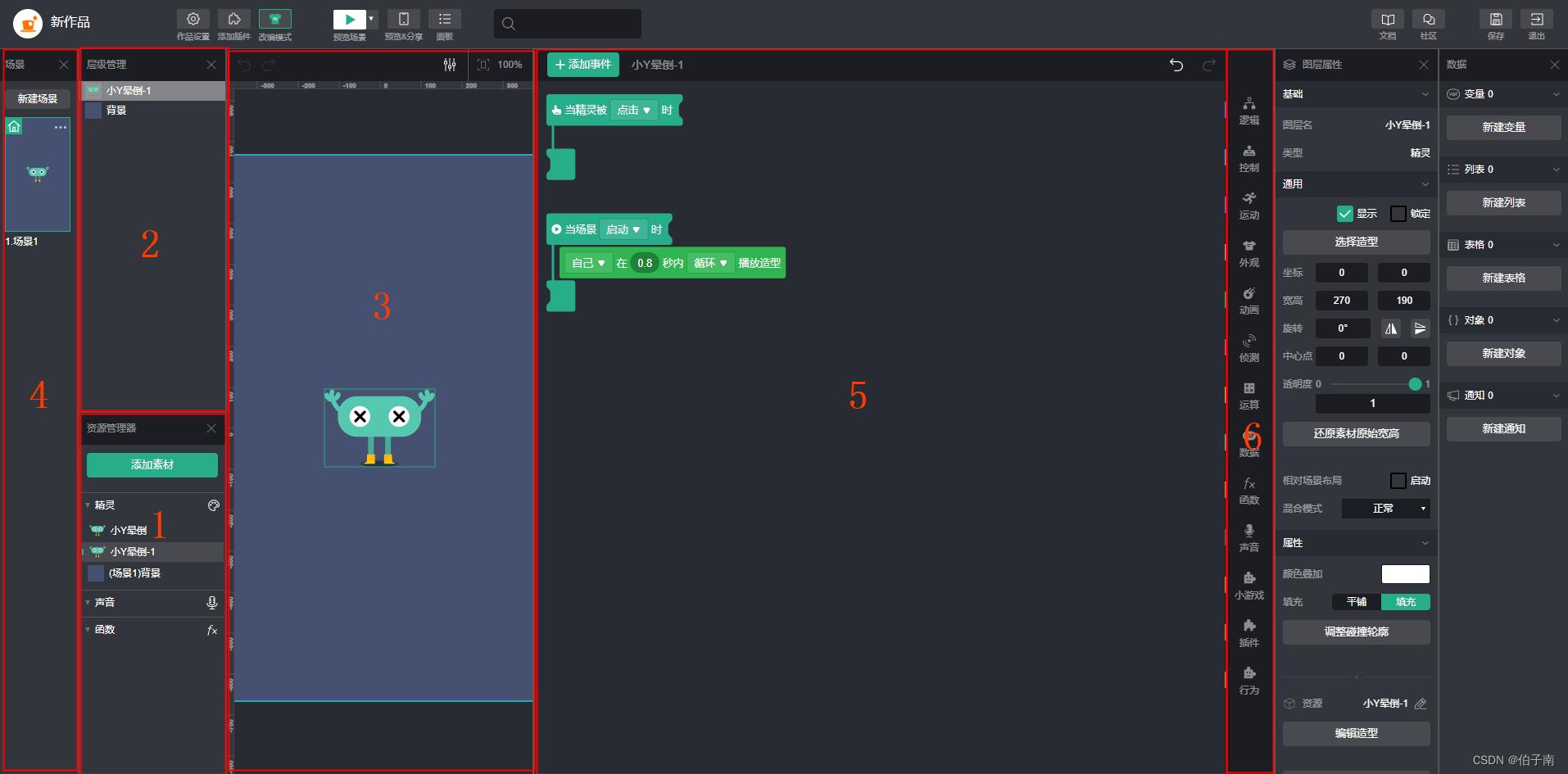
概览整个开发界面,可以将其分为六大区域:
资源管理器:用于管理当前项目的所有资源(包括图片和声音)。资源管理器中的图片可直接拖拽进入精灵编辑器生成精灵实例;层级管理器:加入精灵编辑器的精灵实例都是一个图层,在图层面板可以拖拽调整图层顺序,精确调整精灵实例的属性;精灵编辑器:这里就是所见即所得的游戏界面!处于精灵编辑器中的精灵对象,开发者可以快速拖拽位置,调整大小,角度、中心点等;场景管理器:一个复杂的游戏可能存在多个场景,比如:新关卡、开始界面、结束界面等等,开发者可以在场景管理器中快速创建和来回切换;积木脚本面板:用于摆放控制精灵对象的积木脚本。“可视化制作小游戏”的最大特色莫过于使用积木脚本设计精灵行为逻辑了;积木菜单:存放所有的积木脚本库,可直接拖拽进入“积木脚本面板”控制精灵行为

