npm init vite@latest; 项目名字是abcde,选了vue-ts; cd abcde; npm install; npm run dev;浏览器访问,结果是空白的,这是怎么回事?
Posted 福大大架构师每日一题
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了npm init vite@latest; 项目名字是abcde,选了vue-ts; cd abcde; npm install; npm run dev;浏览器访问,结果是空白的,这是怎么回事?相关的知识,希望对你有一定的参考价值。
npm init vite@latest
项目名字是abcde,选了vue-ts
cd abcde
npm install
npm run dev
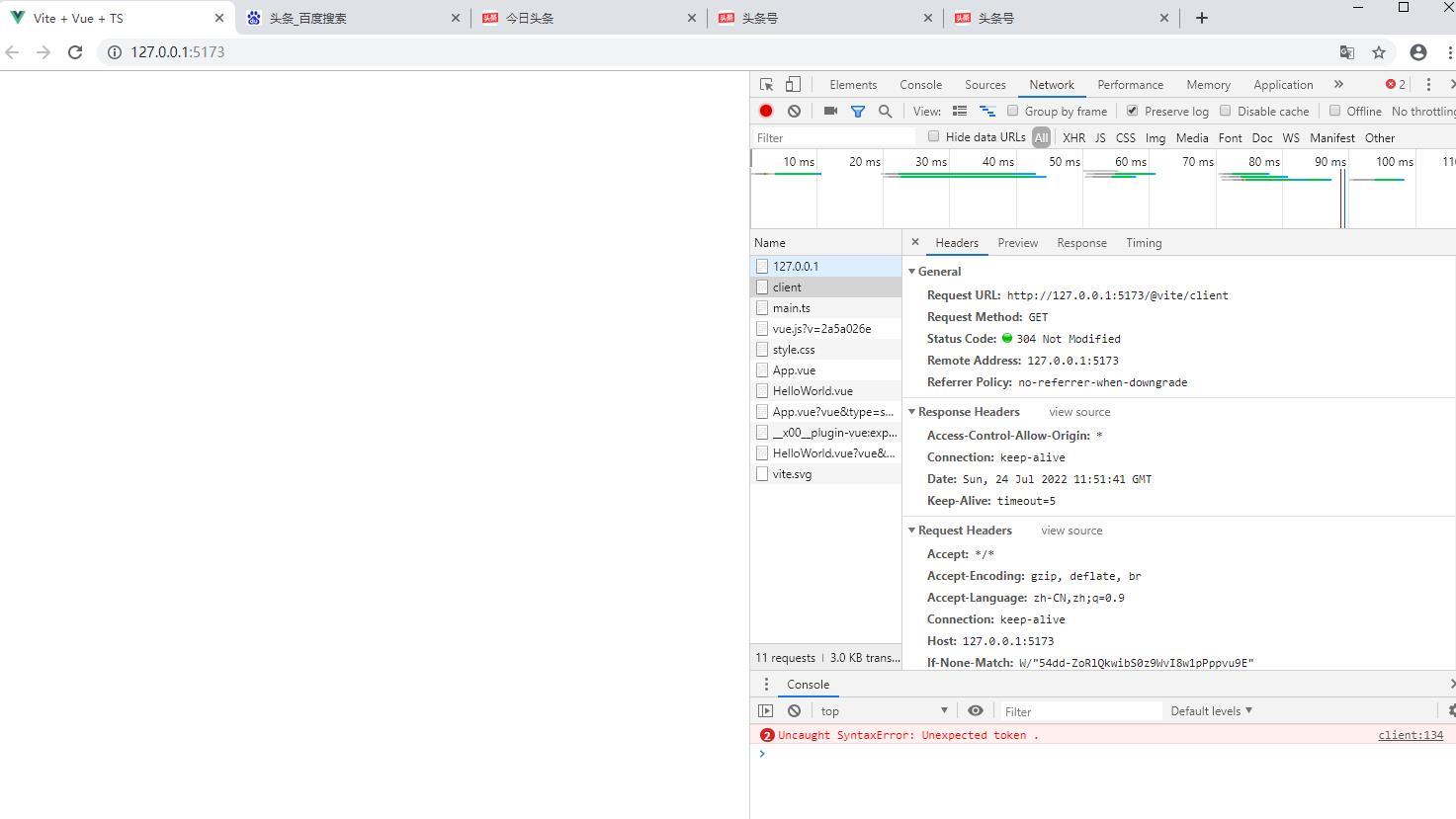
浏览器访问,结果是空白的,这是怎么回事?

