Vue3新特性——Composition API详解
Posted 嘟嘟大姐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3新特性——Composition API详解相关的知识,希望对你有一定的参考价值。
文章目录
- 一、 Vue3快速入门
- 二、常用Composition API
- 三、其他Composition API
- 四、Composition API的优势
- 五、新的组件
- 六、其他
- 七、vue3.2 新的语法糖 “script setup”
一、 Vue3快速入门
1. Vue3 带来了什么
- 性能的提升
- 打包和渲染更快
- 内存更少
- 源码的升级
- 使用Proxy代替defineProperty实现响应式
- 重写虚拟DOM的实现和tree-Shaking
-
更好的支持TypeScript
-
新的特性
(1)Composition API(组合式API)
- setup配置
- ref与active
- watch与watchEffect
- provide与inject
。。。。。。
(2)新的内置组件
-
Fragment
-
Teleport
-
Suspense
(3)其它改变
- 新的生命周期钩子
- data选项始终被声明为一个函数
- 移除keyCode支持为v-on的修饰符
2. Vue3工程的创建
2.1 使用vue-cli创建
- 安装@vue/cli,确保vue-cli版本在4.5.0以上
cnpm install -g @vue/cli
- 升级@vue/cli
npm update -g @vue/cli
- 查看@vue/cli版本
vue --version
- 创建vue项目
winpty vue.cmd create 项目名
注:这样输入是为了解决git bash中上下箭头不能使用的问题。如果不需要自定义则可以输入“vue create 项目名”
- 启动项目
npm run serve
2.2 使用vite创建
2.2.1 是什么
vite是新一代前端构建工具(webpack之后的)
2.2.2 vite的优势
- 开发环境中,vite无需打包,可快速的
冷启动 - 轻量快速的热重载(HMR)
- 真正的按需编译,不需要等待整个应用编译完成

2.2.3 使用步骤
-
创建工程
npm 6.xcnpm init vite@latest --template vue
npm 7+
cnpm init vite@latest – --template vue
或者
npm init vite-app 项目名称
-
进入项目目录
cd < project-name>
-
安装依赖
npm install
-
运行项目
npm run dev
3. vue3项目结构的分析
3.1 vue-cli 项目结构

- main.js
// 不再引入Vue构造函数,引入的是名为createApp的工厂函数,无需通过new调用
import createApp from 'vue'
// 引入根组件APP.vue
import App from './App.vue'
// createApp(App):创建应用实例对象——app(类似于vue2中的vm,但app比vm更“轻”,即app没有vm那么多的方法属性等)
const app = createApp(App)
// 挂载
app.mount('#app')
vue3的模板结构中可以没有根节点
4. vue3中的开发者工具
4.1 在线安装
打开谷歌网上应用商店,搜索vue选择对应的版本
4.2 离线安装
- 下载工具
vue3开发者工具下载 - 打开谷歌扩展程序,将下载的 .crx 工具拖入扩展程序
二、常用Composition API
- 组合API都是函数,再使用时需要先引入(setup不需要引入)
1. setup
- 是vue3的一个新配置项,值是一个函数
- 执行时间:在beforeCreate之前,即组件创建之前
- 这就意味着在setup函数中 this 还不是组件实例,this 此时是 undefined
- 在模版中需要使用的数据和函数,需要在 setup 返回
export default
name: 'App',
setup()
console.log(this)
,
beforeCreate()
console.log('beforeCreate')
,

4. setup的参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性
- context:上下文对象
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于 this.$attrs。
- slots: 收到的插槽内容, 相当于 this.$slots。
- emit: 分发自定义事件的函数, 相当于 this.$emit。
- setup是所有组合式API表演的舞台,是组合式API的起点
- 组件中所用到的:数据(vue2中的data)、方法(vue2中的methods)、生命周期等,均需要写在setup中,且需要被返回后才可以在模板中使用
- setup有两种返回值
- 返回一个对象,则对象中的属性、方法,在模板中可以直接使用
- 返回一个渲染函数,则可以自定义渲染的内容
// import h from 'vue'
export default
name: 'App',
setup()
// 数据(相当于vue2中的data)
let name = 'dudu'
// 方法(相当于vue2中的methods)
const sayHi = () =>
console.log(`hi,$name`)
// 返回一个对象
return
name,
sayHi
// 返回一个渲染函数
// return () =>
// return h('要返回的元素','要返回的内容')
//
,
- 尽量不要vue2、vue3混用
- vue3可以向下兼容vue2的data、methods,vue2的data、methods可以通过this获取setup中数据和方法
- setup里不可以读取data、methods中数据、方法
- 如果vue2、vue3有重名,setup优先
- setup不能是一个async函数,如果使用了async返回的就不是一个对象,而是promise,模板中也就不能使用。但是可以和Suspense、异步组件搭配使用async
2. ref函数
- 作用:定义响应式数据(一般用于基本类型)
- 语法:
import ref from 'vue'
export default
......
setup()
// const 定义的对象可以修改里面的属性
const xxx = ref(initValue)
return
xxx
-
创建一个包含响应式数据的引用对象(reference对象)

