selenium源码通读·9 |DesiredCapabilities类分析
Posted 测试界的飘柔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了selenium源码通读·9 |DesiredCapabilities类分析相关的知识,希望对你有一定的参考价值。
1 源码目录
selenium/webdriver/common/desired_capabilities.py
2 功能描述
根据测试代码中配置的DesiredCapabilities参数,来决定将测试代码分发到哪台node上进行测试;
补充知识:我们需要了解下selenium grid;
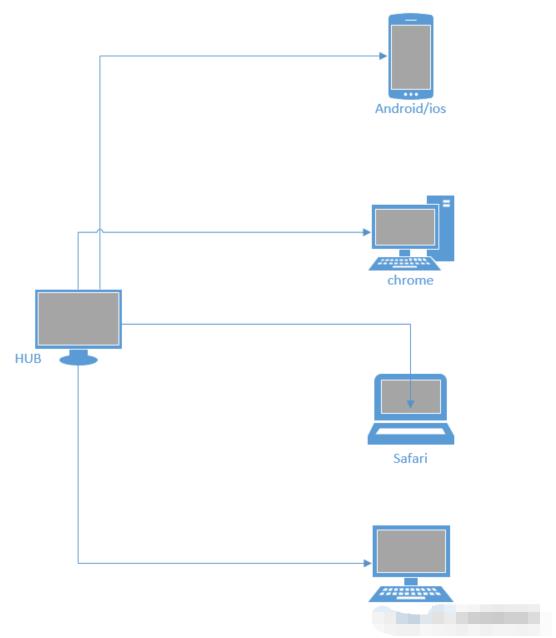
3 Selenium Grid介绍
3.1 是什么?
Selenium套件的一部分,它专门用于并行运行多个测试用例在不同的浏览器、操作系统和机器上;
Selenium Grid 主要使用 master-slaves (or hub-nodes) 理念 ,是一个 master/hub 和多个基于master/hub注册的子节点 slaves/nodes;
在master上基于不同的浏览器/系统运行测试用例时,master将会分发给适当的node运行;
3.2 什么时候用?
同时在不同的浏览器、操作系统和机器上运行测试;
用于兼容性测试;
减少运行时间。
3.3 怎么用?
启动Selenium Grid的三种方式,一种直接用命令行,另一种用JSON配置文件,最后一种docker启动。
3.3.1 命令行启动
简单说下步骤,详细的请查阅其他资料,运行hub机器为A,运行node机器为B。
配置Java环境;
浏览器;
浏览器对应的driver;
下载selenium server,将selenium-server-standalone-3.141.59.jar,机器A和机器B上;
机器A上打开命令行,进入selenium server目录下,运行:
ava -jar selenium-server-standalone-3.141.59.jar -role hub -port 5566
浏览器输入http://localhost:5566/grid/console ;
机器B上打开命令行,进入selenium server目录下,运行:
java -jar selenium-server-standalone-3.141.59.jar -role node -hub http://192.168.1.100:5566/grid/register/ -port 5577
刷新http://localhost:5566/grid/console ;
运行测试脚本,将会看到在机器B上打开了Chrome浏览器,并会运行测试用例。
3.3.2 Json配置文件启动
创建hub的Json配置文件;
"port": 4444,
"newSessionWaitTimeout": -1,
"servlets" : [],
"withoutServlets": [],
"custom": ,
"capabilityMatcher": "org.openqa.grid.internal.utils.DefaultCapabilityMatcher",
"registry": "org.openqa.grid.internal.DefaultGridRegistry",
"throwOnCapabilityNotPresent": true,
"cleanUpCycle": 5000,
"role": "hub",
"debug": false,
"browserTimeout": 0,
"timeout": 1800
以上代码保存为hub_config.json文件,放在 机器A上和selenium server相同的路径下;
创建nodes的 Json配置文件;
"capabilities":
[
"browserName": "firefox",
"marionette": true,
"maxInstances": 5,
"seleniumProtocol": "WebDriver"
,
"browserName": "chrome",
"maxInstances": 5,
"seleniumProtocol": "WebDriver"
,
"browserName": "internet explorer",
"platform": "WINDOWS",
"maxInstances": 1,
"seleniumProtocol": "WebDriver"
,
"browserName": "safari",
"technologyPreview": false,
"platform": "MAC",
"maxInstances": 1,
"seleniumProtocol": "WebDriver"
],
"proxy": "org.openqa.grid.selenium.proxy.DefaultRemoteProxy",
"maxSession": 5,
"port": -1,
"register": true,
"registerCycle": 5000,
"hub": "http://这里是机器A的ip:4444",
"nodeStatusCheckTimeout": 5000,
"nodePolling": 5000,
"role": "node",
"unregisterIfStillDownAfter": 60000,
"downPollingLimit": 2,
"debug": false,
"servlets" : [],
"withoutServlets": [],
"custom":
保存为node_config.json文件,放在机器B上和selenium server相同的路径下;
机器A,运行:
java -jar selenium-server-standalone-3.141.59.jar -role hub -hubConfig hub_config.json
机器B,运行:
java -jar selenium-server-standalone-3.141.59.jar -role node -nodeConfig node_config.json
3.3.3 docker启动
安装docker;
启动hub:
docker run -d -p 4444:4444 --name selenium-hub selenium/hub
启动node,比如chrome浏览器;
docker run -d --link selenium-hub:hub selenium/node-chrome
访问:http://localhost:4444/grid/console;
运行多个node:
docker run -d --link selenium-hub:hub selenium/node-chrome
关闭docker-grid的命令:
docker stop $(docker ps -a -q), docker rm $(docker ps -a -q)
注意,特别说明:关于Selenium Grid的内容参考与https://blog.csdn.net/lb245557472/article/details/91966770
4 部分源码说明
class DesiredCapabilities(object):
"""
Set of default supported desired capabilities.
Use this as a starting point for creating a desired capabilities object for
requesting remote webdrivers for connecting to selenium server or selenium grid.
Usage Example::
from selenium import webdriver
selenium_grid_url = "http://198.0.0.1:4444/wd/hub"
# Create a desired capabilities object as a starting point.
capabilities = DesiredCapabilities.FIREFOX.copy()
capabilities['platform'] = "WINDOWS"
capabilities['version'] = "10"
# Instantiate an instance of Remote WebDriver with the desired capabilities.
driver = webdriver.Remote(desired_capabilities=capabilities,
command_executor=selenium_grid_url)
Note: Always use '.copy()' on the DesiredCapabilities object to avoid the side
effects of altering the Global class instance.
"""
FIREFOX =
"browserName": "firefox",
"marionette": True,
"acceptInsecureCerts": True,
INTERNETEXPLORER =
"browserName": "internet explorer",
"version": "",
"platform": "WINDOWS",
EDGE =
"browserName": "MicrosoftEdge",
"version": "",
"platform": "WINDOWS"
# 剩下的源码省略
从源码看,下边均对浏览器系统等的说明:
browserName:浏览器
version:操作系统版本
platform:操作系统
我推荐一个【Python自动化测试交流群:746506216】,大家可以一起探讨交流软件测试,共同学习软件测试技术、面试等软件测试方方面面,助你快速进阶Python自动化测试/测试开发,走向高薪之路。
喜欢软件测试的小伙伴们,如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一 键三连哦!
selenium源码通读·12 |webdriver/remote分析
·12 |webdriver/remote分析
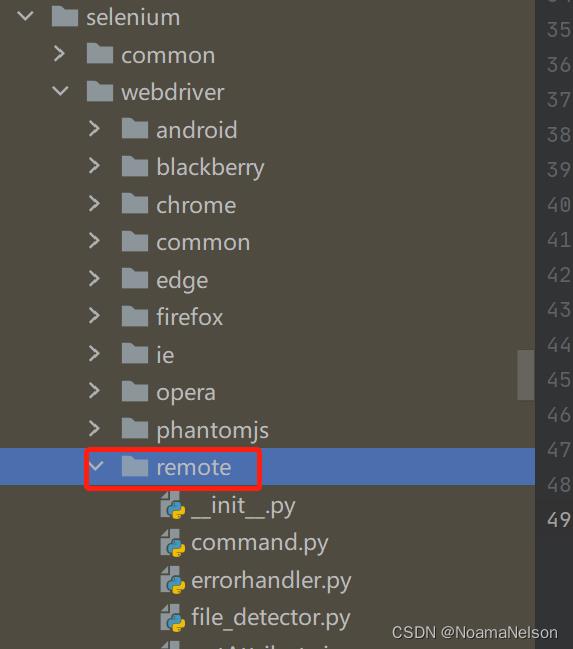
1 源码路径
selenium/webdriver/remote

