30分钟学会html+css实现乒乓球快打特效(内附源码)
Posted 爱笑的陈sir
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了30分钟学会html+css实现乒乓球快打特效(内附源码)相关的知识,希望对你有一定的参考价值。
上次写了一篇html+css制作扑克牌/小胡桃展开小特教,唉,遗憾的是把七七认成小胡桃了,感谢评论区小伙伴纠正错误,就在那篇发布后的几天,就收到很多小伙伴的私信,可不可以多做一些小特效呢?今天它就来了。
基于html+css制做的乒乓球快打小特效,感觉写的还是不怎么细致,不明白的可以下方评论区留言,一起学术交流,正所谓,闻道有先后,术业有专攻。学而不思则罔,思而不学则殆。
乒乓球快打小特效
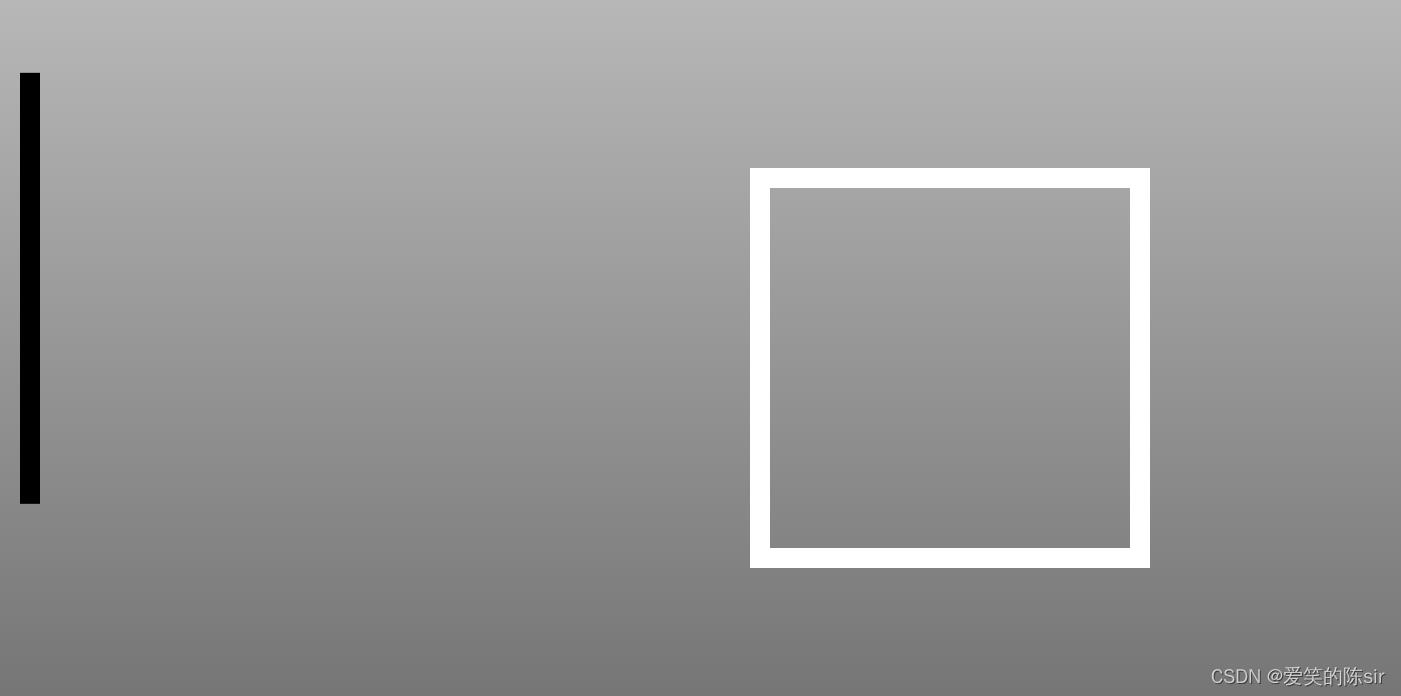
一、乒乓球快打特效效果图

二、页面背景设置
/* 居中显示 vh:相对高度,1vh=1% *视口长度 */
body
height:100vh;
display:flex;
align-items:center;
justify-content:center;
background:linear-gradient(silver,dimgray);
/* 调整盒子的模型 em:当前对象内文本的字体尺寸*/
*
box-sizing:border-box
.court
width:20em;
height:20em;
color:white;
border:1em solid currentColor;
/* 画出左拍 */
.court
position:relative;
.left-paddle
width:1em;
height:calc(50% - 1em);
background-color:currentColor;
position:absolute;
top:1em;
left:1em;

/* 让左拍动起来 animation:动画属性*/
/* 椭圆轨迹旋转 */
animation:left-moving 1s linear infinite alternate;
.left-paddle
/* 椭圆轨迹旋转 */
animation:left-moving 1s linear infinite alternate;
/* @keyframe 动画循环, 类似transform 只执行一次 */
@keyframes left-moving
to
transform:translatey(100%)
/* 画出小球 */
.ball
width:100%;
height:1em;
border-left:1em solid currentColor;
position:absolute;
left:2em;
top:calc(50% - 1.5em);