-
JS操作数据: xxx.value
-
模板中读取数据不需要 .value
- 备注
- 接收的数据(initValue)可以是:基本类型、也可以是对象类型
- 基本类型的数据:响应式是通过Object.defineProperty()的get与set完成
- 对象类型的数据:通过vue3的新函数——reactive函数实现(proxy)
<script>
import ref from 'vue'
export default
name: 'App',
setup()
// 数据(相当于vue2中的data)
let name = ref('dudu') //string
let age = ref(4) // number
let job = ref(
type:'前端工程师',
salary:'30K'
)
// 方法(相当于vue2中的methods)
const changeInfo = () =>
name.value='heihei'
age.value=18
job.value.type="高级算法工程师"
job.value.salary='300W'
// 返回一个对象
return
name,
age,
changeInfo,
job
,
</script>
3. reactive函数
- 定义对象类型的响应式数据(基本类型用ref)
import reactive from ‘vue’
// 语法
const 代理对象 = reactive(源对象)
-
接收一个对象或数组,返回一个代理对象(proxy对象)

-
reactive定义的响应式数据是深层次的
-
内部基于ES6的proxy实现,通过代理对象对源对象内部数据进行操作
let job = reactive(
type:'前端工程师',
salary:'30K',
test:
a:
b:
c:'666'
)
let hobby = reactive(['唱歌','画画','跑步'])
// 方法(相当于vue2中的methods)
const changeInfo = () =>
job.type = '高级算法工程师'
job.salary = '300W'
job.test.a.b.c = 'reactive是深层次的'
hobby[0] = '学习'
4. ref和reactive的对比
- 定义
- ref :定义基本数据类型
- reactive:定义对象或数组类型的数据
- 原理
- ref:通过Object.defineProperty()的get和set来实现响应式(数据劫持)
- reactive:通过Proxy来实现响应式(数据劫持),并通过Reflect操作源对象内部数据
- 使用:
- ref定义的数据:操作数据需要 .value ,读取数据时模板中不需要 .value
- reactive定义的数据:操作和读取都不需要 .value
- 一般使用 reactive 较多,可以将基本类型的数据封装在对象里,然后再使用reactive
5. vue3中的响应式原理
5.1 Vue2 的响应式原理
- 实现原理
- 对象类型:通过Object.defineProperty()对属性读取、修改进行拦截(数据劫持)
- 数组类型:通过重写更新数组的一系列方法来实现拦截(对数组的变更方法进行了包裹)
- 存在的问题
- 新增属性、删除属性,界面不会更新
- 直接通过下表修改数组,界面不会自动更新
5.2 vue3的响应式实现原理
- 通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
- 通过Reflect(反射): 对源对象的属性进行操作
// 源数据
let person =
name:'嘟嘟',
age:18
/******* vue3的响应式原理 start *******/
// p:代理数据,代理person
// proxy代理对象
const p = new Proxy(person,
// 读取目标对象的某个属性时被调用
get(target,propName)
console.log(`p上的$propName属性被读取了!!`)
// Reflect反射对象
return Reflect.get(target,propName)
,
// 修改或添加目标对象的属性时被调用
set(target,propName,val)
console.log(`p上的$propName属性被修改了,此时界面会被更新`)
Reflect.set[target,propName,val]
,
// 删除目标对象的某个属性时被调用
deleteProperty(target,propName)
console.log(`哦豁!!p上的$propName属性删除了`)
return Reflect.deleteProperty(target,propName)
)
6. computed
- 与Vue2中computed配置功能一致
- 使用vuex中的state时,需要用到响应式
- 第一步:先引入computed
import computed from 'vue'
- 使用:写在setup内部
setup()
...
//计算属性——简写
let fullName = computed(()=>
return person.firstName + '-' + person.lastName
)
//计算属性——完整
let fullName = computed(
// 读
get()
return person.firstName + '-' + person.lastName
,
// 写
set(value)
const nameArr = value.split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
)
-
总结:计算属性两种用法
给computed传入函数,返回值就是计算属性的值
给computed传入对象,get获取计算属性的值,set监听计算属性改变。这种写法适用于需要读写计算属性的情况
7. watch
7.1 监视单个数据
// 监视(简单写法)
/**
* 第一个参数:要监视的内容
* 第二个参数:监视的值:newValue、oldValue
*/
watch(sum,(newVal,oldVal) =>
console.log('sum值发生了变化')
)
7.2 监视多个数据
- 可以写多个watch,也可以写成数组形式
watch([xxx,xxxxx],(newVal,oldVal) =>
console.log('监视多个内容!',newVal,oldVal)
)
7.3 参数问题
- 第一个参数:要监视的内容
- 第二个参数:监视的值:newValue、oldValue
- watch的第三个参数为相关配置
immediate:是否立即监听
deep:深度监听
watch([xxx,xxxxxx],(newVal,oldVal) =>
console.log('监视多个内容!',newVal,oldVal)
,
immediate:true,
deep:true
)
7.4 两个小坑
- 坑1: 监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
/* 监视reactive定义的响应式数据
若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!!
若watch监视的是reactive定义的响应式数据,则强制开启了深度监视
*/
watch(person,(newValue,oldValue)=>
console.log('person变化了',newValue,oldValue)
,immediate:true,deep:false) //此处的deep配置不再奏效
- 坑2: 监视reactive定义的响应式数据中某个或某些属性时:deep配置有效
- 监视某个或某些属性要写成函数形式,返回需要监视的属性
//监视reactive定义的响应式数据中的某些属性
watch([()=>person.job,()=>person.name],(newValue,oldValue)=>
console.log('person的job变化了',newValue,oldValue)
,immediate:true,deep:true
7.5 watch监视ref时的value问题
- 基本类型数据:监视的是数据对应的实例对象,加上了.value 表示监视ref的值
- 对象或数组:需要加上 .value 或者开启深度监视
7.6 watchEffect函数
- watchEffect函数中直接写回调函数,不需要指定监视的内容
- 回调函数内部使用的数据就是被监视的数据
- watch的套路是:既要指明监视的属性,也要指明监视的回调。
- watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性
- watchEffect有点像computed
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。
watchEffect(()=>
const x1 = sum.value
const x2 = person.age
console.log('watchEffect配置的回调执行了')
)
7.7 watch 和 computed 的区别
- 计算属性侧重于监听
多个值的变化,最终计算并返回一个新值 - 侦听器侧重于监听
单个数据的变化,最终执行特定的业务逻辑,不需要有任何的返回值
8. vue3的生命周期
8.1 vue2 的生命周期
包含创建 、运行、销毁三个阶段


