Vue2 & Element | 一文带你快速搭建网页界面UI
Posted -BoBooY-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2 & Element | 一文带你快速搭建网页界面UI相关的知识,希望对你有一定的参考价值。

👑 博主简介:
🥇 Java领域新星创作者
🥇 阿里云开发者社区专家博主、星级博主、技术博主
🤝 交流社区:BoBooY(优质编程学习笔记社区)
前言:在学习本篇文章内容前需要对 html、CSS、javascript 有一定的基础,没有了解过的同学可以到W3school官网进行学习。本节Vue2及Element的内容适合于做后端的同学快速了解前端框架以及进行对前端页面的快速搭建。
文章目录
🌳Vue
🌴概述
Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。
我们之前也学习过后端的框架 Mybatis ,Mybatis 是用来简化 jdbc 代码编写的;而 VUE 是前端的框架,是用来简化 JavaScript 代码编写的。
Vue基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。
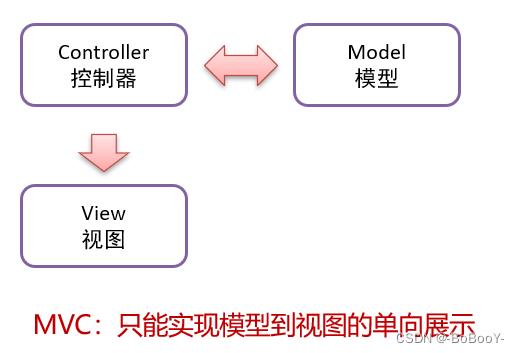
- MVC思想

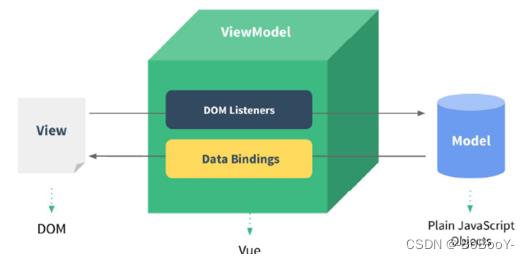
MVC思想是没法进行双向绑定的。双向绑定是指当数据模型数据发生变化时,页面展示的会随之发生变化,而如果表单数据发生变化,绑定的模型数据也随之发生变化。接下来我们聊聊MVVM思想,如下图是三个组件图解

图中的Model就是我们的数据,View是视图,也就是页面标签,用户可以通过浏览器看到的内容;Model和View是通过ViewModel对象进行双向绑定的,而ViewModel对象是Vue提供的。
🌴快速入门
Vue 使用起来是比较简单的,总共分为如下三步:
- 新建 HTML 页面,引入 Vue.js文件
<script src="js/vue.js"></script>
- 在JS代码区域,创建Vue核心对象,进行数据绑定
new Vue(
el: "#app",
data()
return
username: ""
);
创建 Vue 对象时,需要传递一个 js 对象,而该对象中需要如下属性:
el: 用来指定哪儿些标签受 Vue 管理。 该属性取值#app中的app需要是受管理的标签的id属性值data:用来定义数据模型methods:用来定义函数。
- 编写视图
<div id="app">
<input name="username" v-model="username" >
username
</div>
是 Vue 中定义的 插值表达式 ,在里面写数据模型,到时候会将该模型的数据值展示在这个位置。
🌴Vue 指令
指令:HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。例如:v-if,v-for…
常用的指令有:
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | |
| v-else-if | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
🌱v-bind & v-model 指令

- v-bind
该指令可以给标签原有属性绑定模型数据。这样模型数据发生变化,标签属性值也随之发生变化
<a v-bind:href="url">百度一下</a>
上面的 v-bind:" 可以简化写成 : ,如下:
<!--
v-bind 可以省略
-->
<a :href="url">百度一下</a>
- v-model
该指令可以给表单项标签绑定模型数据。这样就能实现双向绑定效果。
<input name="username" v-model="username">
🌱v-on 指令

我们在页面定义一个按钮,并给该按钮使用 v-on 指令绑定单击事件,html代码如下
<input type="button" value="一个按钮" v-on:click="show()">
而使用 v-on 时还可以使用简化的写法,将 v-on: 替换成 @,html代码如下
<input type="button" value="一个按钮" @click="show()">
上面代码绑定的 show() 需要在 Vue 对象中的 methods 属性中定义出来
new Vue(
el: "#app",
methods:
show()
alert("我被点了");
);
注意:注意:
v-on:后面的事件名称是之前原生事件属性名去掉on。
例如:
- 单击事件 : 事件属性名是 onclick,而在vue中使用是
v-on:click- 失去焦点事件:事件属性名是 onblur,而在vue中使用时
v-on:blur
🌱条件判断指令

