vue3 route和router的区别以及如何传参数接受参数,如何像vue2一样使用$route和$router详解
Posted 跪下,大胆刁民
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3 route和router的区别以及如何传参数接受参数,如何像vue2一样使用$route和$router详解相关的知识,希望对你有一定的参考价值。
vue3 route和router的区别以及如何传参数接受参数,如何像vue2一样使用$route和$router详解
因为我们在 setup 里面没有访问 this,所以我们不能再直接访问 this.$router 或 this.$route。作为替代,我们使用 useRouter 和useRoute函数,或者 Vue3 中提供了一个 getCurrentInstance 方法来获取当前 Vue 实例
<script setup>
import useRouter, useRoute from 'vue-router'
const route = useRoute()
const router = useRouter()
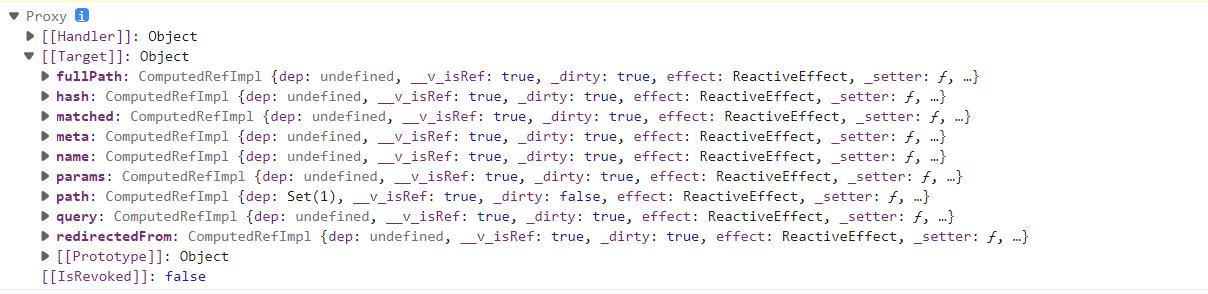
console.log(route)
router.push("/home")
</script>
//getCurrentInstance
<script setup>
import getCurrentInstance from 'vue';
const proxy = getCurrentInstance();
function go()
proxy.$router.push("/my02");
</script>
Vue Router 和 组合式 API | Vue Router (vuejs.org)
vue3 router是用来操作路由的,route是用来获取路由信息的。
route主要的属性有:
 route.path 字符串,等于当前路由对象的路径,会被解析为绝对路径,如/home/ews
route.path 字符串,等于当前路由对象的路径,会被解析为绝对路径,如/home/ews
route.params 对象,包含路由中的动态片段和全匹配片段的键值对,不会拼接到路由的url后面
route.query 对象,包含路由中查询参数的键值对。会拼接到路由url后面
route.name 当前路由的名字,如果没有使用具体路径,则名字为空
route.fullPath完成解析后的 URL,包含查询参数和 hash 的完整路径。
route.matched一个数组,包含当前路由的所有嵌套路径片段的路由记录 。路由记录就是 routes 配置数组中的对象副本 (还有在 children 数组)。
通常会用来做面包屑
route.redirectedFrom如果存在重定向,即为重定向来源的路由的名字
router方法
API 参考 | Vue Router (vuejs.org)
addRoute
添加一条新的路由记录作为现有路由的子路由。如果路由有一个 name,并且已经有一个与之名字相同的路由,它会先删除之前的路由。常用于动态路由
push
通过在历史堆栈中推送一个 entry,以编程方式导航到一个新的 URL。
router.push(path:'home')
router.push(name:'user',params:userId:123)
/*
传参数
query 传参配置的是 path,而 params 传参配置的是name,且在 params中配置 path 无效
query传递的参数会显示在地址栏中,而params传参不会
query传参刷新页面数据不会消失,而params传参刷新页面数据回消失
params可以使用动态传参,动态传参的数据会显示在地址栏中,且刷新页面不会消失,因此可以使用动态params传参,根据动态传递参数在传递页面获取数据,以防页面刷新数据消失
*/
router.push(
path: '/goodsInformations',
query:
id: 1
,
)
//接收
route.query.id
router.push(
name: 'detail',
params:
shopid: 11
);
//接收
route.params.id
replace
通过替换历史堆栈中的当前 entry,以编程方式导航到一个新的 URL。
router.replace(’/’)
go
允许你在历史中前进或后退。
router.go(-1)
Vue 中 this.$router 与 this.$route 的区别 以及 push() 方法
官房文档里是这样说明的:
通过注入路由器,我们可以在任何组件内通过 this.$router 访问路由器,也可以通过 this.$route 访问当前路由
可以理解为:
this.$router 相当于一个全局的路由器对象,包含了很多属性和对象(比如 history 对象),任何页面都可以调用其 push(), replace(), go() 等方法。
this.$route 表示当前路由对象,每一个路由都会有一个 route 对象,是一个局部的对象,可以获取对应的 name, path, params, query 等属性。
关于 push() 方法:
想要导航到不同的 URL,则使用 router.push 方法。这个方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的 URL。
当你点击 <router-link> 时,这个方法会在内部调用,所以说,点击 <router-link :to="..."> 等同于调用 router.push(...)。
push() 方法的调用:
//字符串 this.$router.push(‘home‘) //对象 this.$router.push({path:‘home‘}) //命名的路由 this.$router.push({name:‘user‘, params:{userId: ‘123‘}}) //带查询参数,变成 /register?plan=private this.$router.push({path:‘register‘, query:{plan:private}})
注意:如果提供了 path,params 会被忽略,上述例子中的 query 并不属于这种情况。取而代之的是下面例子的做法,你需要提供路由的 name 或手写完整的带有参数的 path:
const userId = ‘123‘; this.$router.push({path:`/user/${userId}`}); //->/user/123 this.$router.push({name:‘user‘, params:{userId}}); //->/user/123 //这里的 params 不生效 this.$router.push({path:‘/user‘, params:{userId}}); //->/user
同样的规则也适用于 router-link 组件的 to 属性。
总结:
params 传参,push 里面只能是 name:‘xxx‘,不能是 path:‘/xxx‘,因为 params 只能用 name 来引入路由,如果这里写成了 path ,接收参数页面会是 undefined。
路由传参的方式:
1、手写完整的 path:
this.$router.push({path: `/user/${userId}`});
获取参数:this.$route.params.userId
2、用 params 传递:
this.$router.push({name:‘user‘, params:{userId: ‘123‘}});
获取参数:this.$route.params.userId
url 形式:url 不带参数,http:localhost:8080/#/user
3、用 query 传递:
this.$router.push({path:‘/user‘, query:{userId: ‘123‘}});
获取参数:this.$route.query.userId
url 形式:url 带参数,http:localhost:8080/#/user?userId=123
直白的说,query 相当于 get 请求,页面跳转的时候可以在地址栏看到请求参数,params 相当于 post 请求,参数不在地址栏中显示。
要注意,以 / 开头的嵌套路径会被当作根路径。 这让你充分的使用嵌套组件而无须设置嵌套的路径。
原文链接:https://blog.csdn.net/u014395524/article/details/88194842
以上是关于vue3 route和router的区别以及如何传参数接受参数,如何像vue2一样使用$route和$router详解的主要内容,如果未能解决你的问题,请参考以下文章