created 常用来发起ajax请求,此时组件在内存中已经被创建完毕- 如果要**
操作DOM元素,要在mounted**之后(包含mounted) - 如果要在*
*数据发生变化后操作最新的DOM要在updated**中实现
8.2 vue3 的生命周期

-
Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名
- vue2中最后一阶段是 beforeDestroy、destroyed
- vue3中最后一阶段是 beforeUnmount、unmounted
-
vue3 中可以定义
多个相同的钩子函数用来处理不同的逻辑 -
Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下
| vue2的写法 | vue3中对应的Composition API | Vue3.2 版本 |
|---|---|---|
| beforeCreate | setup() | < script setup> |
| created | setup() | < script setup> |
| beforeMount | onBeforeMount(() => ) | onBeforeMount(() => ) |
| mounted | onMounted(() => ) | onMounted(() => ) |
| beforeMount | onBeforeUpdate(() => ) | onBeforeUpdate(() => ) |
| updated | onUpdated(() => ) | onUpdated(() => ) |
| beforeDestroy | onBeforeUnmount(() => ) | onBeforeUnmount(() => ) |
| destroyed | onUnmounted(() => ) | onUnmounted(() => ) |
vue3中的生命周期钩子(7个)
- setup 创建实例前
- onBeforeMount 挂载DOM前
- onMounted 挂载DOM后,组件挂载完毕后执行一次
- onBeforeUpdate 更新组件前
- onUpdated 更新组件后
- onBeforeUnmount 卸载销毁前
- onUnmounted 卸载销毁后
9. 自定义hook函数
- 是什么?
本质上是一个函数,把setup函数中使用的Composition API进行了封装,类似于vue2中的mixin - 优势
复用代码,让setup中的逻辑更加清晰 - 使用:新建 src/hooks,hooks用于存放hooks相关文件
10. toRef 和 toRefs 函数
-
作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
-
语法:
const xxx= toRef(要操作的对象,'要操作对象的属性名') -
应用: 要将响应式对象中的某个属性单独提供给外部使用时。
-
扩展:
toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
const data = reactive(
)
const refData = toRefs(data)
return
...refData
11. ref属性
用于获取DOM或组件实例
- 获取单个DOM或组件时,先将需要获取的DOM或组件设置 ref属性,然后在
setup中通过ref(null)实现
<template>
<div class="container">
<!-- vue2.0 获取单个元素 -->
<!-- 1. 通过ref属性绑定该元素 -->
<!-- 2. 通过this.$refs.box获取元素 -->
<!-- <div ref="box">我是box</div> -->
<!-- vue2.0 获取v-for遍历的多个元素 -->
<!-- 1. 通过ref属性绑定被遍历元素 -->
<!-- 2. 通过this.$refs.li 获取所有遍历元素 -->
<!-- <ul>
<li v-for="i in 4" :key="i" ref="li">i</li>
</ul> -->
<!-- 单个元素 -->
<div ref="dom">我是box</div>
<!-- 被遍历的元素 -->
<ul>
<li v-for="i in 4" :key="i" :ref="setDom">第iLI</li>
</ul>
</div>
</template>
<script>
import onMounted, ref from 'vue'
export default
name: 'App',
setup ()
// 1. 获取单个元素
// 1.1 先定义一个空的响应式数据ref定义的
// 1.2 setup中返回该数据,你想获取那个dom元素,在该元素上使用ref属性绑定该数据即可。
const dom = ref(null)
onMounted(()=>
console.log(dom.value)
)
</script>
<style scoped lang="scss"></style>
- 获取v-for遍历的DOM或者组件
// 2. 获取v-for遍历的元素
// 2.1 定义一个空数组,接收所有的LI
// 2.2 定义一个函数,往空数组push DOM
const domList = []
const setDom = (el) =>
domList.push(el)
onMounted(()=>
console.log(domList)
)
return dom, setDom
总结
-
单个元素:先申明ref响应式数据,返回给模版使用,通过ref绑定数据
-
遍历的元素:先定义一个空数组,定一个函数获取元素,返回给模版使用,通过ref绑定这个函数
-
有一个边界问题:组件更新的时候会重复的设置dom元素给数组
// ref获取v-for遍历的DOM元素,需要在组件更新的时候重置接受dom元素的数组。
onBeforeUpdate(()=>
list = []
)
12. 补充:v-model语法糖
在vue2.0中v-mode语法糖简写的代码 <Son :value=“msg” @input=“msg=$event” />
在vue3.0中v-model语法糖有所调整:< Son :modelValue=“msg” @update:modelValue=“msg=$event” / >
<template>
<div class="container">
<!-- 如果你想获取原生事件事件对象 -->
<!-- 如果绑定事函数 fn fn(e) // e 就是事件对象 -->
<!-- 如果绑定的是js表达式 此时提供一个默认的变量 $event -->
<h1 @click="$event.target.style.color='red'">父组件 count</h1>
<hr>
<!-- 如果你想获取自定义事件 -->
<!-- 如果绑定事函数 fn fn(data) // data 触发自定义事件的传参 -->
<!-- 如果绑定的是js表达式 此时 $event代表触发自定义事件的传参 -->
<!-- <Son :modelValue="count" @update:modelValue="count=$event" /&gVue带你快速上手Vue3 - 使用 - Composition API - 响应式原理 - 新特性