🙋🏻♂️快速上手
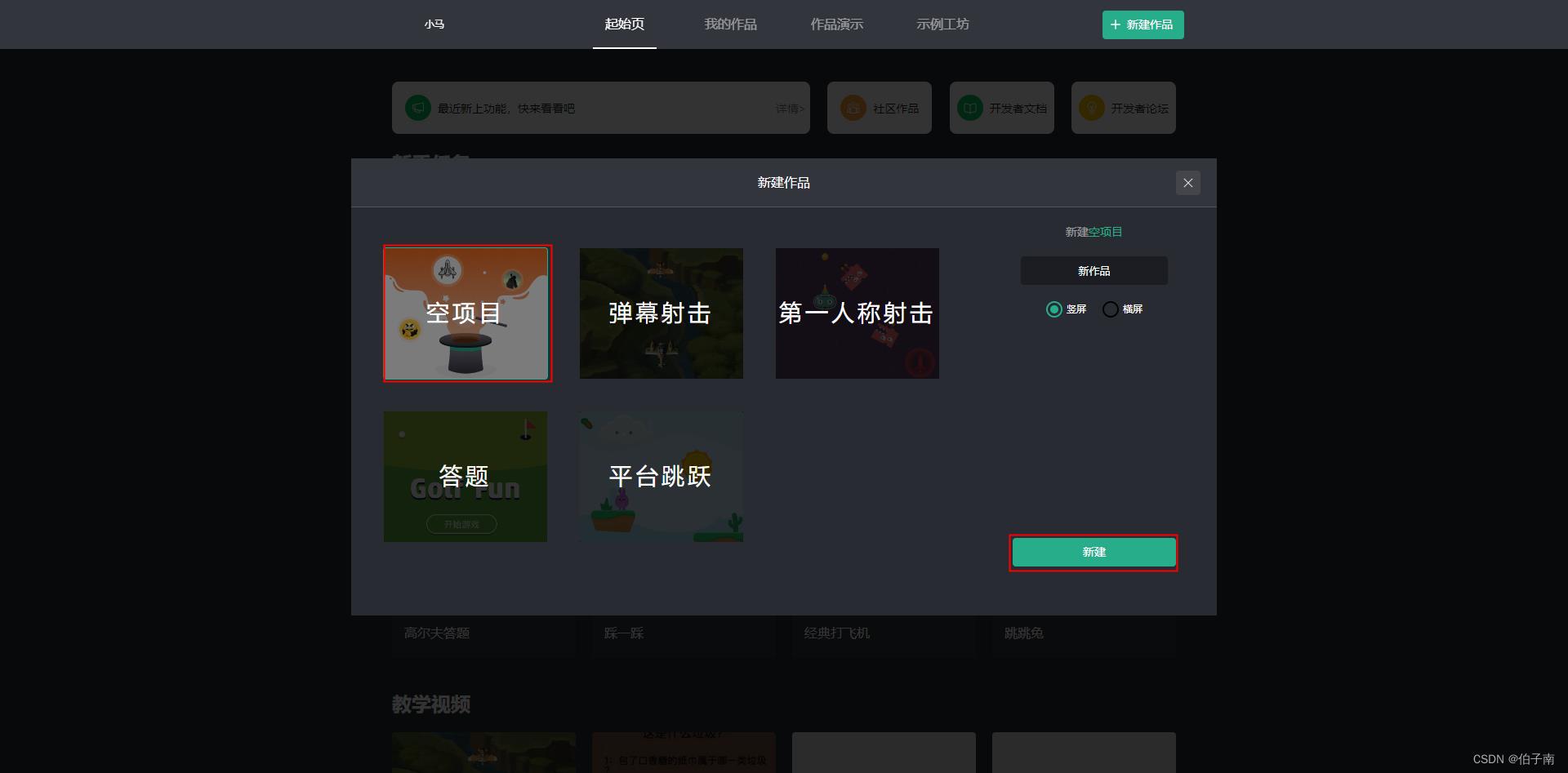
🤳🏻新建项目
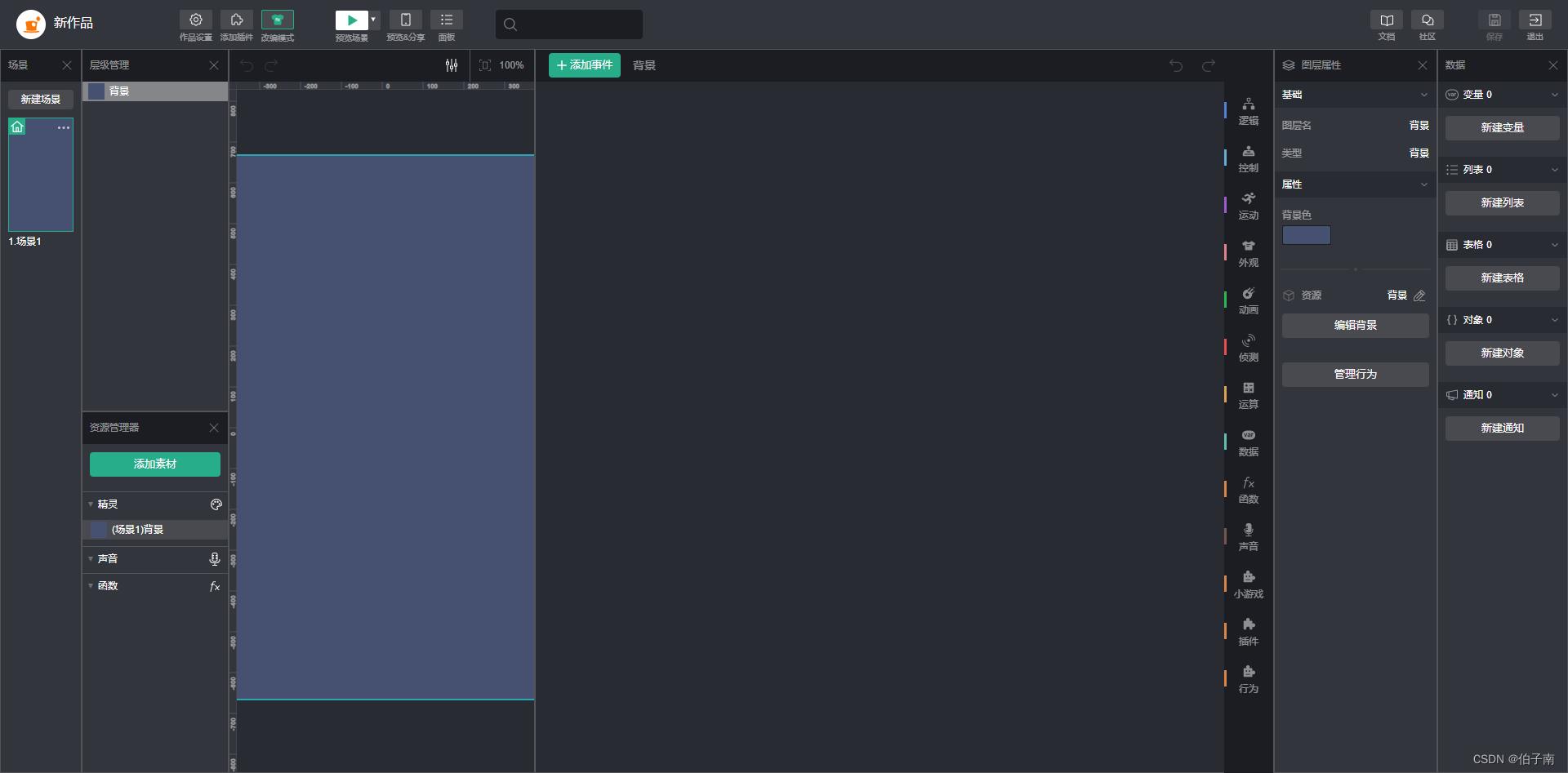
选择新建作品,新建一个空项目

这就是我们最开始的编辑界面啦!

