在线问题反馈模块实战(十三):实现多参数分页查询列表
Posted bug菌¹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在线问题反馈模块实战(十三):实现多参数分页查询列表相关的知识,希望对你有一定的参考价值。
👨🎓作者:bug菌
💌公众号:猿圈奇妙屋
🚫特别声明:原创不易,转载请附上原文出处链接和本文声明,谢谢配合。
🙏版权声明:文章里可能部分文字或者图片来源于互联网或者百度百科,如有侵权请联系bug菌处理。

一、概述🔥
接下来的这几期,bug菌想跟大家分享一下自己昨天刚接到一个临时的需求,热乎着呢,想分享一下自己是如何面对临时需求并制定整个开发周期,其中包括从梳理业务到创建业务表再到实现业务逻辑形成闭环再到与前端对接,其中会穿插一些业务拓展及功能性拓展,这一条龙流程在线与大家一起见证,分享给刚入门的小伙伴,希望对你们有所帮助。
环境说明:idea2019.3 + springboot2.3.1.REALSE + mybati-plus3.2.0 + mysql5.6 + jdk1.8
若小伙伴们在批阅文章的过程中觉得文章对您有一丝丝帮助,还请别吝啬您手里的赞呀,大胆的把文章点亮👍吧,您的点赞三连(收藏⭐️+关注👨🎓+留言📃)就是对bug菌我创作道路上最好的鼓励与支持😘。时光不弃🏃🏻♀️,创作不停💕,加油☘️
二、正文🔥
这一期,我接着还是围绕图片业务为主??不啦不啦,对于图片的业务已经都教学完啦,大家感兴趣的可以去看我上几期的文章内容,都是纯零基础文,内容写的可谓是刚学两天java的小伙伴都能直接上手即用,你就说是有多详细且易懂。好啦,给我自己打完广告,接着说正事,我这期要给大家带来的内容就是一般业务都会涉及到的,那就是列表分页查询。
说起分页,这里我直接还是使用mp封装的IPage类,压根不需要手动分页,非常好用。需要的小伙伴可以看看。
咱们就废话不多说,直接开始今天的内容。
三、如何代码实现分页查询功能🔥
如下就是从零到一带着你如何定义一个分页请求,具体业务具体分析,等于你亲临这个业务。首先,我们先来分析一下,对于此分页,我们需要啥分页参数,这个一般由业务定好,需要啥分页查询参数,我们就直接定义个参数去接收即可。
比如对于目前的问题反馈业务,这里需要涉及的分页参数有,页码page,页容量limit这是必须要有的,其他就看业务需要了,比如当前还需要有所属部门(dept),反馈人姓名(name),反馈人域账号id(accountId)及问题类型(questionType)。
既然确定了分页参数,那我们就直接创建个参数pojo吧。
1️⃣定义分页pojo
我们先是要定义好的查询参数pojo,然后直接继承Pageable分页参数,这是我直接封装出来的分页pojo。我们先来看下查询参数pojo
QueryUserQuestionModel.java
@Data
@ApiModel(value = "按条件分页查询反馈问题列表", description = "按条件分页查询反馈问题列表")
public class QueryUserQuestionModel extends Pageable
@ApiModelProperty(value = "所属部门")
private String dept;
@ApiModelProperty(value = "反馈人姓名")
