在uni-app中使用腾讯视频插件播放视频
Posted 程序员零壹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在uni-app中使用腾讯视频插件播放视频相关的知识,希望对你有一定的参考价值。
在小程序里播放视频是很常见的功能。在本文里,我们来看一看怎么在微信小程序里开发一个播放视频的功能。本文将使用uni-app+腾讯视频来实现。
uni-app
uni-app 是一个使用 Vue.js (opens new window)开发所有前端应用的框架,开发者编写一套代码,可发布到ios、android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架(详见 (opens new window))、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
腾讯视频插件
ThumbPlayer-Miniprogram 腾讯视频小程序播放器SDK,适用于手Q和微信小程序的播放器插件,开箱即用无需配置。仅支持自有腾讯视频创作号上传内容播放。腾讯视频插件分为1.x版本和2.x版本,因为2.x版本提供了视频的播放、暂停、重播等功能的使用说明,本文里将使用2.x版本来实现。
申请腾讯视频插件
想要使用腾讯视频插件,必须在微信小程序里先申请该插件的使用。
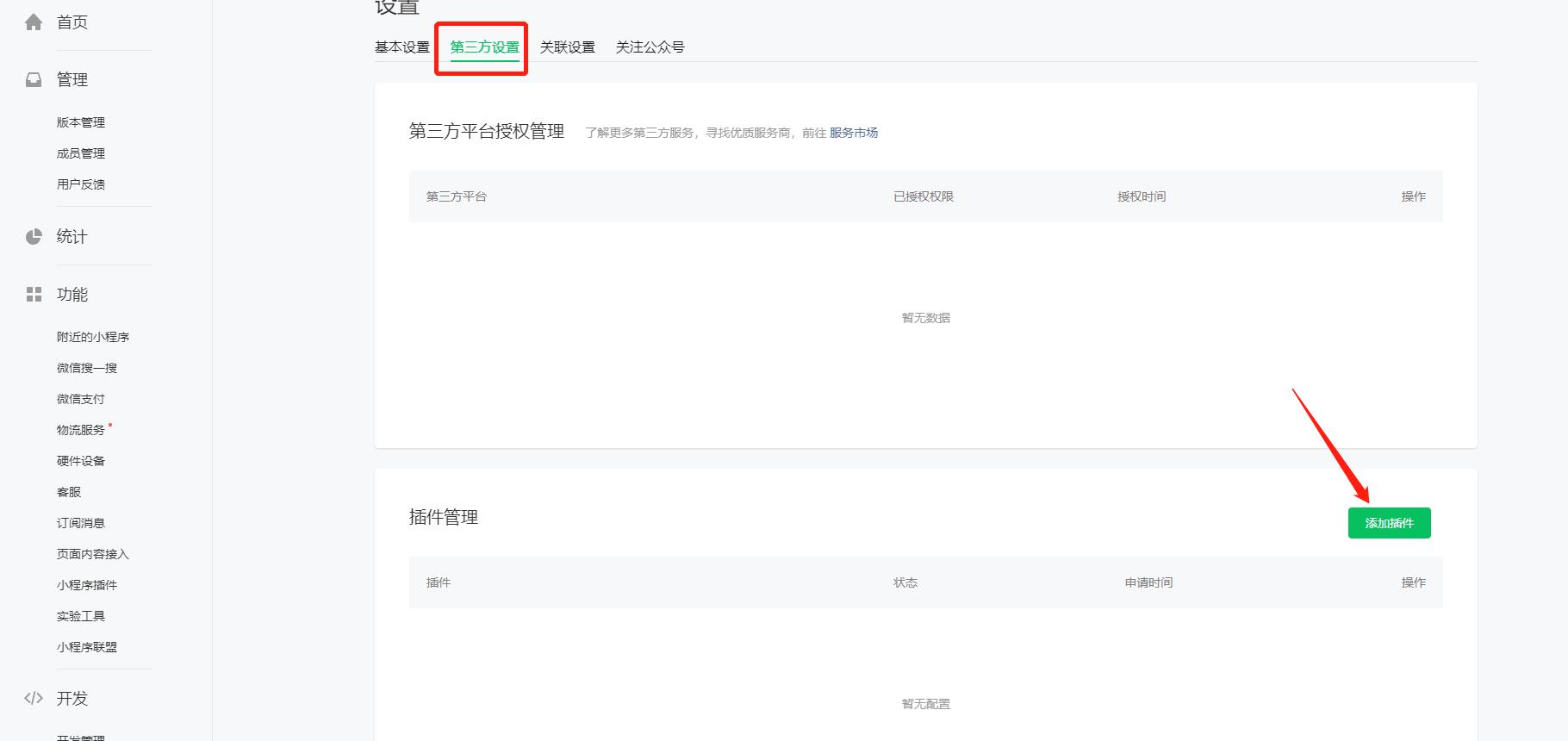
打开微信公众平台,使用小程序的微信管理员账号扫码登录,在左侧菜单栏最底下,找到设置。