//1. 创建Vue核心对象
new Vue(
el:"#app",
data()
return
count:3
);
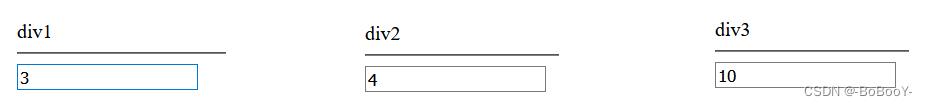
现在要实现,当 count 模型的数据是3时,在页面上展示 div1 内容;当 count 模型的数据是4时,在页面上展示 div2 内容;count 模型数据是其他值时,在页面上展示 div3。这里为了动态改变模型数据 count 的值,再定义一个输入框绑定 count 模型数据。html 代码如下:
<div id="app">
<div v-if="count == 3">div1</div>
<div v-else-if="count == 4">div2</div>
<div v-else>div3</div>
<hr>
<input v-model="count">
</div>
通过浏览器打开页面并在输入框输入不同的值

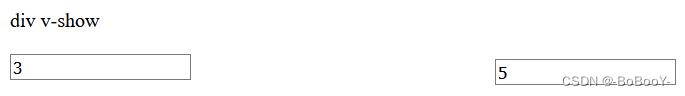
然后我们在看看 v-show 指令的效果,如果模型数据 count 的值是3时,展示 div v-show 内容,否则不展示,html页面代码如下
<div v-show="count == 3">div v-show</div>
<br>
<input v-model="count">
打开浏览器查看效果:

通过上面的演示,发现 v-show 和 v-if 效果一样,但是他们的区别是v-show 不展示的原理是给对应的标签添加 display css属性,并将该属性值设置为 none ,这样就达到了隐藏的效果。而 v-if 指令是条件不满足时根本就不会渲染。
🌱v-for 指令

这个指令是用来遍历的,格式如下
<标签 v-for="变量名 in 集合模型数据">
变量名
</标签>
注意:需要循环那个标签,v-for 指令就写在那个标签上。
如果在页面需要使用到集合模型数据的索引,就需要使用如下格式:
<标签 v-for="(变量名,索引变量) in 集合模型数据">
<!--索引变量是从0开始,所以要表示序号的话,需要手动的加1-->
索引变量 + 1 变量名
</标签>
🌴生命周期
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。

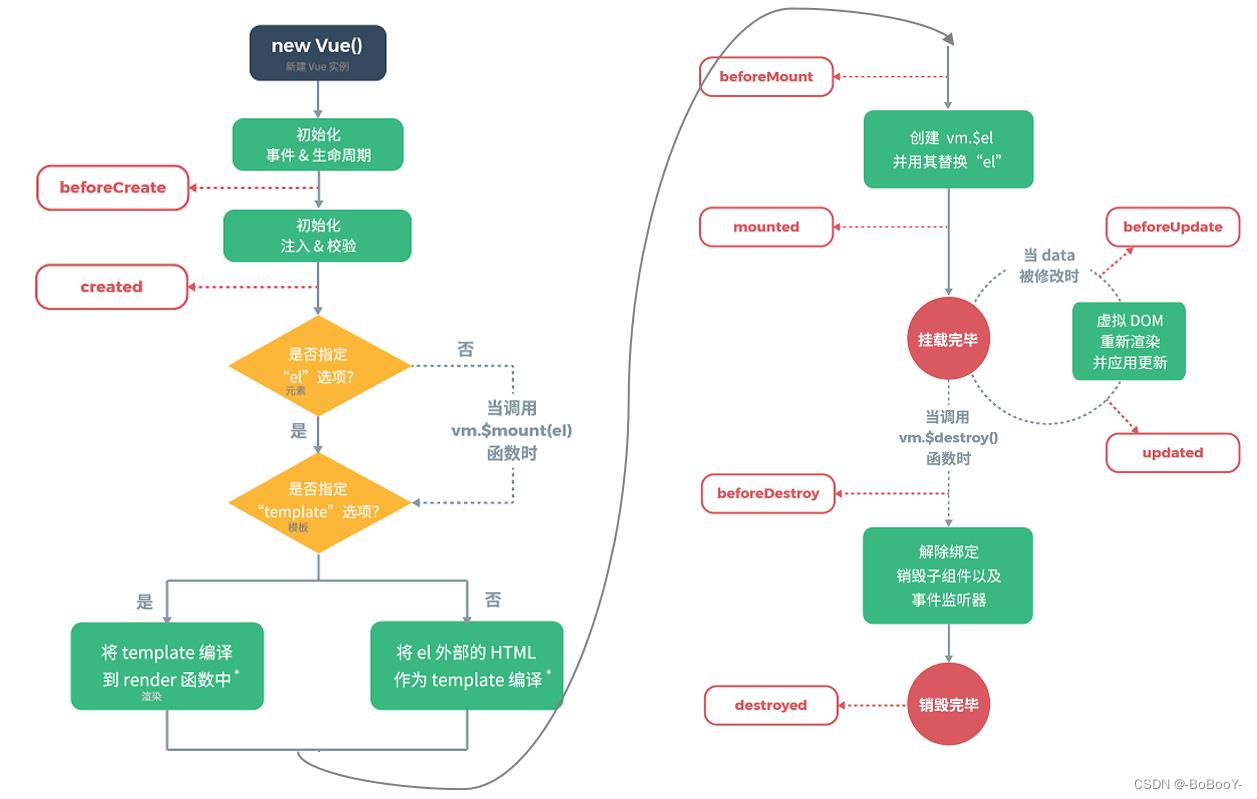
下图是 Vue官网提供的从创建 Vue 到效果 Vue 对象的整个过程及各个阶段对应的钩子函数