💡添加素材
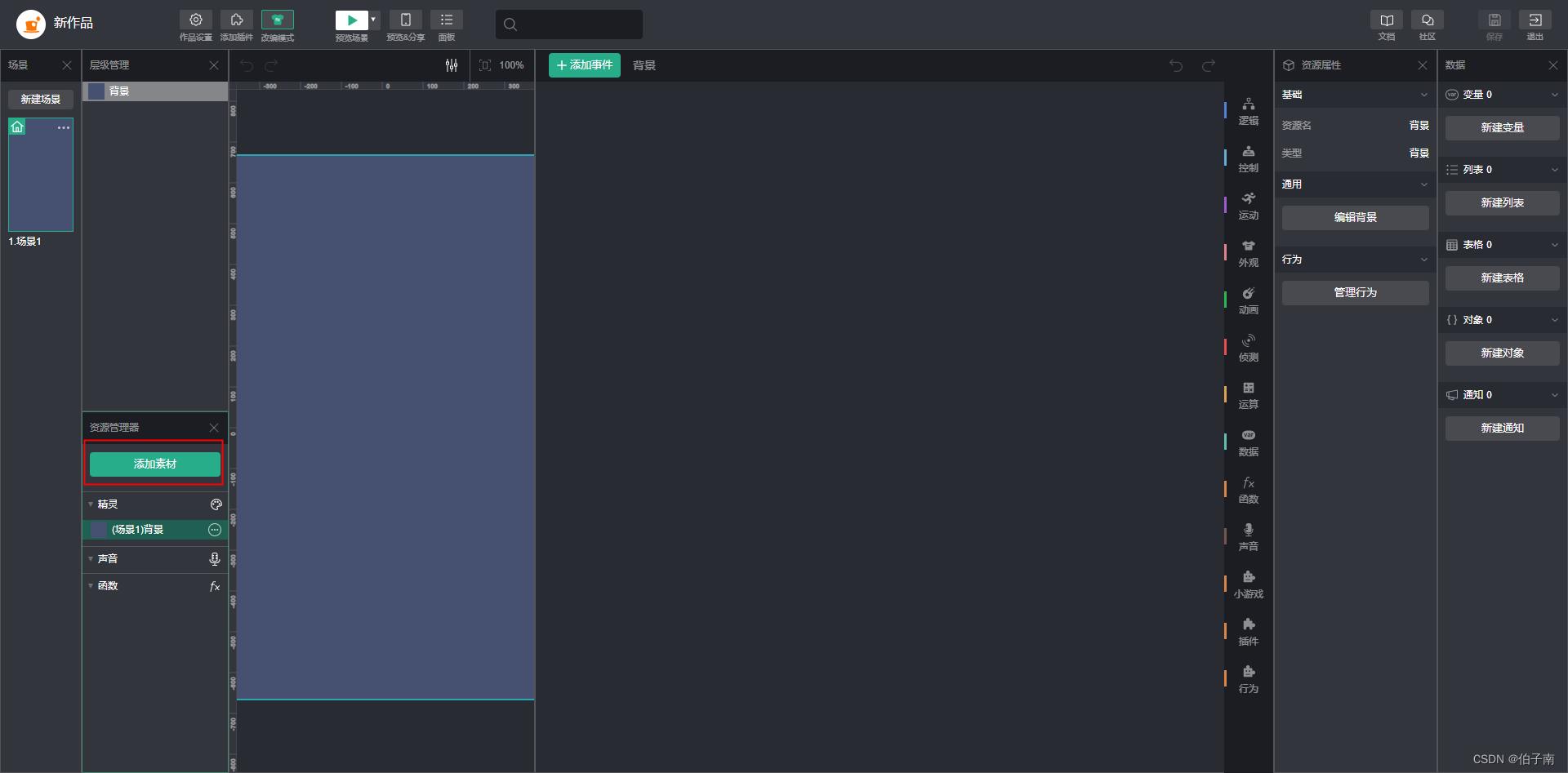
点击添加素材 打开素材选择界面

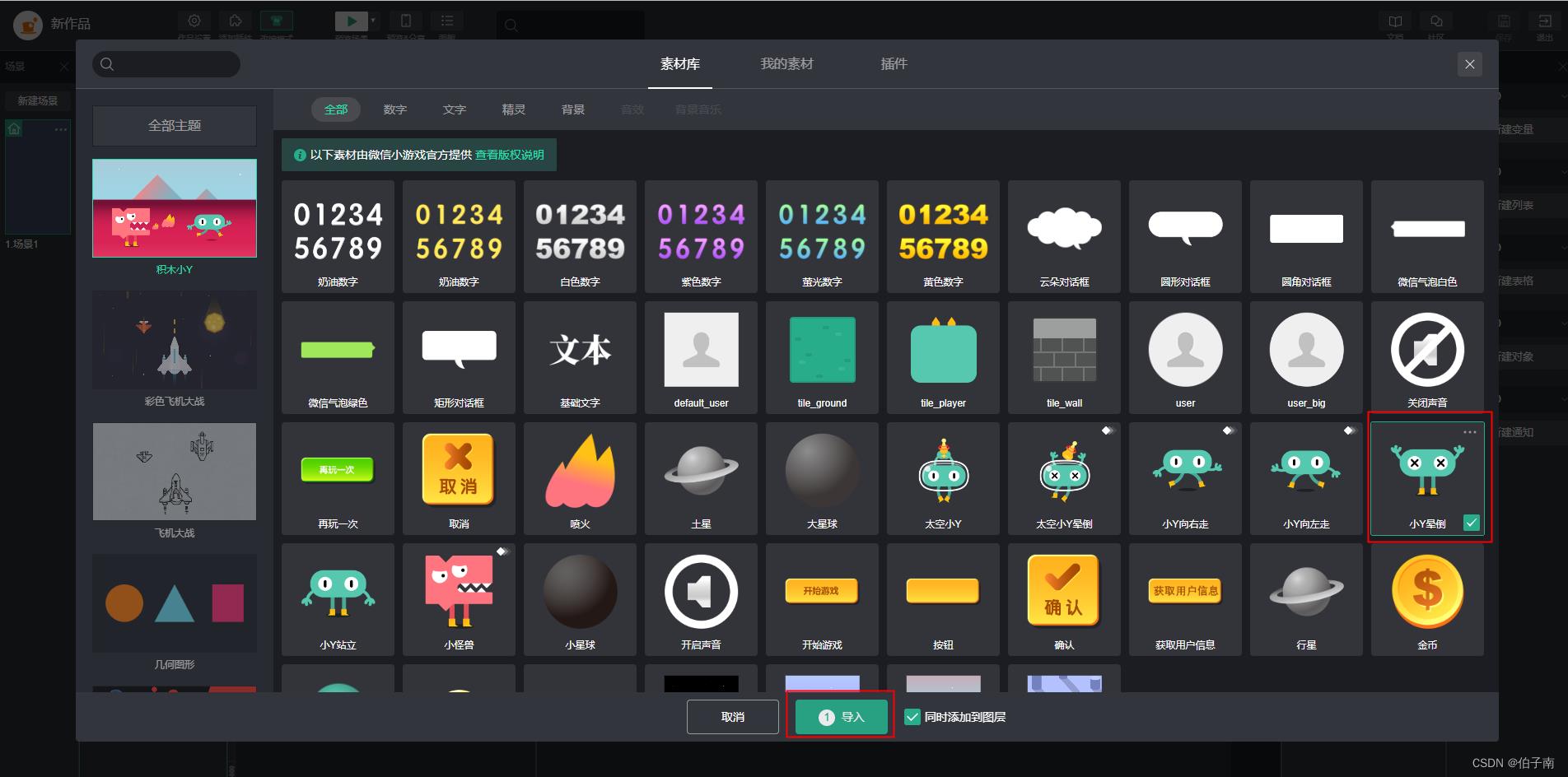
这里有丰富的素材供我们选择!我们选择 小Y晕倒并导入到场景中