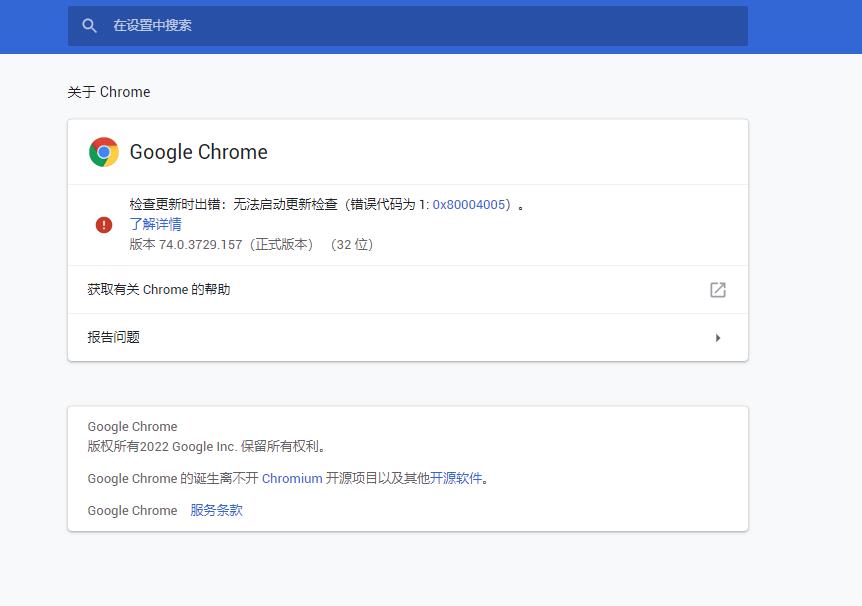
后来发现是浏览器版本的问题,低版本浏览器不支持js的高级语法。

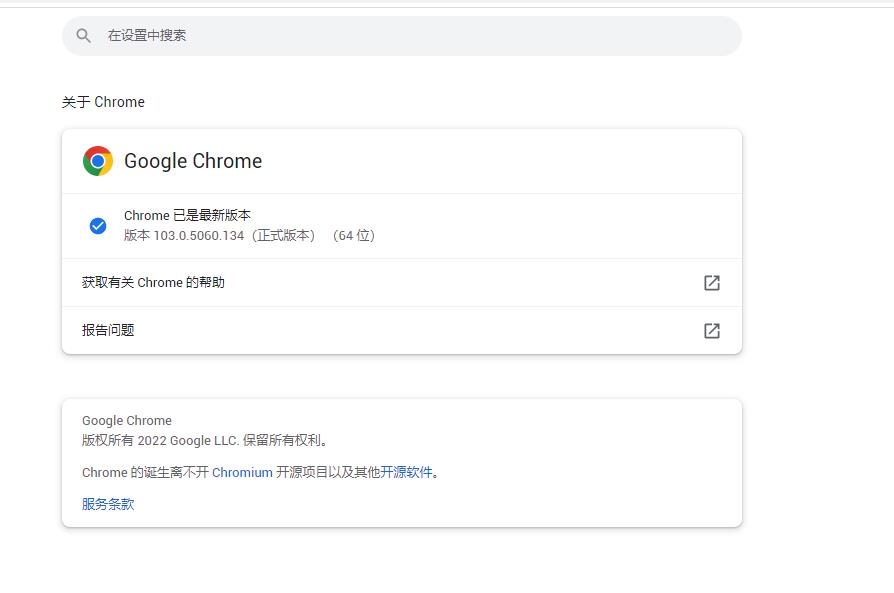
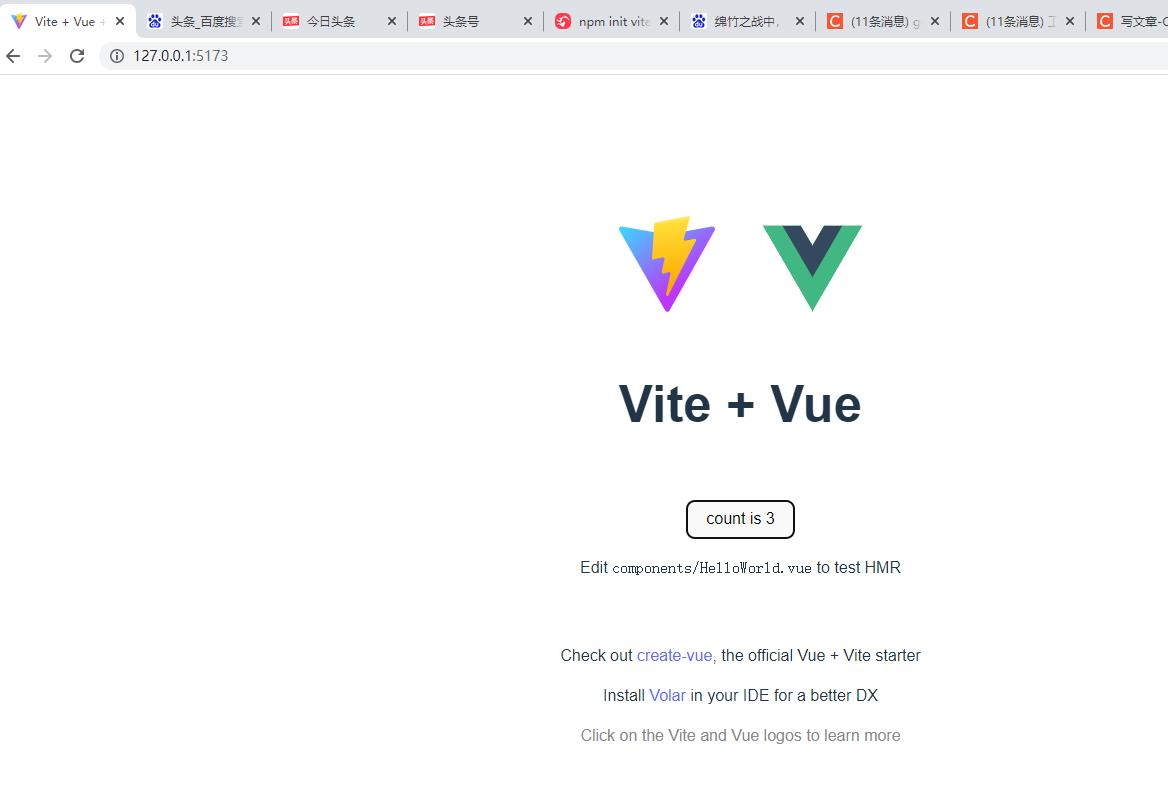
方法一:换成高版本浏览器就没问题了。如下:


方法二:降低vite的版本。npm init vite@2.8.0就行。
这两种方法都可以解决vite,npm run dev白屏的问题。建议采用方法一,直接更新浏览器版本。
以上是关于npm init vite@latest; 项目名字是abcde,选了vue-ts; cd abcde; npm install; npm run dev;浏览器访问,结果是空白的,这是怎么回事?的主要内容,如果未能解决你的问题,请参考以下文章