这些钩子方法我们只关注 mounted 就行了。
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。
以后我们会在该方法中发送异步请求,加载数据。
🌳Element
Element官网:https://element.eleme.cn/#/zh-CN
Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页。
Element 提供了很多组件(组成网页的部件)供我们使用。例如 超链接、按钮、图片、表格等等~
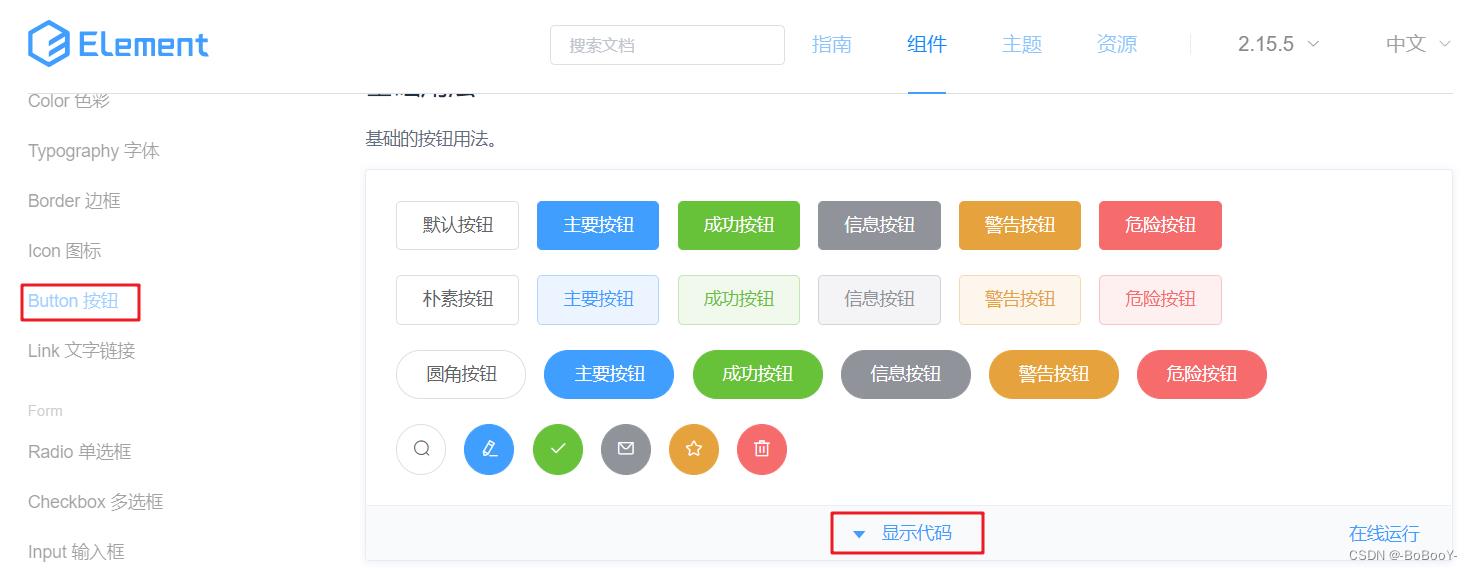
如下图左边的是我们编写页面看到的按钮,右边的是 Element 提供的页面效果。