Vue3早就发布了,博主一直拖到今天才开始学习,主要还是因为博主 懒 学习前端时间不长,前端要学的东西太多了,加上博主买的书还有学习的项目都是Vue2的,所以就一直在研究Vue2了,今天终于准备上手Vue3了!!!来带你一起快速上手
本文是根据B站尚硅谷的视频《尚硅谷Vue2.0+Vue3.0全套教程,全网最新最强vuejs从入门到精通》 Vue3部分形成的笔记
一、简介
2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)
https://github.com/vuejs/vue-next/releases/tag/v3.0.0
新事物的出现一定会有他的意义,所以我们先来看看Vue3相比Vue2有哪些改进呢?
1.性能的提升
-
打包大小减少41%
-
初次渲染快55%, 更新渲染快133%
-
内存减少54%
…
以上数据来自官方,看到这,学习Vue3的热情又高涨了一些
2.源码的升级
-
使用Proxy代替defineProperty实现响应式
-
重写虚拟DOM的实现和Tree-Shaking
…
博主之前的源码系列笔记都是Vue3的,这次就来对比学习吧
3.拥抱TypeScript
- Vue3可以更好的支持
TypeScript
不说了,下一个要学的技术栈就是TS!!!
4.新的特性
-
Composition API(组合API)
setup配置ref与reactivewatch与watchEffectprovide与 inject
…
-
新的内置组件
FragmentTeleportSuspense
-
其他改变
- 新的生命周期钩子
data选项应始终被声明为一个函数- 移除
keyCode支持作为 v-on 的修饰符
…
这里有很多新名词,别着急,我们 快速 慢慢上手!
二、创建一个Vue项目
1.使用 vue-cli 创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建Vue项目,选择Vue3
vue create vue_test
## 启动
cd vue_test
npm run serve

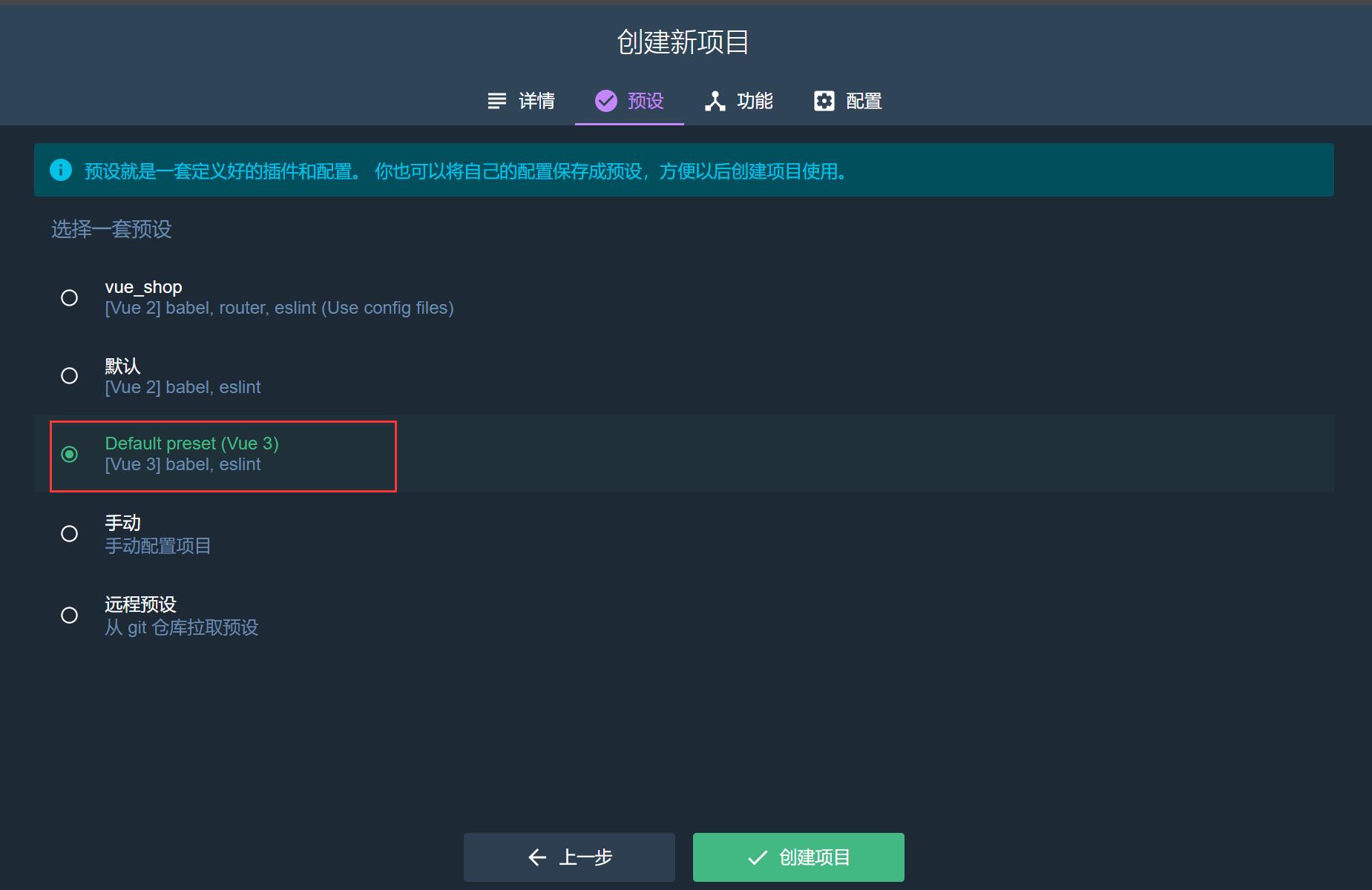
当然也可以用可视化面板创建
博主认为,作为前端开发工程师,一切的可视化都是好的!!哈哈,我喜欢用可视化面板,包括git的操作,我也喜欢用VScode的可视化面板操作
vue ui
创建项目的时候预设选择Vue3即可