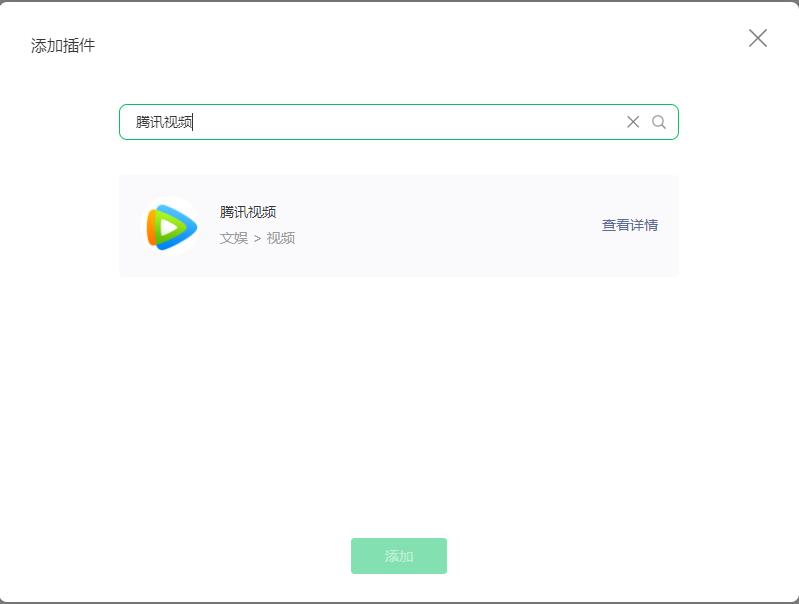
选择第三方设置选项卡,插件管理中添加插件


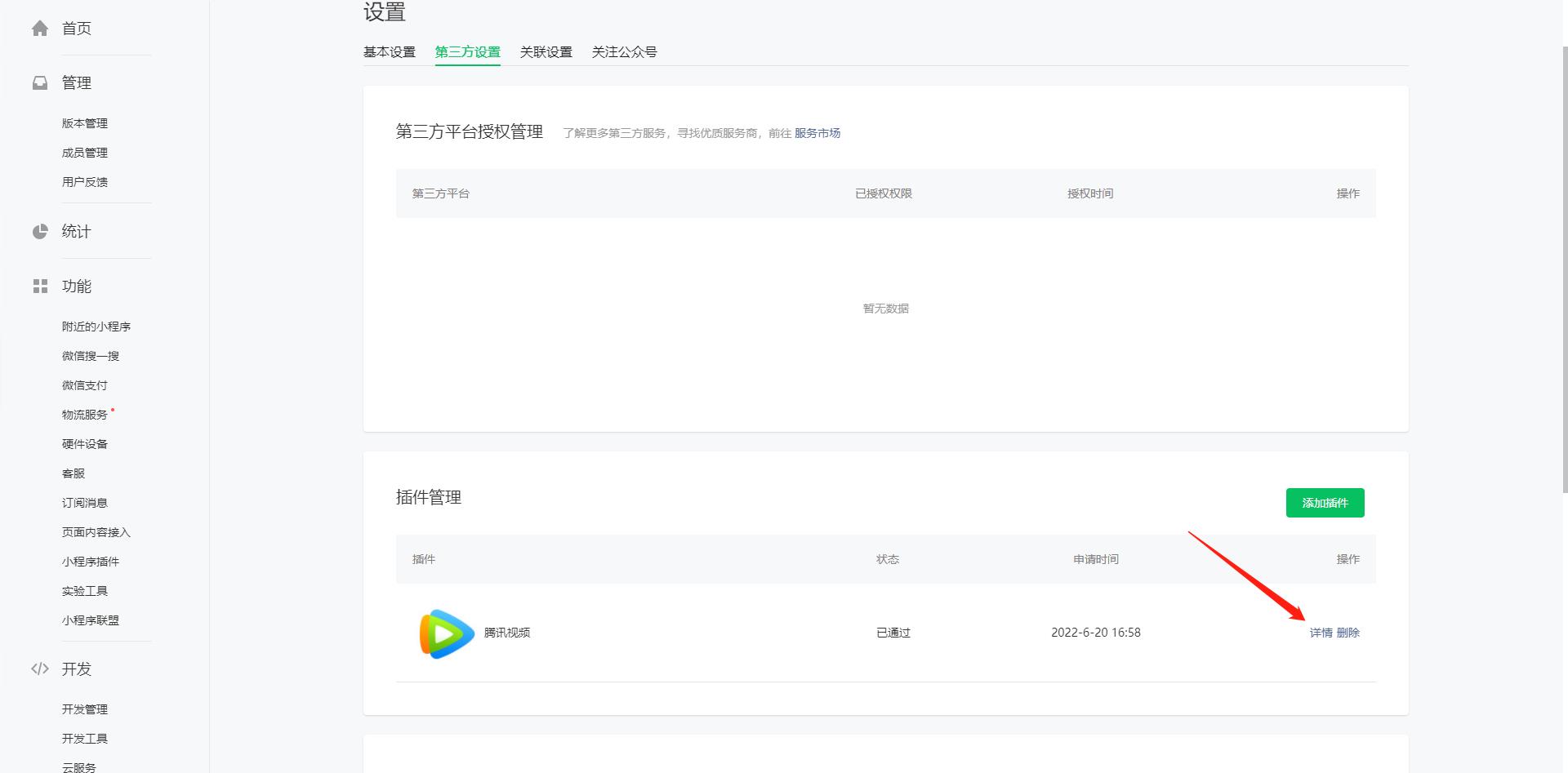
