uniapp中单选按钮的实现
Posted 周小航.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp中单选按钮的实现相关的知识,希望对你有一定的参考价值。
标签说明:
radio-group:单项选择器,内部由多个 <radio> 组成。通过把多个radio包裹在一个radio-group下,实现这些radio的单选。
radio:单选项目
属性说明:
@change:<radio-group> 标签中的radio选中项发生变化时触发 change 事件,event.detail = value: 选中项radio的value
value:<radio> 标识。当该 <radio> 选中时,<radio-group> 的 change 事件会携带 <radio> 的 value
checked:当前是否选中,默认值false,类型是布尔值
disabled:是否禁用,默认值是false,类型是布尔值
color:radio的颜色,同css的color
注意
- radio的默认颜色,在不同平台不一样。微信小程序是绿色的,字节跳动小程序为红色,其他平台是蓝色的。更改颜色使用color属性。
- 如需调节radio大小,可通过css的scale方法调节,如缩小到70%
style="transform:scale(0.7)" - radio不是checkbox,点击一个已经选中的radio,不会将其取消选中
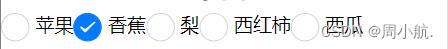
上代码:
<!-- uniapp单选框 -->
<view class="">
<radio-group @change="chang">
<label v-for="item in radioGroup" :key="item">
<radio :value="item" :checked="item==activeRadio" />item
</label>
</radio-group>
</view>
<script>
export default
data()
return
// 单选框数据
activeRadio: '', //存的是单选按钮选中的value值
radioGroup: ['苹果', '香蕉', '梨', '西红柿', '西瓜']
,
methods:
// 单选按钮发生改变时触发的方法
chang(e)
this.activeRadio = e.detail.value; //选中按钮的value值
console.log(this.activeRadio);
</script>
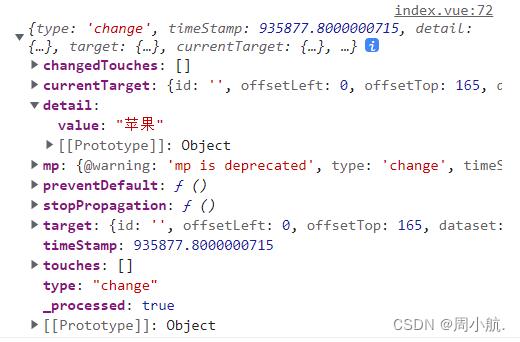
打印结果:
1.获取选中按钮的value值,e.detail.value,赋值给data中activeRadio声明的变量

2.打印选中按钮的值


实际场景案例,男女单选框
<radio-group @change="radioChange" class="value checked" style="font-size: 13px;">
<label class="radio">
<radio style="zoom: 0.8;" :color="roleColor" value="1" :checked="sex == '1'" />男
</label>
<label class="radio" style="margin-left: 15%;">
<radio style="zoom: 0.8;" :color="roleColor" value="2" :checked="sex == '2'" />女
</label>
</radio-group>
<script>
export default
data()
return
// 单选框数据
sex: "", //存的是单选按钮选中的value值,性别值
,
methods:
radioChange(evt)
// console.log(evt);
this.sex = evt.detail.value;
,
</script>效果图:

在 GridLayout 中居中单选按钮
【中文标题】在 GridLayout 中居中单选按钮【英文标题】:Centering Radio Buttons in a GridLayout 【发布时间】:2012-10-14 23:19:10 【问题描述】:我正在尝试使用 GridLayout 创建一个应用程序,但我不知道如何将一些单选按钮居中。窗口最终看起来像:
这是我添加单选按钮的方式:
JPanel qArea = new JPanel(new GridLayout(0,5));
...
qArea.add(new JPanel());
qArea.add(o1);
qArea.add(o2);
qArea.add(o3);
qArea.add(o4);
while(i<50)
if (i%5 == 0)
qArea.add(qs[cq++]);
else
qArea.add(buttons[crb++]);
i++;
有什么方法可以让单选按钮在它们的列中居中?
【问题讨论】:
如您所见,上方的文本在其列内居中。 【参考方案1】:你可以使用:
radioButton.setHorizontalAlignment(SwingConstants.CENTER);
【讨论】:
以上是关于uniapp中单选按钮的实现的主要内容,如果未能解决你的问题,请参考以下文章