2 功能说明
| 方法 | 描述 | 说明 |
|---|---|---|
command.py | Defines constants for the standard WebDriver commands | 定义标准WebDriver命令的常量 |
errorhandler.py | Error codes defined in the WebDriver wire protocol | WebDriver wire协议中定义的错误代码 |
file_detector.py | Used for identifying whether a sequence of chars represents the path to a file | 用于标识字符序列是否表示文件的路径 |
getAttribute.js | / | 获取属性 |
isDisplayed.js | / | 判断元素是否显示 |
mobile.py | / | 定义移动端的功能 |
remote_connection.py | A connection with the Remote WebDriver server | 与远程WebDriver服务器的连接 |
switch_to.py | / | 切换能力 |
utils.py | / | 辅助能力 |
webdriver.py | The WebDriver implementation | 定义webdriver核心API |
WebElement.py | Represents a DOM element | 定义对webdriver element操作的能力 |
3 部分功能详解
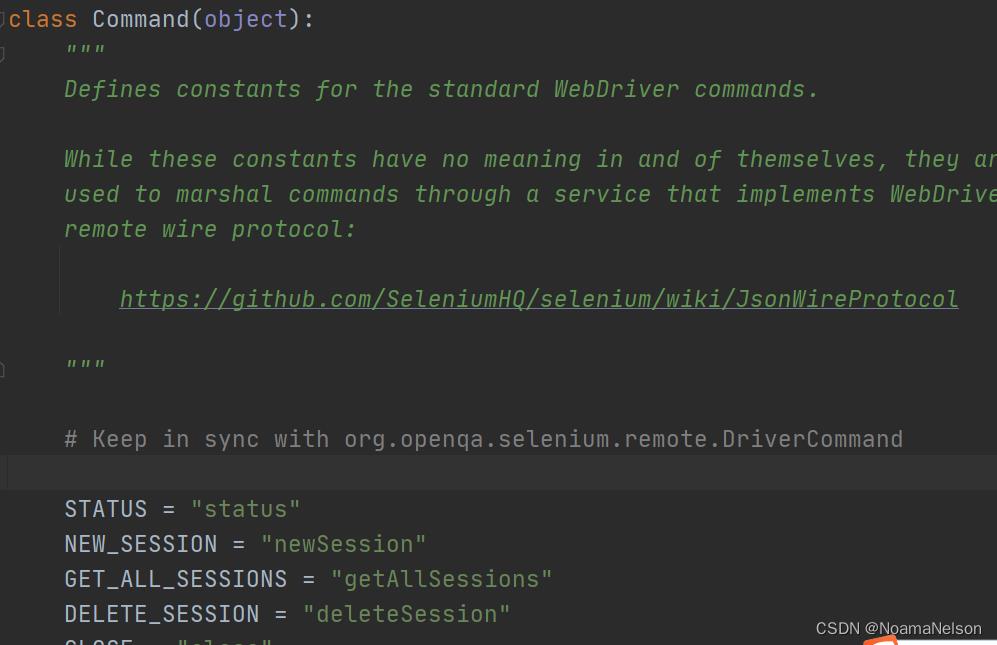
3.1 command.py
-
定义标准WebDriver命令的常量;
-
如下:

-
比如我们常用的(部分):
| 常量 | 值 |
|---|---|
CLOSE | close |
QUIT | quit |
GET | get |
REFRESH | refresh |
GET_COOKIE | getCookie |
FIND_ELEMENT | findElement |
FIND_ELEMENTS | findElements |
GET_TITLE | getTitle |
SCREENSHOT | screenshot |
SET_TIMEOUTS | setTimeouts |
MAXIMIZE_WINDOW | windowMaximize |
MINIMIZE_WINDOW | minimizeWindow |
-
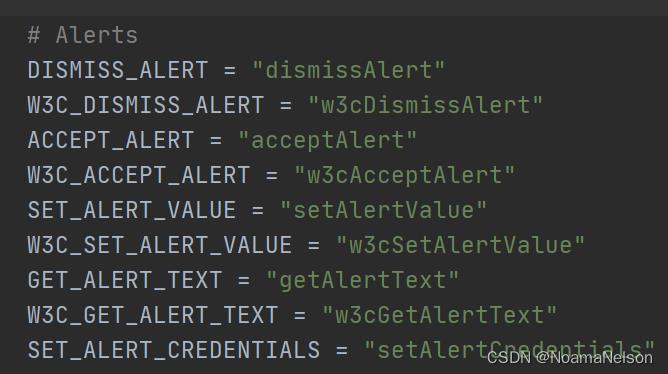
Alerts相关常量

