原生java实现单选和多选
Posted 野生java研究僧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原生java实现单选和多选相关的知识,希望对你有一定的参考价值。
文章目录
前言
之前很是讨厌javascript,因为他的多变性,是动态的,然后数据类型也是不确定的,因为我是从事java开发,刚刚开始对于JavaScript并不喜欢,后来发现其实JavaScript也很好,很强大,一门语言各有个的好处,慢慢的我也开始学习JavaScript,经常做一些小案例巩固自己所学的东西,也希望我的这些小案例能帮助到大家,这些小案例都是由注释的,而且有贴源代码,大家可直接使用,说不定工作中也会用的相关的一些东西,大家可以再此基础上继续封装
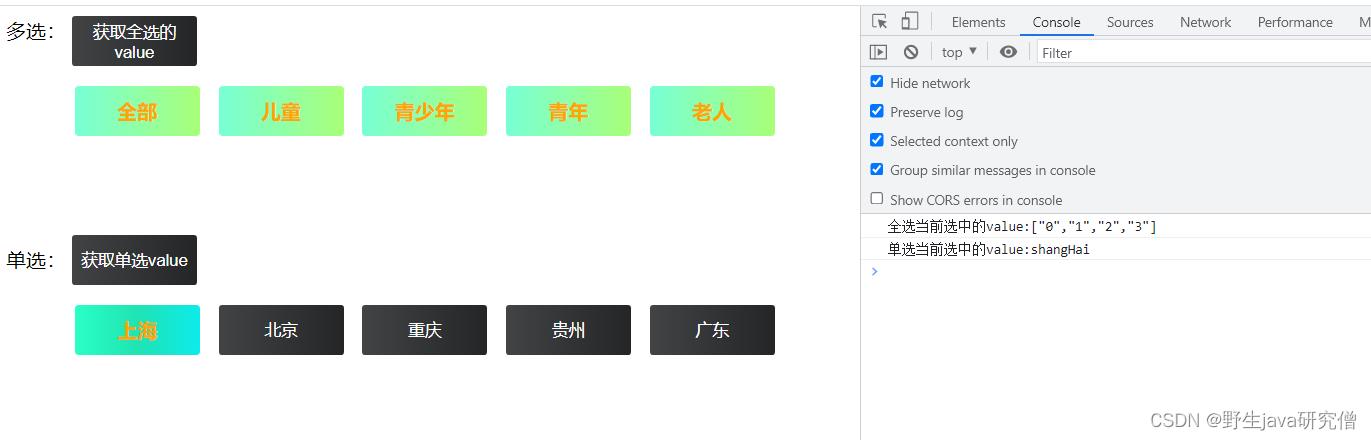
实现效果

单选和多选代码
用原生js实现,不需要引入任何第三方库,没有任何依赖性,代码不多,也不是很难,我就不一步一步分析了,注释非常清楚,想必大家一看就明白。虽然现在react,vue等框架的崛起,原生js用的比较少了,但是原生js的基础功扎实,对学习新的框架也是比较有帮助的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<style type="text/css">
button
background: #232526;
background: -webkit-linear-gradient(to right, #414345, #232526);
background: linear-gradient(to right, #414345, #232526);
color: white;
border: none;
border-radius: 0.2em;
width: 100px;
height: 40px;
li
list-style: none;
#multipleChoice li
float: left;
margin-left: 15px;
.multipleActive
background: #a8ff78;
background: -webkit-linear-gradient(to right, #78ffd6, #a8ff78);
background: linear-gradient(to right, #78ffd6, #a8ff78);
color: orange;
font-size: 16px;
font-weight: 600;
#singleChoice li
float: left;
margin-left: 15px;
.singleActive
background: #0cebeb;
background: -webkit-linear-gradient(to right, #29ffc6, #20e3b2, #0cebeb);
background: linear-gradient(to right, #29ffc6, #20e3b2, #0cebeb);
color: orange;
font-size: 16px;
font-weight: 600;
</style>
<span>多选:</span> <button id="getMultipleChoiceValue" type="button">获取全选的value</button>
<ul id="multipleChoice">
<li><button class="multipleChoice" data-value="-1" type="button">全部</button></li>
<li><button class="multipleChoice" data-value="0" type="button">儿童</button></li>
<li><button class="multipleChoice" data-value="1" type="button">青少年</button></li>
<li><button class="multipleChoice" data-value="2" type="button">青年</button></li>
<li><button class="multipleChoice" data-value="3" type="button">老人</button></li>
</ul>
<div style="clear: both;margin-top: 20%;">
<span>单选:</span> <button id="getSingleChoiceValue" type="button">获取单选value</button>
</div>
<ul id="singleChoice">
<li><button class="singleChoice" data-value="shangHai" type="button">上海</button></li>
<li><button class="singleChoice" data-value="beiJing" type="button">北京</button></li>
<li><button class="singleChoice" data-value="chongQing" type="button">重庆</button></li>
<li><button class="singleChoice" data-value="guiZhou" type="button">贵州</button></li>
<li><button class="singleChoice" data-value="guangDong" type="button">广东</button></li>
</ul>
<script type="text/javascript">
/**
* 多选事件绑定
* @param Object monitorClass 需要绑定的元素className集合
* @param Object activeClass 激活时需要添加的class
* @param Object customValue 自定义value属性名称
* @param Object queryAllValue 全部按钮的自定义属性值
* @param object mountGlobalName 多选元素集合属性名,获取完后直接挂载到window上,可以全局使用,谨慎避免重复属性名出现
*/
function multipleChoice(monitorClass, activeClass, customValue, queryAllValue, mountGlobalName)
// 直接将该变量挂载到window上避免,下次事件触发找不到该元素
window[mountGlobalName] = document.getElementsByClassName(monitorClass);
for (let item of window[mountGlobalName])
item.addEventListener('click', function()
let currentValue = this.getAttribute('data-value');
// 处理全选
if (currentValue == queryAllValue)
if (this.getAttribute('checked') == 'checked')
for (let item of window[mountGlobalName])
item.classList.remove(activeClass);
item.setAttribute('checked', '');
else
for (let item of window[mountGlobalName])
