二pycharm开发最简单的界面和通用mvc模板
Posted teamlet
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了二pycharm开发最简单的界面和通用mvc模板相关的知识,希望对你有一定的参考价值。
文章首先使用pycharm的 PyQt5 Designer 做一个简单的界面,然后引入所谓的“mvc框架”。
一、设计登录界面
下面开始第一个话题,使用pycharm的 PyQt5 Designer 做一个简单的界面。
上一篇最后,在pycharm中配置了PyQt5 Designer 和 uic,接下来,使用这些工具,开发一个界面。
1、首先打开 Designer
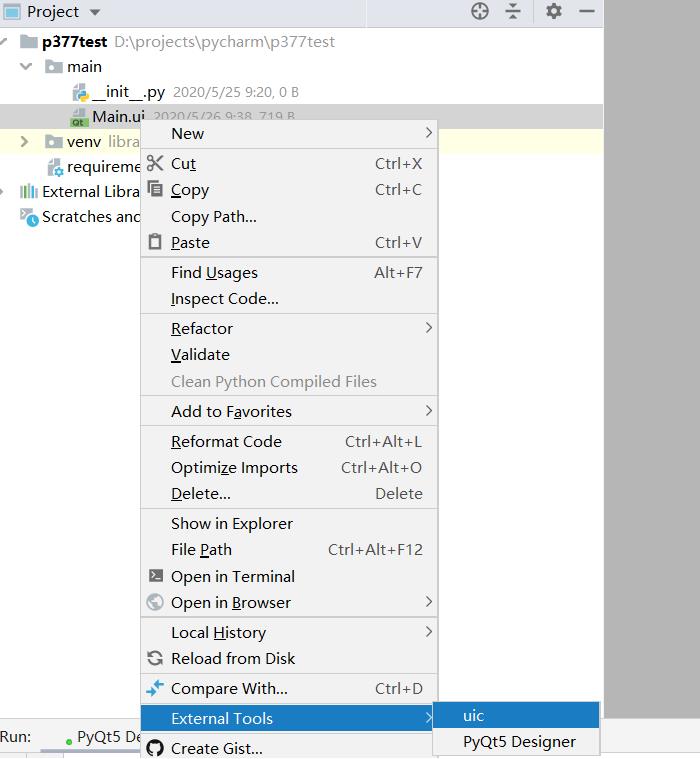