/* 让小球动起来 bounce:反弹 linear:线性 */
.ball
animation:bounce 1s linear infinite alternate;

```css
@keyframes bounce
to
left:calc(100% - 3em);
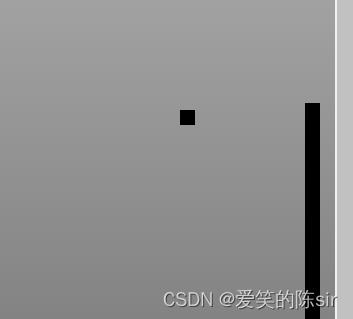
到这里我们就实现了左拍的全部效果,可是出现了一个问题,左拍有了,小球动了,可是谁来接球呢?总不能一边接左边一边接右边,这很明显不合理,也是一种错误的想法。我们接下来写右拍——有球必应(hhh)
.left-paddle,
.right-paddle
width:1em;
height:calc(50% - 1em);
background-color:currentColor;
position:absolute;
animation:1s linear infinite alternate;
.left-paddle
top:1em;
left:1em;
animation-name:left-moving
.right-paddle
bottom:1em;
right:1em;
animation-name:right-moving;

到这里右拍的效果就实现了,是不是非常简单,相信聪明的你,你一定可以的。
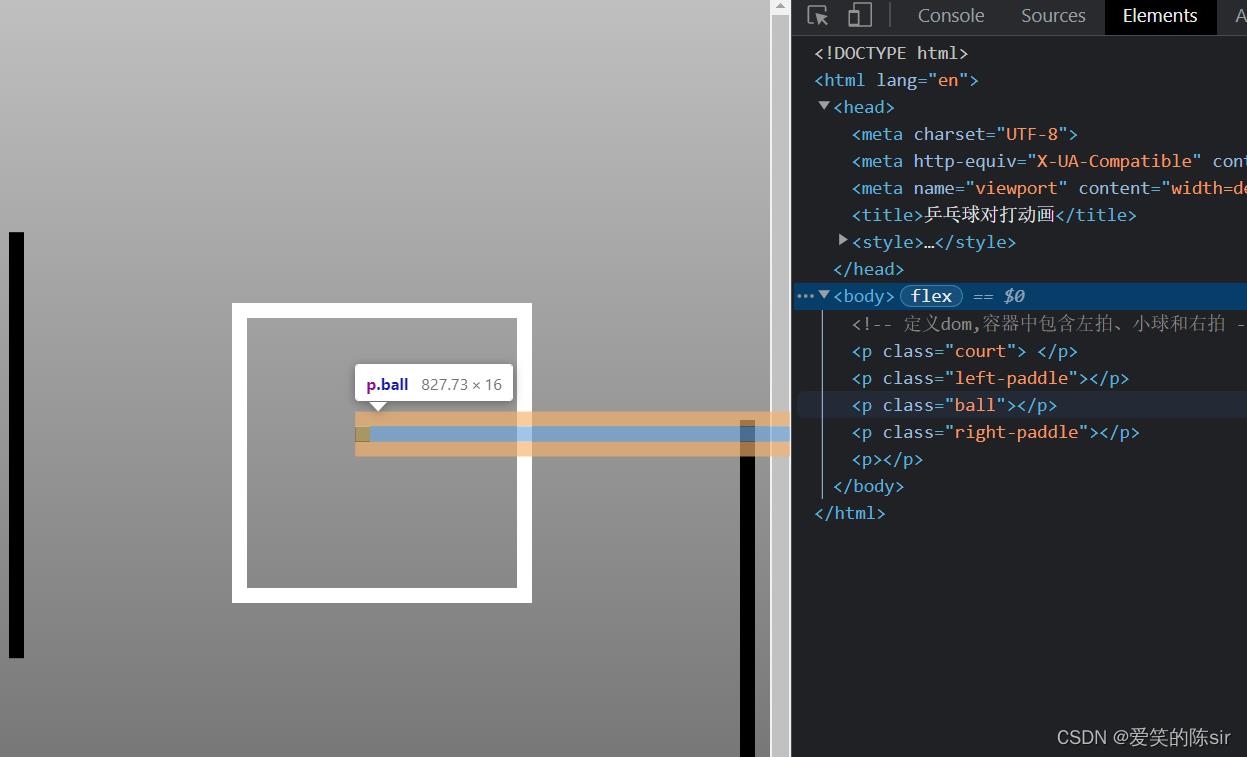
三、放置左拍、小球和右拍的容器
定义dom,容器中包含左拍、小球和右拍 -
<p class="court">
<p class="left-paddle"></p>
<p class="ball"></p>
<p class="right-paddle"></p>
</p>
</body>
</html>

四、html+css实现乒乓球快打特效源码分享
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>乒乓球对打动画</title>
</head>
<style>
/* 居中显示 vh:相对高度,1vh=1% *视口长度 */
body
height:100vh;
display:flex;
align-items:center;
justify-content:center;
background:linear-gradient(silver,dimgray);
/* 调整盒子的模型 em:当前对象内文本的字体尺寸*/
*
box-sizing:border-box
.court
width:20em;
height:20em;
color:white;
border:1em solid currentColor;
/* 画出左拍 */
.court
position:relative;
.left-paddle