private String name;
@ApiModelProperty(value = "反馈人域账号")
private String accountId;
@ApiModelProperty(value = "反馈问题类型")
private String questionType;
也给大家看一眼吧,我定义的Pageable pojo。仅供参考,需要的小伙伴也是可以直接拿去用,不用大家还手动创建一遍了。
@Data
@ApiModel(value = "分页参数", description = "分页参数")
public class Pageable implements Serializable
private static final long serialVersionUID = 1L;
@NotNull(message = "页码不能为空")
@ApiModelProperty(value = "当前页码", required = true)
protected Integer page;
@NotNull(message = "页面容量不能为空")
@ApiModelProperty(value = "页面容量", required = true)
protected Integer limit;
2️⃣定义Controller请求
既然都创建完了pojo类,那接口请求方式肯定得[POST]了,这毫无疑问,接着就是定义好分页查询接口了,这里我都给大家分析的这么透彻,想必也是直接定义就可以了,唯独要注意的就是定义请求路径,尽量越见名知其意越好。
@PostMapping("/get-list-by-page")
@ApiOperation(value = "按条件分页查询反馈问题列表", notes = "按条件分页查询反馈问题列表")
public ResultResponse<IPage<UserQuestionsEntity>> getListByPage(@RequestBody QueryUserQuestionModel model)
return new ResultResponse<>(userQuestionsService.getListByPage(model));
然后这里返回值类型必须要用IPage类来修饰,因为你既然要使用mp提供分页插件,那就得按此分页类型来修饰返回。
3️⃣定义接口方法getListByPage()
这里就直接定义就好。
IPage<UserQuestionsEntity> getListByPage(QueryUserQuestionModel model);4️⃣实现getListByPage()方法
这里唯独要注意的就是入参判断,因为跟前端小伙伴得约定好,倘若用户不传某参数,那肯定是不按此参数进行拼接查询吧。因为这也是默认约定俗成的,即我们就要对分页参数进行判空处理,也是有现场的工具类判断,比如StringUtils,这是Apache中common.lang3所提供字符串工具类,还是非常强大的。
比如这样:如果该字段传空或者null值,分页查询sql就不拼接条件参数。
if (StringUtils.isNotEmpty(model.getAccountId()))
wrapper.eq(UserQuestionsEntity::getCreatorAccountId, model.getAccountId());