我们学习 Element 其实就是学习怎么从官网拷贝组件到我们自己的页面并进行修改。
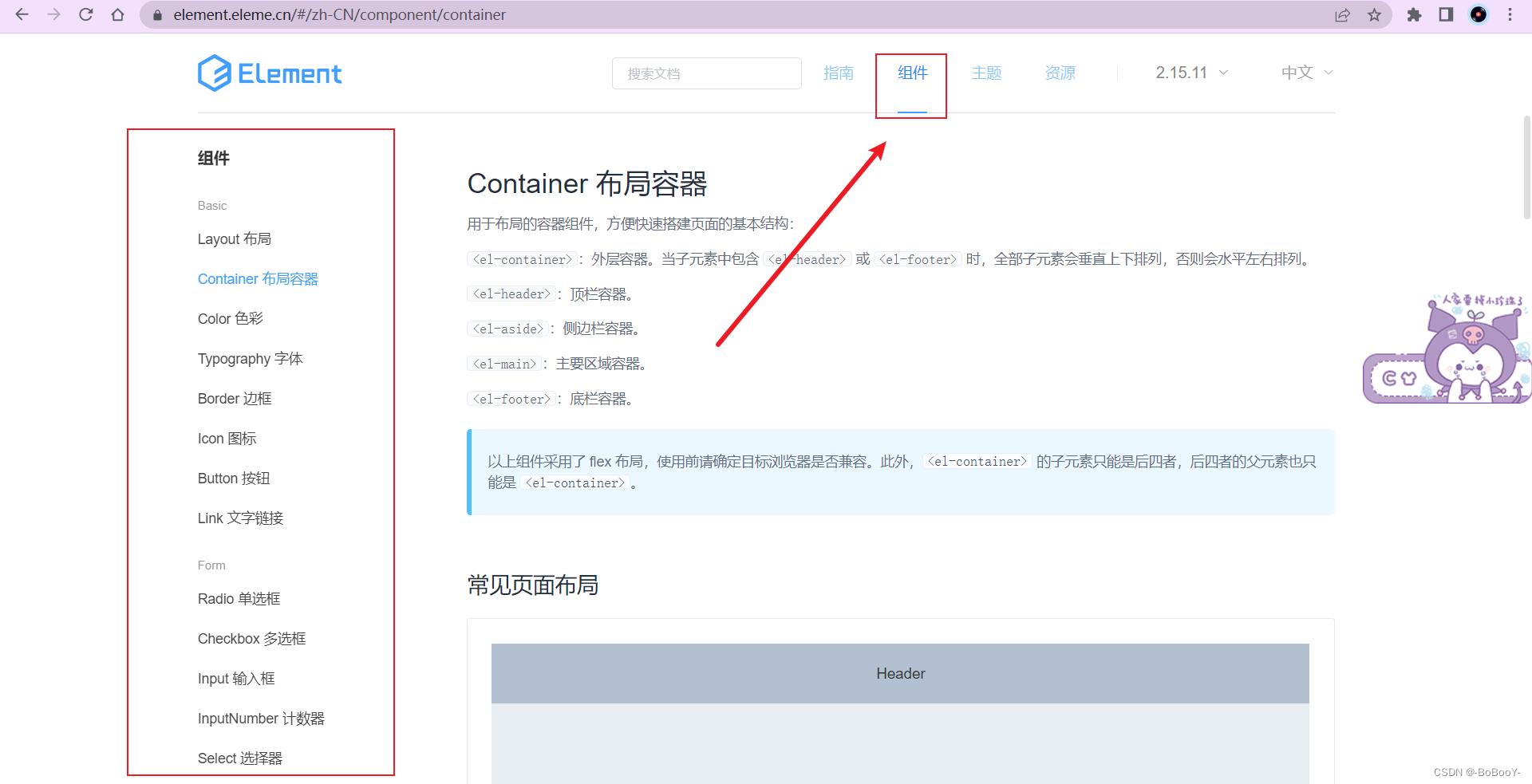
- 进入官网找到组件,左侧导航栏有非常多种类的组件供我们选择

