零基础学习CANoe Panel——改变变量的值,控件图像也改变,这是怎么回事?
Posted 蚂蚁小兵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了零基础学习CANoe Panel——改变变量的值,控件图像也改变,这是怎么回事?相关的知识,希望对你有一定的参考价值。
- 🍅 我是蚂蚁小兵,专注于车载诊断领域,尤其擅长于对CANoe工具的使用
- 🍅 寻找组织 ,答疑解惑,摸鱼聊天,博客源码,点击加入👉【相亲相爱一家人】
- 🍅 零基础学习CANoe Panel设计目录汇总,点击跳转👉
📘前言
-
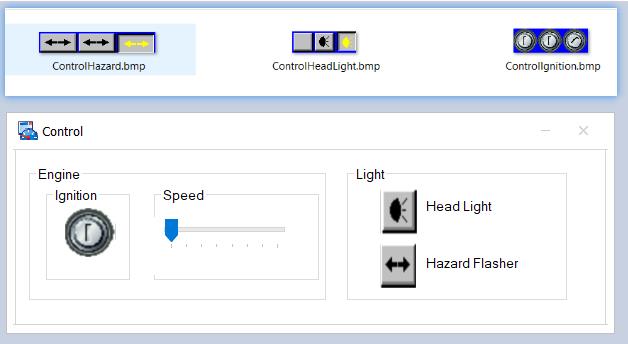
🍅 如下图,我们看到Panel中很多控件都是有图像的,且图像是可以变化的;这节主要内容
-
🍅 怎么制作这些bmp或者png图片(在panel中可使用)
-
🍅 制作的bmp图片怎么和变量值对应起来的
-
🍅 演示软硬件环境 Win11 x64 ; CANoe 11 SP2 x64

目录

📙 示例(1)
- 1️⃣ 最常用的控件还是
Switch/Indicator控件,我们看下默认的样式就是下面的,但是我们在实际使用的时候,常常会根据这个参数的物理意义,绑定一张图片(bmp或者png格式的,如开头举例)

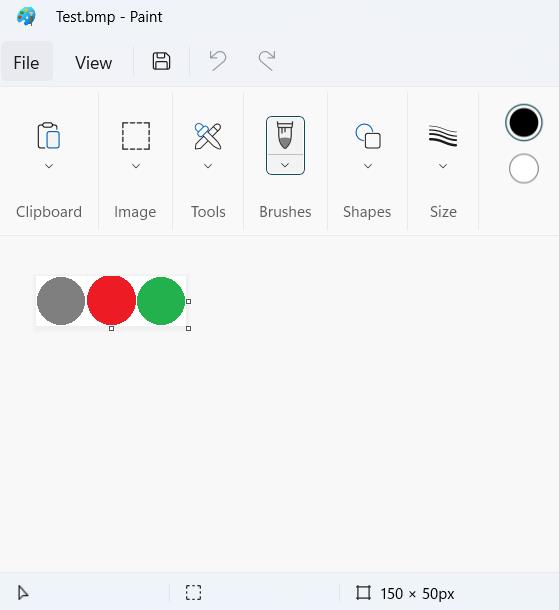
2️⃣ 我们可以选择paint ,photoshop等画图工具画一个 .bmp或者.png格式的图片
- 如下图,我用paint 画了三个颜色的
矩形,150 x 50 px

