03、electron-builder打包命令报错
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了03、electron-builder打包命令报错相关的知识,希望对你有一定的参考价值。
参考技术A 运行 yarn run build 后,控制台报错1.Electron执行electron-builder打包命令报错
关于 electron-builder 打包遇到的一点点问题
序
electron打包一开始时出现error,去解决真的好累,报错一个接一个,而且我这和网上一些bug解决方案还有点不同,不能照抄别人的作业。
本次我使用的electron 打包工具是electron-builder (以后就换其他的试试)
当然也是我学艺不精了 💥
打包正常流程
在说自己错误经历之前,先走一遍可以正确打包的流程吧
为了让流程看起来干净些,创建一个独立的electron项目
-
使用
yarn init命令创建项目,注意需要写明author作者和description描述,后续打包时如果没有会出现报错 -
使用
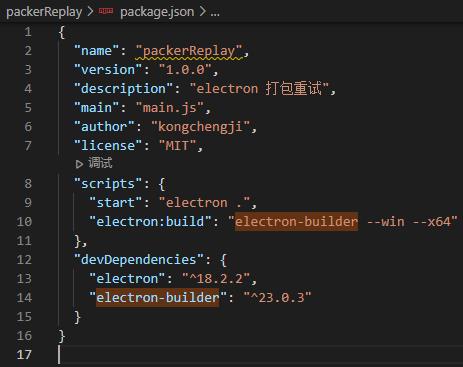
yarn add electron -D和yarn add electron-builder命令安装需要的程序包。安装完程序包后,在package.json中添加运行命令和打包命令
"scripts":
"start": "electron .",
"electron:build": "electron-builder --win --x64"
,

如果
yarn add electron -D出错,可以看看是不是和我这篇文章中的错误相似:《yarn add electron安装失败》 https://juejin.cn/post/7091252792563613710
- 我在之前使用
vue和vue cli4创建了一款简易的小说阅读器,现在将其使用yarn build命令打包出来,生成了一份dist

里面的index.html页面可以直接在浏览器中打开,就能够直接看到效果。 不过现在先将此文件夹改个名字在放入electron项目中,不然的话等等会和打包出来文件夹名字重复

- 在
package.json同级目录下创建一个main.js入口文件,该文件是electron所必须的程序进入文件
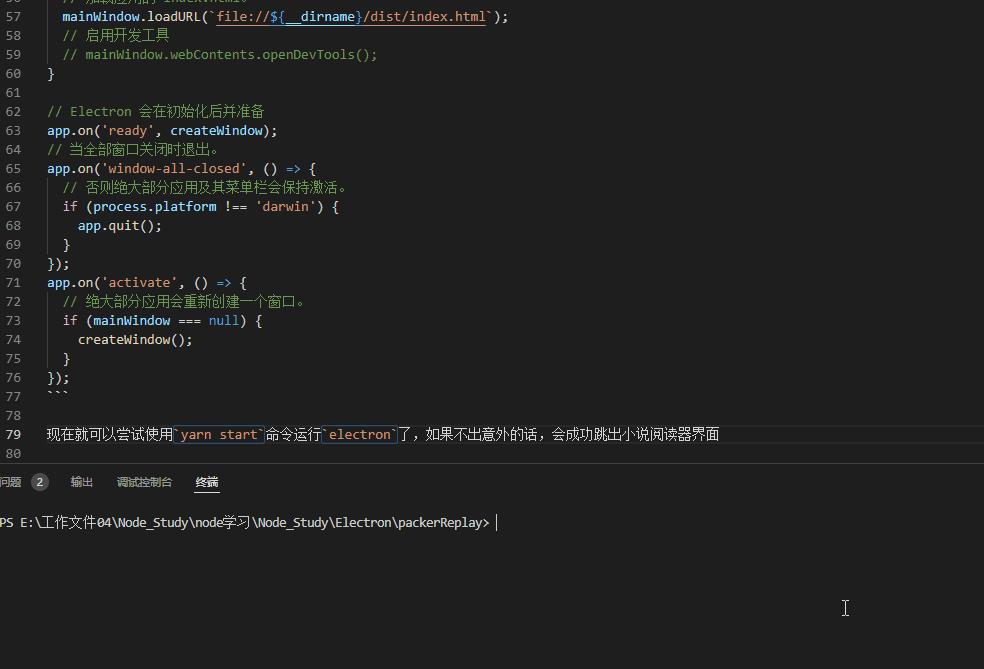
可以像下面这样写,这是一种较为简单的入口文件写法:
const electron = require('electron');
// 控制应用生命周期的模块。
const app = electron;
// 创建原生浏览器窗口的模块。
const BrowserWindow = electron;
let mainWindow;
function createWindow()
// 创建浏览器窗口。
mainWindow = new BrowserWindow(width: 480, height: 670);
// 加载应用的 index.html。
mainWindow.loadURL(`file://$__dirname/common/index.html`);
// 启用开发工具
// mainWindow.webContents.openDevTools();
// Electron 会在初始化后并准备
app.on('ready', createWindow);
// 当全部窗口关闭时退出。
app.on('window-all-closed', () =>
// 否则绝大部分应用及其菜单栏会保持激活。
if (process.platform !== 'darwin')
app.quit();
);
app.on('activate', () =>
// 绝大部分应用会重新创建一个窗口。
if (mainWindow === null)
createWindow();
);
现在就可以尝试使用yarn start命令运行electron了,如果不出意外的话,会成功跳出小说阅读器界面

