CSS课程网站开发示例 ① ( 文件目录结构准备 | CSS 属性书写顺序 - 重要 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS课程网站开发示例 ① ( 文件目录结构准备 | CSS 属性书写顺序 - 重要 )相关的知识,希望对你有一定的参考价值。
文章目录
一、 文件目录结构准备
文件目录结构准备 :
- 首页文件是 index.html ;
- 图片放在 images 目录 中 ;
- 样式文件准备 , HTML 标签结构 与 CSS 样式要进行分离 , 这里将 CSS 样式定义在 style.css 文件 中 ;

- 在 index.html 的
<head>标签中 , 通过<link rel="stylesheet" href="style.css">标签 , 引入 CSS 样式文件 , 完整的文件内容如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>课程网站</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
首页
</body>
</html>
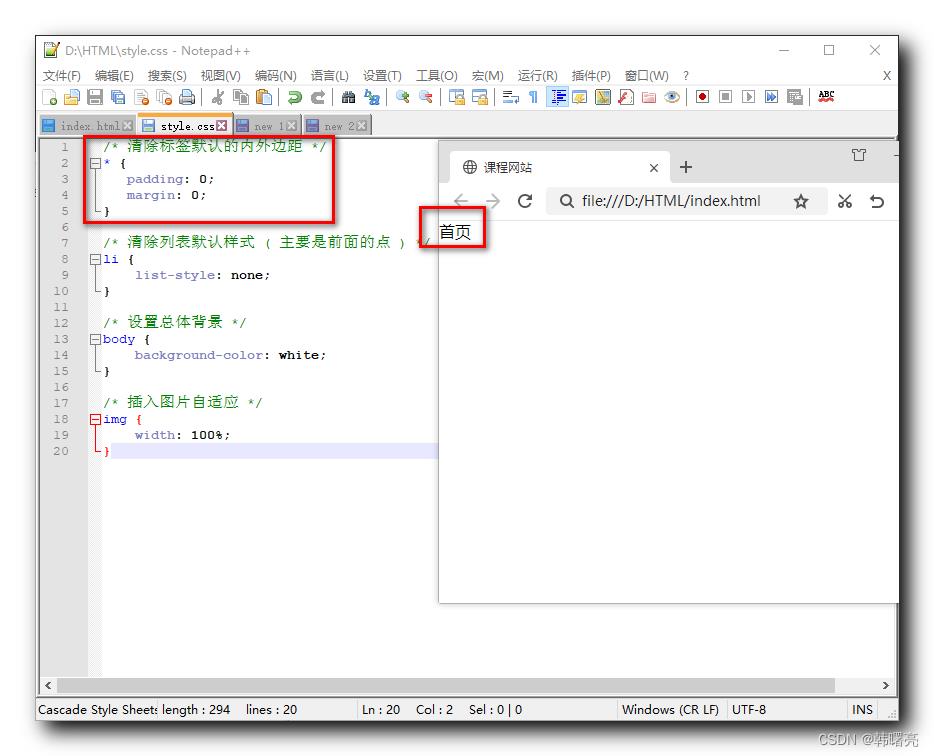
- 向 style.css 样式文件中 , 拷贝一些通用设置 , 如 : 清除内外边距 , 设置总体背景 , 清除列表样式 等样式设置 ;
/* 清除标签默认的内外边距 */
*
padding: 0;
margin: 0;
/* 清除列表默认样式 ( 主要是前面的点 ) */
li
list-style: none;
/* 设置总体背景 */
body
background-color: white;
/* 插入图片自适应 */
img
width: 100%;
最终的展示效果如下 , body 中的文本 , 内外边距清除后 , 紧贴浏览器左上角 ;

二、 CSS 属性书写顺序 - 重要
在一个 CSS 选择器中 , 配置对应标签的属性样式 , 配置的属性在 十几个 到 几十个 不等 , 这里建议按照如下的 顺序 进行排列 ;
- 布局定位属性 :
- display 显示模式
- position 定位
- float 浮动
- clear 清除浮动
- visibility 设置可见性
- overflow 溢出设置 ;
- 自身属性 ( 盒子模型样式 ) :
- width 宽度
- height 高度
- margin 外边距
- padding 内边距
- border 边框
- background 背景 ;