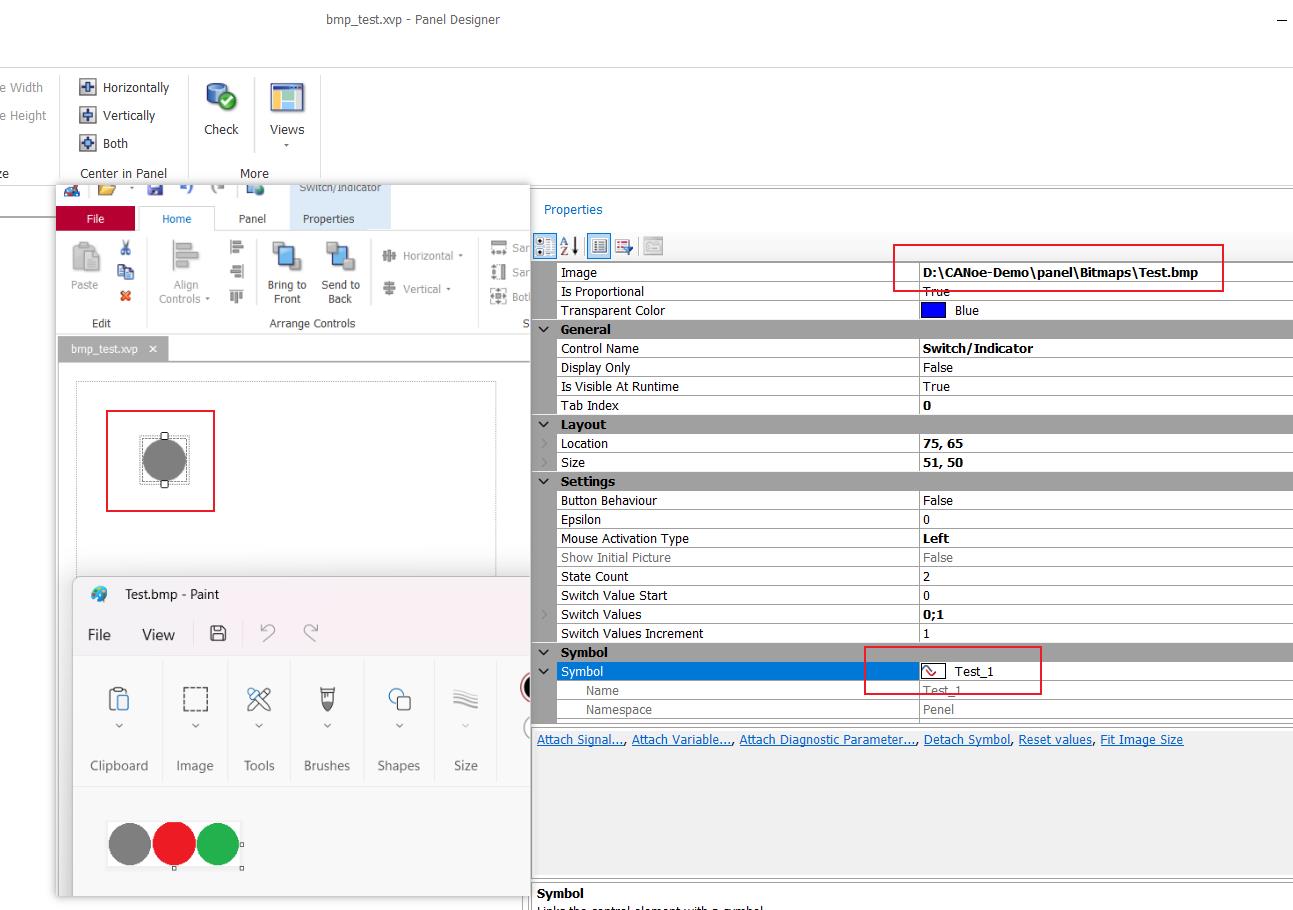
3️⃣ 将这个控件的Image 属性选择 这张图片
- 把上面创建的图片添加进来,并和
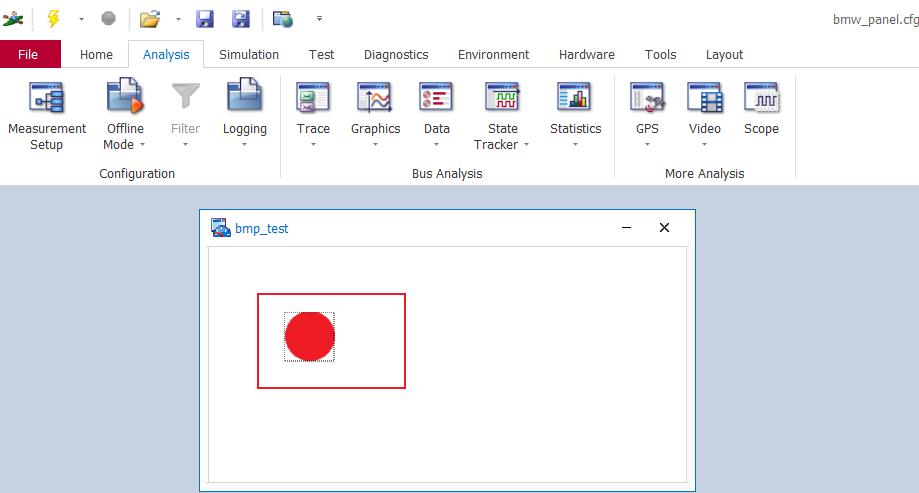
Test_1系统变量关联起来 - 注意这个时候控件的颜色灰色,而设计的
test.bmp图片的第一个圆圈也是灰色