这里用到的还是LambdaQueryWrapper参数构造器,具体用法大家可上mp的官网瞅瞅。
然而具体的实现代码大家可见如下:
@Override
public IPage<UserQuestionsEntity> getListByPage(QueryUserQuestionModel model)
Page<UserQuestionsEntity> page = PageableUtils.getPage(model, UserQuestionsEntity.class);
LambdaQueryWrapper<UserQuestionsEntity> wrapper = new LambdaQueryWrapper<>();
//不为空就拼接
if (StringUtils.isNotEmpty(model.getAccountId()))
wrapper.eq(UserQuestionsEntity::getCreatorAccountId, model.getAccountId());
if (StringUtils.isNotEmpty(model.getDept()))
wrapper.eq(UserQuestionsEntity::getCreatorDeptName, model.getDept());
if (StringUtils.isNotEmpty(model.getName()))
wrapper.eq(UserQuestionsEntity::getCreatorName, model.getName());
if (StringUtils.isNotEmpty(model.getQuestionType()))
wrapper.eq(UserQuestionsEntity::getCreatorAccountId, model.getQuestionType());
wrapper.notIn(UserQuestionsEntity::getStatus, 1);//不查询删除的问题
wrapper.orderByDesc(UserQuestionsEntity::getCreateTime);
return this.page(page, wrapper);
5️⃣接口测试
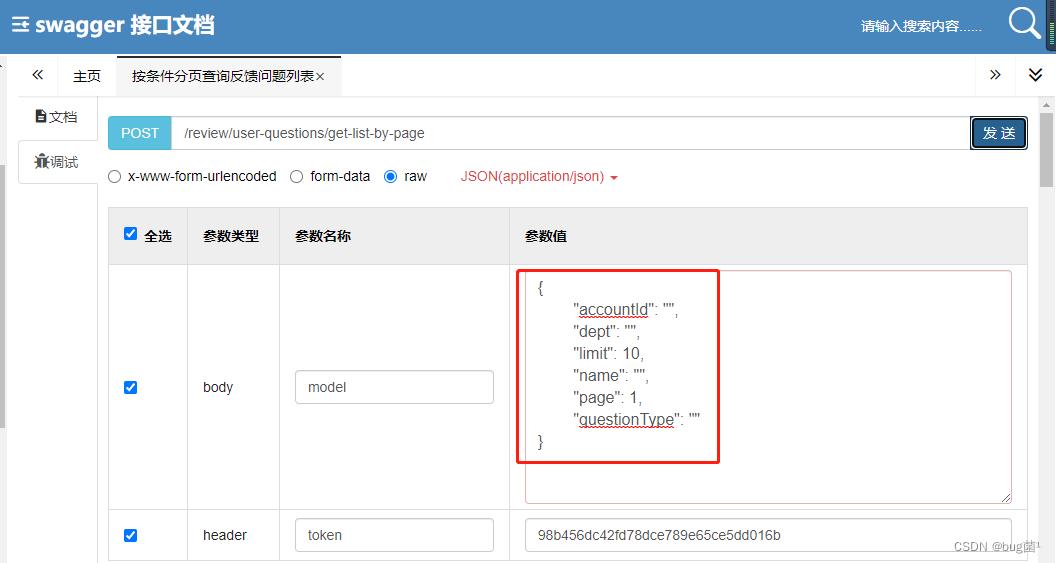
接口既然定义好了,那我们接下来,就是测试了,我们就直接跳过junit单元测试,直接上postman或者swagger接口测试,毕竟对于这种接口都了然于胸,非常的熟悉,如下我就给大家演示一遍,如何在swagger上进行接口测试吧。

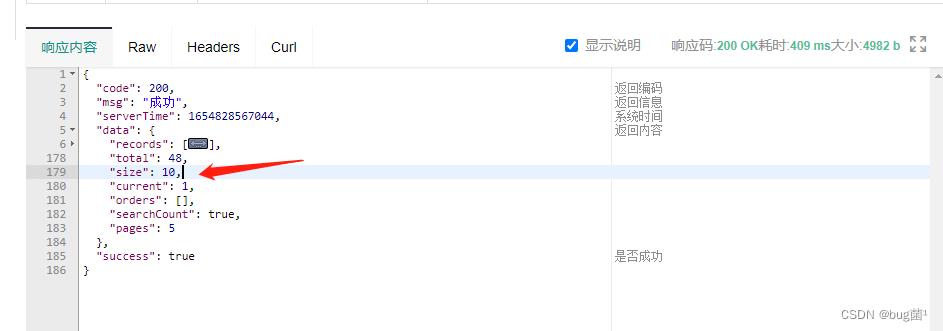
如上展示的是具体swagger参数。如下是其查询结果展示:

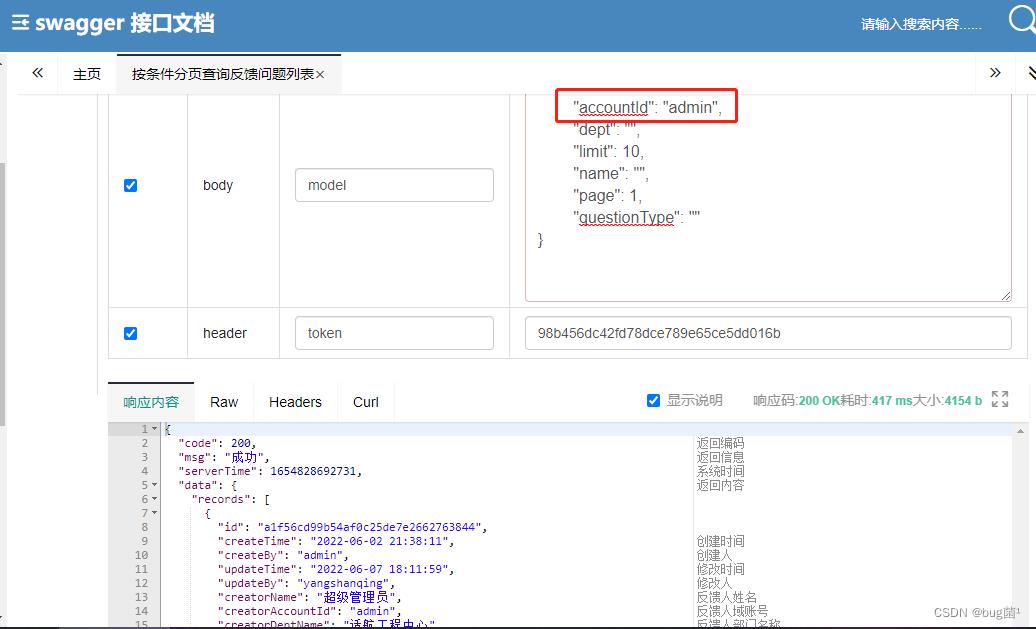
然后我再给大家演示一下,传某个参数试试。然后具体查询条数是否有误,大家可自行判断,我这里显然是没问题的。

基本就如此,剩下的测试就你们自己自行去测试了哈,我就不给大家一一演示了哦。
6️⃣总结
总结一下,这里对于分页查询,推荐的还是mp所封装的分页插件,比较省事,都不需要配置额外的配置文件。开箱即用型。
... ...