2.使用 vite 创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
-
什么是vite?—— 是Vue团队打造的新一代前端构建工具。
-
优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
-
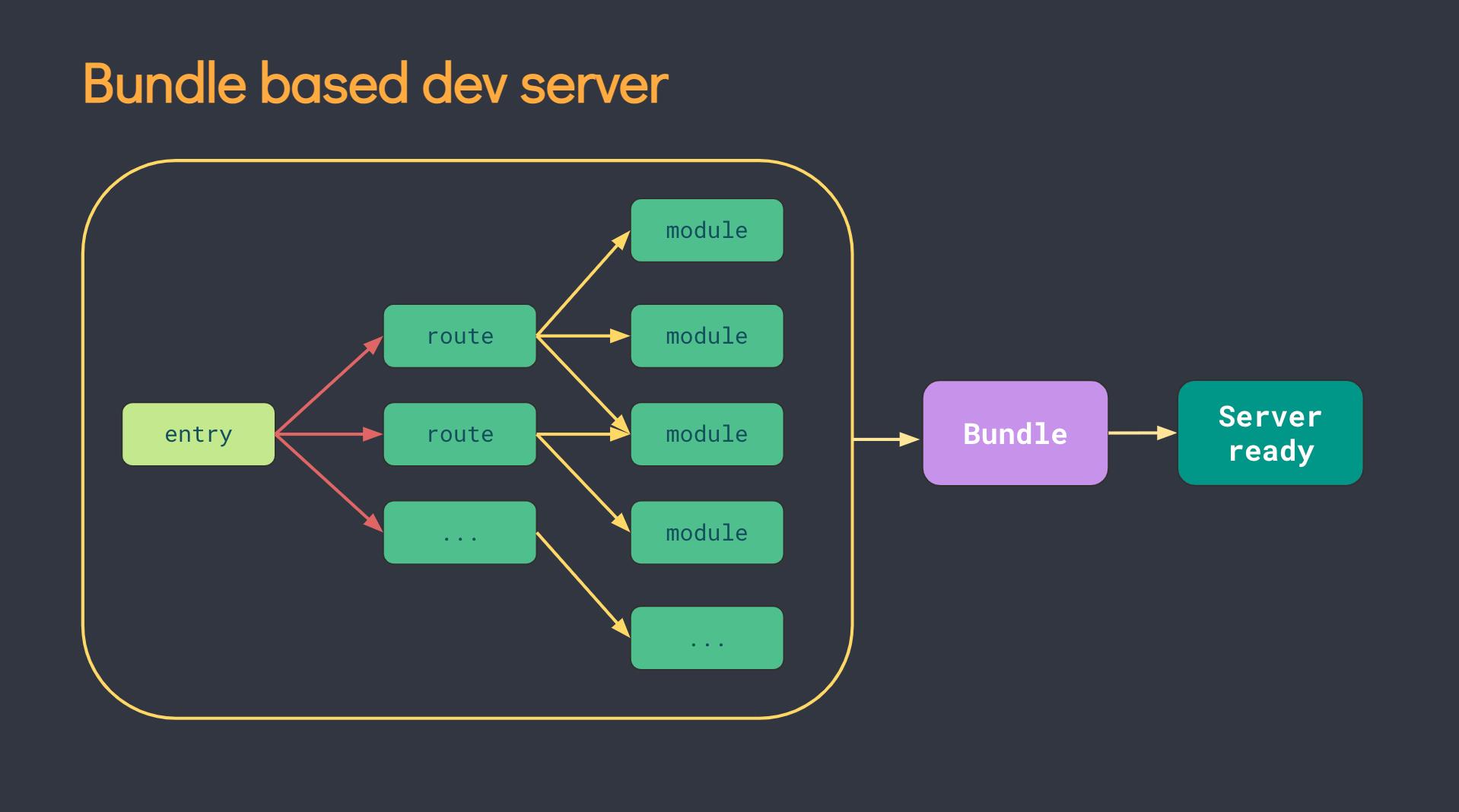
传统构建 与 vite构建对比图

