使用电容器将您的网站转换为安卓应用程序
Posted 小陈乱敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用电容器将您的网站转换为安卓应用程序相关的知识,希望对你有一定的参考价值。
根据阿特伍德定律,“任何可以用 javascript 编写的应用程序,最终都会用 JavaScript 编写。”
在本文中,我们将学习如何使用 Ionic 的一个名为电容器的库将网站或 Web 应用程序转换为可以部署在 android Play 商店或安装在移动设备上的 Android 应用程序。我将在这个演示中使用 react,但你可以使用任何其他框架,甚至是普通的旧 JavaScript。
先决条件
- 生产构建文件夹。大多数框架都有一个构建命令来为你创建一个构建文件夹。如果您使用的是 vanilla JavaScript,请将所有资产和文件添加到文件夹中。
- 安卓工作室
第 1 步:创建一个反应应用程序
我们将首先使用以下命令创建一个反应应用程序。如果您已经有一个现有的项目和构建文件夹,则可以跳过第 1 步和第 2 步。
npx create-react-app my-app
cd my-app
现在要运行我们的反应应用程序,我们使用以下命令
npm start
我们的演示应用程序看起来像这样。

第 2 步:为您的应用程序创建一个 Build 文件夹。
构建文件夹对于将我们的 react 应用程序转换为 android 应用程序至关重要。我们使用以下命令为我们的 react 应用程序创建一个构建文件夹。如果您使用的是另一个框架,它可能有不同的命令,所以我建议您阅读您正在使用的框架的文档。如果您使用的是纯 JavaScript,请创建一个包含所有文件和资产的文件夹。
npm run build
第 3 步:安装电容器
要创建我们的 android 应用程序,让我们首先安装电容器 cli 及其核心库。
npm install @capacitor/cli @capacitor/core
npx cap init
第一个问题将输入您的应用程序的名称,第二个问题将输入应用程序 com.yourAppName.android 的包 id。

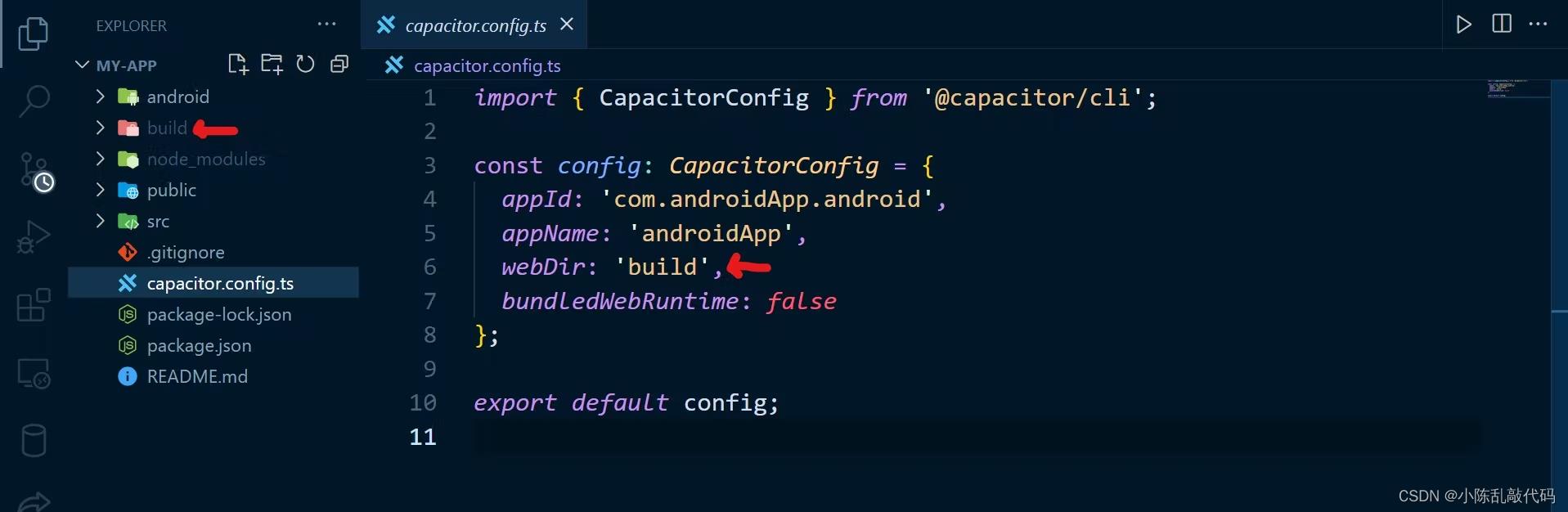
现在,打开 webDir 中的电容器.config.ts 文件并输入您的构建文件夹的名称(如果它不同)。