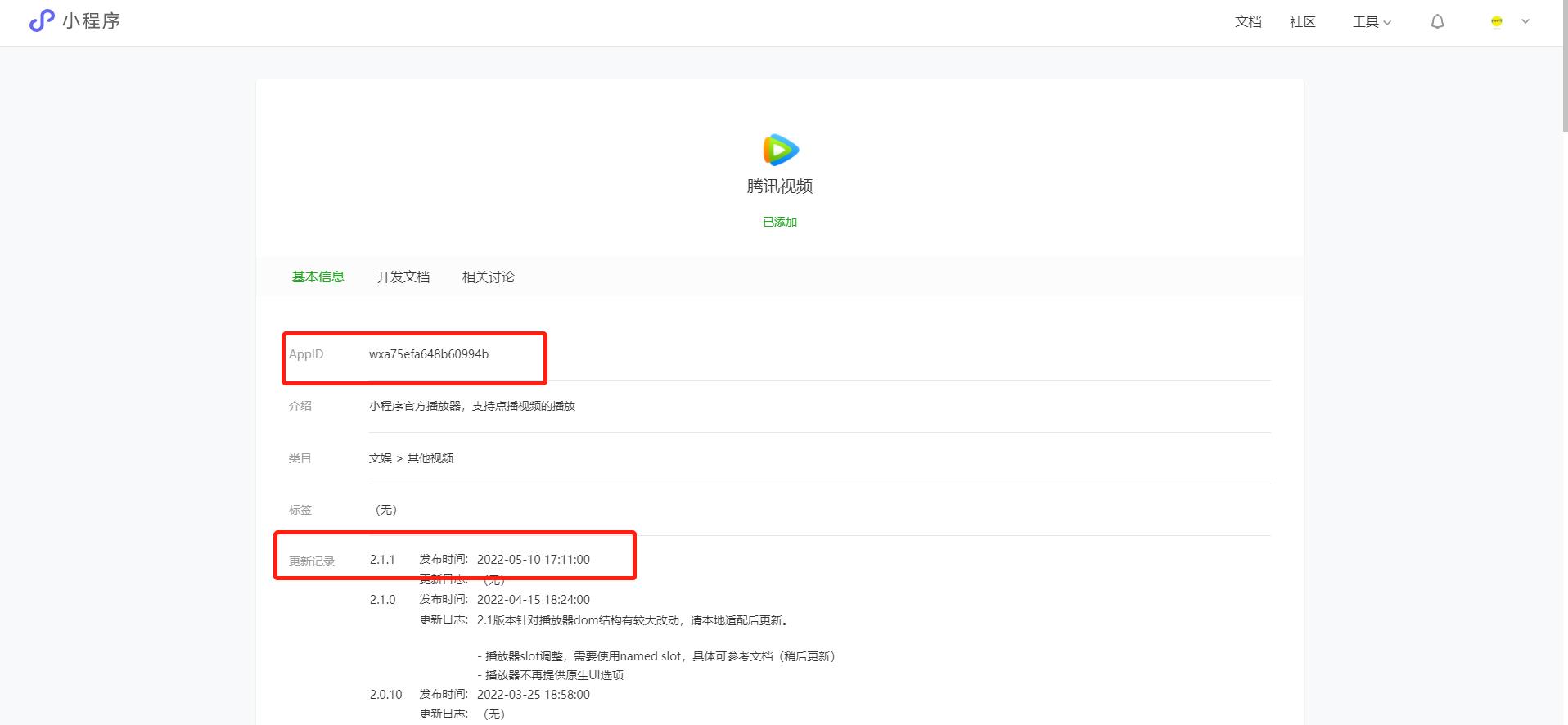
点击详情查看文档,并获取插件的appid跟版本号

