Ajax 交互
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax 交互相关的知识,希望对你有一定的参考价值。
参考技术A 1、AJAX请求时有三个参数,一个是请求的地址,一个是请求成功时候的回调函数,一个是请求失败的回调函数2、消除缓存带来的影响就让请求的地址发生改变
Ajax('aaa.txt?t='+new Date().getTime(), fnsucess, fnfailed)
3、Ajax交互过程
(1)、创建Ajax对象 //只兼容非IE6:var oAjax new XMLHttpRequest();
IE6:var oAjax=new ActiveXobject("Microsoft.XMLHTTP");
(2)、连接到服务器 oAjax.open('get/post', 'a.txt', true); //open参数,请求方式,文件名, 异步传输,false为同步传输
正常的同步和异步:
同步:多个事情一起来
异步:事情一个个来
而在js里面同步和一步相反,异步是多个事情一起来
(3)、发送请求 oAjax.send();
(4)、接收返回值
Ajax前后端交互利器详解
✍Ajax前后端交互利器
| 🔥Ajax前后端交互利器 | 地址 |
|---|---|
| 🔥Ajax前后端交互利器详解(一) | https://blog.csdn.net/Augenstern_QXL/article/details/120116296 |
| 🔥Ajax前后端交互利器详解(二) | https://blog.csdn.net/Augenstern_QXL/article/details/120116401 |
- 参考配套视频:web前后端交互 Ajax
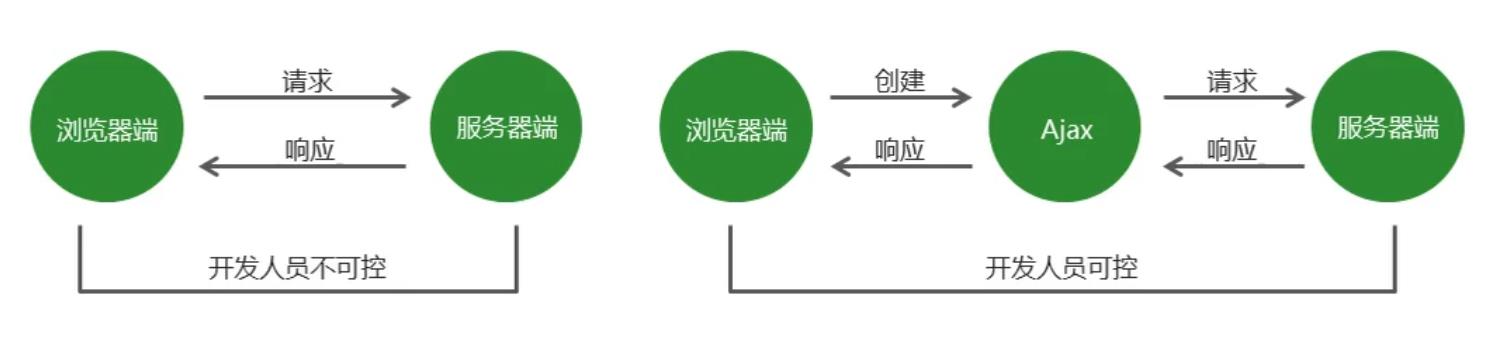
1、Ajax运行原理
Ajax 相当于浏览器发送请求与接收响应的代理人,以实现在不影响用户浏览页面的情况下,局部更新页面数据,从而提高用户体验

1.1、Ajax实现步骤
- 创建Ajax对象
var xhr = new XMLHttpRequest();
- 告诉Ajax 请求地址以及请求方式
xhr.open(method,url);
- 发送请求
xhr.send(body); // get请求不传 body参数,只有 post 请求使用
- 获取服务器端给客户端的响应数据
xhr.onload = function() {
// xhr.responseText 接收文本格式的响应数据
// xhr.responseXML 接收 xml 格式的响应数据
console.log(xhr.responseText);
}
1.2、快速入门
<script>
// 1.创建ajax对象
var xhr = new XMLHttpRequest();
// 2.告诉Ajax对象要向哪发送地址,以什么样的方式发送请求
// (1)请求方式 (2)请求地址
xhr.open('get','http://localhost:3000/first');
// 3.发送请求
xhr.send();
// 4.获取服务器端响应到客户端的数据
xhr.onload = function() {
// xhr.responseText
console.log(xhr.responseText);
}
</script>
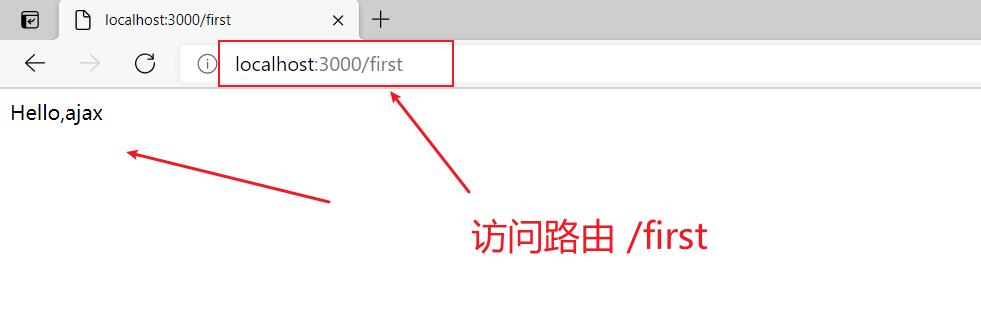
在服务器端创建路由:
// 引入express框架
const express = require('express');
// 创建web服务器
const app = express();
// 创建路由
app.get('/first',(req,res) => {
res.send('Hello,ajax');
});
// 监听端口
app.listen(3000,()=>{
console.log('服务器启动成功');
});