4️⃣ 在CANoe工程中,加载了这个Panel后,控件就是 红色的了,因为系统变量Test_1的值是0

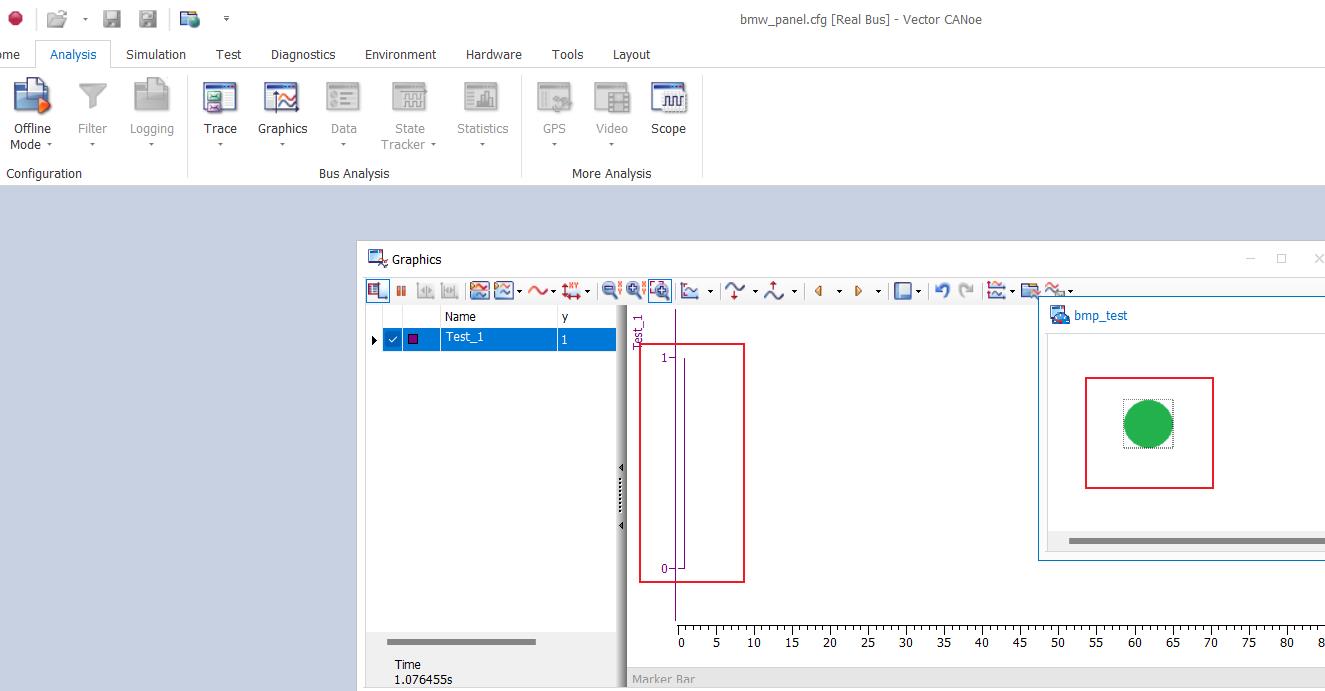
5️⃣ 对着控件点击鼠标左键,控件就是 绿色的了。此时系统变量Test_1的值是1