点击开发文档,查看如何引入和使用该插件。
创建项目
uni-app可以使用HBuildX作为开发工具,点击HBuildX下载链接进行下载安装。还需要安装微信开发工具。
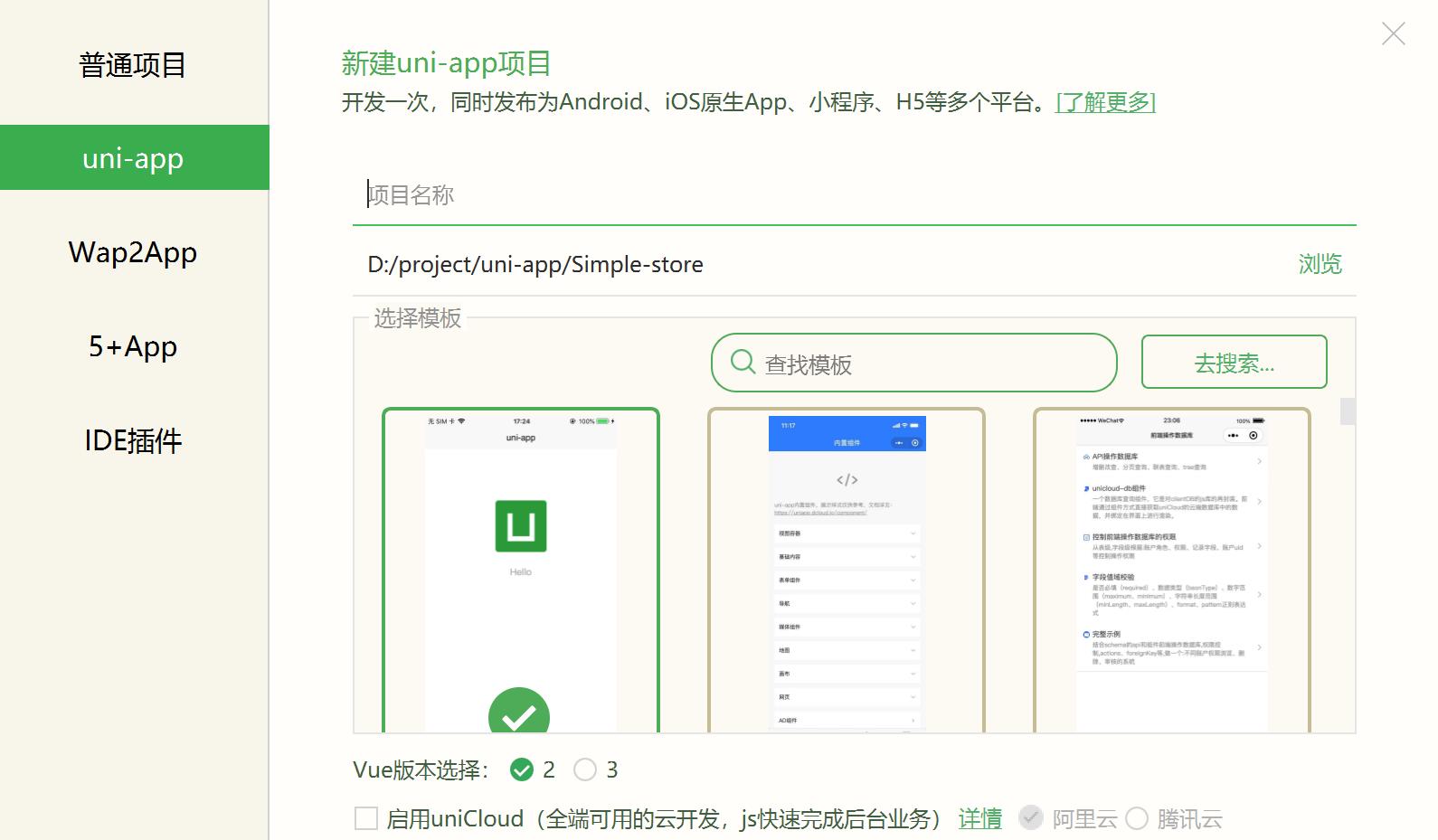
HBuildX安装以后,打开文件=>新建=>项目,选择uni-app项目进行创建

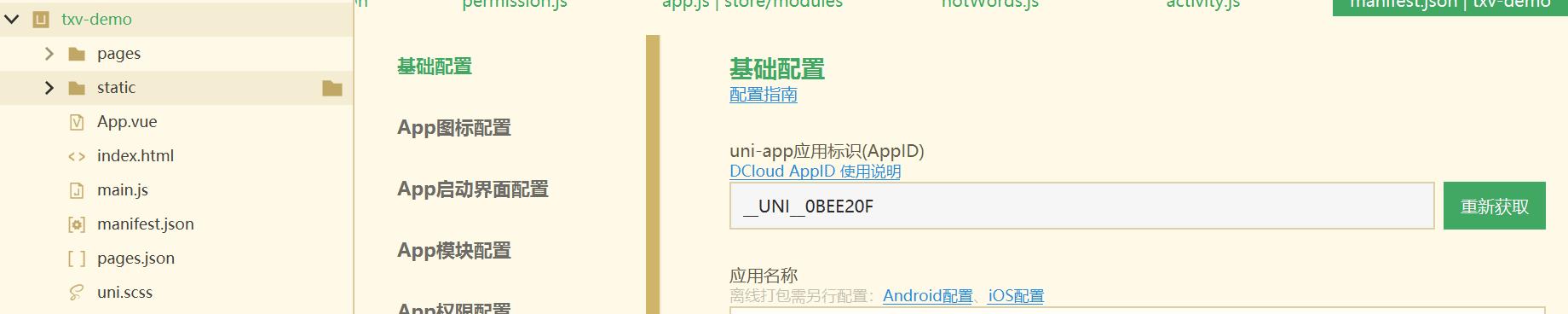
创建以后目录结构如图,选择mainfest.json文件进行编辑,编辑后会自动保存。