🌴快速入门
- 本地CDN
链接:https://pan.baidu.com/s/1pJZ_wQv7K2vEOXvVWnVh8A
提取码:bby6
<script src="vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
- 官网CDN
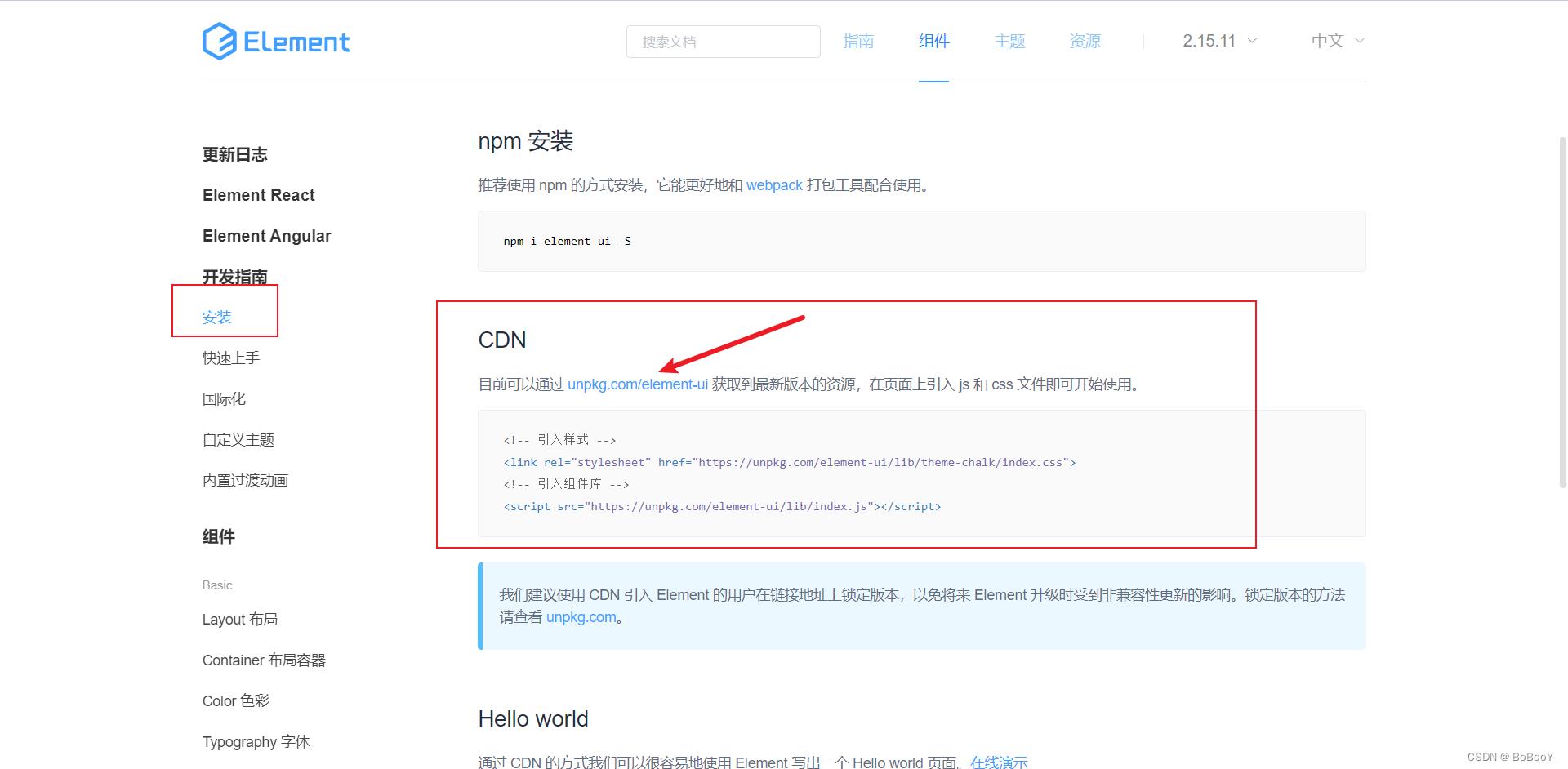
进入官网在导航栏找到安装可以看到操作步骤


<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
- 创建Vue核心对象
<script>
new Vue(
el:"#app"
)
</script>
- 官网复制Element组件代码

在左菜单栏找到 Button 按钮 ,然后找到自己喜欢的按钮样式,点击 显示代码 ,在下面就会展示出对应的代码,将这些代码拷贝到我们自己的页面即可。

🌴Element 布局
Element 提供了两种布局方式,分别是:
- Layout 布局
- Container 布局容器
🌱Layout 局部
通过基础的 24 分栏,迅速简便地创建布局。也就是默认将一行分为 24 栏,根据页面要求给每一列设置所占的栏数。

在左菜单栏找到 Layout 布局 ,然后找到自己喜欢的按钮样式,点击 显示代码 ,在下面就会展示出对应的代码,显示出的代码中有样式,有html标签。将样式拷贝我们自己页面的 head 标签内,将html标签拷贝到 <div id="app"></div> 标签内。
- 测试代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
<style>
.el-row
margin-bottom: 20px;
.el-col
border-radius: 4px;
.bg-purple-dark
background: #99a9bf;
.bg-purple
background: #d3dce6;
.bg-purple-light
background: #e5e9f2;
.grid-content
border-radius: 4px;
min-height: 36px;
.row-bg
padding: 10px 0;
background-color: #f9fafc;
</style>
</head>
<body>
<div id="app">
<el-row>
<el-col :span="24"><div class="grid-content bg-purple-dark"></div></el-col>
</el-row>
<el-row>
<el-col :span="12"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="12"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
<el-row>
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="8"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
</el-row>
<el-row>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
<el-row>
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
</div>
<script src="js/vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<script>
new Vue(
el:"#app"
)
</script>
</body>
</html>
现在需要添加一行,要求该行显示8个格子,通过计算每个格子占 3 栏, 代码如下
<el-row>
<el-col :span="3"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="3"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="3"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="3"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="3"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="3">

