延长经济保险(jeecgboot)
Posted 月屯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了延长经济保险(jeecgboot)相关的知识,希望对你有一定的参考价值。
目录标题
- 问题
- vue
- 数据库
- vue jeecgboot
- vue修改值后界面没刷新出来
- jeecgboot 后端
- [Java 异常解决之java.lang.IllegalArgumentException: Comparison method violates its general contract!](https://blog.csdn.net/nickyzhi/article/details/37761827)
- 后端打包错误
- [No valid Maven installation found. Either set the home directory in the configuration dialog 解决](https://blog.csdn.net/Julycaka/article/details/83185621)
- [项目打包出现:Failed to execute goal org.springframework.boot:spring-boot-maven-plugin:2.3.2.RELEASE:repack](https://blog.csdn.net/qq_37844454/article/details/115459733)
- [org.yaml.snakeyaml.scanner.ScannerException: while scanning for the next token found character ‘@‘ t](https://blog.csdn.net/sinat_40770656/article/details/109668978)
- [online 报表配置里面配置了字典code,在popup弹框出来后没生效](https://toscode.gitee.com/jeecg/jeecg-boot/issues/I4X33U)
- 知识
问题
vue
a-select不能绑定boolean值
<a-select placeholder="合同是否签订" v-model="model.issigned">
<a-select-option value='true'>是</a-select-option>
<a-select-option value='false'>否</a-select-option>
</a-select>
错误提示

方案
<a-radio-group v-model:value="model.issigned" name="radioGroup">
<a-radio :value='true'>是</a-radio>
<a-radio :value='false'>否</a-radio>
</a-radio-group>
vue中引入echarts组件时报错:Cannot read property ‘init’ of undefined
vue导入echarts报错Uncaught (in promise) Error: Initialize failed: invalid dom.
数据库
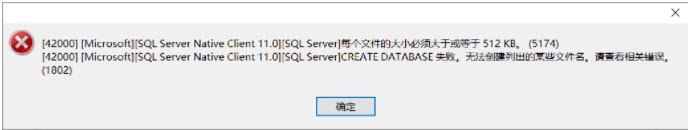
新建数据库出错
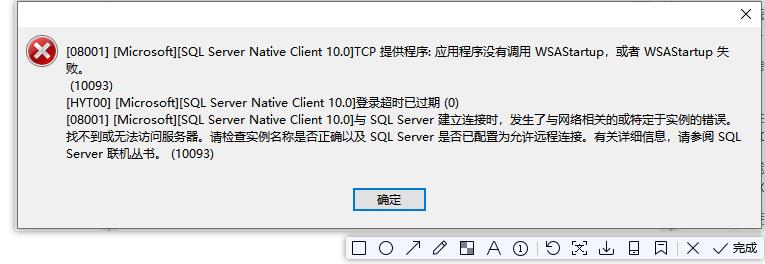
navicat连接远程数据库出错

原因:远程的服务器不允许访问,cmd ping数据库超时失败
解决方法:关闭防火墙
sqlserverl附加出错
sqlserver登录名远程看不见表
vue jeecgboot
jeecg-boot框架默认create_time Desc去掉
参考文章
本人没有找到相应的getQueryParams()方法,解决方法是