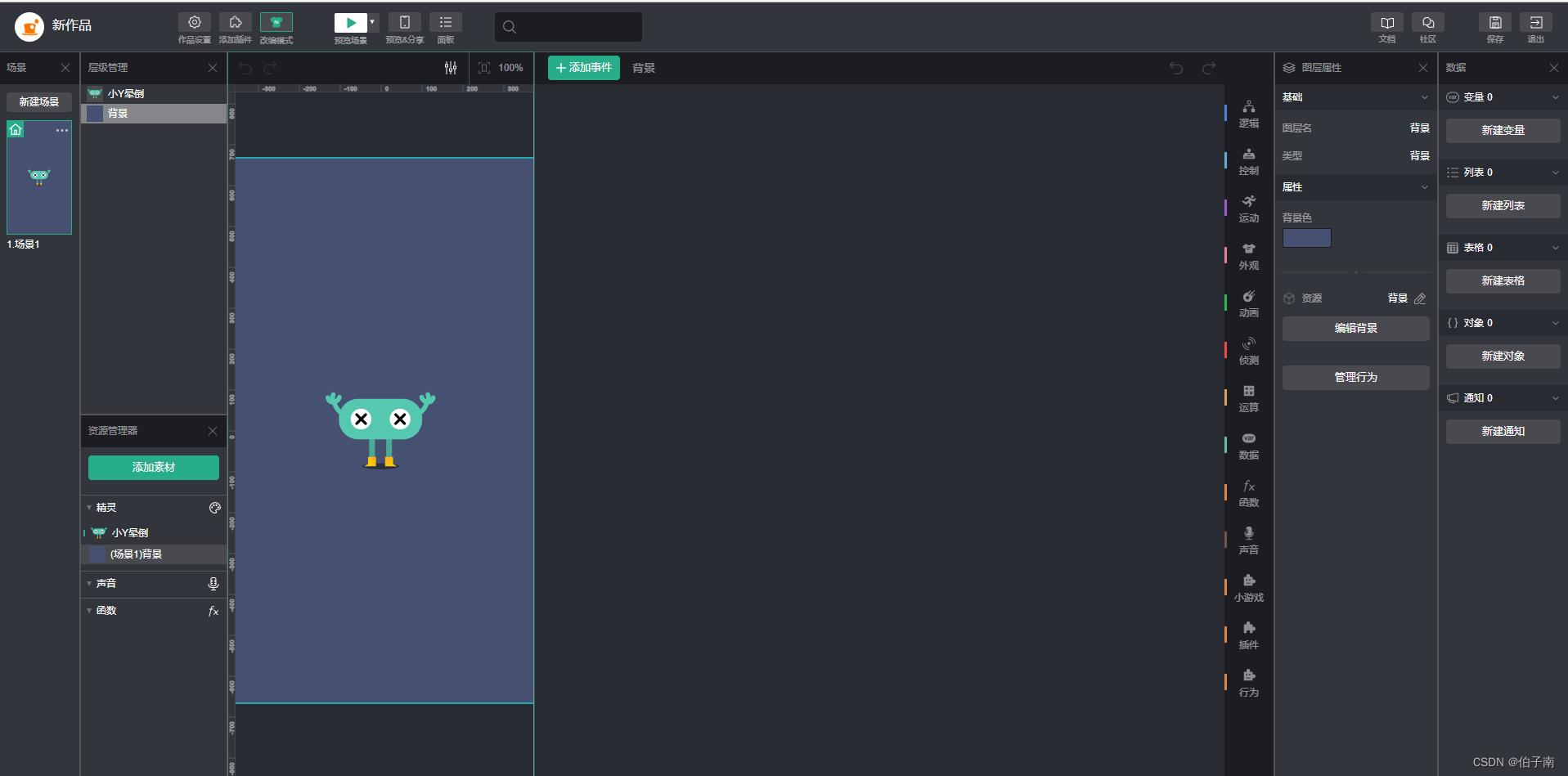
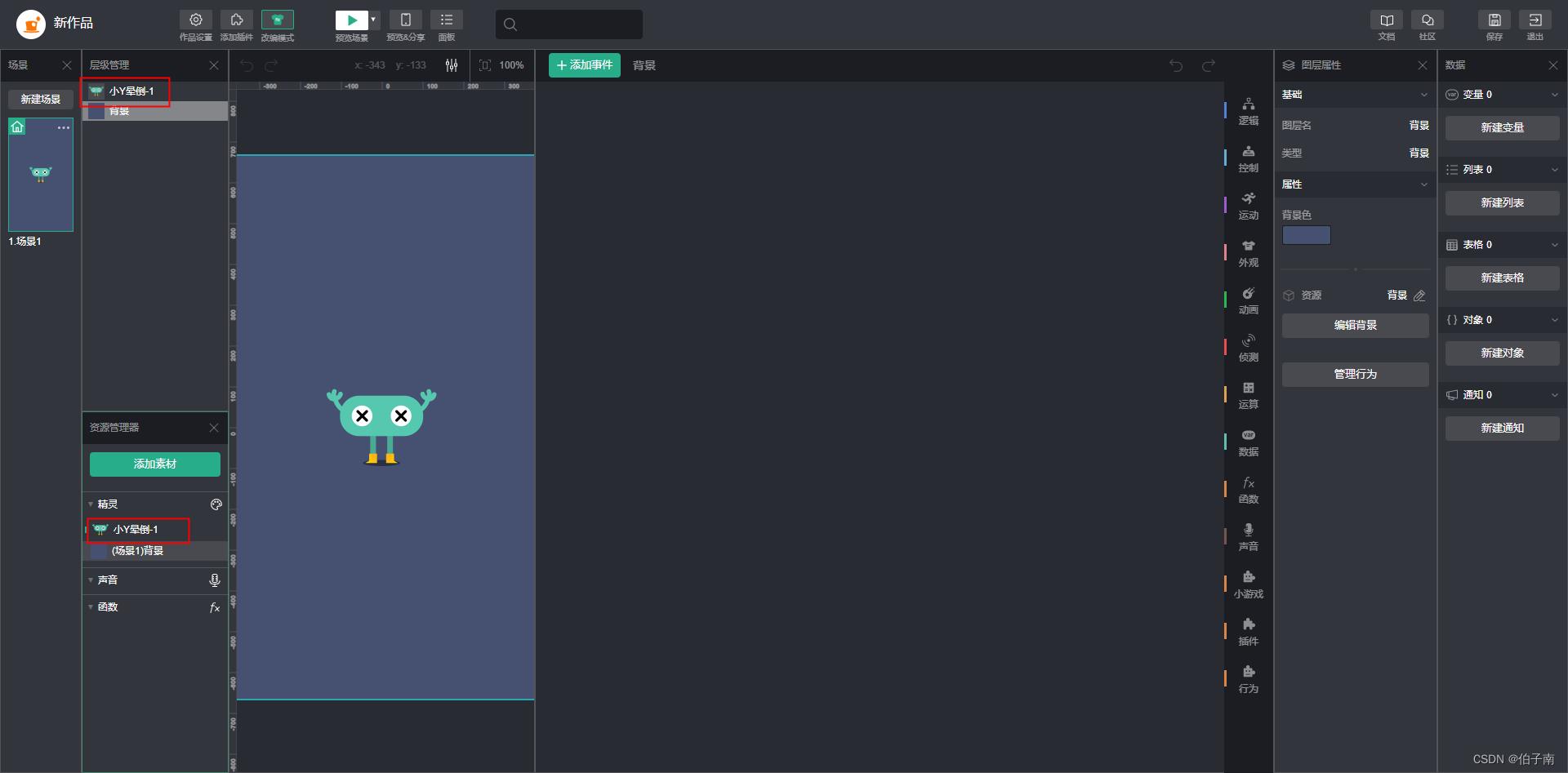
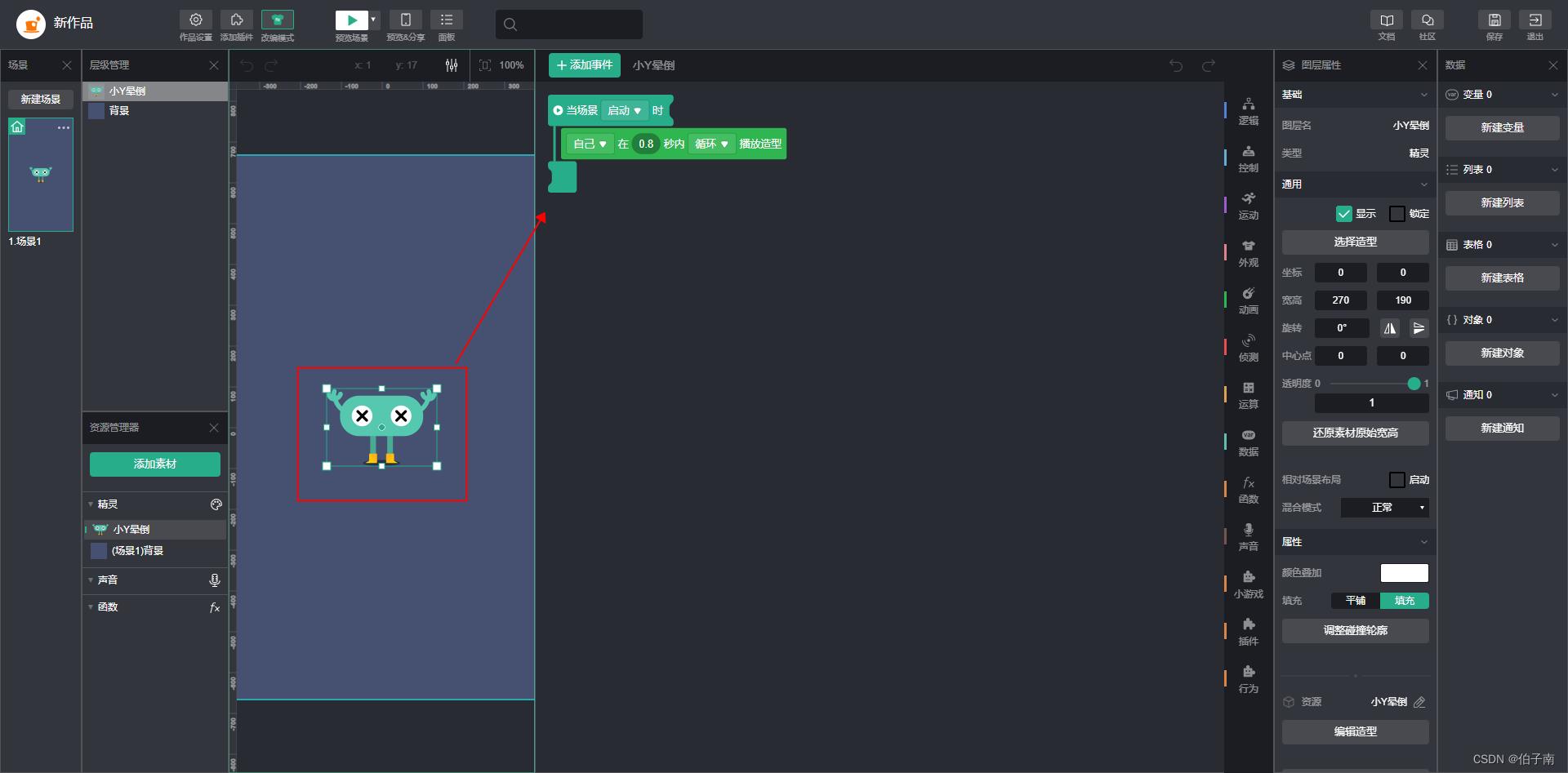
导入后就可以在精灵编辑器中看到我们的小Y啦!