好啦,以上就是这期的所有内容啦,你们学废了么?如果对你有所帮助,还请不要忘记给bug菌[三连支持]哟。如果想获得更多的学习资源或者想和更多的技术爱好者一起交流,可以关注我的公众号『猿圈奇妙屋』,后台回复关键词领取学习资料、大厂面经、面试模板等海量资源,就等你来拿。
四、往期热文推荐🔥
对于问题反馈模块实战开发,我完整的梳理了每一期的教学及链接地址,仅供参考:希望能对你们有所帮助。
- 在线问题反馈模块实战(一):梳理业务需求并创建数据库表
- 在线问题反馈模块实战(二):封装代码自动生成类文件器
- 在线问题反馈模块实战(三):自动生成所有Controller、Service、Mapper等文件
- 在线问题反馈模块实战(四):封装通用字段类
- 在线问题反馈模块实战(五):实现对通用字段内容自动填充功能
- 在线问题反馈模块实战(六):接口文档定义
- 在线问题反馈模块实战(七):安装部署swagger2
- 在线问题反馈模块实战(八):实现图片上传功能(上)
- 在线问题反馈模块实战(九):实现图片上传功能(下)
- 在线问题反馈模块实战(十):实现图片预览功能
- 在线问题反馈模块实战(十一):实现图片下载功能
- 在线问题反馈模块实战(十二):实现图片删除功能
- 在线问题反馈模块实战(十三):实现多参数分页查询列表
- 在线问题反馈模块实战(十四):实现在线答疑功能
- 在线问题反馈模块实战(十五):实现在线更新反馈状态功能
- 在线问题反馈模块实战(十六):实现查详情功能
- 在线问题反馈模块实战(十七):实现excel模板在线下载功能
- 在线问题反馈模块实战(十八):实现excel台账文件记录批量导入功能
- 在线问题反馈模块实战(十九):实现数据批量导出到excel文件中功能
- 在线问题反馈模块实战(二十):完结篇
如上是整整二十期内容,每一期都是干货,对于一个模块的开发,如何一点一滴打造并测试部署上线,我再说一遍,这不是演习,是实战!是实战!是实战!
若你们觉得只是需要了解其中某个知识点或者业务的话,也不反对,你就选择其中的几期进行学习就好,反正都已经完结啦;我只希望你们能有所收获,有所成长,也就不枉我苦心每天下班后给大家总结更新。
五、文末🔥
如果你还想要学习更多,小伙伴们大可关注bug菌专门为你们创建的专栏《springboot零基础入门教学》,都是我一手打下的江山,持续更新中,希望能帮助到更多小伙伴们。

我是bug菌,一名想走👣出大山改变命运的程序猿。接下来的路还很长,都等待着我们去突破、去挑战。来吧,小伙伴们,我们一起加油!未来皆可期,fighting!
最后送大家两句我很喜欢的话,与诸君共勉!
☘️做你想做的人,没有时间限制,只要愿意,什么时候都可以start。
🍀你能从现在开始改变,也可以一成不变,这件事,没有规矩可言,你可以活出最精彩的自己。

💌如果文章对您有所帮助,就请留下您的赞吧!(#^.^#);
💝如果喜欢bug菌分享的文章,就请给bug菌点个关注吧!(๑′ᴗ‵๑)づ╭❤~;
💗如果对文章有任何疑问,还请文末留言或者加群吧【QQ交流群:708072830】;
💞鉴于个人经验有限,所有观点及技术研点,如有异议,请直接回复参与讨论(请勿发表攻击言论,谢谢);
💕版权声明:原创不易,转载请附上原文出处链接和本文声明,版权所有,盗版必究!!!谢谢。
以上是关于在线问题反馈模块实战(十三):实现多参数分页查询列表的主要内容,如果未能解决你的问题,请参考以下文章