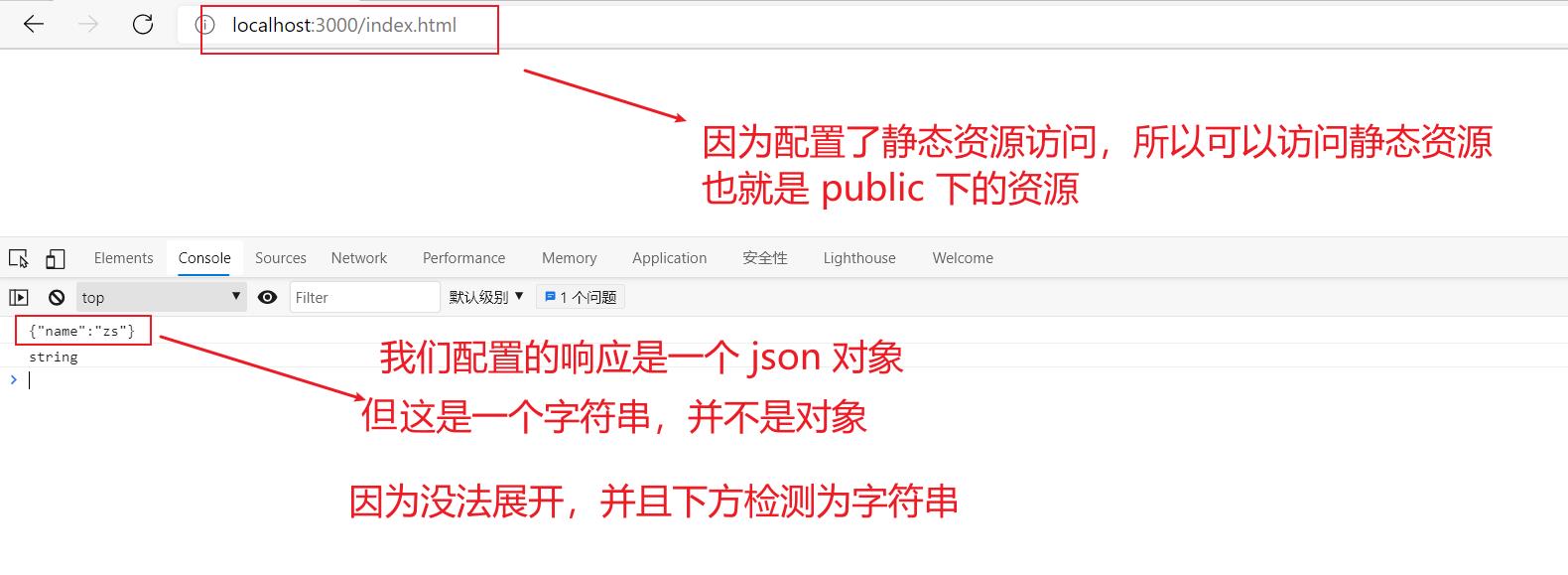
1.3、服务器端响应的数据格式
-
在真实的项目中,服务器端大多数情况下会以 JSON 对象作为响应数据的格式。
-
当客户端拿到响应数据时,要将 JSON 数据和 HTML 字符串进行拼接,然后将拼接的结果展示在页面中。
-
在 http 请求与响应的过程中,无论是请求参数还是响应内容,如果是对象类型,最终都会被转换为对象字符串进行传输。
<script>
// 1.创建ajax对象
var xhr = new XMLHttpRequest();
// 2.告诉Ajax对象要向哪发送地址,以什么样的方式发送请求
// (1)请求方式 (2)请求地址
xhr.open('get', 'http://localhost:3000/responseData');
// 3.发送请求
xhr.send();
// 4.获取服务器端响应到客户端的数据
xhr.onload = function() {
console.log(xhr.responseText);
console.log(typeof xhr.responseText)
}
</script>
在 app.js 中设置路由
// 引入express框架
const express = require('express');
// 路径处理模块
const path = require('path');
// 创建web服务器
const app = express();
// 静态资源访问服务功能
app.use(express.static(path.join(__dirname, 'public')));
// 创建路由
app.get('/responseData', (req, res) => {
// 响应一个 json 对象
res.send({ "name": "zhangsan" });
});
// 监听端口
app.listen(3000, () => {
console.log('服务器启动成功');
});