作者 | Jeskson
掘金 | https://juejin.im/user/5a16e1f3f265da43128096cb
2020.1.11
背景介绍
vue router是vue.js官方的路由管理器,它和vue.js的核心深度集成,让构建单页面应用变得易如反掌,它的功能有:
嵌套的路由,或者是,视图表;模块化的,基于组件的路由配置;路由参数,查询,通配符,基于Vue.js过渡系统的视图过渡效果,细粒度的导航控制;带有自动激活的CSS class的链接,HTML5历史模式或者是hash模式,在IE9中自动降级;自定义的滚动条行为。
面试官提问,你能说出路由的概念吗?能说明一下vue-router的基本使用步骤吗?或者让你说出vue-router的嵌套路由用法怎么用?
再次询问你vue-router如何实现动态路由匹配用法呢?请说出vue-router命名路由用法?请说出vue-router编程式导航用法?
在实际业务中,去实现基于路由的方式。
快速入门
如何快速入门并掌握呢?了解路由的属性配置说明,如何页面跳转,如何子路由-路由嵌套,路由的传递参数,命名路由,命名视图,重定向,别名,过渡动画,mode与404,路由的钩子,路由的懒加载。
快速入门第一步安装,vue-router是一个插件包,需要用npm来安装。
npm install vue-router --save
vue-cli构建项目。router/index.js中。
// 引入vueimport Vue from 'vue'// 引入vue-router路由依赖import Router from 'vue-router'// 引入页面组件,命名为HelloWorldimport HelloWorld from '@/components/HelloWorld'
// Vue全局使用RouterVue.use(Router)
// 定义路由配置export default new Router({ routes: [ //配置路由 { path: '/', //链接路径 name: 'HelloWorld', //路由名称 component: HelloWorld //对应组件模板 } ]})
使用:main.js中
// 引入vueimport Vue from 'vue'// 引入根组件import App from './App'// 引入路由配置import router from './router'
// 关闭生产模式下给出的提示Vue.config.productionTip = false
// 定义实例new Vue({ el: '#app', router, // 注入框架中 components: { App }, template: '<App/>'})
页面跳转:
<router-link to="/">[显示字段]</router-link>
<router-link to="/hello">hello</router-link>
this.$router.push('/xxx')
<button @click="goHome">回到首页</button>
export default { name: 'app', methods: { goHome(){ this.$router.push('/home'); } }}
// 后退一步this.$router.go(-1)// 前进一步this.$router.go(1)
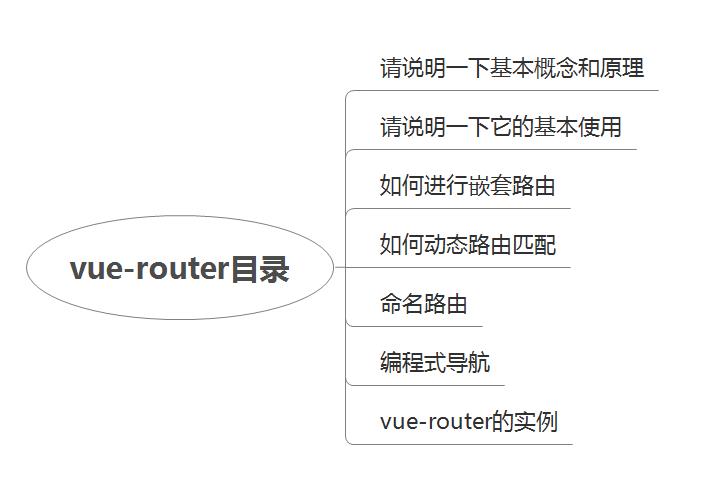
目录
那么这篇是根据面试官会问的进行解答,请看下方目录:

后端路由
注意,hash的变化会导致浏览器记录访问历史的变化,但是hash的变化不会触发新的url请求,在实现spa过程中,最核心的技术就是前端路由。
前端路由
前端路由是根据不同的用户事件,显示不同的页面内容,本质是用户事件和事件处理函数之间的对应关系,用户触发事件,响应浏览器,浏览器中含有前端路由,事件处理函数,用户触发事件给到前端路由,响应事件处理函数,事件函数渲染相应内容给用户。
实现简单的前端路由是基于url中的hash实现的,点击菜单时改变url的hash值,根据hash的变化控制组件的切换。
监听window的onhashchange事件,根据获取到的最新的hash值,切换要显示的组件的名称
window.onhashchange = function() { // 通过location.hash获取到最新的hash值}
简单的实例:
<div id="app">// 切换组件的超连接<a href="#/zhuye">主页</a><a href="#/keji>科技</a><a href="#/caijing>财经</a><a href="#/yule">娱乐</a>// :is属性指定的组件名称,把对应的组件渲染到component标签所在位置// 可以把component标签当前组件的占位符<component :is="keji"></component></div>
定义四个组件
const zhuye = { template; '<h1>da1</h1>'}
const keji = { template: '<h1>da2</h1>'}
const caijing = { template: '<h1>da3</h1>'}
const yule = { template: '<h1>da4</h1>'}
注册组件
const vm = new Vue({ el: '#app', data: {}, // 注册组件 components: { zhuye, keji, caijing, yule } })
动态切换
<component :is="comName"></component>
data: { comName: 'zhuye'}
监听window的onhashchange事件,根据获取到的最新的hash值,切换要显示的组件的名称
window.onhashchange = function() { // 通过location.hash获取到最新的hash值 console.log(location.hash);}
href="#/zhuye"
使用switch判断
switch(location.hash.slice(1) { case '/zhuye': vm.comName = 'zhuye' break; case '/keji': vm.comName = 'keji' break; case '/caijing': vm.comName = 'caijing' break; case '/yule': vm.comName = 'yule' break; }
vue-router路由管理器
vue router和vue.js的核心深度集成,可以方便的用于spa的应用程序开发
它的功能有:
支持HTML5历史模式,和hash模式;支持嵌套路由;支持路由参数,支持编程式路由,支持命名路由。
路由的进阶,导航守卫,路由元信息,过渡效果,数据获取,滚动行为,路由懒加载。
vue-router的基本使用
基本使用步骤,第一步,引入相关的库文件,第二步,添加路由连接,第三步,添加路由填充位,第四步,定义路由组件,第五步,配置路由规则并创建路由实例,第六步,把路由挂载到vue根实例中。
router-link中,to表示目标路由的链接,repalce,当点击时会调用router.replace()而不是router.push(),导航后不会留下history记录。
<router-link :to="{path: '/a'}" replace></router-link>
append,在当前路径前添加基路径。我们从/a导航到一个相对路径da,如果没有配置append,则路径为/da,如果配了,则为/a/da
<router-link :to="{ path: '/da' }" append></router-link>
基本使用步骤,第一步引入相关的库文件
// 导入vue文件,为全局window对象挂载vue构造函数<script src="./lib/vuexxxx.js"></script>
// 导入vue-router文件,为全局window对象挂载vuerouter构造函数<script src="./lib/vue-routerxxx.js"></script>
第二步添加路由链接
// router-link是vue中提供的标签,默认会被渲染为a标签// to属性默认会被渲染成为 href 属性// to 属性的默认会被渲染为#开头的hash地址<router-link to="/user">User</router-link>
<router-link to="/register">Register</router-link>
第三步添加路由填充位
// 路由填充位,叫做路由占位符// 将来要通过路由规则匹配到的组件// 会被渲染到router-view所在的位置
<router-view></router-view>
第四步添加定义路由组件,如果有两个路由,添加两个组件
var User = { template: '<div>user</div>'}
var Register = { template: '<div>register</div>'}
第五步,最重要,配置路由规则和创建路由实例
// 创建路由实例对象var router = new VueRouter({ // routes 是路由规则数组 routers: { // 每个路由规则都是一个配置对象,其中至少包含path和compontent两个属性 // path表示当前路由规则匹配的hash地址 {path: '/user', component: User}, {path: '/register', component: Register}}}
第六步,把路由挂载到vue根实例中
new Vue({ el: '#app', //为了能够让路由规则生效,必须把路由对象挂载到vue实例对象上 router});
路由重定向
var router = new VueRouter({ routers: [ // 其中,path表示需要被重定向的原地址,redirect表示将要被重定向的新地址 {path;'/', redirect: '/user'}, {path:'/user', component: User}, {path:'/register', component:Register} }})
vue-router嵌套路由
嵌套路由,是什么呢?是父级别的路由下有子级别的路由。点击父级路由链接显示模板内容,模板内容又有子级别的路由链接,点击子级别的路由显示子级别的模板内容。
第一步,创建父级路由组件模板,父级路由链接和父级组件路由的填充位
<p> <router-link to="/xxx">xxx</router-link> <router-link to="/xx">xx</router-link></p><div>// 控制组件的显示位置<router-view></router-view></div>
第二步,创建子级别的路由模板,子级别路由链接,子级别路由填充位