点击基础配置,获取uni-app的AppId
点击微信小程序配置,输入微信小程序的AppId
点击源码视图,引入腾讯视频插件代码包
"mp-weixin" :
"appid" : "",
"setting" :
"urlCheck" : false
,
"usingComponents" : true,
"plugins":
"player":
"version": "2.1.1",
"provider": "wxa75efa648b60994b"
选择pages.json进行编辑,在页面内进行插件引入插件
"pages": [
"path": "pages/index/index",
"style":
"navigationBarTitleText": "uni-app",
"usingComponents":
"player-component": "plugin://player/video",
...
],这样我们就能在页面内使用腾讯视频插件播放视频了,首先到腾讯视频网站上传或者找到一个想播放的视频,获取vid,比如生活小知识:樱桃是常见的一种水果,很有营养价值,但有些人不能吃
<template>
<view>
<player-component vid="p0743x9grjv"></player-component>
</view>
</template>

控制视频播放/暂停
有时候我们需要对视频的播放、暂停进行控制。下面介绍一些常用到的api
# 获取播放器实例
const store = requirePlugin('player')
// index.wxml 中 <video id="tvp-id" playerId="tvp">
const player = store.get('tvp');
// 或
const player = this.selectComponent('#tvp-id');
# 打开/关闭调试日志
store.openLog();
store.closeLog();
# 播放
const player = store.get('player')
player.play() // 调用小程序videoContext.play()
player.play('想播放的vid') // 播放指定vid
player.play('想播放的vid', startTime: 5 ) // 指定起播的时间
# 跳转/暂停/停止
const player = store.get('player')
player.pause(); // 暂停,同videoContext.pause()
player.stop(); // 停止,同videoContext.stop()
player.seek(5); // 跳转,同videoContext.seek()
# 重播
const player = store.get('player')
player.replay();
# 设定清晰度
const player = store.get('player')
player.setLevel('fhd')
player.setLevel('fhd').catch(error =>
// error处理
)
# 播放器支持的video标签事件
'play',
'pause',
'ended',
'timeupdate',
'waiting',
'error',
'progress',
'loadedmetadata',
'controlstoggle',
'seekcomplete',
'fullscreenchange',
# 播放器支持的video标签属性
/**
* 指定视频初始播放位置
*/
initialTime:
type: NumberConstructor,
value: number, // 0
/**
* 是否使用ui,这里是设置总体UI开关。
*/
controls:
type: BooleanConstructor,
value: boolean, // true
,
/**
* 是否静音播放
*/
muted:
type: BooleanConstructor,
value: boolean, // false
,
/**
* 设置全屏时视频的方向,不指定则根据宽高比自动判断
*/
direction:
type: NumberConstructor,
value: number, // -1
,
/**
* 屏幕锁
*/
showScreenLockButton:
type: BooleanConstructor,
value: boolean, // false
/**
* 当视频大小与 video 容器大小不一致时,视频的表现形式
*/
objectFit:
type: StringConstructor,
value: string, // 'contain'
,
/**
* 是否开启播放手势,即双击切换播放/暂停
*/
enablePlayGesture:
type: BooleanConstructor,
value: boolean, // false
,
/**