同时,在层级管理和素材管理中都可以看到小Y晕倒的字样。

其中资源管理器中,小Y晕倒在精灵目录下。那么什么是精灵呢?
🐣啥是精灵
精灵是游戏开发中的专业术语,简单理解的话,就是游戏场景中可见的对象。基本上所有游戏中的可见对象都可以称之为精灵。
逻辑上来说,精灵是一组外观与逻辑的集合。而脚本管理面板就是编辑精灵逻辑的地方!

🐍选择精灵 赋予生命
没有逻辑的精灵是没有生命的! 接下来让我们通过添加事件逻辑赋予小Y生命!
首先左键选中精灵编辑器中的小Y,此时可以在脚本编辑面板中看到精灵默认的启动逻辑。

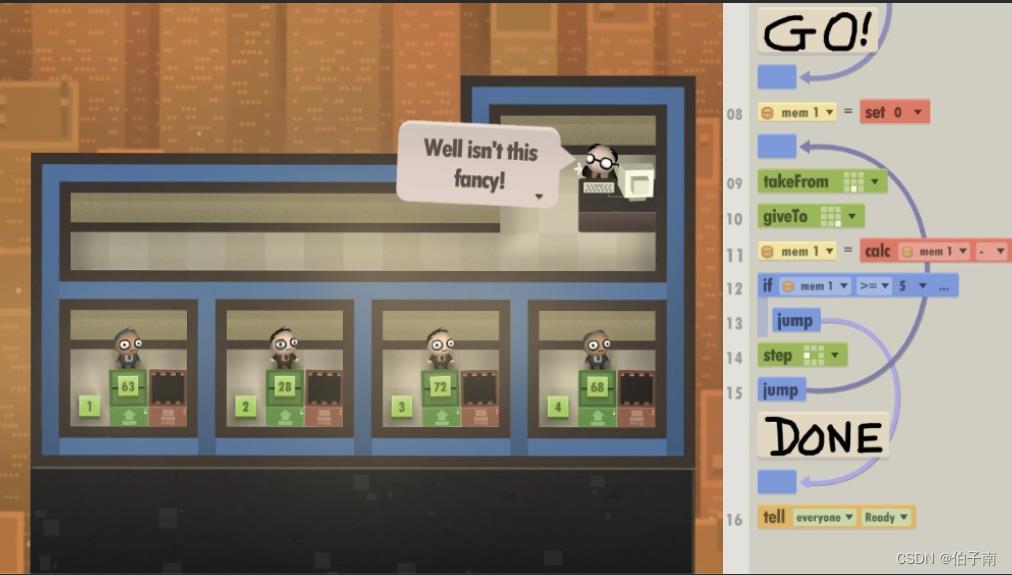
如果你学过可视化编程,或者玩过可视化编程游戏,比如《70亿人》,那么你应该对这种积木编程得心应手了吧哈哈。如果你没接触过,那也没关系,因为真的很简单。

