Node.js——http模块和导出共享
Posted 前端杂货铺
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js——http模块和导出共享相关的知识,希望对你有一定的参考价值。
个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,也会涉及到服务端
📃个人状态: 在校大学生一枚,已拿 offer(秋招)
🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2&Vue3项目实战 🥝Node.js
🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
Node.js系列文章目录
| 内容 | 参考链接 |
|---|---|
| Node.js(一) | 初识 Node.js |
| Node.js(二) | Node.js——文件模块和路径模块 |
文章目录
一、http 模块
http 模块是 Node.js 官方提供的、用来创建 web 服务器的模块。
通过 http 模块提供的 http.createServer() 方法,就能方便的把一台普通的电脑,变成一台 web 服务器,从而对外提供 web 资源服务。
1、创建 web 服务器
- 导入 http 模块
- 创建 web 服务器实例
- 为服务器实例绑定 request 事件,监听客户端的请求
- 启动服务器
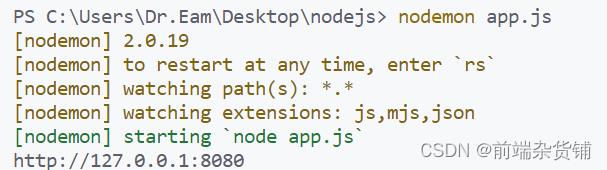
示例:监听 8080 服务
// 导入 http 模块
const http = require('http')
// 创建 web 服务器实例
const server = http.createServer()
// 为服务器实例绑定 request 事件 监听客户端的请求
server.on('request', function (req, res)
console.log('请求中...')
)
// 启动服务
server.listen(8080, function ()
console.log('http://127.0.0.1:8080')
)

2、req 请求对象
只要服务器接收到了客户端的请求,就会调用通过 server.on() 为服务器绑定的 request 事件处理函数
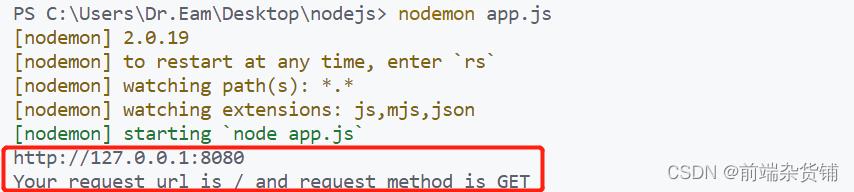
示例:在事件处理函数中,访问与客户端相关的数据或属性
// 导入 http 模块
const http = require('http')
// 创建 web 服务器实例
const server = http.createServer()
// req 是请求对象 包含了与客户端相关的数据和属性
server.on('request', (req) =>
// req.url 客户端请求的 url 地址
const url = req.url
// req.method 是客户端请求的 method 类型
const method = req.method
const str = `Your request url is $url and request method is $method`
console.log(str)
)
// 启动服务
server.listen(8080, function ()
console.log('http://127.0.0.1:8080')
)

3、res 响应对象
在服务器的 request 事件处理函数中,如果想访问与服务器相关的数据或属性,需要使用 response
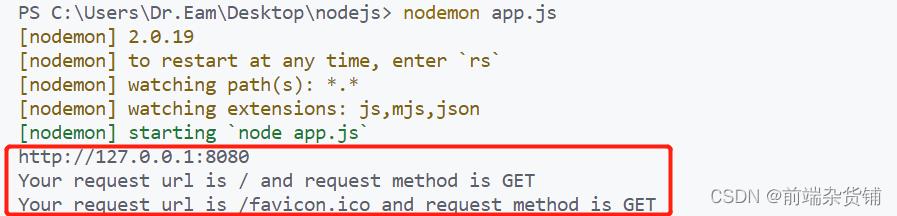
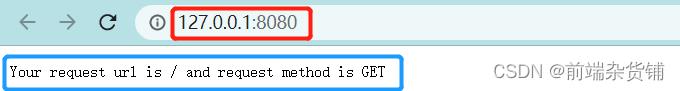
示例:请求响应
// 导入 http 模块
const http = require('http')
// 创建 web 服务器实例
const server = http.createServer()
// req 是请求对象 包含了与客户端相关的数据和属性
server.on('request', (req, res) =>
// req.url 客户端请求的 url 地址
const url = req.url
// req.method 是客户端请求的 method 类型
const method = req.method
const str = `Your request url is $url and request method is $method`
console.log(str)
// 调用 res.end() 方法 向客户端响应一些内容
res.end(str)
)
// 启动服务
server.listen(8080, function ()
console.log('http://127.0.0.1:8080')
)