* 当跳转到本小程序的其他页面时,是否自动暂停本页面的视频播放
*/
autoPauseIfNavigate:
type: BooleanConstructor,
value: boolean, // true
,
/**
* 当跳转到其它微信原生页面时,是否自动暂停本页面的视频
*/
autoPauseIfOpenNative:
type: BooleanConstructor,
value: boolean, // true
,
/**
* 是否开启手机横屏时自动全屏,当系统设置开启自动旋转时生效
*/
enableAutoRotation:
type: BooleanConstructor,
value: boolean, // false
,
/**
* 是否开启投屏
*/
showCastingButton:
type: BooleanConstructor,
value: boolean, // false
,
/**
* 非全屏模式下音量/亮度手势
*/
vslideGesture:
type: BooleanConstructor,
value: boolean, // false
,
/** 全屏下模式下音量/亮度手势 */
vslideGestureInFullscreen:
type: BooleanConstructor,
value: boolean, // true
,
/**
* 是否使用进度条手势
*/
enableProgressGesture:
type: BooleanConstructor,
value: boolean, // true
,
/**
* 是否自动播放
*/
autoplay:
type: BooleanConstructor,
value: boolean, // true
,
/** 是否显示进度条 */
showProgress:
type: BooleanConstructor,
value: boolean, // true
,欢迎关注
最后,欢迎大家关注我的公众号呀 。打开微信搜索程序猿零壹公众号即可关注,希望能与大家共同进步。
在小程序中使用腾讯视频插件播放教程视频
在我们开发的一个小程序里面,为了给客户了解一些教程内容,我们需要增加一个在线播放视频的模块,考虑过直接使用视频组件播放服务器上的视频不成功,因此使用腾讯视频插件来播放最终测试成功。本篇随笔介绍微信小程序使用视频组件和腾讯视频插件两种方式的解决方式,并重点介绍视频插件方式的处理过程。
1、使用视频组件播放视频
由于是我们自己录制的视频内容,本来想直接通过视频组件来播放自己服务器上的视频,理想很丰满,现实很骨感,不知道是视频内部比较大的原因还是腾讯禁止,虽然在开发工具上测试的时候可以播放,不过最终发布测试的时候不能播放视频,不过这里也顺带介绍一下基于视频组件的播放处理方式吧。
最简单的代码应该如下所示。
<video src="{{src}}" controls ></video>
不过我们一般还可以使用视频组件的其他参数(如果需要的话),详细的说明可以参考地址:https://developers.weixin.qq.com/miniprogram/dev/component/video.html
为了实现动态的URL的数据绑定,我们可以把一些变量放到一个独立的文件中,也可以根据API接口动态获取。
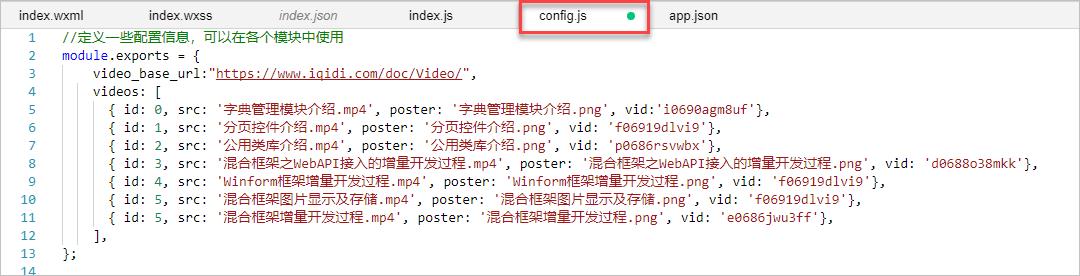
例如我在一个Config.js里面放置一个固定的待播放视频的数组,如下所示
videos: [ { id: 0, src: \'字典管理模块介绍.mp4\', poster: \'字典管理模块介绍.png\', vid:\'i0690agm8uf\'}, { id: 1, src: \'分页控件介绍.mp4\', poster: \'分页控件介绍.png\', vid: \'f06919dlvi9\'}, { id: 2, src: \'公用类库介绍.mp4\', poster: \'公用类库介绍.png\', vid: \'p0686rsvwbx\'}, { id: 3, src: \'混合框架之WebAPI接入的增量开发过程.mp4\', poster: \'混合框架之WebAPI接入的增量开发过程.png\', vid: \'d0688o38mkk\'}, { id: 4, src: \'Winform框架增量开发过程.mp4\', poster: \'Winform框架增量开发过程.png\', vid: \'f06919dlvi9\'}, { id: 5, src: \'混合框架图片显示及存储.mp4\', poster: \'混合框架图片显示及存储.png\', vid: \'f06919dlvi9\'}, { id: 5, src: \'混合框架增量开发过程.mp4\', poster: \'混合框架增量开发过程.png\', vid: \'e0686jwu3ff\'}, ],
然后同时定义一个基础的URL地址,如下所示。
video_base_url:"https://www.iqidi.com/doc/Video/",