传统构建模式,是将所有资源都打包好,再上线

而Vite有点按需加载的意思在那里了~
接下来我们就用Vite来创建一个Vue3的项目
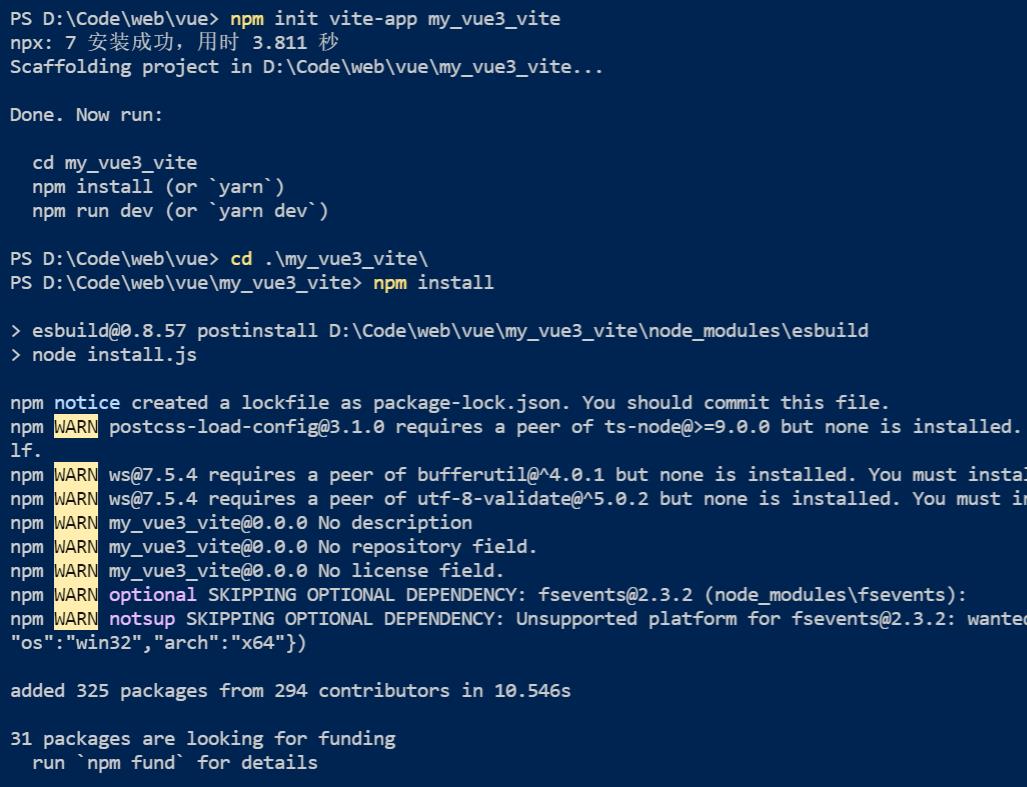
## 创建工程
npm init vite-app yk_vue3
## 进入工程目录
cd yk_vue3
## 安装依赖
npm install
## 运行
npm run dev

构建速度明显vite快

项目构建完了,我们就来看看Vue3与Vue2在直观上,有哪些区别吧~
三、分析文件目录
main.js
Vue2项目的main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
看看vm是什么
const vm = new Vue({
render: h => h(App),
})
console.log(vm)
vm.$mount('#app')

我们再来看看Vue3项目中的main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
我们来分析一下吧
// 引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数
import { createApp } from 'vue'
import App from './App.vue'
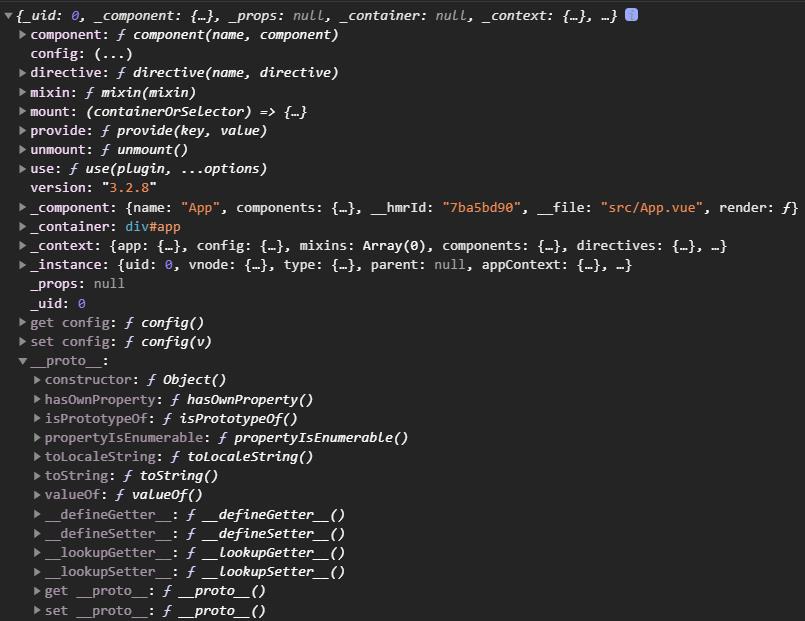
// 创建应用实例对象——app(类似于之前Vue2中的vm,但app比vm更“轻”)
const app = createApp(App)
console.log(app)
// 挂载
app.mount('#app')
这里的app到底是啥,我们输出到控制台看看