- 文本属性 :
- color 颜色
- font 字体
- text-decoration 文本装饰
- text-align 水平对齐
- vertical-align 设置元素内部行内元素的垂直对齐方式
- white- space 设置如何处理元素内的空白字符
- break-word 强制单词在需要时换行
- CSS3 属性 :
- content 插入额外的内容
- cursor 设置鼠标指针在元素上的样式
- border-radius 圆角边框
- box-shadow 向元素添加阴影效果
- text-shadow 为文本添加阴影效果
- background:linear-gradient 设置元素的背景颜色或背景图片
CSS 配置示例 :
.class
/* 布局定位属性 */
display: block; // 显示模式
position: relative; // 定位
float: left; // 浮动
/* 布局定位属性 */
width: 100px; // 宽度
height: 100px; // 高度
margin: 0 10px; // 外边距
padding: 20px 0; // 内边距
/* 文版本属性 */
font-family: Arial, 'Helvetica Neue', Helvetica, sans-serif; // 设置字体
color: #333; // 设置字体颜色
background: rgba(0,0,0,.5); // 设背景
/* CSS3 属性 */
-webkit-border-radius: 10px; // 使用 WebKit 浏览器引擎内核的浏览器圆角边框 10 像素
-moz-border-radius: 10px; // 使用 Mozilla 浏览器引擎内核的浏览器圆角边框 10 像素
-o-border-radius: 10px; // 使用 Opera 浏览器引擎内核的浏览器圆角边框 10 像素
-ms-border-radius: 10px; // 使用 Microsoft 浏览器引擎内核的浏览器圆角边框 10 像素
border-radius: 10px; // 圆角边框 10 像素
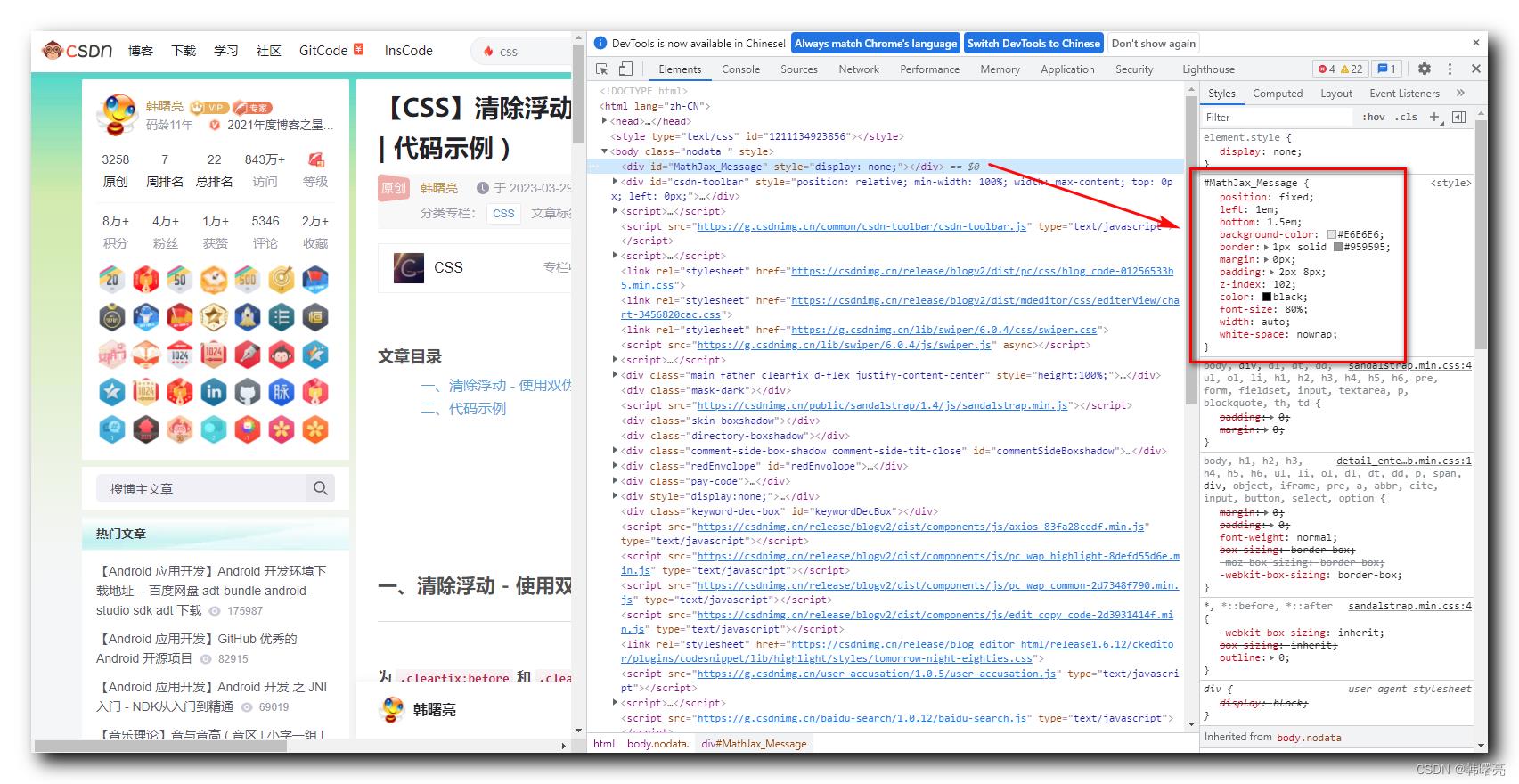
进入到网页中 , 按下 F12 健进入调试模式 , 任意选择一个标签盒子 , 在右侧查看其样式 , 可以 看到此处的样式就是按照上述顺序编写的 ;


响应式开发一招致胜
课程目录:
第1章 前期准备
介绍了课程内容、背景和案例展示、什么是响应式网站、怎样分析设计图、响应式网站设计实践原则