1) 在左侧任意位置(下图桔色框内)点击右键,弹出菜单,在External Tools 选中 PyQt5 Designer

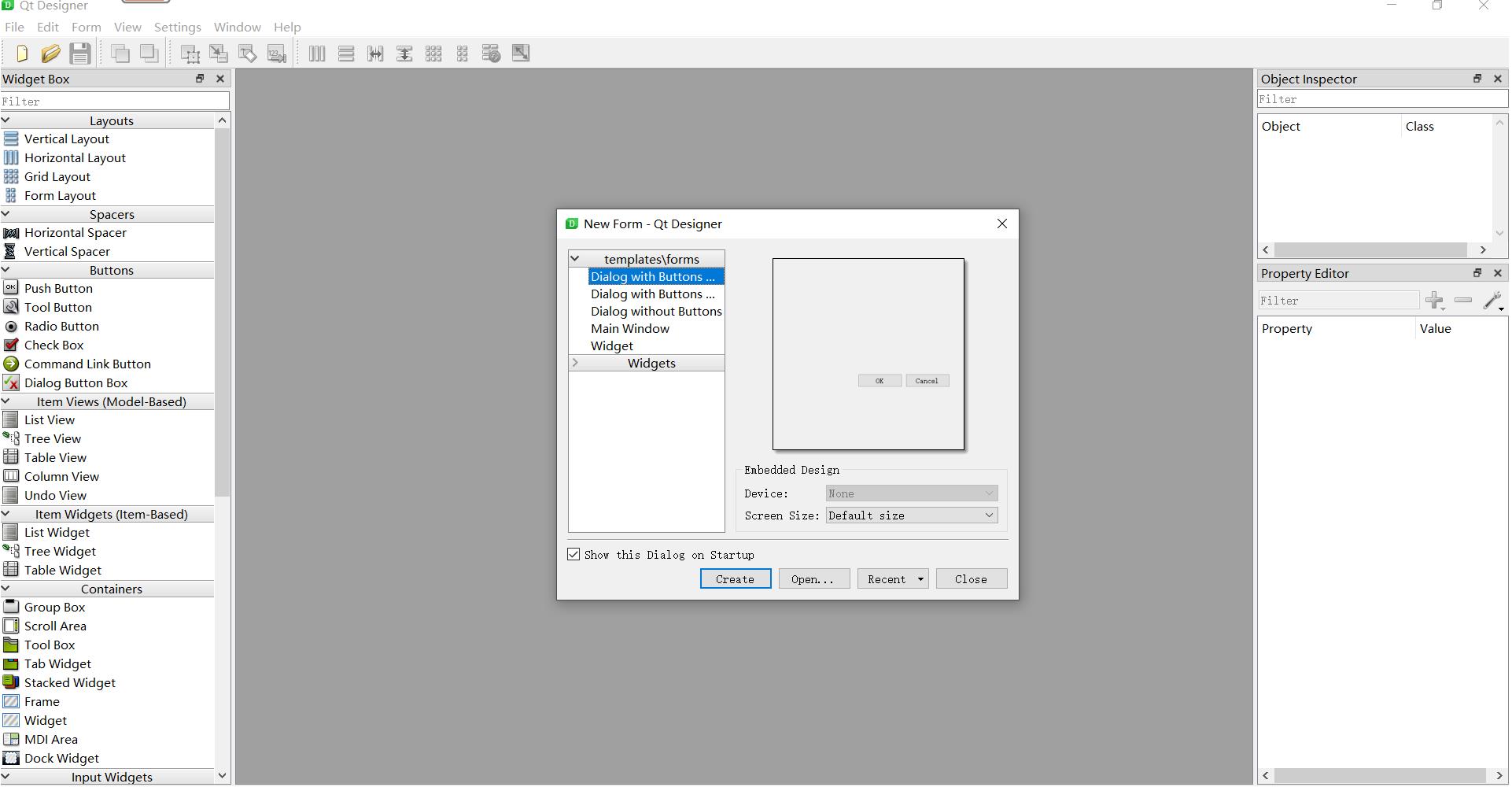
2) 打开 Designer

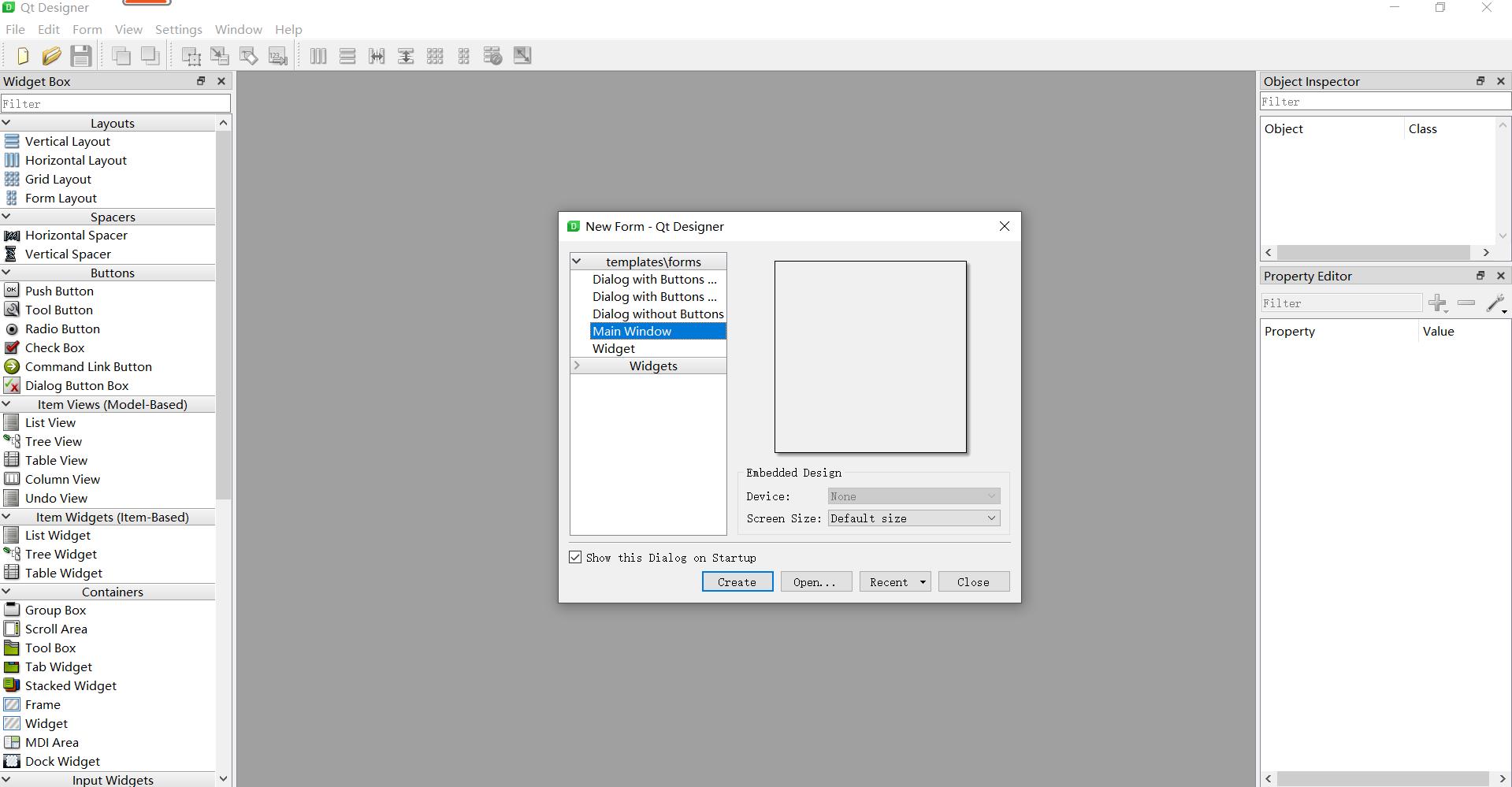
3) 选择Main Windows ,点击创建

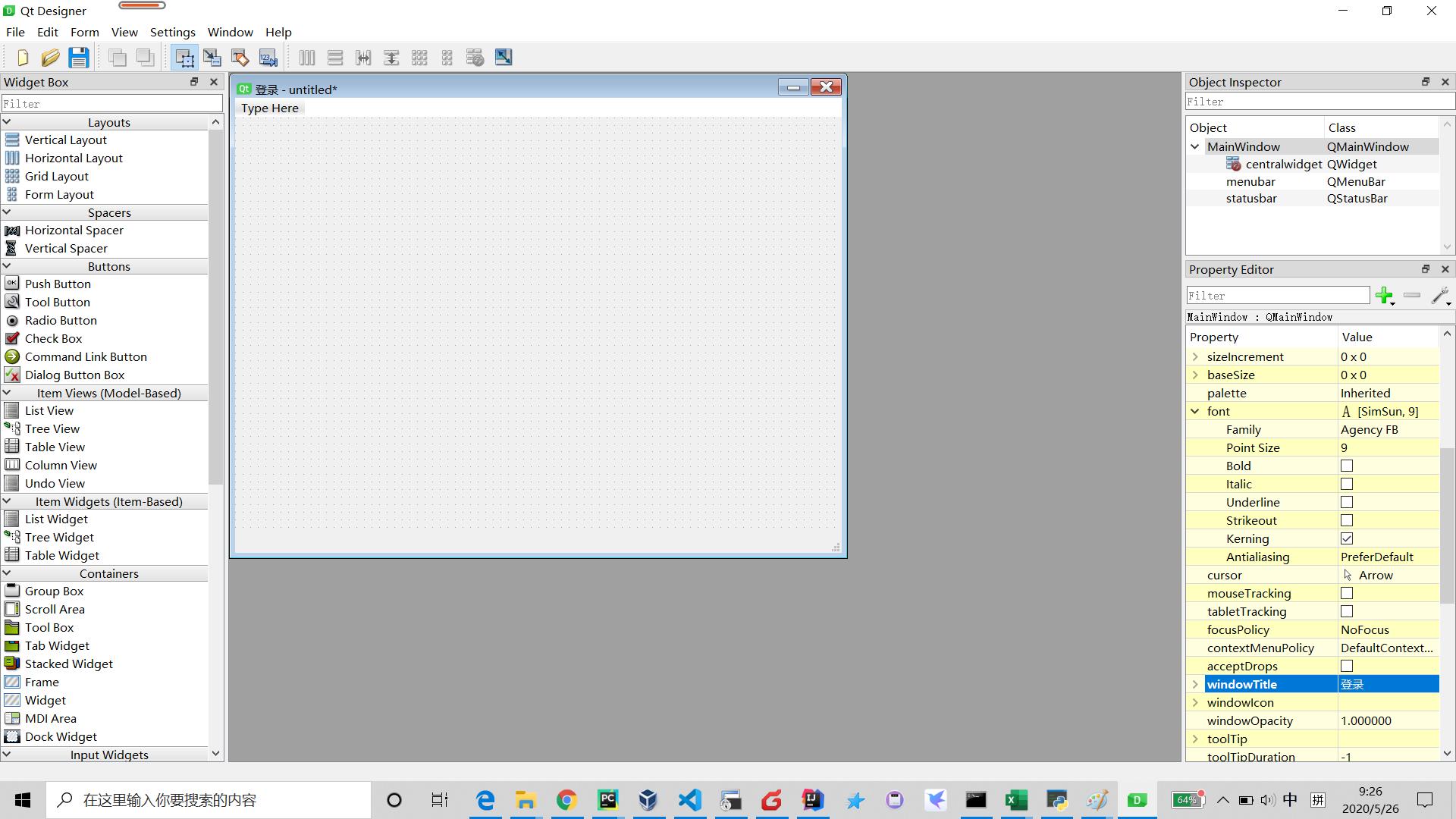
4)新窗口

5)修改窗口标题

6)保存到项目的main目录下,名称为 Main.ui


7) 转换图形文件为源代码
右键选中 Main.ui ,弹出菜单,选中 External Tools --> uic

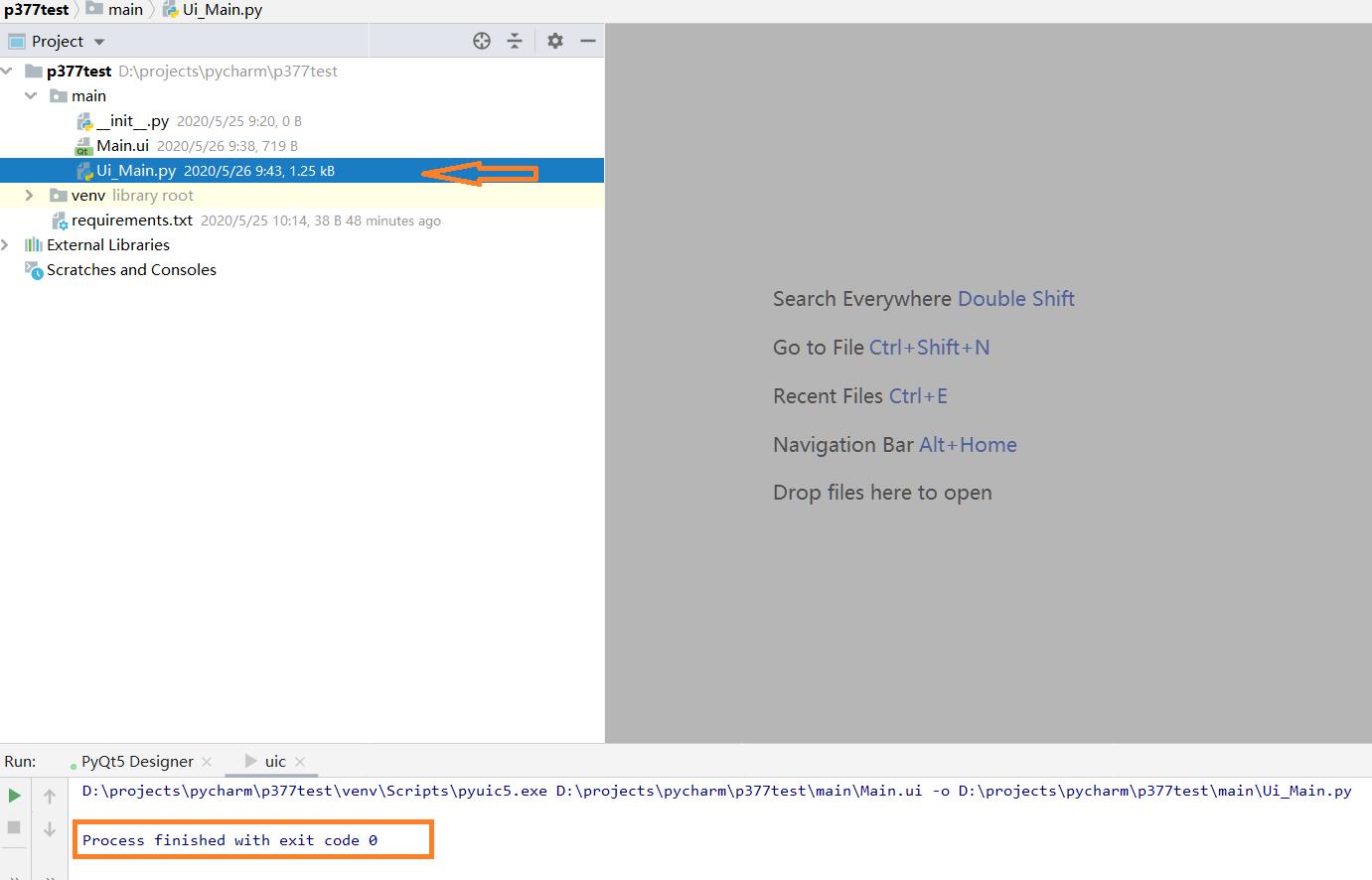
生成源代码 Ui_Main.py