然后在页面的JS文件里面,我们可以引入这个文件,并给页面对象赋值。
//获取配置的地址 const config = require("../../utils/config.js"); Page({ /** * 页面的初始数据 */ data: { videos:[], video_base_url:\'\', }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { var that = this; that.setData({ videos: config.videos, video_base_url: config.video_base_url });
然后在界面上定义好视频组件即可。
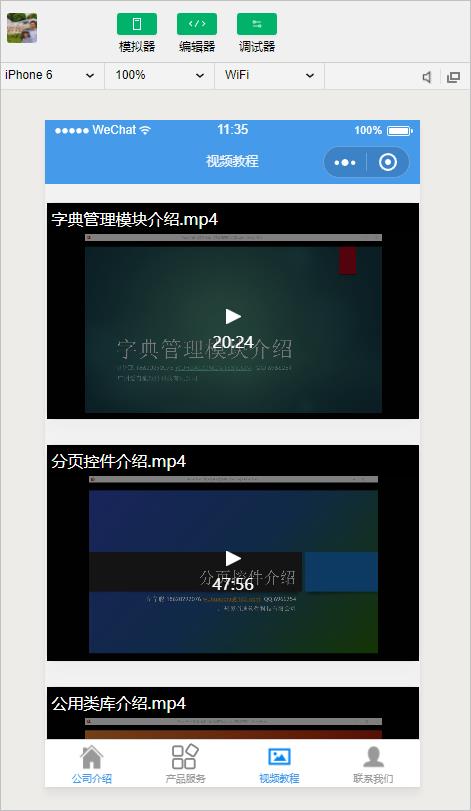
<!--pages/Video/index.wxml--> <!--1px = 750/320 = 2.34rpx;--> <view class="container"> <view class="goods-container"> <view id="myVideo" class="goods-box" wx:for-items="{{videos}}" wx:key="{{index}}" data-id="{{item.id}}"> <view class="goods-title">{{item.src}}</view> <video class="goods-video" id="{{item.id}}" src="{{video_base_url}}{{item.src}}" controls></video> </view> </view> </view>
这样我们可以在开发工具上看到视频的展示了,而且也可以播放,不过悲剧的是无法发布在手机上看到视频,这个也是介绍使用腾讯视频播放插件的原因。

2、使用腾讯视频插件播放视频
既然我们无法直接播放自己服务器上的视频,那么我们把它上传到腾讯视频服务器上试试,并且使用腾讯视频的小程序插件来处理。
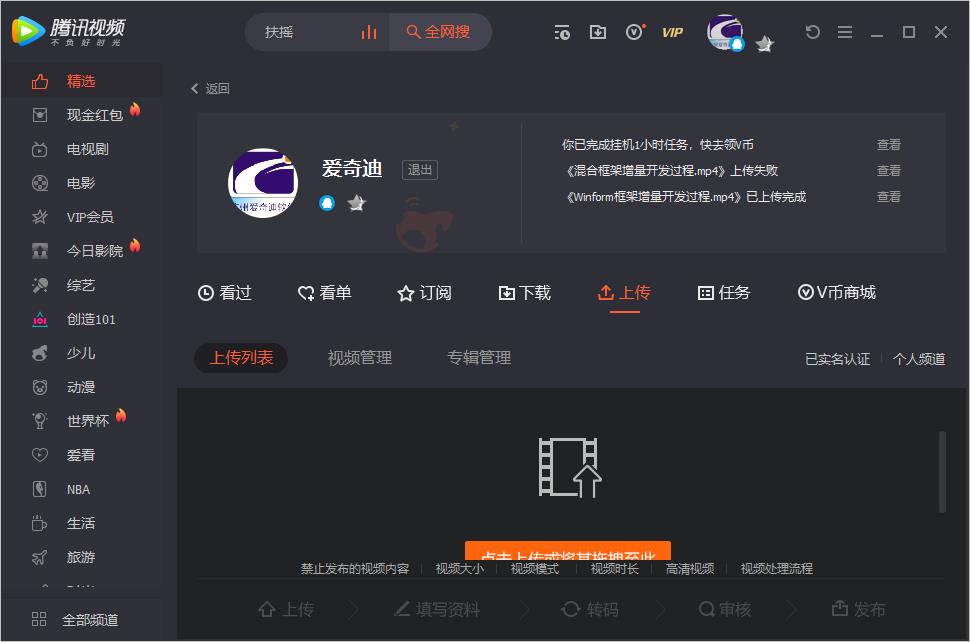
注册一个腾讯视频的账号,然后在客户端上上传自己的视频内容。

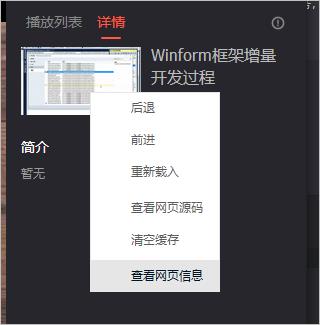
上传成功视频后,我们打开视频播放,在右侧的视频信息里面找到如下菜单

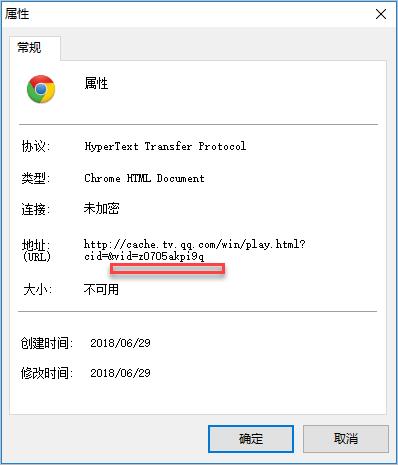
然后查看网页信息,可以看到视频的vid参数了。

腾讯视频插件就是使用这个vid参数进行播放的。
在使用视频插件之前,我们先来介绍如何获得这个插件,小程序插件需要开发者同意才能获得使用权,我们可以在小程序的【设置 -> 第三方服务】里面看到对应的入口。