4、解决中文乱码问题
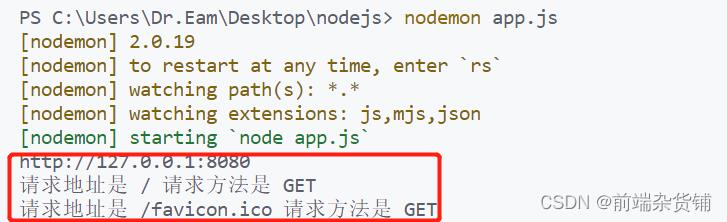
当调用 res.end() 方法,向客户端发送中文内容时,会出现乱码问题,需要手动设置内容的编码格式
示例:解决中文乱码
// 导入 http 模块
const http = require('http')
// 创建 web 服务器实例
const server = http.createServer()
// req 是请求对象 包含了与客户端相关的数据和属性
server.on('request', (req, res) =>
// req.url 客户端请求的 url 地址
const url = req.url
// req.method 是客户端请求的 method 类型
const method = req.method
const str = `请求地址是 $url 请求方法是 $method`
console.log(str)
// 设置 Content-Type 响应头 解决中文乱码问题
res.setHeader('Content-Type', 'text/html; charset=utf-8')
// 调用 res.end() 方法 向客户端响应一些内容
res.end(str)
)
// 启动服务
server.listen(8080, function ()
console.log('http://127.0.0.1:8080')
)


5、根据不同的 url 响应不同的 html 内容
示例:步骤如下
- 获取请求的 url 地址
- 设置默认的响应内容为 404 Not found
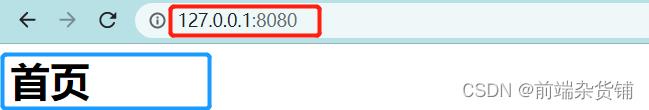
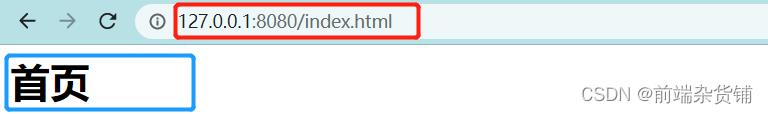
- 判断用户请求的是否为 / 或 /index.html 首页
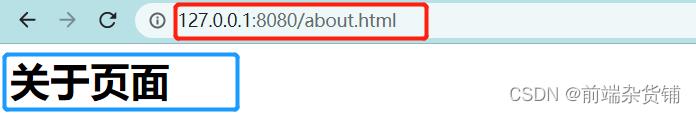
- 判断用户请求的是否为 /about.html 关于页面
- 设置 Content-Type 响应头,防止中文乱码
- 使用 res.end() 把内容响应给客户端
// 导入 http 模块
const http = require('http')
// 创建 web 服务器实例
const server = http.createServer()
// req 是请求对象 包含了与客户端相关的数据和属性
server.on('request', (req, res) =>
// req.url 客户端请求的 url 地址
const url = req.url
// 设置默认的内容为 404 Not Found
let content = '<h1>404 Not Found!</h1>'
// 用户请求页是首页
if(url === '/' || url === '/index.html')
content = '<h1>首页</h1>'
else if (url === '/about.html')
content = '<h1>关于页面</h1>'
// 设置 Content-Type 响应头 防止中文乱码
res.setHeader('Content-Type', 'text/html; charset=utf-8')
// 调用 res.end() 方法 向客户端响应一些内容
res.end(content)
)
// 启动服务
server.listen(8080, function ()
console.log('http://127.0.0.1:8080')
)





二、Node.js 中的模块分类
1、三大模块分类
- 内置模块:由 node.js 官方提供的,如 fs、path、http 等
- 自定义模块:用户创建的每个 .js 文件,都是自定义模块
- 第三方模块:由第三方开发出来的模块,使用前要先下载
2、模块作用域
防止了全局变量污染的问题
示例:
index.js 文件
const username = '张三'
function say()
console.log(username);
test.js 文件
const custom = require('./index')
console.log(custom)

3、module.exports 对象
在自定义模块中,可以使用 module.exports 对象,将模块内的成员共享出去,供外界使用。
外界 require() 方法导入自定义模块时,得到的就是 module.exports 所指向的对象
示例:
index.js 文件
const blog = '前端杂货铺'
// 向 module.exports 对象上挂载属性
module.exports.username = '李四'
// 向 module.exports 对象上挂载方法
module.exports.sayHello = function ()
console.log('Hello!')
module.exports.blog = blog
test.js 文件
const m = require('./index')
console.log(m)

