jquery WebUploader 插件 怎么取消避免重复上传.
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery WebUploader 插件 怎么取消避免重复上传.相关的知识,希望对你有一定的参考价值。
webuploader文档 里面有个duplicate属性,是可选的, true为可重复 ,false为不可重复 默认为undifind 也是不可重复。
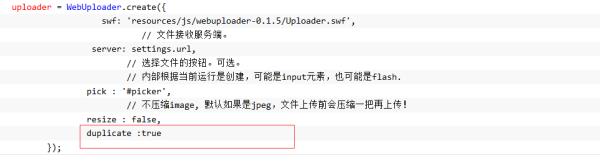
所以只需在属性的后面追加duplicate:true 就可以实现重复上传。

uploader = WebUploader.create(
// 自动上传。
auto: true,
// swf文件路径
swf: '__PUBLIC__/Home/swf/Uploader.swf',
// 文件接收服务端。
server: '#:U('Feedback/uploadimg')#',
// 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#filePicker',
//[可选] [默认值:undefined] 验证文件总数量, 超出则不允许加入队列。
fileNumLimit: 2,
//[可选] [默认值:undefined] 验证单个文件大小是否超出限制, 超出则不允许加入队列。
fileSingleSizeLimit: 1024*512,
// 只允许选择文件,可选。
accept:
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
);
uploader.on('error', function(handler)
if(handler=="Q_EXCEED_NUM_LIMIT")
alert("超出最大张数");
if(handler=="F_DUPLICATE")
alert("文件重复");
); 参考技术B 是希望可以重复上传的意思吧,被楼上坑了,应该是设置:
duplicate :true 参考技术C 我看了源码,似乎无法取消,只有修改源码了 参考技术D duplicate :false
webuploader插件单个文件上传(带进度条)
@{
ViewBag.Title = "主页";
}
<script src="~/Scripts/jquery-1.9.1.min.js"></script>
<link href="~/Scripts/1/bootstrap.css" rel="stylesheet" />
<link href="~/Scripts/1/webuploader.css" rel="stylesheet" />
<script src="~/Scripts/1/webuploader.js"></script>
<script src="~/Scripts/1/bootstrap.min.js"></script>
@*<script src="~/Scripts/1/webuploader.js"></script>*@
<div id="uploader" class="wu-example">
<!--用来存放文件信息-->
<div id="thelist" class="uploader-list"></div>
<div class="btns">
<div id="picker">选择文件</div>
</div>
</div>
<span style="font-size: 14px;">
<script type="text/javascript">
$(function () {
/*init webuploader*/
var $list = $("#thelist"); //这几个初始化全局的百度文档上没说明,好蛋疼。
var $btn = $("#ctlBtn"); //开始上传
var uploader = WebUploader.create({
auto: true,
// swf文件路径
swf: ‘/Scripts/1/Uploader.swf‘,
// 文件接收服务端。
server: ‘/Home/ii/‘,
// 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: {
id: ‘#picker‘,
//只能选择一个文件上传
multiple: false
},
fileSingleSizeLimit: 100 * 1024 * 1024, //设定单个文件大小
//限制只能上传一个文件
fileNumLimit: 1,
// 不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传!
resize: false,
// 只允许选择excel表格文件。
accept: {
title: ‘Applications‘,
extensions: ‘xls,xlsx,doc,docx,ppt,pptx,flv,mp4,jpg,png‘,
mimeTypes: ‘application/xls,application/xlsx,application/doc,application/docx,application/ppt,application/pptx,image/jpg,image/png‘
}
});
// 当有文件被添加进队列的时候
uploader.on(‘fileQueued‘, function (file) {
var $li = $(‘#‘ + file.id),
$percent = $li.find(‘.info‘);
console.log($percent);
if (!$percent.length) {
$list.html(‘<div id="‘ + file.id + ‘" class="item">‘ +
‘<h4 class="info">‘ + file.name + ‘</h4>‘ +
‘<p class="state">等待上传...</p>‘ +
‘</div>‘);
}
});
/**
* 验证文件格式以及文件大小
*/
uploader.on("error", function (type) {
if (type == "Q_TYPE_DENIED") {
alert("格式不正确");
} else if (type == "F_EXCEED_SIZE") {
alert("文件大小超过限制");
}
});
// 文件上传过程中创建进度条实时显示。
uploader.on(‘uploadProgress‘, function (file, percentage) {
var $li = $(‘#‘ + file.id),
$percent = $li.find(‘.progress .progress-bar‘);
// 避免重复创建
if (!$percent.length) {
$percent = $(‘<div class="progress ctive">‘ +
‘<div class="progress-bar" role="progressbar" style="width: 0%">‘ +
‘</div>‘ +
‘</div>‘).appendTo($li).find(‘.progress-bar‘);
}
$li.find(‘p.state‘).text(‘上传中‘);
$percent.css(‘width‘, percentage * 100 + ‘%‘);
});
uploader.on(‘uploadSuccess‘, function (file) {
$(‘#‘ + file.id).find(‘p.state‘).text(‘已完成‘);
});
uploader.on(‘uploadError‘, function (file) {
$(‘#‘ + file.id).find(‘p.state‘).text(‘上传出错‘);
});
uploader.on(‘uploadComplete‘, function (file) {
//$(‘#‘ + file.id).find(‘.progress‘).fadeOut();
//上传完成后重启upload,只能单个上传
});
});
</script>
</span>
以上是关于jquery WebUploader 插件 怎么取消避免重复上传.的主要内容,如果未能解决你的问题,请参考以下文章
使用webuploader插件上传图片时如果正确 限制上传数量
使用webuploader插件上传图片时如果正确 限制上传数量