6️⃣ 总结:
- bmp 位图有三种颜色,对应着系统变量的两种值
- 在设计Panel 的面板上,控件的颜色是位图的第一种颜色,灰色;在CANoe工程中控件是变量对应的颜色
📙 示例 2
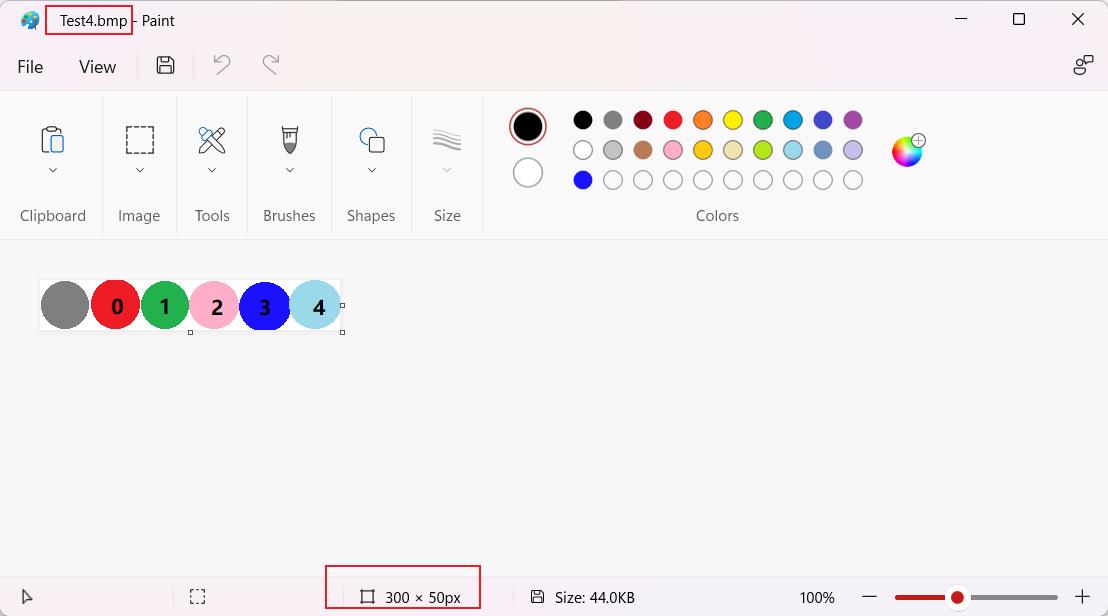
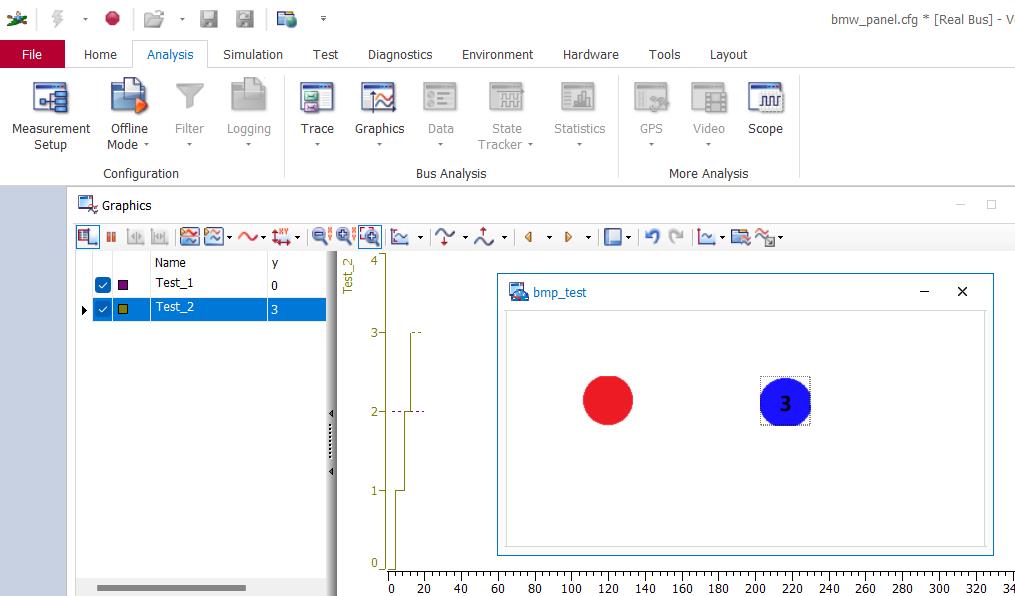
1️⃣ 如下图,我又画了一个300x 50px的BMP图标
- 下面我想实现的是: 当系统变量Test_2的值从0到4变化,那么控件颜色也会跟着变化