-
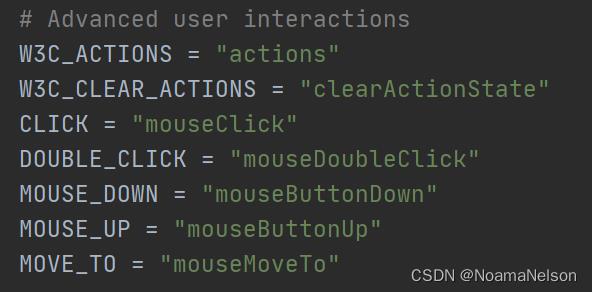
Advanced user interactions常量

-
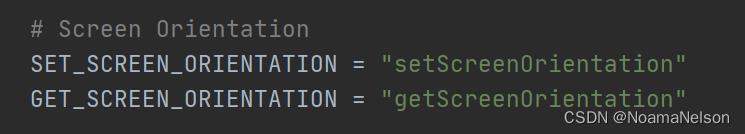
Screen Orientation常量

-
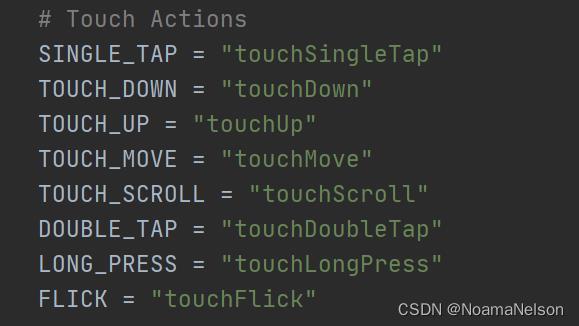
Touch Actions常量

-
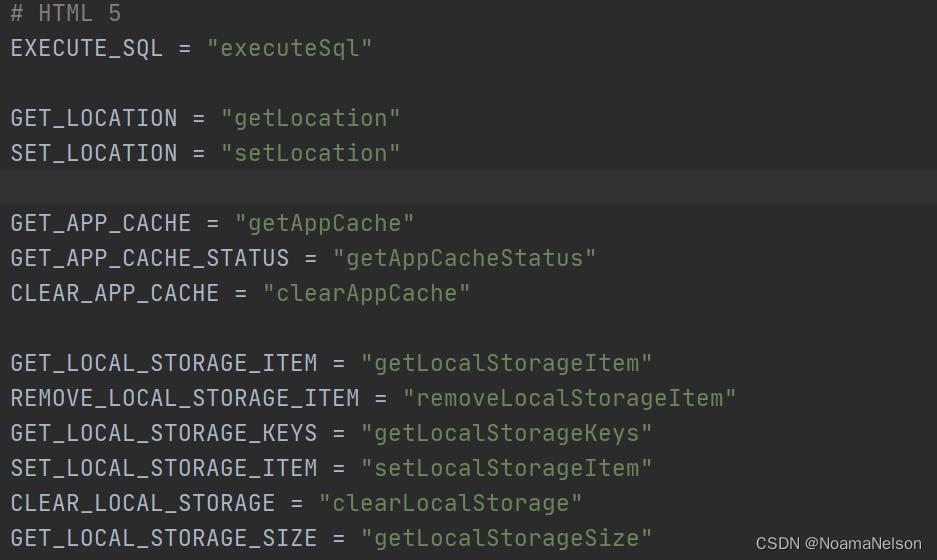
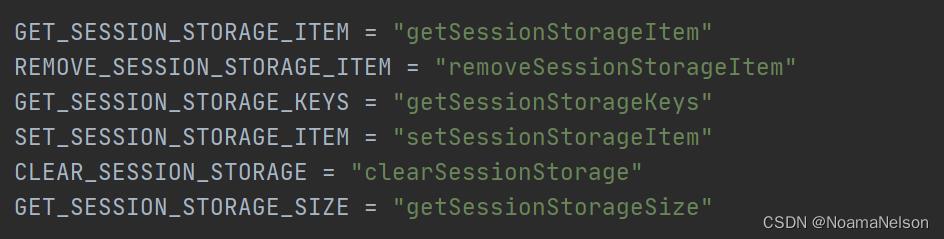
HTML 5常量