App.vue
我们再来看看组件
在template标签里可以没有根标签了
<template>
<!-- Vue3组件中的模板结构可以没有根标签 -->
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
接下来我们就来正式的学习Vue3的内容了~
四、Composition API
官方翻译的是组合式 API
官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
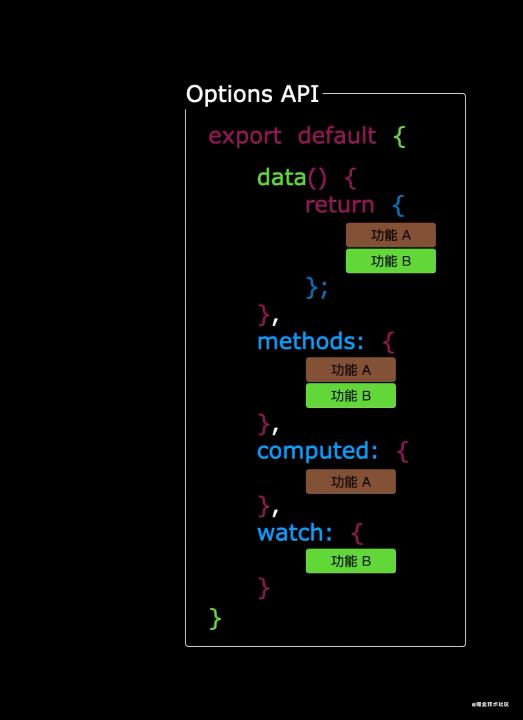
在Vue2中,我们使用的是Options API ,配置项式的API,我们要创建一个Vue实例,然后在里面传入一个配置对象,里面要写data、methods、watch等的东西,而Vue3提出了全新的 Composition API,组合式API,我们不用直接创建Vue实例,而是创建一个app,然后按需引入需要的API,来进行使用…
1、2小节内容可以先跳过,看完这一章回来再看这个对比图效果更佳
1.Options API 存在的问题
使用传统Options API(配置式API)中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。


2.Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。


看不明白不要慌,学完下面的内容,再回来看你就懂了~
3. 常用的Composition API
① 拉开序幕的setup
- 理解:Vue3.0中一个新的配置项,值为一个函数。
setup是所有Composition API(组合API)“ 表演的舞台 ”。- 组件中所用到的:数据、方法等等,均要配置在
setup中。 setup函数的两种返回值:
- 若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
- 若返回一个渲染函数:则可以自定义渲染内容。(了解) (不常用)
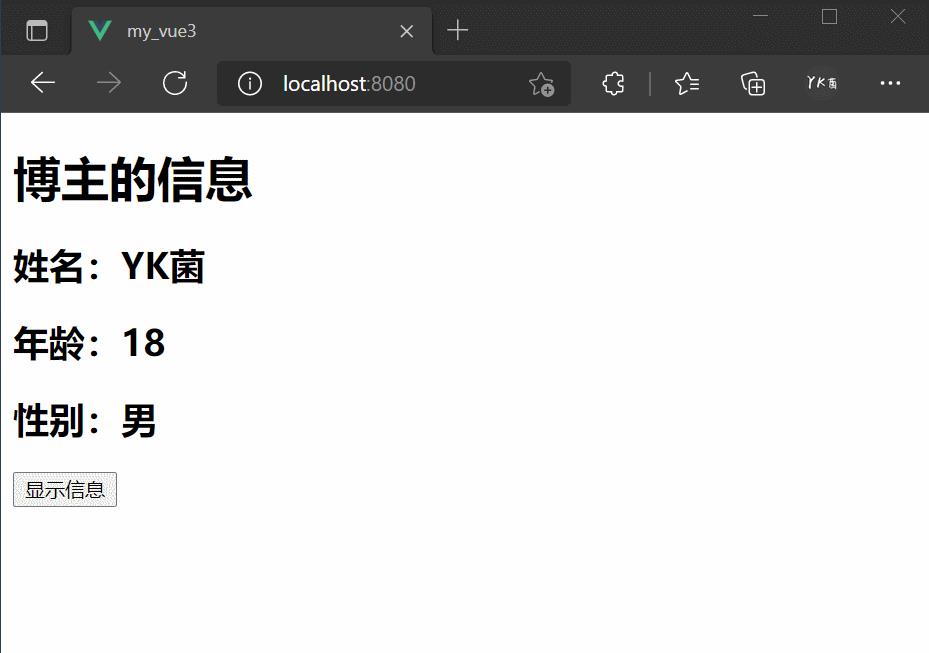
<template>
<h1>博主的信息</h1>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>性别:{{gender}}</h2>
<button @click="sayInfo">显示信息</button>
</template>
<script>
// import {h} from 'vue'
export default {
name: "App",
//此处只是测试一下setup,暂时不考虑响应式的问题。
setup(){
// 数据
let name = "YK菌"
let age = 18
let gender = "男"
// 方法
function sayInfo(){
alert(`你好${name},你太厉害了吧`)
}
return {
name,age, gender,sayInfo
}
// return ()=> h('h1','YK菌yyds')
}
};
</script>