第 4 步:创建您的安卓应用程序
要创建一个 android 应用程序,请确保您已正确安装和配置您的 android studio。
假设上述所有内容都已设置,请运行以下命令。
npm install @capacitor/android
npx cap add android
使用第一个命令,我们将把电容器 android 库下载到我们的项目中,使用第二个命令,我们将生成 android 代码。现在,是时候使用以下命令打开 android studio 了。
npx cap open android
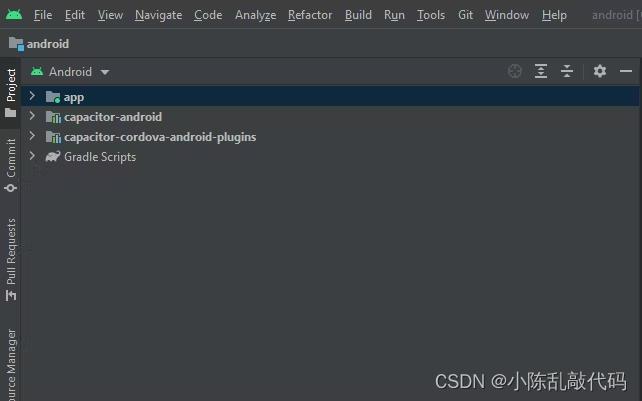
或者,您可以打开 Android Studio 并将 android/ 目录作为 Android Studio 项目导入。打开您的应用程序需要一些时间,但是一旦准备好,它应该看起来像这样。

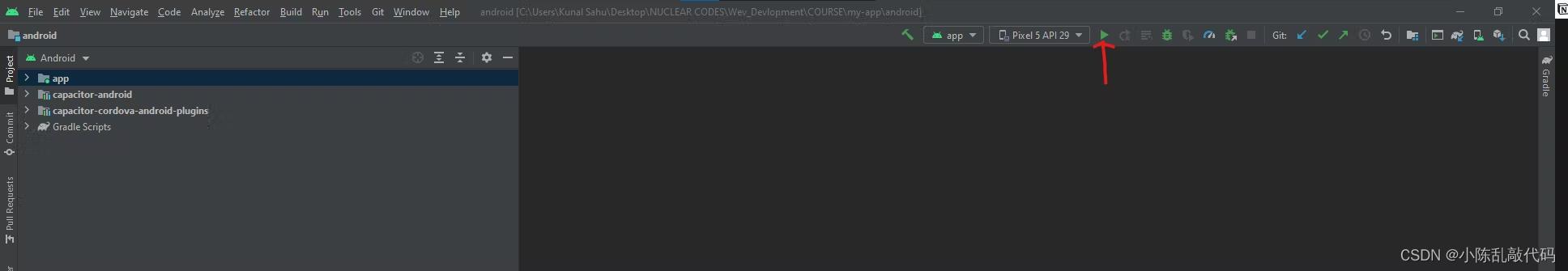
通过单击 android studio 中的播放按钮,您现在可以运行您的 android 应用程序。

由于某种原因,我的土豆笔记本电脑上的模拟器屏幕全黑。但是,如果您遇到与我相同的问题,请创建一个 apk 并在 Android 模拟器(如适用于 Windows 的 Nox 播放器)或实际的 Android 设备上运行它。

单击 Build >> Build Bundle(s) / APK(s) >> Build APK(s) 以生成可安装的调试 apk 文件。
要将应用程序提交到 Play 商店,我们需要创建一个签名包,但现在为了测试,我们将创建一个调试应用程序。如果成功构建,它将在右下角显示类似的消息。

单击定位文件夹或导航到 android\\app\\build\\outputs\\apk。现在您可以在您的 android 手机或 android 模拟器(如 nox player 等)上运行您的应用程序。

奖励部分:为您的 android 应用程序创建自定义启动画面
如果没有自定义的初始屏幕和图标,应用程序将是不完整的。如果我们要创建闪屏和自定义图标,我们必须先安装电容器插件。
npm install -g cordova-res
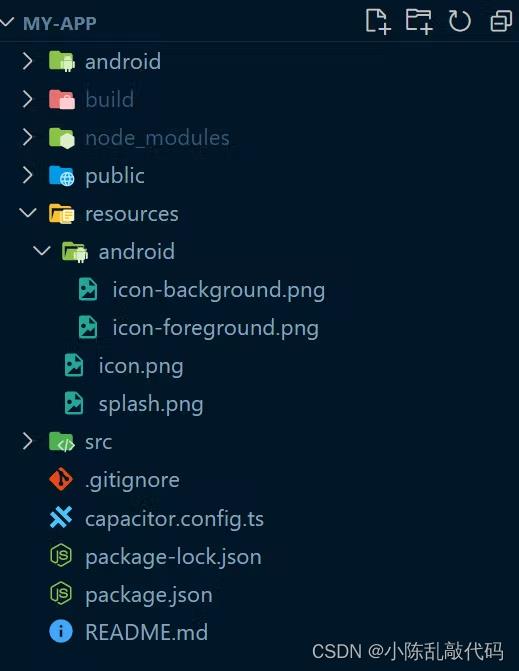
cordova-res需要一个类似于 Cordova 的结构:将一个图标和一个启动画面文件放在项目的顶级resources文件夹中,如下所示:
resources/
├── android/
└── icon-background.png
└── icon-foreground.png
├── icon.png
└── splash.png

接下来,运行以下命令为您的应用生成不同大小的图标和启动画面。
cordova-res android --skip-config --copy
该命令应生成两个文件夹图标和一个启动画面。您无需进行任何配置,因为在此文件夹中生成的所有资产都将复制到您的 Android 代码文件夹中。

现在要测试我们的启动屏幕,请再次执行第 4 步。


以上是关于使用电容器将您的网站转换为安卓应用程序的主要内容,如果未能解决你的问题,请参考以下文章
ruby 将您的feedly OPML文件转换为markdown文件
传递给解析器不是有效的 GraphQL DocumentNode。您可能需要使用“graphql-tag”或其他方法将您的操作转换为文档
javascript 使用此脚本将您的index.html of create-react-app转换为index.html cordova就绪!