第2章 如何组织项目目录结构
介绍了约定优于配置的思想,常见的项目目录和文件的组织方式,一些基本文件的作用等知识,为编码开始做准备。
第3章 开始编写HTML代码
根据设计图一步一步实现基本的HTML结构,介绍了文档类型、meta声明、IE条件表达式、html5新标签、语义化选择、大纲等知识。
第4章 如何实现PC端的样式
一步一步实现PC端的样式,介绍了CSS Resets和Normalize,相对单位和其中的一些坑,清除浮动的几种方式,块级格式化上下文(BFC),inline-block的空白问题,CSS Sprites,盒模型计算,自动前缀(autoprefixer)等知识。
第5章 如何实现移动端的样式
一步一步实现移动端的样式,介绍了Chrome的响应式调试工具,媒体查询中使用相对单位,CSS3选择器,CSS打印相关属性等知识。
第6章 如何实现响应式广告及响应式图片
一步一步实现响应式滚动广告,介绍了如何选择第三方组件,OwlCarousel2的使用等知识。介绍了响应式图片实现的几种方式,picture/srcset/size标签如何使用,svg原理和制作方式,polyfill原理,picturefill的使用,图片压缩等知识。
第7章 Node.js简介
介绍了Node.js的基本知识,同步异步编程方式的区别,包管理器NPM的使用,package.json如何配置,简单httpserver的使用等知识。
第8章 如何处理兼容性及在多个设备上进行调试
介绍了处理兼容性的主要技术,包含调试的方法,虚拟机的使用,CSS hacks,polyfill和shim,Modernizr,兼容性查询等知识。
第9章 如何打包发布
介绍了前端自动化的概念,grunt/gulp/webpack,如何使用Gulp进行自动化打包发布等知识。
第10章 课程扩展1 -- 选择一个趁手的IDE
选择一个趁手的IDE,WebStorm。介绍了使用框架的注意事项,Bootstrap、SemanticUI、Foundation、PureCSS等响应式框架的特点和优缺点等。
第11章 课程扩展2 -- 聊聊原型设计和切图
介绍了原型设计的概念和工具,Axure等工具的使用,如何切图,Photoshop的使用,Sketch的使用等知识。
第12章 课程大作业
根据讲师所讲知识,独立做出与课程相似的响应式页面。
下载地址:http://www.itsource.com.cn/thread-297-1-2.html
以上是关于CSS课程网站开发示例 ① ( 文件目录结构准备 | CSS 属性书写顺序 - 重要 )的主要内容,如果未能解决你的问题,请参考以下文章