如果返回的是渲染函数
那你在template里写的模板都不奏效了,页面渲染的就是你写的h函数中的内容

- 注意点:
- 尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methos、computed…)中可以访问到setup中的属性、方法。
- 但在setup中不能访问到Vue2.x配置(data、methos、computed…)。
- 如果有重名,
setup优先。
setup不能是一个async函数,因为返回值不再是对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
上面的数据不是响应式的数据,我们修改它,页面不会有更新,如何定义响应式的数据呢?
② ref 函数
- 作用: 定义一个响应式的数据
- 语法:
const xxx = ref(initValue)
- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据:
xxx.value - 模板中读取数据: 不需要
.value,直接:<div>{{xxx}}</div>
- 备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。 - 对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——
reactive函数。
<template>
<h1>博主的信息</h1>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<h2>职业: {{ job.type }}</h2>
<h2>工资:{{ job.salary }}</h2>
<button @click="sayInfo">显示信息</button>
<button @click="changeInfo">修改信息</button>
</template>
<script>
import { ref } from "vue";
export default {
name: "App",
setup() {
// 数据
let name = ref("YK菌");
let age = ref(18);
let job = ref({
type: "前端工程师",
salary: "30K",
});
// 方法
function sayInfo() {
alert(`你好${name.value},你太厉害了吧,薪水${job.value.salary}这么高`);
}
function changeInfo() {
name.value = "三十年后的YK菌";
age.value = 48;
job.value.type = "工程师";
job.value.salary = "200K";
}
return {
name,
age,
job,
sayInfo,
changeInfo,
};
},
};
</script>

③ reactive函数
- 作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数) - 语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) reactive定义的响应式数据是“深层次的”。- 内部基于 ES6 的
Proxy 实现,通过代理对象操作源对象内部数据进行操作。
<template>
<h1>博主的信息</h1>
<h2>姓名:{{ yk.name }}</h2>
<h2>年龄:{{ yk.age }}</h2>
<h2>职业: {{ yk.job.type }}</h2>
<h2>工资:{{ yk.job.salary }}</h2>
<h2>爱好:{{ yk.hobby }}</h2>
<h3>测试数据:{{ yk.job.a.b.c }}</h3>
<button @click="changeInfo">修改信息</button>
</template>
<script>
import { reactive } from "vue";
export default {
name: "App",
setup() {
// 数据
let yk = reactive({
name: "YK菌",
age: 18,
hobby: ["写博客", "学习", "看书"],
job: {
type: "前端工程师",
salary: "30K",
a: {
b: {
c: 666,
},
},
},
});
// 方法
function changeInfo() {
yk.name = "三十年后的YK菌";
yk.age = 48;
yk.job.type = "工程师";
yk.job.salary = "200K";
yk.a.b.c = 888;
// 直接通过数组下标修改,可以触发响应式
yk.hobby[0] = "写小说";
}
return {
yk,
changeInfo,
};
},
};
</script>

④ Vue3.0中的响应式原理
Vue2.x的响应式
-
实现原理
-
对象类型:通过Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。
-
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
Object.defineProperty(data, 'count', {
get () {},
set () {}
})
-
存在问题
- 新增属性、删除属性, 界面不会更新。
- 直接通过下标修改数组, 界面不会自动更新。
-
解决方案
- 使用
Vue.set、Vue.delete或者vm.$set、vm.$delete这些API
模拟Vue2中实现响应式
//源数据
let person = {
name:'张三',
age:18
}
//模拟Vue2中实现响应式
let p = {}
Object.defineProperty(p,'name',{
configurable:true,
get(){ //有人读取name时调用
return person.name
},
set(value){ //有人修改name时调用
console.log('有人修改了name属性,我发现了,我要去更新界面!')
person.name = value
}
})
Object.defineProperty(p,'age',{
get(){ //有人读取age时调用
return person.age
},
set(value){ //有人修改age时调用
console.log('有人修改了age属性,我发现了,我要去更新界面!')
person.age = value
}
})
Vue3.0的响应式
上面例子中看到数组可以通过下标进行修改,我们再测试下增加属性和删除属性在Vue3中好不好使
<template>
<h1>博主的信息</h1>
<h2>姓名:{{ yk.name }}</h2>
<h2 v-show="yk.age">年龄:{{ yk.age }}</h2>
<h2 v-show="yk.gender">性别:{{ yk.gender }}</h2>
<h2>职业: {{ yk.job.type }}</h2>
<h2>工资:{{ yk.job.salary }}</h2>
<h2>爱好:{{ yk.hobby }}</h2>
<h3>测试数据:{{ yk.job.a.b.c }}</h3>
<button @click="changeInfo">修改信息</button>
<button @click="addGender">增加性别</button>
<button @click="deleteAge">删除年龄</button>
</template>
<script>
import { reactive } from "vue";
export default {
name: "App",
setup() {
// 数据
let yk = reactive({
name: "YK菌",
age: 18,
hobby: ["写博客", "学习", "看书"],
job: {
type: "前端工程师",
salary: "30K",
a: {
b: {
c: 666,
},
},
},
});
// 方法
function changeInfo() {
yk.name = "三十年后的YK菌";
yk.age = 48;
yk.job.type = "工程师";
yk.job.salary = "200K";
yk.a.b.c = 888;
yk.hobby[0] = "写小说";
}
function addGender() {
yk.gender = "男";
}
function deleteAge() {
delete yk.age;
}
return {
yk,
changeInfo,
addGender,
deleteAge,
};
},
};
</script>

- 实现原理
- 通过
Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。 - 通过
Reflect(反射): 对源对象的属性进行操作。 - MDN文档中描述的
Proxy与Reflect:
关于代理与反射,可以看这篇博文
模拟Vue3中实现响应式