底部提示:Process finished with exit code 0 , 其中 0 表示成功。
如果是 -1 表示执行失败。

8)查看源代码
Designer图形工具设计后生成的源代码,图像定义的核心代码是 setupUi()方法。
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'D:\\projects\\pycharm\\p377test\\main\\Main.ui'
#
# Created by: PyQt5 UI code generator 5.13.0
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "登录"))
9)总结
前面,用 PyQt5 Designer 设计了一个界面,保存为 ui 文件;
通过 uic 将 ui 文件转换成 py 代码。
这个py代码还不能执行,因为这些代码只是创建了界面的组件。
需要编写控制代码,才能显示界面。
二、通用mvc框架
引入mvc框架的可以解决图形界面代码覆盖的问题,实现界面和控制逻辑分离。
界面生成后,如果把控制逻辑也写进界面代码,下一次修改保存界面就会把控制逻辑代码覆盖。
因此,防止代码覆盖的角度,需要将控制逻辑和界面代码分离,这样无论如何怎样修改界面代码,也不影响控制逻辑的代码。
第二点,从设计模式为出发点,考虑客户端应用以及组件的控制方式,mvc模式是最佳的实践。通过将代码按照界面(View)、数据模型(Model)和控制逻辑(Control)进行划分,每一个部分关注应用的不同功能,代码分工清晰,责任明确。
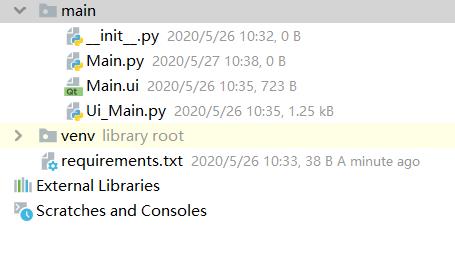
1)新建控制代码