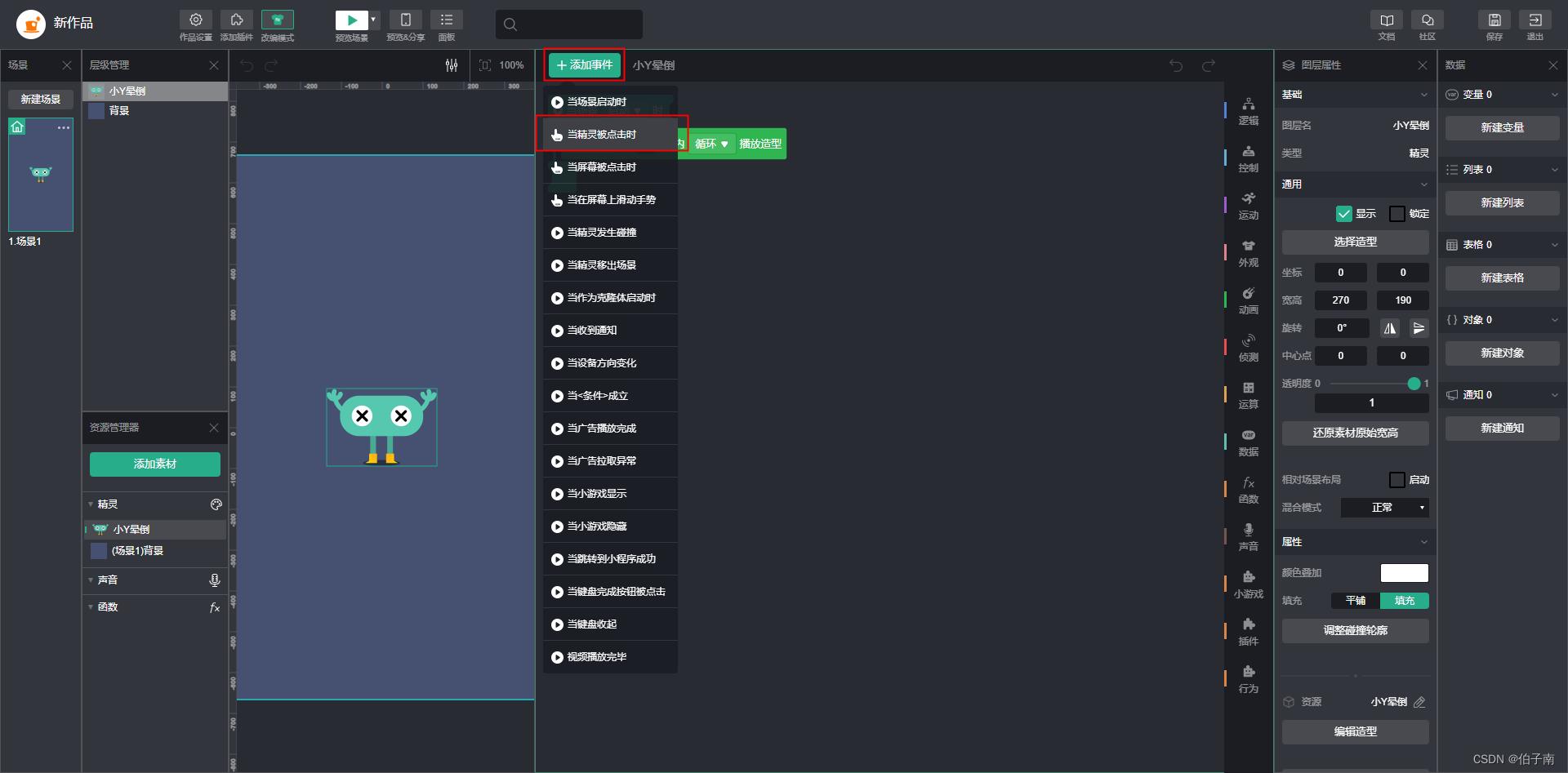
👋🏻添加事件
点击脚本编辑面板上侧的添加事件,并选择下拉框中的当精灵被点击时

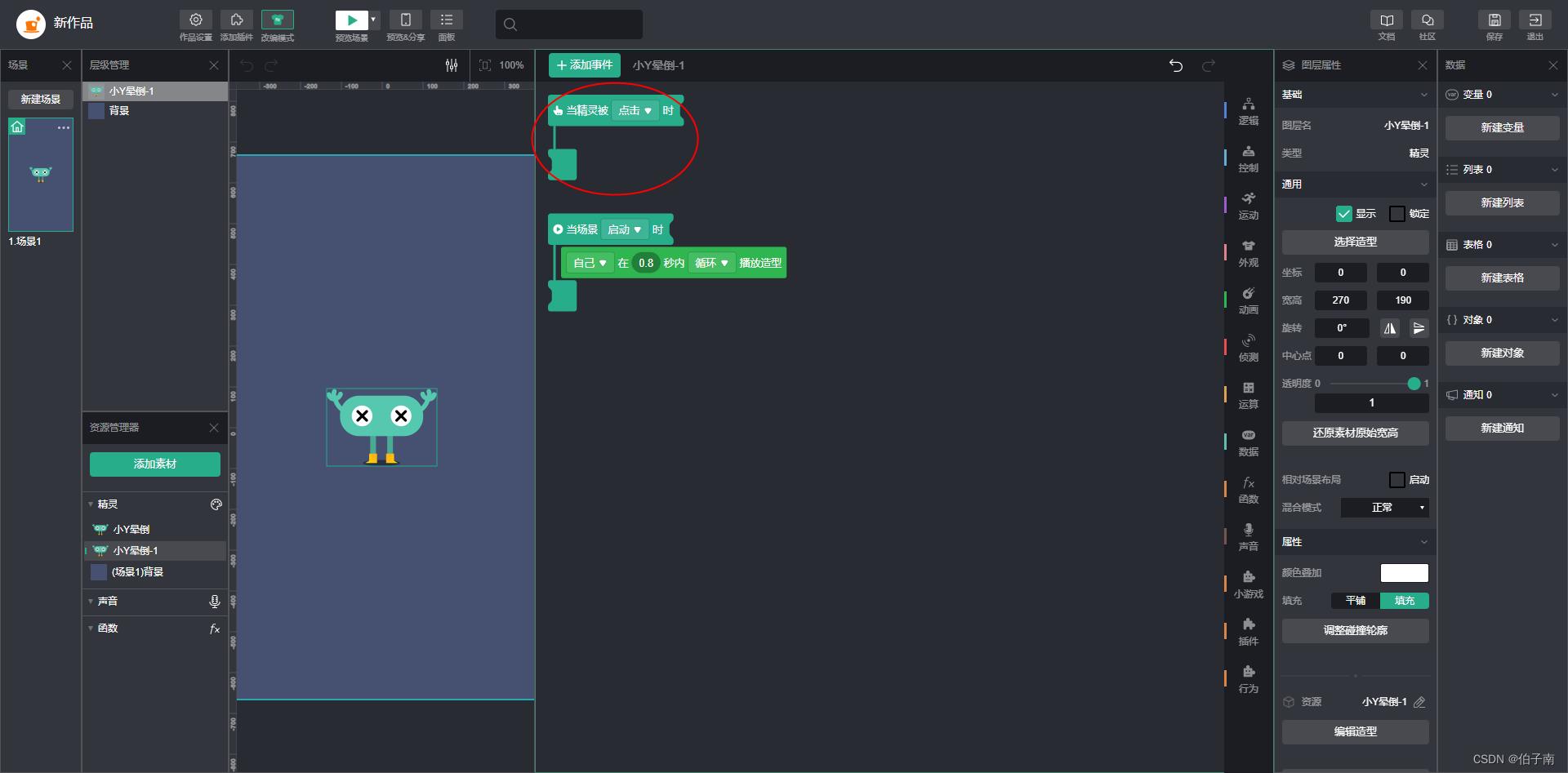
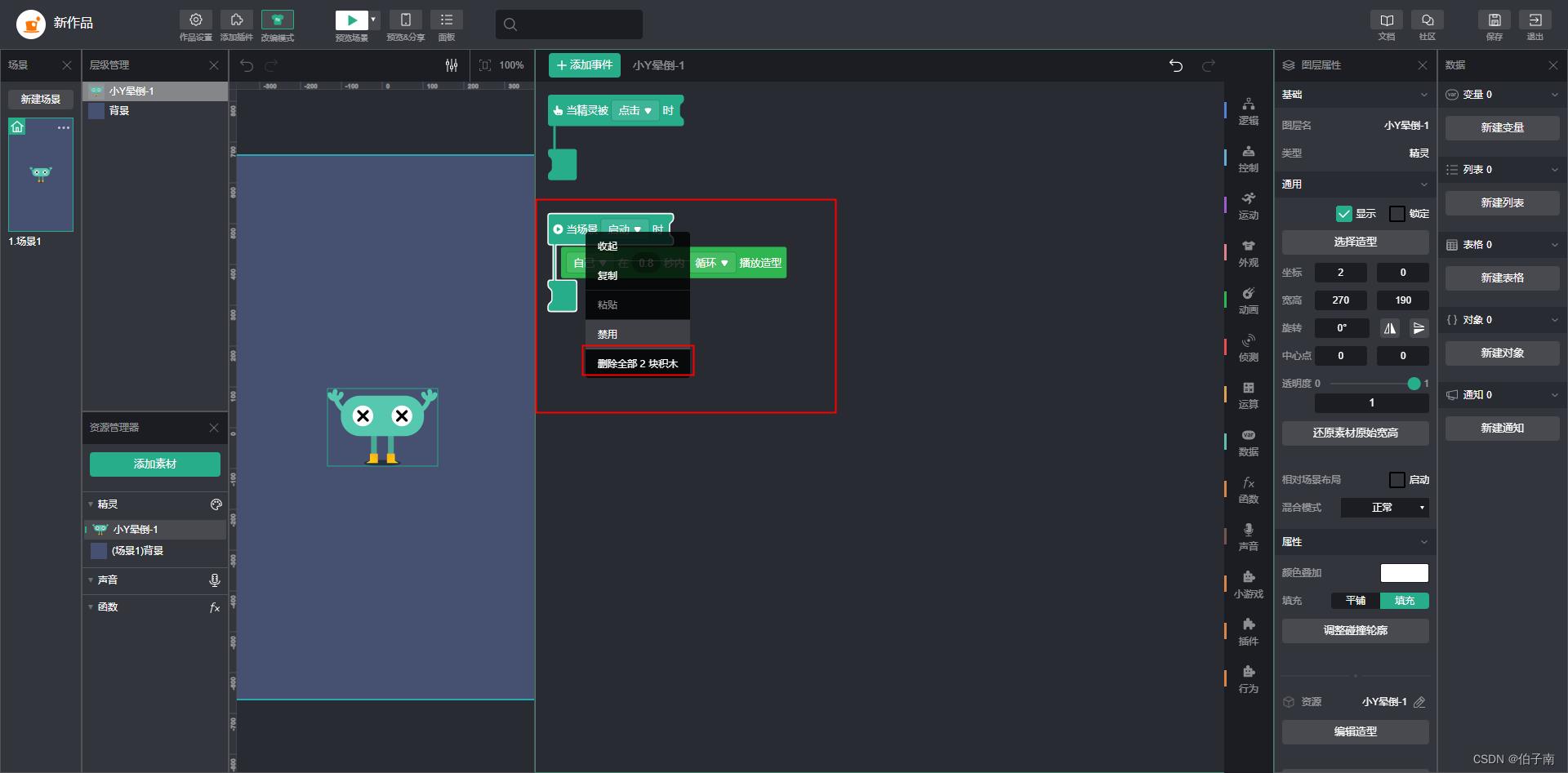
可以看到面板上出现了一个条件积木