我们需要将 json 字符串转换为 json 对象
JSON.parse() //将 json 字符串转换为json对象
<script>
// 1.创建ajax对象
var xhr = new XMLHttpRequest();
// 2.告诉Ajax对象要向哪发送地址,以什么样的方式发送请求
// (1)请求方式 (2)请求地址
xhr.open('get', 'http://localhost:3000/responseData');
// 3.发送请求
xhr.send();
// 4.获取服务器端响应到客户端的数据
xhr.onload = function() {
// 将JSON字符串转换为JSON对象
var responseText = JSON.parse(xhr.responseText);
// 测试:在控制台输出处理结果
console.log(responseText)
// 将数据和html字符串进行拼接
var str = '<h2>' + responseText.name + '</h2>';
// 将拼接的结果追加到页面中
document.body.innerHTML = str;
}
</script>

1.4、传递get请求参数
- 传统网站表单提交
<form method="get" action="http://www.example.com">
<input type="text" name="username"/>
<input type="password" name="password">
</form>
<!– http://www.example.com?username=zhangsan&password=123456 -->
- GET请求方式
xhr.open('get', 'http://www.example.com?name=zhangsan&age=20');
<body>
<input type="text" id="username"><br/>
<input type="text" id="age"><br/>
<input type="button" value="提交" id="btn">
<script type="text/javascript">
// 获取按钮元素
var btn = document.getElementById('btn');
// 获取姓名文本框
var username = document.getElementById('username');
// 获取年龄文本框
var age = document.getElementById('age');
// 为按钮添加点击事件
btn.onclick = function() {
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 获取用户在文本框中输入的值
var nameValue = username.value;
var ageValue = age.value;
// 拼接请求参数
var params = 'username=' + nameValue + '&age=' + ageValue;
// 配置ajax对象请求方式和请求地址
xhr.open('get', 'http://localhost:3000/get?' + params);
// 发送请求
xhr.send();
// 获取服务器端响应的数据
xhr.onload = function() {
console.log(xhr.responseText)
}
}
</script>
</body>
在 app.js 中创建路由
// 引入express框架
const express = require('express');
// 路径处理模块
const path = require('path');
// 创建web服务器
const app = express();
// 静态资源访问服务功能
app.use(express.static(path.join(__dirname, 'public')));
// 创建路由
app.get('/get', (req, res) => {
// 获取 get 请求参数
res.send(req.query);
})
// 监听端口
app.listen(3000, () => {
console.log('服务器启动成功');
});

请求报文
在 HTTP 请求和响应的过程中传递的数据块就叫报文,包括要传送的数据和一些附加信息,这些数据和信息要遵守规定好的格式
1.5、传递POST请求参数
- POST请求方式
// post请求必须要设置请求参数格式的类型
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
// 发送请求(POST请求要带参数)
xhr.send('name=zhangsan&age=20');
<body>
<input type="text" id="username"><br/>
<input type="text" id="age"><br/>
<input type="button" value="提交" id="btn">
<script type="text/javascript">
// 获取按钮元素
var btn = document.getElementById('btn');
// 获取姓名文本框
var username = document.getElementById('username');
// 获取年龄文本框
var age = document.getElementById('age');
// 为按钮添加点击事件
btn.onclick = function() {
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 获取用户在文本框中输入的值
var nameValue = username.value;
var ageValue = age.value;
// 拼接请求参数
var params = 'username=' + nameValue + '&age=' + ageValue;
// 配置ajax对象请求方式和请求地址
xhr.open('post', 'http://localhost:3000/post');
// 设置请求参数格式的类型(post请求必须要设置)
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
// 发送请求(POST请求要带参数)
xhr.send(params);
// 获取服务器端响应的数据
xhr.onload = function() {
console.log(xhr.responseText)
}
}
</script>
</body>
在 app.js 中创建路由
// 引入express框架
const express = require('express');
// 路径处理模块
const path = require('path');
// 第三方模块
const bodyParser = require('body-parser');
// parse application/x-www-form-urlencoded
app.use(express.urlencoded({ extended: false }))
// 创建web服务器
const app = express();
// 静态资源访问服务功能
app.use(express.static(path.join(__dirname, 'public')));
// 创建路由
app.post('/post', (req, res) => {
// 获取 post 请求参数
res.send(req.body);
})
// 监听端口
app.listen(3000, () => {
console.log('服务器启动成功');
});
注意:借助了第三方模块 body-parser