item.classList.add(activeClass);
item.setAttribute('checked', 'checked');
// 单个选中
else
if (this.getAttribute('checked') == 'checked')
item.classList.remove(activeClass);
item.setAttribute('checked', '');
else
item.classList.add(activeClass);
item.setAttribute('checked', 'checked');
// 是否达到全选标准
let isSelectAll = 0;
for (let item of window[mountGlobalName])
if (item.getAttribute('checked') && item.getAttribute(customValue) != queryAllValue)
isSelectAll++;
// 处理是否单选触发全选
if (isSelectAll == window[mountGlobalName].length - 1)
window[mountGlobalName][0].setAttribute('checked', 'checked');
window[mountGlobalName][0].classList.add(activeClass);
else
window[mountGlobalName][0].setAttribute('checked', '');
window[mountGlobalName][0].classList.remove(activeClass);
)
/**
* 获取多选的value
* @param string mountWindowProperty 挂载到window上的属性名,避免重复获取消耗性能
* @param string customValue 自定义属性名称
* @param object excludeValue 需要排除的value值,比如说全选的value值
*/
function getMultipleChoiceValue(mountWindowProperty, customValue, excludeValue)
let resultValue = [];
let multipleChoiceElementList = window[mountWindowProperty];
for (let item of multipleChoiceElementList)
let currentValue = item.getAttribute(customValue);
if (item.getAttribute('checked') == 'checked' && currentValue && currentValue != excludeValue)
resultValue.push(currentValue);
return resultValue;
// 绑定全选事件
multipleChoice('multipleChoice', 'multipleActive', 'data-value', '-1', 'multipleChoiceList');
// 获取全选value绑定的测试事件
document.getElementById('getMultipleChoiceValue').addEventListener('click', function()
let selectAllValueList = getMultipleChoiceValue('multipleChoiceList', 'data-value', '-1');
console.log("全选当前选中的value:" + JSON.stringify(selectAllValueList))
)
/*********************************************多选结束,单选开始*******************************************************************/
/**
* 单选事件绑定【单选要容易实现很多】
* @param Object monitorClass 需要绑定的元素className集合
* @param Object activeClass 激活时需要添加的class
* @param Object customValue 自定义value属性名称
* @param object mountGlobalName 多选元素集合属性名,获取完后直接挂载到window上,可以全局使用,谨慎避免重复属性名出现
*/
function singleChoice(monitorClass, activeClass, customValue, mountGlobalName)
// 直接将该变量挂载到window上避免,下次事件触发找不到该元素
window[mountGlobalName] = document.getElementsByClassName(monitorClass);
for (let item of window[mountGlobalName])
item.addEventListener('click', function()
// 先把所有的选中状态清空,最后选中当前点击的按钮即可
for (let item of window[mountGlobalName])
item.setAttribute('checked', '');
item.classList.remove(activeClass);
this.setAttribute('checked', 'checked');
this.classList.add(activeClass);
)
/**
* 获取单选的value
* @param string mountWindowProperty 挂载到window上的属性名,避免重复获取消耗性能
* @param string customValue 自定义属性名称
*/
function getSingleChoiceValue(mountWindowProperty,customValue)
let singleChoiceElementList = window[mountWindowProperty];
for (let item of singleChoiceElementList)
let currentValue = item.getAttribute(customValue);
if (item.getAttribute('checked') == 'checked')
return item.getAttribute(customValue);
// 调用单选事件绑定方法
singleChoice('singleChoice', 'singleActive', 'data-value', 'singleChoiceList');
// 获取单选value绑定的测试事件
document.getElementById('getSingleChoiceValue').addEventListener('click', function()
let cuurentCheckedValue = getSingleChoiceValue('singleChoiceList', 'data-value');
console.log("单选当前选中的value:" + cuurentCheckedValue)
)
</script>
</body>
</html>
以上是关于原生java实现单选和多选的主要内容,如果未能解决你的问题,请参考以下文章