我们删除第二块条件积木

🤏🏻拖曳脚本
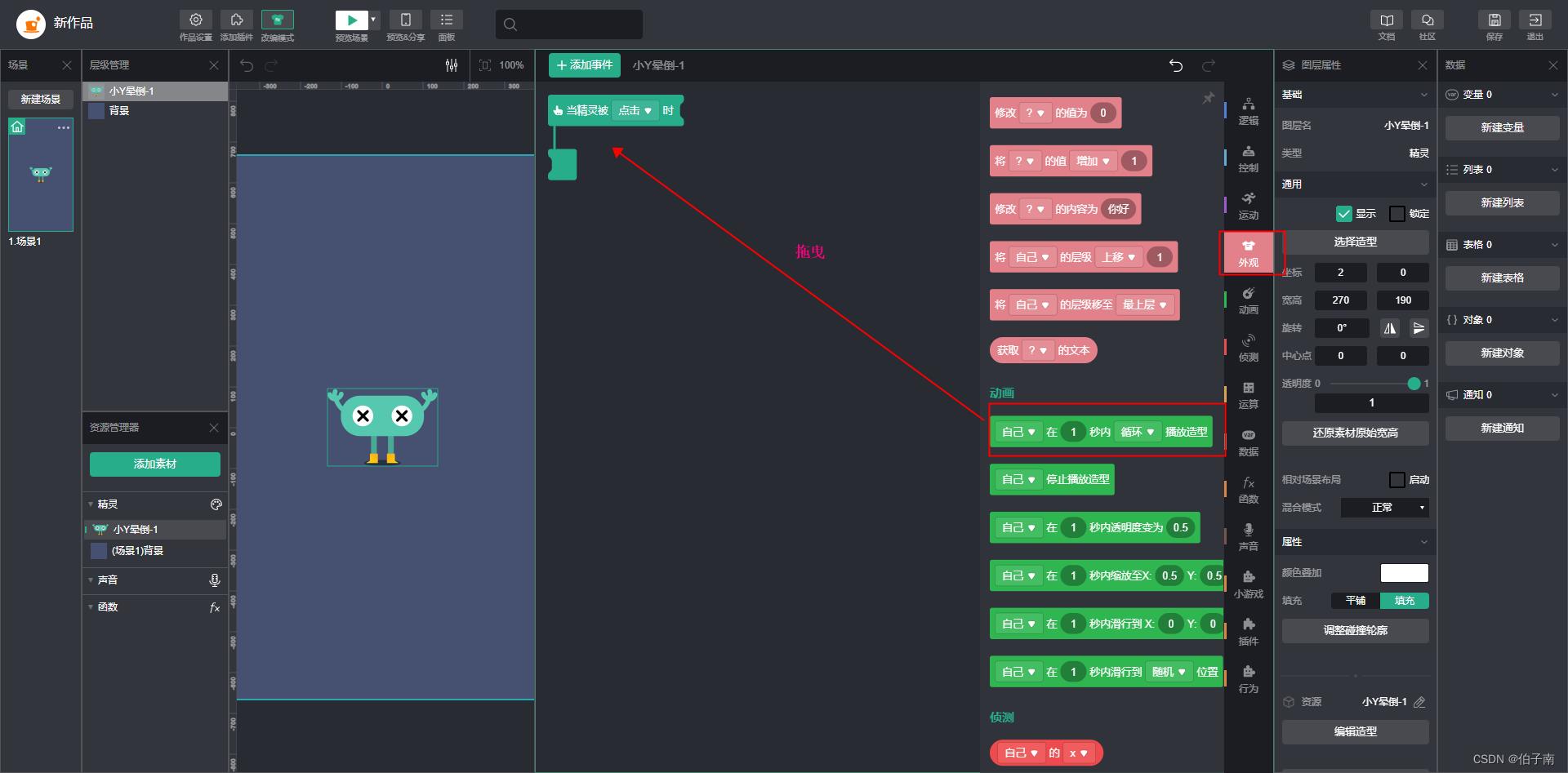
在右侧脚本工具栏中,左键选择外观中动画类目下的第一个动作积木,按住左键并拖曳到面板的条件积木中