此时小说阅读器并没有打包
- 接下来,使用
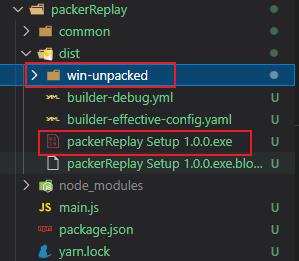
yarn electron:build命令进行打包,一路顺利,没有报错,就能看到生成了一个dist文件夹
PS: 在
package.json编写build去对打包进行配置,我一开始以为这是必须的,后来发现即使不写,基础打包也可以成功。

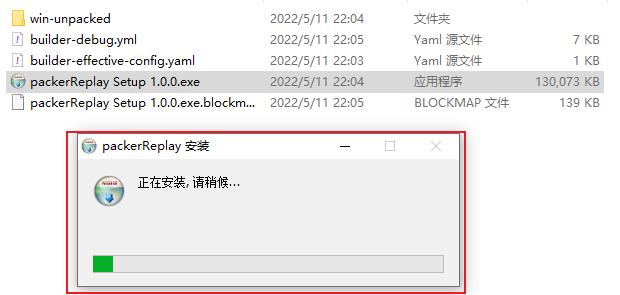
在此文件夹中,如果使用打开packerReplay Setup 1.x.x.exe文件,那么将会进行安装程序,并且桌面会出现程序图标,点击即可打开项目。此时已经是标准的桌面应用的了。


当然如果不想安装,只是想看看打包后的结果,可以打开内部的win-unpacked/packerReplay.exe,这样能跳过安装直接启动程序。
到目前为止,一个正确无误的打包流程就走完了!
项目打包遇到各种问题
那么接下来,就说说我真正的错误之路吧:
省略一些中间的步骤,直到上面所说的第四步为止,我一切都还是顺利的。
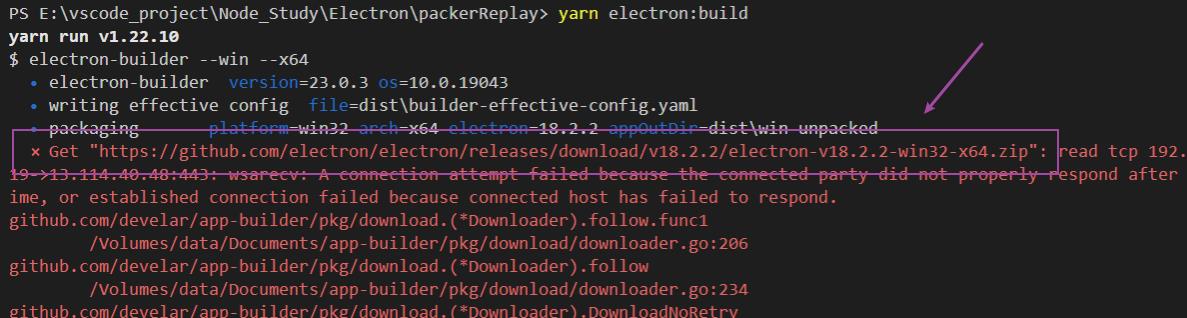
那么问题就出在第五步上,yarn electron:build
问题1
运行此命令时,一开始还是挺顺利的,但是很快遇到了第一个问题:
⨯ Get "https://github.com/electron/electron/releases/download/v18.2.2/electron-v18.2.2-win32-x64.zip"