vue修改值后界面没刷新出来
jeecgboot 后端
Java 异常解决之java.lang.IllegalArgumentException: Comparison method violates its general contract!
后端打包错误
No valid Maven installation found. Either set the home directory in the configuration dialog 解决
项目打包出现:Failed to execute goal org.springframework.boot:spring-boot-maven-plugin:2.3.2.RELEASE:repack
org.yaml.snakeyaml.scanner.ScannerException: while scanning for the next token found character ‘@‘ t
online 报表配置里面配置了字典code,在popup弹框出来后没生效
知识
vue jeecgboot
a-input只读
<a-form-model-item :labelCol="labelCol" :wrapperCol="wrapperCol" prop="confirmval" label="确认金额">
<a-input v-model="model.confirmval" readOnly />
a-input输入后访问后端检查信息输入是否有误
<a-input placeholder="请输入上一级公司" v-model="model.parentid" @blur="hasFather(model.parentid)"/>
//hasFather是检查方法
对话组件
<a-popconfirm title="确定删除吗?" @confirm="() => handleDelete(record.id)">
<a>删除</a>
</a-popconfirm>
路由跳转
参考
参考
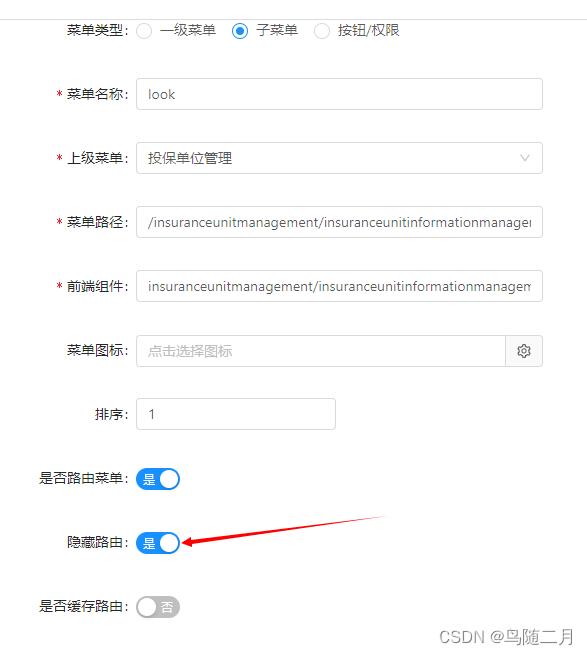
如果不想jeecgboot前端导航栏中显示该页面,需要以下操作


下载public中的文件
jeecgboot后端
@execl特定字段值输出
文件上传
前端
<a-upload
name="file"
:multiple="true"
:action="url.upload"
:headers="headers"
@change="info=>handleChange(info,record)"
>
<a>上传公司资料</a>
</a-upload>
…………
//上传请求头部
url:
upload: window._CONFIG['domianURL'] + '/companyinformation/companyProfile/upload',
,
headers:
authorization: 'authorization-text'
…………
//文件上传
handleChange(info,record)
if (info.file.status !== 'uploading')
console.log(info.file, info.fileList)
console.log("1111111",info)
if (info.file.status === 'done')
// this.$message.success(`$info.file.name file uploaded successfully`);
record.uploaddate=format(new Date());
let filename=info.file.name;
record.savefile=filename;
putAction(this.url.edit,record).then(res=>
if(res.success)
this.$message.success(filename+'上传成功,数据更新成功')
else
this.$message.error("数据更新失败")
)
else if (info.file.status === 'error')
this.$message.error(`$info.file.name上传失败`)
// this.$message.error(`$info.file.name file upload failed.`);
后端
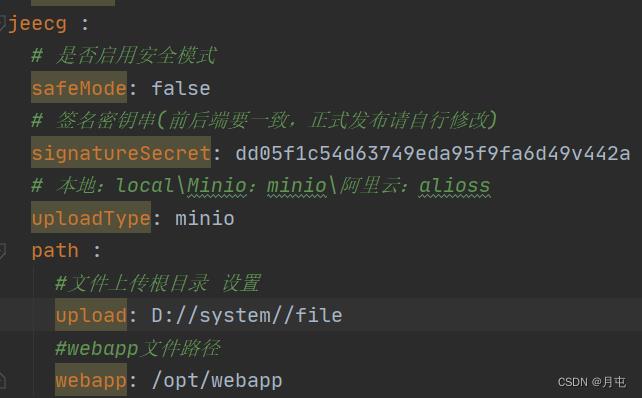
配置文件

接口
@Value(value = "$jeecg.path.upload")
private String filePath;
………………
/**
* 文件上传
*
* @param request
* @param response
* @return
*/
@PostMapping(value = "/upload")
public Result<?> upload(HttpServletRequest request, HttpServletResponse response)
try
// String bizPath = request.getParameter("biz");
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;
MultipartFile file = multipartRequest.getFile("file");// 获取上传文件对象
System.out.println("filename:"+file.getOriginalFilename()+",filepath:"+this.filePath);
File filepath = new File(this.filePath,file.getOriginalFilename());
if (!filepath.getParentFile().exists())
filepath.getParentFile().mkdirs();
file.transferTo(filepath);
return Result.OK("文件上传成功");
catch (Exception e)
return Result.error("文件上传失败");