-
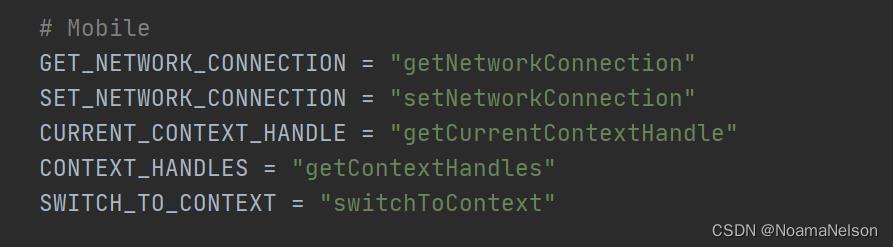
Mobile常量

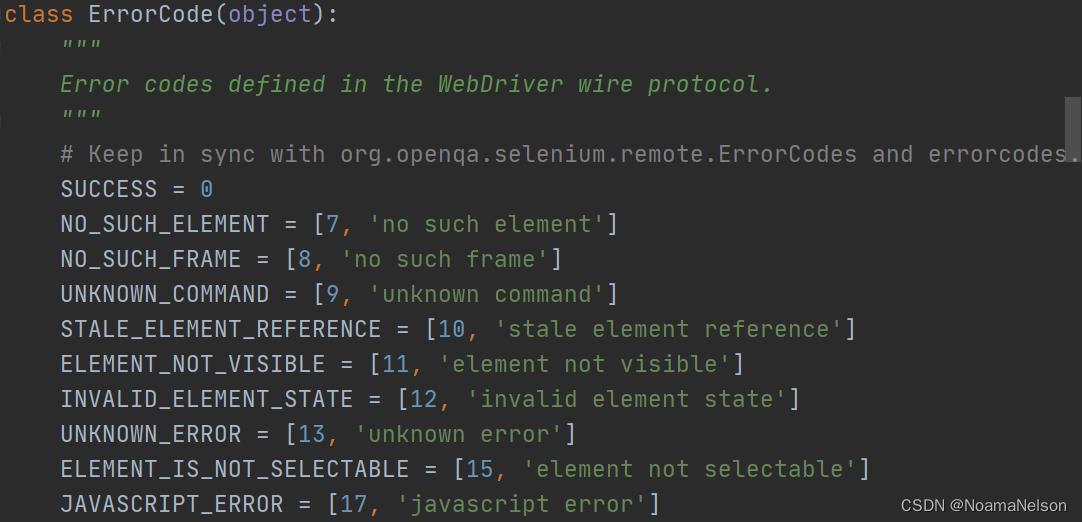
3.2 errorhandler.py
- WebDriver wire协议中定义的错误代码
- 如下:

- 代码说明:
| 代码 | 标识 | 说明 |
|---|---|---|
0 | SUCCESS | 成功 |
7 | NO_SUCH_ELEMENT | no such element |
8 | NO_SUCH_FRAME | no such frame |
9 | UNKNOWN_COMMAND | unknown command |
10 | STALE_ELEMENT_REFERENCE | stale element reference |
11 | ELEMENT_NOT_VISIBLE | element not visible |
12 | INVALID_ELEMENT_STATE | invalid element state |
13 | UNKNOWN_ERROR | unknown error |
15 | ELEMENT_IS_NOT_SELECTABLE | element not selectable |
17 | JAVASCRIPT_ERROR | javascript error |
19 | XPATH_LOOKUP_ERROR | invalid selector |
21 | TIMEOUT | timeout |
23 | NO_SUCH_WINDOW | no such window |
24 | INVALID_COOKIE_DOMAIN | invalid cookie domain |
25 | UNABLE_TO_SET_COOKIE | unable to set cookie |
26 | UNEXPECTED_ALERT_OPEN | unexpected alert open |
27 | NO_ALERT_OPEN | no such alert |
28 | SCRIPT_TIMEOUT | script timeout |
29 | INVALID_ELEMENT_COORDINATES | invalid element coordinates |
30 | IME_NOT_AVAILABLE | ime not available |
31 | IME_ENGINE_ACTIVATION_FAILED | ime engine activation failed |
32 | INVALID_SELECTOR | invalid selector |
33 | SESSION_NOT_CREATED | session not created |
34 | MOVE_TARGET_OUT_OF_BOUNDS | move target out of bounds |
51 | INVALID_XPATH_SELECTOR | invalid selector |
52 | INVALID_XPATH_SELECTOR_RETURN_TYPER | invalid selector |
60 | ELEMENT_NOT_INTERACTABLE | element not interactable |
| / | INSECURE_CERTIFICATE | insecure certificate |
61 | INVALID_ARGUMENT | invalid argument |
| / | INVALID_COORDINATES | invalid coordinates |
| / | INVALID_SESSION_ID | invalid session id |
62 | NO_SUCH_COOKIE | no such cookie |
63 | UNABLE_TO_CAPTURE_SCREEN | unable to capture screen |
64 | ELEMENT_CLICK_INTERCEPTED | element click intercepted |
| / | UNKNOWN_METHOD | unknown method exception |
405 | METHOD_NOT_ALLOWED | unsupported operation |
『全栈测试技术,分享,共勉,共进,提升』

以上是关于selenium源码通读·9 |DesiredCapabilities类分析的主要内容,如果未能解决你的问题,请参考以下文章