当遇到打包报错,肯定是哪里不会搜哪里了,发现原因还是和github.com连接有关,根据网上找到的参考文章,可以通过先将electron-v18.2.2-win32-x64.zip下载下来,然后放到C:\\Users\\Administrator\\AppData\\Local\\electron\\Cache文件夹下。
参考文章:
- https://www.jianshu.com/p/35abb68d0331
- https://www.jb51.net/article/239809.htm
同时分享一下下载包地址:
- https://github.com/electron-userland/electron-builder-binaries/releases
- https://registry.npmmirror.com/binary.html?path=electron/
- https://registry.npmmirror.com/binary.html?path=electron-builder-binaries/
但是很尴尬的是,我Local下这并没有electron文件夹。那么能否自己创建一个然后放入呢?
答案:不行,自己创建了一个electron也没有用,后来想是不是因为我没有全局安装electron,可以把这放入项目的node_modules里,不过还是失败了,只能另辟蹊径,在.npmrc中进行配置。 (后面的nsis和winCodeSign也同样如此)
其实这可能和这台电脑一开始的配置有关系,因为后来我使用自己笔记本,发现
Local下是存在electron和electron-builder两个文件夹的。
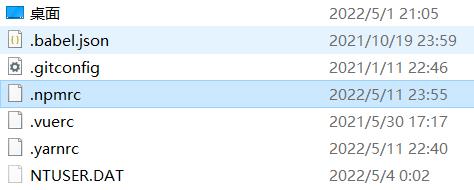
在下载文件到本地失败后,我采用在.npmrc中进行设置electron_mirror路径的方式。
.npmrc的打开路径在C:\\Users\\用户文件夹下,同时也可以使用cmd命令直接打开此文件:npm config edit

然后通过添加一句话:electron_mirror=https://npm.taobao.org/mirrors/electron/
这样electron-v18.2.2-win32-x64.zip包就能够成功安装了
问题2
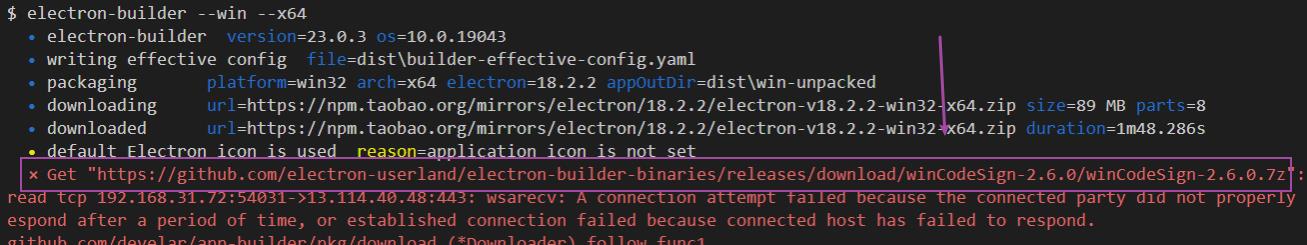
成功解决了electron-v18.2.2-win32-x64.zip的问题之后,我又遇到了新的问题:
⨯ Get "https://github.com/electron-userland/electron-builder-binaries/releases/download/winCodeSign-2.6.0/winCodeSign-2.6.0.7z"