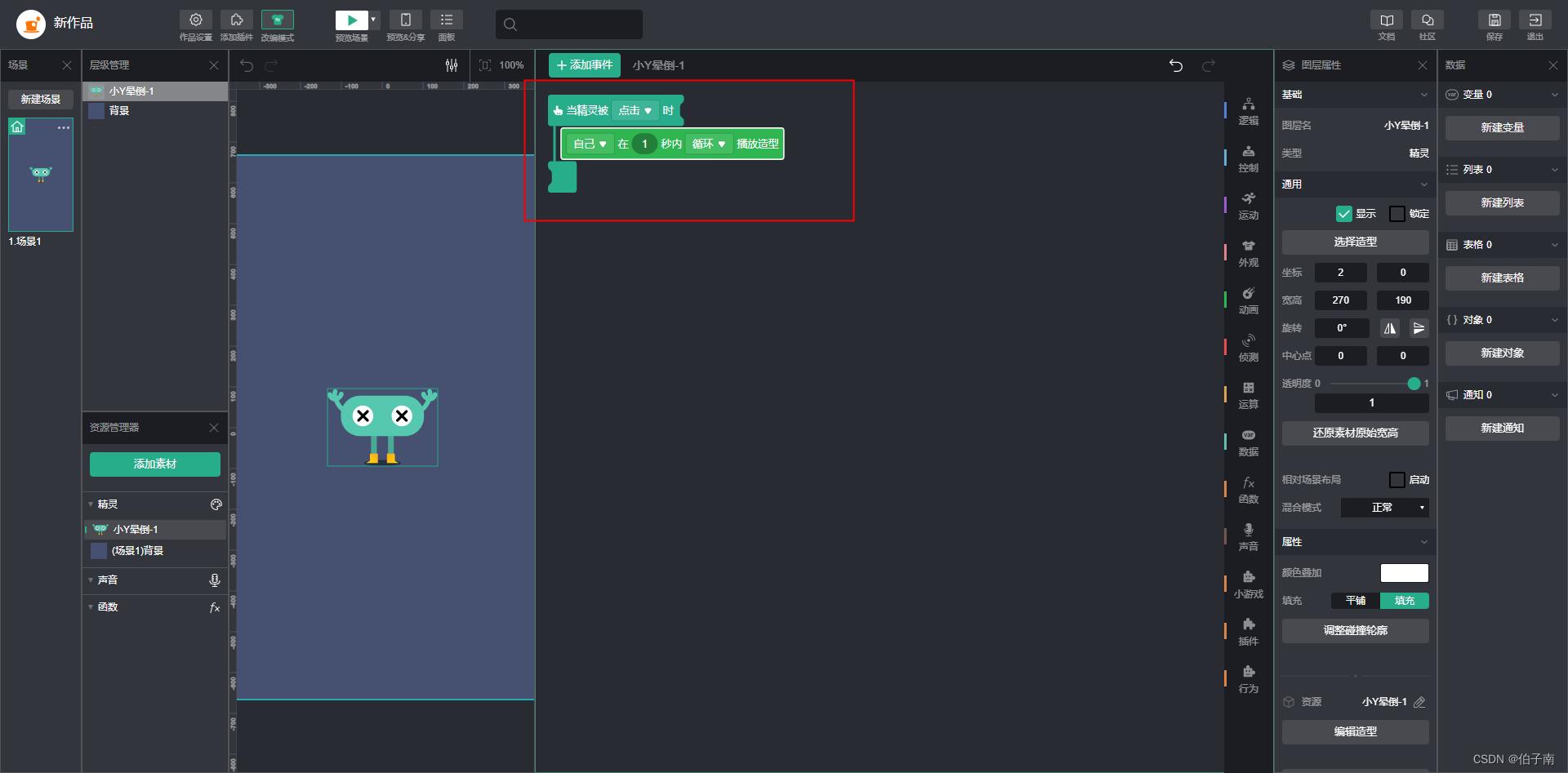
这样我们就快速实现了 点击小Y并让他晕倒 的交互逻辑

👨🏻🎤预览一下
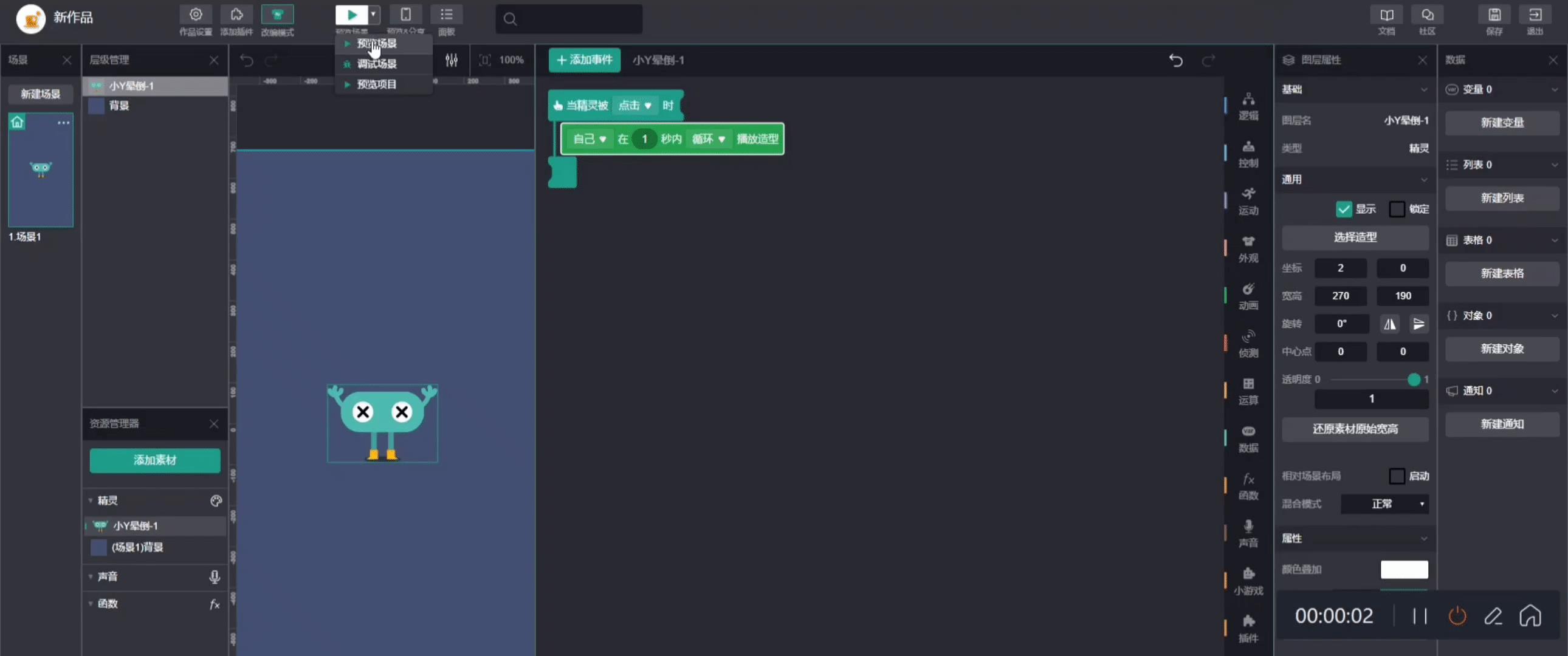
好想知道脚本有没有效果?那么我们可以通过预览功能来检验一下。
点击上侧预览场景按钮,即可快速预览!

👋🏿和我一起?
好了,小游戏可视化工具的学习到这就结束啦!如果有帮助到你的话请三连一下呀!
最近正在学习如何开发小游戏,接下来会持续学习并第一时间在CSDN更新博客。 💪
如果你也对小游戏开发感兴趣的话,不妨关注我,关注博主的小游戏开发专栏,一起体验小游戏开发的乐趣!!!
学习内容计划
- 小游戏开发申请流程
- 小游戏开发环境搭建与工具使用
- 小游戏开发原理与基础
- 小游戏常用API
- 小游戏开发实战
以上是关于小程序低代码+小游戏=小游戏可视化开发的主要内容,如果未能解决你的问题,请参考以下文章