文件下载
后端
jeecgboot后端有写好的接口,如下(其实该文件也有文件上传的接口):

访问例子:
http://192.168.1.106:8095/jeecg-boot/sys/common/static/q.txt
前端访问
<a @click="download(record)" :href="url.downloadurl">下载公司资料</a>
………………
url:
downloadurl:''
,
………………
//文件下载
download(record)
if(record.savefile==null)
this.url.downloadurl=undefined
this.$message.error("资料不存在");
else
this.url.downloadurl=window._CONFIG['domianURL']+'/sys/common/static/'+record.savefile
数据授权
EOS
heollworld
数据库
1.SQL server分页
select top 5 * //此处用在mybatis中 参数5要用$不用#
from (select row_number()
over(order by ID asc) as rownumber,*
from dbo.newvehicleinsurance) temp_row
where rownumber>10
2.sqlserver设置id自增
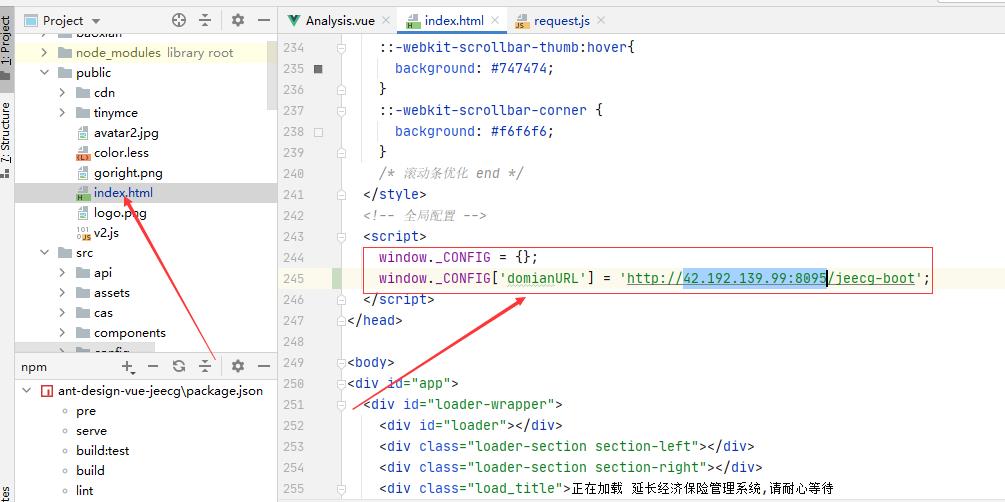
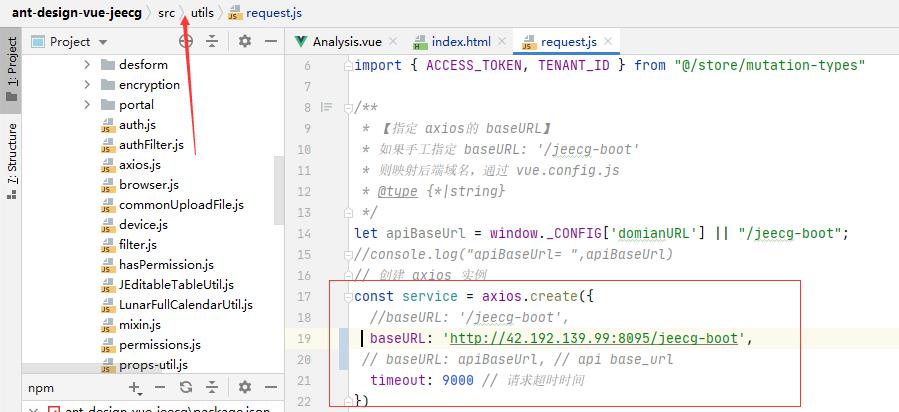
3.前端访问后端地址修改


以上是关于延长经济保险(jeecgboot)的主要内容,如果未能解决你的问题,请参考以下文章