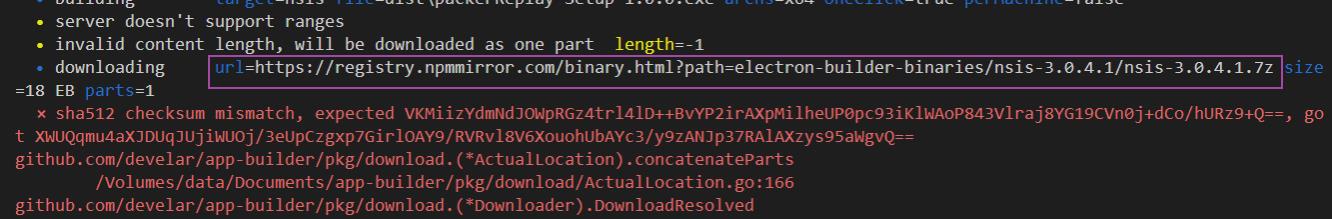
⨯ cannot resolve https://registry.npmmirror.com/-/binary/electron-builder-binariesnsis-3.0.4.1/nsis-3.0.4.1.7z
这两种同样也是在.npmrc中进行配置的,添加的是electron-builder-binaries_mirror的路径:
electron-builder-binaries_mirror=https://registry.npmmirror.com/-/binary/electron-builder-binaries/
PS: 其实一开始我添加的是
https://registry.npmmirror.com/binary.html?path=electron-builder-binaries/路径,但是发现会出现报错,没有https://registry.npmmirror.com/binary.html?path=electron-builder-binaries/nsis-3.0.4.1/nsis-3.0.4.1.7z这个地址,然后经过实际下载才发现nsis-3.0.4.1.7z的地址是https://registry.npmmirror.com/-/binary/electron-builder-binaries/nsis-3.0.4.1/nsis-3.0.4.1.7z,所以对electron-builder-binaries_mirror进行了重新设置,然后成功了
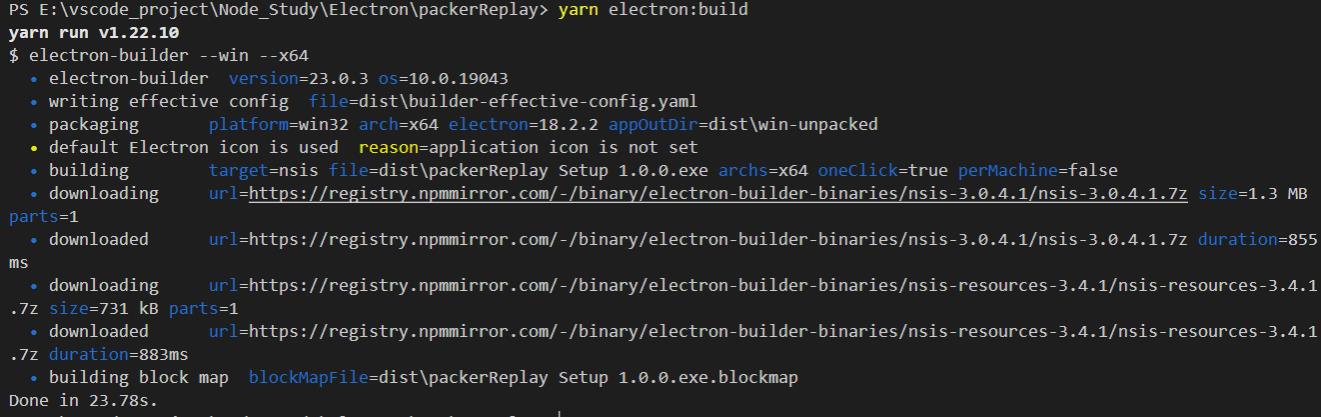
现在让我重新进行打包,发现到此,没有出现任何报错,并且打包成功了

我遇到的问题终于解决了,和网上找到的直接下载包到本地方式不同,解决方案是修改了下载源。最后我发现成功一次之后,把.npmrc中的修改下载源注释掉后续打包也可以成功了 😕
总结
这个打包问题当时改的我心累,因为我下载到本地也还是不成功,最后修修改改,通过.npmrc修改成功。期间甚至想放弃electron-builder这种方式打包,中间我去用了一下Electron Forge。发现这个居然输入命令要在git bash里,并且会对你的package.json重写,这还是算了。
现在electron打包应该还有一种electron-package的方式,不过我没有去尝试,可能也是当时对builder已经上头了,一心要解决掉这个报错。
遇到报错,努力一把,总会攻克的。(当然这个问题困了你一天以上,建议找找其他替代方案)
以上是关于03、electron-builder打包命令报错的主要内容,如果未能解决你的问题,请参考以下文章
关于 electron-builder 打包遇到的一点点问题
关于 electron-builder 打包遇到的一点点问题
关于 electron-builder 打包遇到的一点点问题
使用electron-packager electron-builder electron-updater 打包vue项目,支持在线更新