4、共享成员时的注意点
使用 require() 方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准
示例:
index.js 文件
module.exports.username = '李四'
module.exports.sayHello = function ()
console.log('Hello!')
// 让 module.exports 指向一个新对象
module.exports =
nickname: '张三',
sayHi()
console.log('Hi!')
test.js 文件
const m = require('./index')
console.log(m)

5、exports 和 module.exports
默认情况下,exports 和 module.exports 指向同一个对象。
最终共享的结果,还是以 module.exports 指向的对象为准。
示例:
index1.js 文件
exports.username = '杂货铺'
module.exports =
name: '前端杂货铺',
age: 21

index2.js 文件
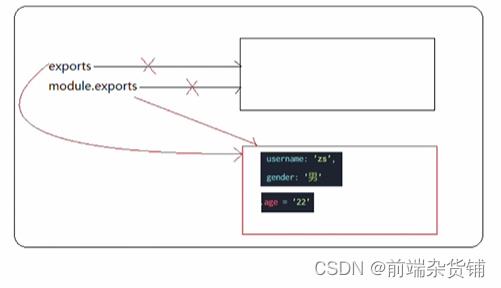
module.exports.username = 'zs'
exports =
gender: '男',
age: 22

index3.js 文件
exports.username = '杂货铺'
module.exports.age = 21

index4.js 文件
exports =
gender: '男',
age: 21
module.exports = exports
module.exports.username = 'zs'

对 index2.js 文件结果的解析如下:

对 index4.js 文件结果的解析如下:

注意:为防止混乱,尽量不要在同一个模块中同时使用 exports 和 module.exports

模块导出对象搜索和获取项目 node.js
【中文标题】模块导出对象搜索和获取项目 node.js【英文标题】:module exports object searching and getting items node.js 【发布时间】:2021-03-22 05:35:30 【问题描述】:我有这个文件叫file.js:
module.exports =
emojis
const emojis =
"a": "????",
"b": "????",
"c": "????",
"d": "????",
"e": "????",
"f": "????",
"g": "????",
"h": "????",
"i": "????",
"j": "????",
"k": "????",
"l": "????",
"m": "????",
"n": "????",
"o": "????",
"p": "????",
"q": "????",
"r": "????",
"s": "????",
"t": "????",
"u": "????",
"v": "????",
"w": "????",
"x": "????",
"y": "????",
"z": "????",
我用const emojis = require("../file.js")导入了它
假设我有一个字符 const char = "p"
我该怎么做这两件事:
测试 char 是否等于和那些“键”或索引,所以左边。
第二个如果是的话,我想得到合适的值,所以右边。
【问题讨论】:
1-if(char in Object.keys(emojis)) 2- emojis[char]
不应该是const emojis = require ....,因为导出的东西是 emojis: ... ?
if(emojis[char]) const emodji = emojis[char] ?
【参考方案1】:
const emojis = require("../file.js")
const char = "p";
if(char in emojis)
let rightvalue = emojis[char];
【讨论】:
【参考方案2】:您已经导入了表情符号,并且您有一个名为 char 的变量。
1.由于 emojis 是一个对象,并且您想查看 char 是否等于 emojis 对象中的任何键,您可以使用 Object.keys(emojis) 并返回一个数组,以便您可以使用 forEach 循环或 for 循环对其进行迭代并将Object.keys 返回的数组中的每个值与您的变量 char 进行比较,如果它等于任何保存到变量的值,则可以将其称为值
这里是===
const char = "p"
let value;
Object.keys(emojis).forEach(x=>
if(x===char)
value=x;
)
-
您可以通过此操作访问右侧的值
emojis[value]
你也可以使用 for..in 循环 即
for(x in emojis)
if(x === char)
value = x;
// x will the the name a property if you wish to access the value you'll
//have to do this emojis[x] or outside the loop emojis[value]
【讨论】:
【参考方案3】:由于您导出本质上是地图的对象,因此您可以简单地查找字符,因为它们引用对象的键。考虑这个简单的例子:
const emojis =
"a": "?",
"b": "?",
"c": "?",
"d": "?"
;
function findKey(key, map)
return map[key];
const keys = ["c", "p"];
keys.forEach(key =>
const mappedValue = findKey(key, emojis);
if(mappedValue)
console.log(`found value '$mappedValue' for key '$key'`);
else
console.log(`did not find value for key '$key'`);
);【讨论】:
以上是关于Node.js——http模块和导出共享的主要内容,如果未能解决你的问题,请参考以下文章