添加相应的插件,这里是腾讯视频,如下所示。

添加视频后,可以获得视频的APPID进行使用,如下是这个插件的信息。

官方的介绍和使用页面代码如下

不过使用这个小程序的插件还是需要遵循小程序使用插件的几个步骤,详细说明如下所示。
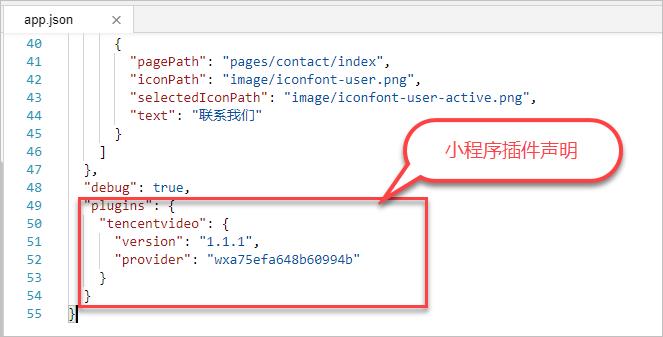
首先需要在app.json里面加入插件的声明,如下所示。

在页面JS代码里面加入插件对象的定义,如果没有在脚本里面使用视频插件,那么也可以不用这行代码
const txvContext = requirePlugin("tencentvideo");
在页面里面加入如下代码
<!--pages/Video/index.wxml--> <!--1px = 750/320 = 2.34rpx;--> <view class="container"> <view class="goods-container"> <view id="myVideo" class="goods-box" wx:for-items="{{videos}}" wx:key="{{index}}" data-id="{{item.id}}"> <view class="goods-title">{{item.src}}</view> <txv-video class="goods-video" vid="{{item.vid}}" playerid="txv{{item.id}}" autoplay="{{false}}"></txv-video> </view> </view> </view>
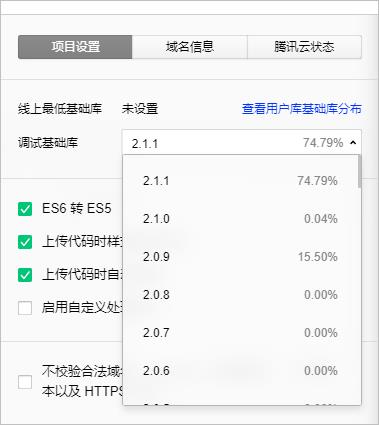
最后注意项目的调试基础类库,选择比较新的,否则有时候太低版本估计开发工具都无法测试通过,我就是忘记修改这里的基础库,导致一直出错还是没有找到原因。

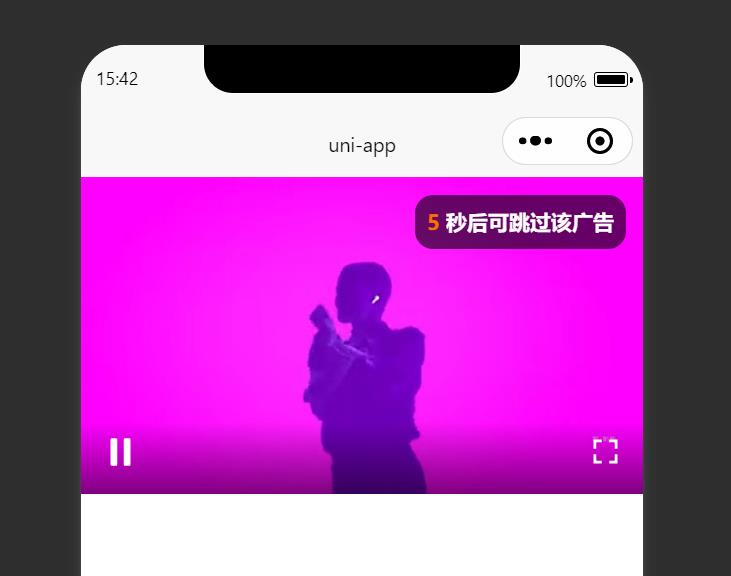
最终手机上测试的效果如下所示,唯一遗憾的就是每个视频都要播放一段广告,郁闷。

总的来说,使用小程序插件还是非常方便简洁的,不过第一次使用总是多少碰到一些问题,慢慢习惯就好了。
还有腾讯视频放在腾讯服务器,也可以减轻自己服务器的访问压力,还可以分享给其他朋友,也是很好的。
最后放上小程序码,大家可以扫码体验下功能。

以上是关于在uni-app中使用腾讯视频插件播放视频的主要内容,如果未能解决你的问题,请参考以下文章