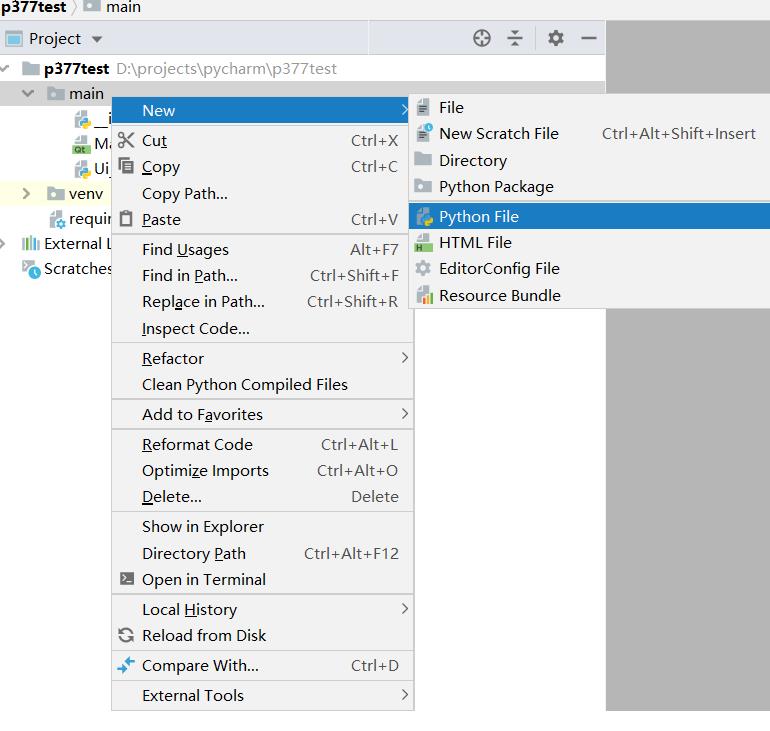
右键点击 main 目录,弹出菜单,选择 New -> Python File



2)通用模板
在Main.py中,增加如下内容:
# -*- coding: utf-8 -*-
from PyQt5 import QtWidgets
import sys
from Ui_Main import Ui_MainWindow
class MainWindow(QtWidgets.QMainWindow, Ui_MainWindow):
# ---------------------------------------------------------------------------------
#
# 初始化
#
