微任务和宏任务哪个先执行?
Posted zz110086
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微任务和宏任务哪个先执行?相关的知识,希望对你有一定的参考价值。
先说一下事件循环:
先执行宏任务,再检查有没有微任务,如果有就执行微任务,然后渲染dom,最后进入下一次事件循环。
更官方的解释:先执行同步代码,遇到异步宏任务则将异步宏任务放入宏任务队列中,遇到异步微任务则将异步微任务放入微任务队列中,当所有同步代码执行完毕后,再将异步微任务从队列中调入主线程执行,微任务执行完毕后再将异步宏任务从队列中调入主线程执行,一直循环直至所有任务执行完毕。
为什么有人认为微任务先执行?
setTimeout(() =>
console.log("宏任务");
, 0);
Promise.resolve().then((e) =>
console.log("微任务");
);因为上面的代码会先输出微任务,再输出宏任务,
这是因为宏任务试下一个时间循环开始的宏任务,而微任务是这次事件循环就执行的微任务,他们之间隔了一个dom渲染,所以造成了微任务比宏任务更快执行的错觉。
宏任务微任务
1.宏任务:当前调用栈中执行的代码成为宏任务。(主代码快,定时器等等)。
2.微任务:当前(此次事件循环中)宏任务执行完,在下一个宏任务开始之前需要执行的任务,可以理解为回调事件。(promise.then,proness.nextTick等等)。
3.宏任务中的事件放在callback queue中,由事件触发线程维护;微任务的事件放在微任务队列中,由js引擎线程维护。
宏任务:I/O、setTimeout、setInterval、setImmediate、requestAnimationFrame
微任务:process.nextTick、MutationObserver、Promise.then catch finally
本文部分内容参考:微任务和宏任务哪个先执行 - 怡红公子0526 - 博客园
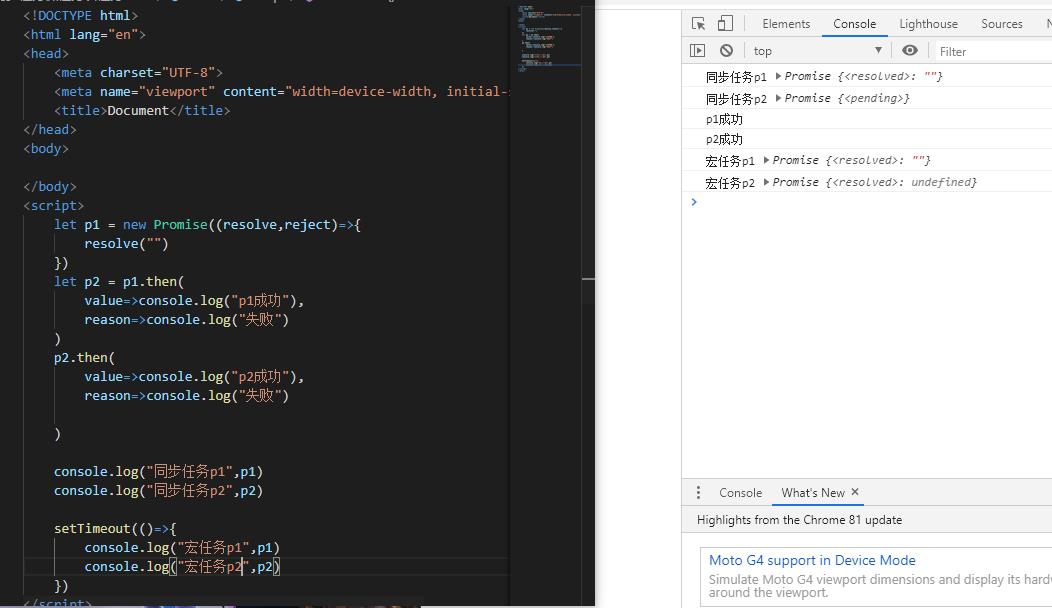
JS同步任务与微任务和宏任务
图中可以很清晰的看见执行的顺序

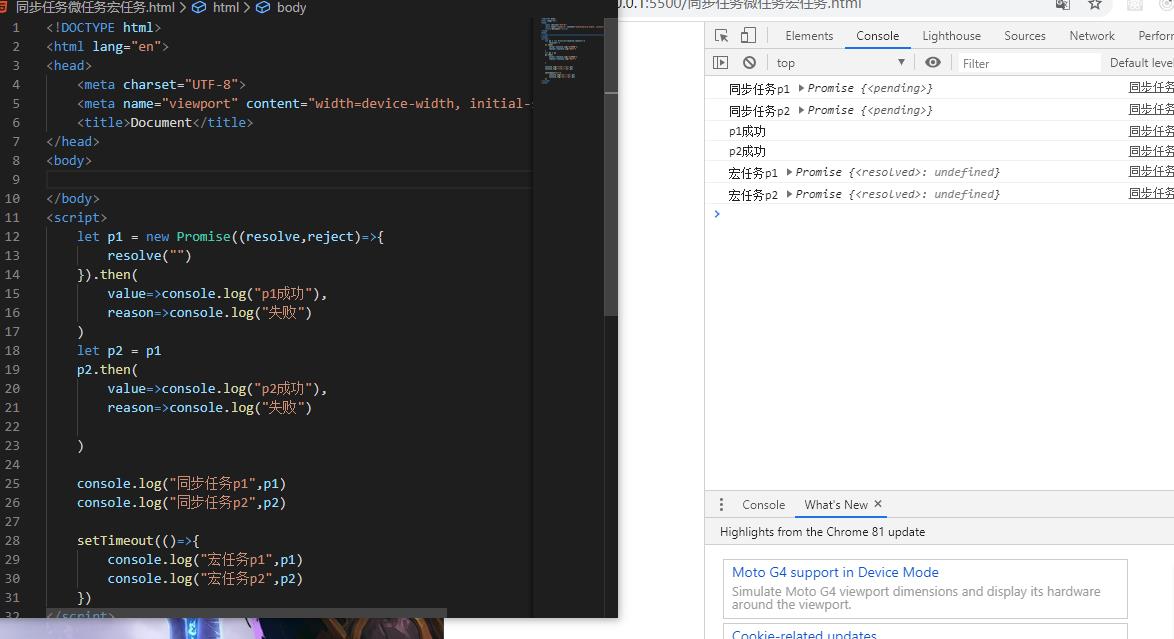
改变了p1的执行位置以后。。。
可以发现在同步任务中的状态被改变了,从处理变成了准备状态。
但并不影响任务的执行顺序

以上是关于微任务和宏任务哪个先执行?的主要内容,如果未能解决你的问题,请参考以下文章