Nginx - Docker 容器化 Nginx 部署前端 Vue 项目访问 404
Posted 放羊的牧码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nginx - Docker 容器化 Nginx 部署前端 Vue 项目访问 404相关的知识,希望对你有一定的参考价值。
-
环境信息
- 云服务器 Linux
- nginx Docker 启动
- Nginx 宿主机目录挂载:/weink/nginx
- Nginx 容器目录挂载:/usr/share/nginx
- Nginx.conf 文件和 html 文件夹都在 /nginx 目录下
问题描述
- 访问地址:IP:80 -> 始种 404 Nginx 报错


分析原因
是挂载目录访问错乱引起的!

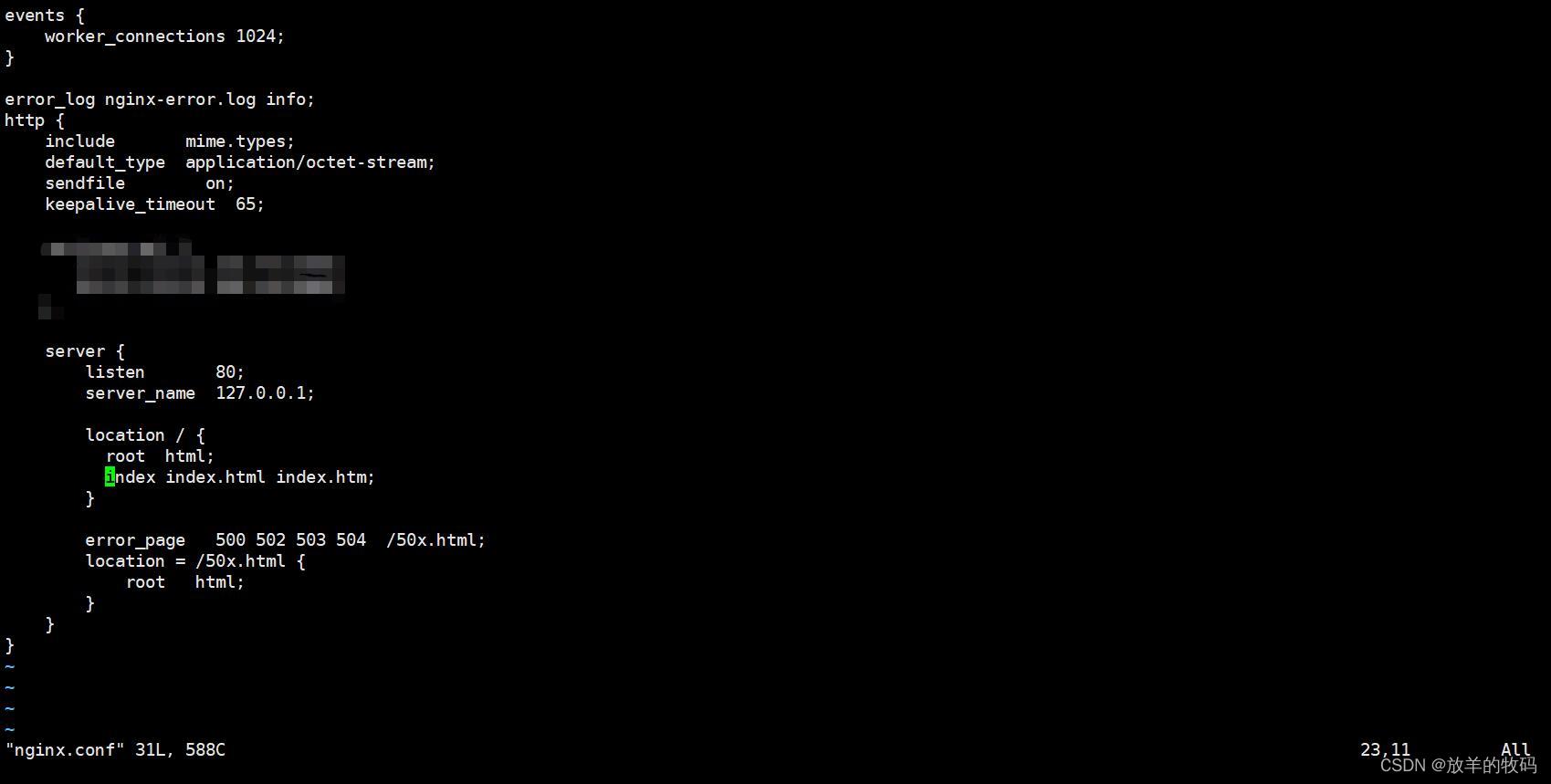
因为 nginx 在 docker 容器里,此时这里的 root 访问 html 文件夹并不是 /weink/nginx/html,说白了这里根本就没这个文件夹,因为是在 nginx 属于容器里的程序,所以应该要访问 /usr/share/nginx/html,改完重启,完美!
更多教程
以上是关于Nginx - Docker 容器化 Nginx 部署前端 Vue 项目访问 404的主要内容,如果未能解决你的问题,请参考以下文章
第149天学习打卡(Kubernetes 部署nginx 部署Dashboard)
如何使用 nginx docker 容器访问 localhost 上的服务器?