1.6、请求参数的格式
我们客户端在向服务器端发送请求参数有以下几种格式,不同的格式需要设置的请求头也是不一样的
- 设置请求头为
application/x-www-form-urlencoded,传递如下请求参数
name=zhangsan&age=20&sex=男
- 设置请求头为
application/json,传递如下请求参数,是 json 对象
{name: 'zhangsan', age: '20', sex: '男'}
在请求头中指定 Content-Type 属性的值是 application/json,告诉服务器端当前请求参数的格式是 json,我们还需要将 json 对象转换为 json 字符串,因为请求参数必须要以字符串格式传递
JSON.stringify() // 将json对象转换为json字符串
<script type="text/javascript">
// 1.创建ajax对象
var xhr = new XMLHttpRequest();
// 2.告诉Ajax对象要向哪发送请求,以什么方式发送请求
// 1)请求方式 2)请求地址
xhr.open('post', 'http://localhost:3000/json');
// 通过请求头告诉服务器端客户端向服务器端传递的请求参数的格式是什么
xhr.setRequestHeader('Content-Type', 'application/json');
// JSON.stringify() 将json对象转换为json字符串
// 3.发送请求
xhr.send(JSON.stringify({name: 'lisi',age: 50}));
// 4.获取服务器端响应到客户端的数据
xhr.onload = function() {
console.log(xhr.responseText)
}
</script>
在app.js 中配置路由
// 引入express框架
const express = require('express');
// 路径处理模块
const path = require('path');
// 第三方模块
const bodyParser = require('body-parser');
// 创建web服务器
const app = express();
// parse application/json
app.use(express.json())
// 静态资源访问服务功能
app.use(express.static(path.join(__dirname, 'public')));
// 创建路由
app.post('/json', (req, res) => {
res.send(req.body);
});
// 监听端口
app.listen(3000, () => {
console.log('服务器启动成功');
});

注意:get 请求是不能提交 json 对象数据格式的,传统网站的表单提交也是不支持 json 对象数据格式的。
1.7、获取服务器端的响应
1.7.1、Ajax状态码
在创建ajax对象,配置ajax对象,发送请求,以及接收完服务器端响应数据,这个过程中的每一个步骤都会对应一个数值,这个数值就是ajax状态码。
0:请求未初始化(还没有调用open())
1:请求已经建立,但是还没有发送(还没有调用send())
2:请求已经发送
3:请求正在处理中,通常响应中已经有部分数据可以用了
4:响应已经完成,可以获取并使用服务器的响应了
xhr.readyState // 获取Ajax状态码
1.7.2、onreadystatechange事件
当 Ajax 状态码发生变化时将自动触发该事件。
在事件处理函数中可以获取 Ajax 状态码并对其进行判断,当状态码为 4 时就可以通过 xhr.responseText 获取服务器端的响应数据了
<script type="text/javascript">
var xhr = new XMLHttpRequest();
// 0 已经创建了ajax对象 但是还没有对ajax对象进行配置
console.log(xhr.readyState);
xhr.open('get', 'http://localhost:3000/readystate');
// 1 已经对ajax对象进行配置 但是还没有发送请求
console.log(xhr.readyState);
// 当ajax状态码发生变化的时候出发
xhr.onreadystatechange = function() {
// 2 请求已经发送了
// 3 已经接收到服务器端的部分数据了
// 4 服务器端的响应数据已经接收完成
console.log(xhr.readyState);
// 对ajax状态码进行判断 如果状态码的值为4就代表数据已经接收完成了
if (xhr.readyState == 4) {
console.log(xhr.responseText);
}
}
xhr.send();
</script>
在 app.js 中配置路由
// 引入express框架
const express = require('express');
// 路径处理模块
const path = require('path');
// 第三方模块
const bodyParser = require('body-parser');
// 创建web服务器
const app = express(js面试--ajax