# ---------------------------------------------------------------------------------
def __init__(self):
super(MainWindow, self).__init__()
self.setupUi(self)
if __name__ == '__main__': # 判断本文件是否是启动入口,__main__是系统赋给启动模块的变量值;
app = QtWidgets.QApplication(sys.argv) # 如果是启动文件,则创建 Application 实例 app
window = MainWindow() # 创建 MainWindow 的实例 window
window.show() # 显示窗口
sys.exit(app.exec_()) # 捕获 app 退出状态
这是一个通用的、最简单的模板。
通过 from Ui_Main import Ui_MainWindow导入图形界面的定义类。
通过继承的方式使用界面类,class MainWindow(QtWidgets.QMainWindow, Ui_MainWindow),并在初始化方法中,调用图形定义代码 setupUi()
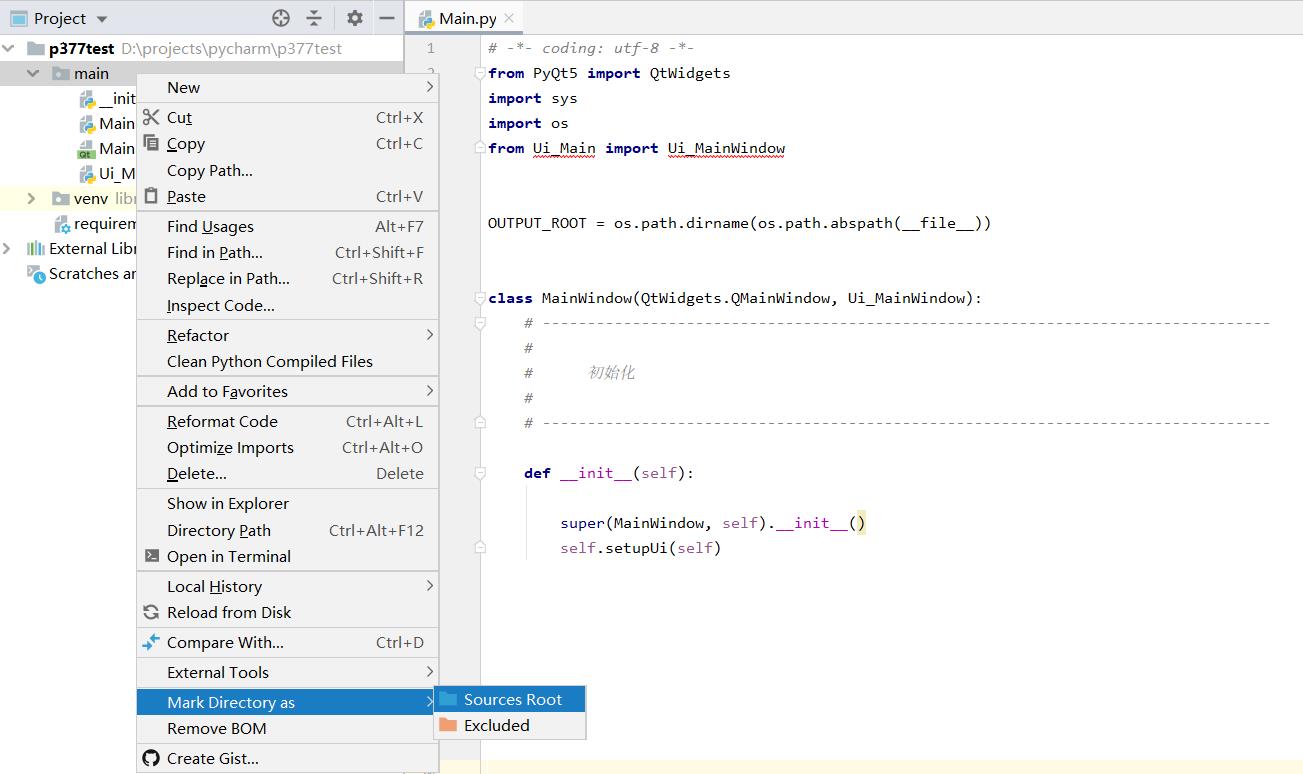
3) 设置源代码根目录
右键点击 main 目录,选择 Make Directory as --> Sources Root

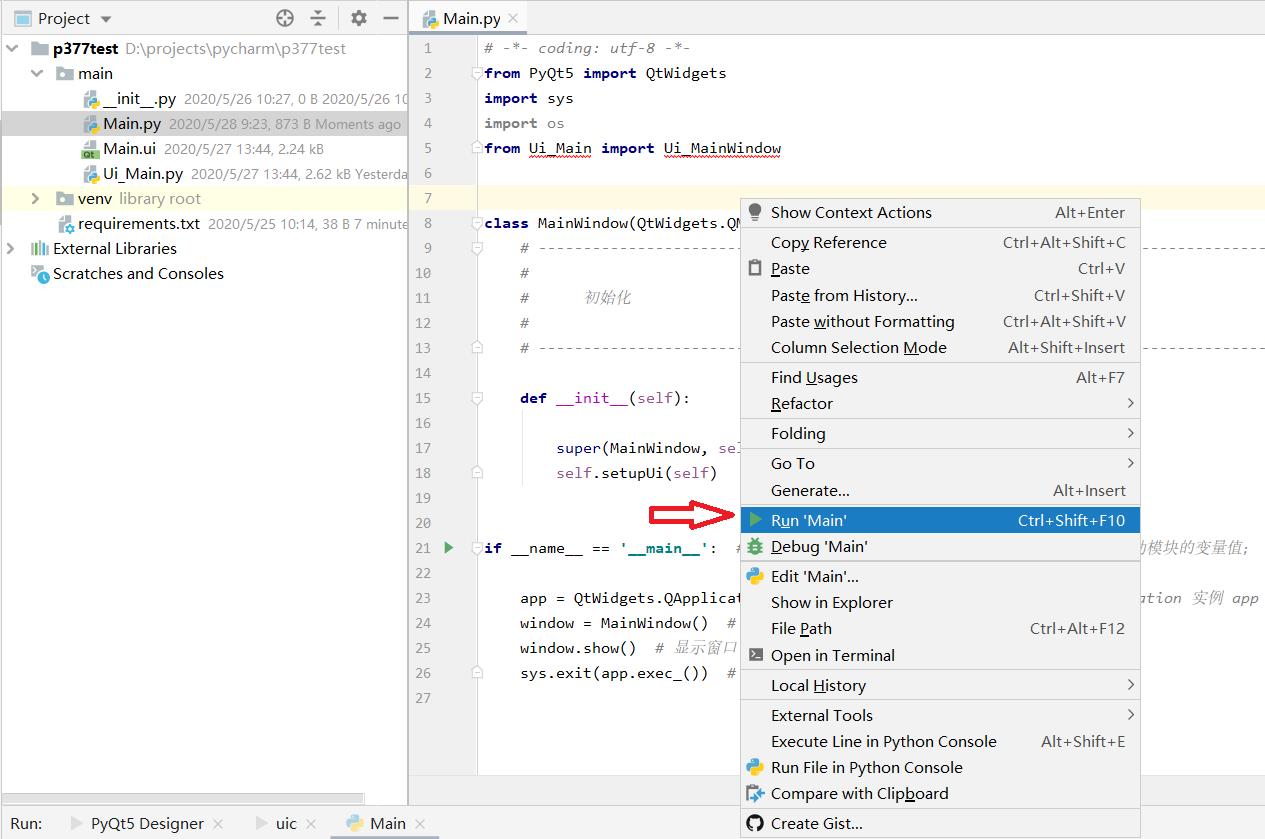
4) 运行
右键点击Main.py的源代码区域,弹出菜单,选中 Run Main


以上是关于二pycharm开发最简单的界面和通用mvc模板的主要内容,如果未能解决你的问题,请参考以下文章