width:1em;
height:calc(50% - 1em);
background-color:currentColor;
position:absolute;
top:1em;
left:1em;
/* 让左拍动起来 animation:动画属性*/
.left-paddle
/* 椭圆轨迹旋转 */
animation:left-moving 1s linear infinite alternate;
/* @keyframe 动画循环, 类似transform 只执行一次 */
@keyframes left-moving
to
transform:translatey(100%)
/* 画出小球 */
.ball
width:100%;
height:1em;
border-left:1em solid currentColor;
position:absolute;
left:2em;
top:calc(50% - 1.5em);
/* 让小球动起来 bounce:反弹 linear:线性 */
.ball
animation:bounce 1s linear infinite alternate;
@keyframes bounce
to
left:calc(100% - 3em);
.left-paddle,
.right-paddle
width:1em;
height:calc(50% - 1em);
background-color:currentColor;
position:absolute;
animation:1s linear infinite alternate;
.left-paddle
top:1em;
left:1em;
animation-name:left-moving
.right-paddle
bottom:1em;
right:1em;
animation-name:right-moving;
</style>
<body>
<!-- 定义dom,容器中包含左拍、小球和右拍 -->
<p class="court">
<p class="left-paddle"></p>
<p class="ball"></p>
<p class="right-paddle"></p>
</p>
</body>
</html>
五、发挥想象力
上述是一个乒乓球快打小特效,这个小特效还有很大的上升空间,比如把背景图设置成动态效果图效果会更佳,加入乒乓球左拍、右拍击打撞击的声音特效,设置双方得分的动态框,如0:1,9:10,在球台旁边设置观众,再设置一个投票机制(投票自己喜欢的选手、朋友)等等。尽情发挥你的想象力,让不可能变成可能。
六、视频效果展示
html+css实现乒乓球快打动画
以上是关于30分钟学会html+css实现乒乓球快打特效(内附源码)的主要内容,如果未能解决你的问题,请参考以下文章