const Register = { template;`<div> <h1>dada</h1> <router-link to="/register/xxx">xxx</router-link> <router-link to="/register/xx">xx</router-link> // 子路由填充位置 <router-view/> </div>`}
第三步,嵌套路由的配置,父级路由通过children属性配置子级路由
const router = new VueRouter ({ routes: [ {path: '/user', component: User }, { path: '/reg', component: Register, // 通过children属性,为/register添加子路由规则 children: [ {path: '/reg/p1', component: p1}, {path: '/reg/p2', component: p2} ] } ] })
创建子路由链接,子路由占位符的时候,别忘记了要写子组件的代码。
comst p1 = { template: '<h1>da</h1>'}
vue-router动态路由匹配
什么是动态路由匹配,为啥要动态路由匹配?
场景如下
<router-link to="/user/1">da1</router-link><router-link to="/user/2">da2</router-link><router-link to="/user/3">da3</router-link>
{ path: '/user/1, component: user}{ path: '/user/2, component: user}{ path: '/user/3, component: user}
动态参数, :id
var router = new VueRouter({ routes: [ // 动态路径参数 冒号开头 {path: '/user/:id', component: User } }})
const User = { // 路由组件中通过 $route.params获取路由参数 template: '<div>U {{ $route.params.id }} </div>'}
路由组件传递参数props,将props的值设置为布尔类型
const router = new VueRouter({ routes: [ // 如果props被设置为true, route.params将会被设置为组件属性 {path: '/user/:id', component: User, params: true } ]})
const User = { props: ['id'], // 使用props接收路由参数 template: '<div>da {{id}} </div>' // 使用路由参数}
props的值可以为对象类型的参数,传递动态参数
const router = new VueRouter({ routes: [ // 如果props是一个对象,它会被按原样设置为组件属性 { path: '/user/:id', component: User, props: { name: 'dada', age: 12 }} ]})
const User = { props: ['name','age'], template: `<div> {{name}} + {{age}} </div>`}
props的值为函数类型的参数
const router = new VueRouter({ routes: { // 如果props是一个函数,则这个函数接收 route 对象为自己的形参 { path: '/user/:id', component: Use, props: route => {{ name: 'dada', age: 12, id: route.params.id }}} } }) const User = { props: {'name', 'age', 'id'}, template: `<div> {{name}} + {{ age }} + {{id}} </div>` }
什么叫做命名路由
路由的name可以指定命名名称,不用写path。命名路由的配置规则
// 路由导航const router = new VueRouter({ routes: [ { path: '/user/id', name: 'user', component: User } ]})
<router-link :to="{name:'user', params: {id:1} }">dada</router-link>
router.push({name:'user', params: {id:1} }}
编程时导航,第一种,声明式导航是通过点击链接实现导航的方式,如网页中的a标签或是vue中router-link标签;第二种,编程式导航通过JavaScript的形式api实现导航的方式,如网页中的location.href。
// 编程式导航this.$router.push('hash地址'
this.$router.go(n)
const User = { template: '<div><button @click="goButton">跳转</button></div>', methods: { goButton: function(){ // 用编程的方式控制路由跳转 this.$router.push('/register'); } }}
const da = { template: `<div> <button @click="goBack">后退</button> </div>` methods: { goBack() { this.$router.go(-1) } } }
router.push()方法
router.push('/dada')
router.push( { path: '/dada' })
router.push( { name: '/dada', params; { id: 1 } })
router.push( { path: '/dada', query: {name:'dada'} })
案例,多多使用,路由的基础语法,嵌套路由,路由的重定向,路由的传参,编程式导航等。
vue-router默认为hash模式,使用url的hash来模拟一个完整url,当改变url时,页面不会重新加载。
const router = new VueRouter({mode: 'history', routes: [...]})


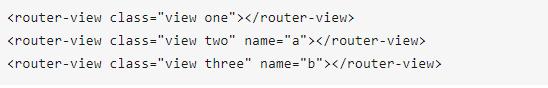
命名视图





过渡效果

参考链接
https://router.vuejs.org/zh/
最后
欢迎加我微信(xiaoda0423),拉你进技术群,长期交流学习...
欢迎关注「达达前端」,认真学前端,做个有专业的技术人...
在博客平台里,未来的路还很长,也希望自己以后的文章大家能多多支持,多多批评指正,我们一起进步,一起走花路。
非常感谢读者能看到这里,如果这个文章写得还不错,觉得「达达」我有点东西的话,觉得我能够坚持的学习,觉得此人可以交朋友的话, 求点赞,求关注,求分享,对暖男我来说真的
非常有用!!!
推荐阅读:
意见反馈
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
点关注,有好运
以上是关于Vue2 & Element | 一文带你快速搭建网页界面UI的主要内容,如果未能解决你的问题,请参考以下文章