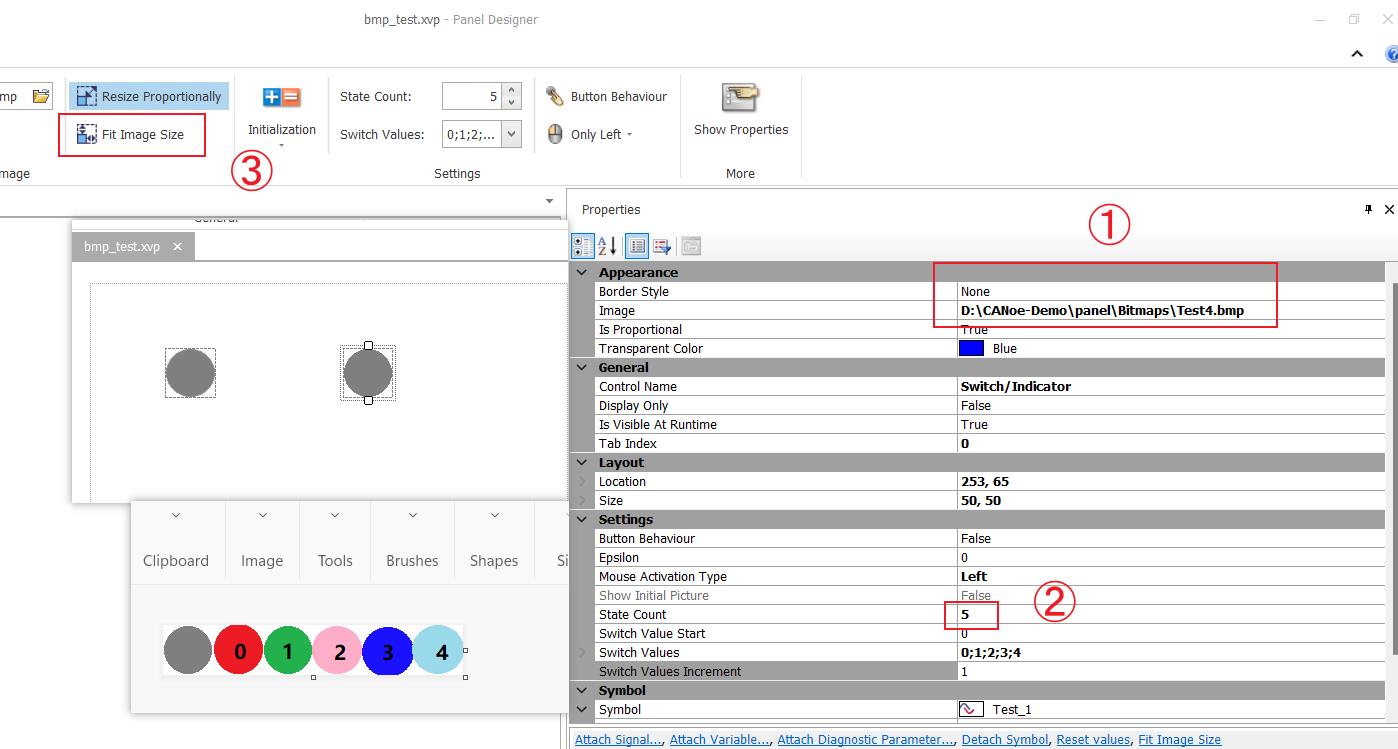
2️⃣配置Image属性
- 再拖进来一个
Switch/Indicator控件 并把Test_4.bmp图片选上,并和Test_2系统变量关联起来 - 注意:这个时候要把
State Count选择成 5 ,因为0-4是5个值了,设置完成后,Switch Value就自动填写0,1,2,3,4 - 然后再点一下
Fit Image Size,这个作用是可以让你的控件显示大小和加载的图片大小一致,比如这个控件的大小就是50x50像素

3️⃣ Run CANoe 看第二个控件的颜色变化
- 连续点击鼠标左键,你看就可以看到Test_2从0到4, 控件也是轮动变化

📙 画BMP图标文件的规则
- 一个bmp图标应该包含n个小的图标元素 (stage),这个图标是个矩形,长是宽的倍数.
- 但是第一个stage 不是有效的,因为第一个stage 用于在设计panel时显示的,从第二个彩=才和symbol的值对应起来
- 所以 如果你想设计一个能够表示n个值的图标文件,那么它应该要包含n+1个stage

🌎总结


- 🚩要有最朴素的生活,最遥远的梦想,即使明天天寒地冻,路遥马亡!
- 🚩如果这篇博客对你有帮助,请 “点赞” “评论”“收藏”一键三连 哦!码字不易,大家的支持就是我坚持下去的动力。
以上是关于零基础学习CANoe Panel——改变变量的值,控件图像也改变,这是怎么回事?的主要内容,如果未能解决你的问题,请参考以下文章
零基础学习CANoe Panel(13)—— 滑条(TrackBar )
零基础学习CANoe Panel(10)—— 组合框(ComboBox)
零基础学习CANoe Panel(11)—— 复选框(CheckBox)
