vue - 音乐播放器示例源码开箱即用(无任何第三方插件依赖,代码注释详细)
Posted 街尾杂货店&
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue - 音乐播放器示例源码开箱即用(无任何第三方插件依赖,代码注释详细)相关的知识,希望对你有一定的参考价值。
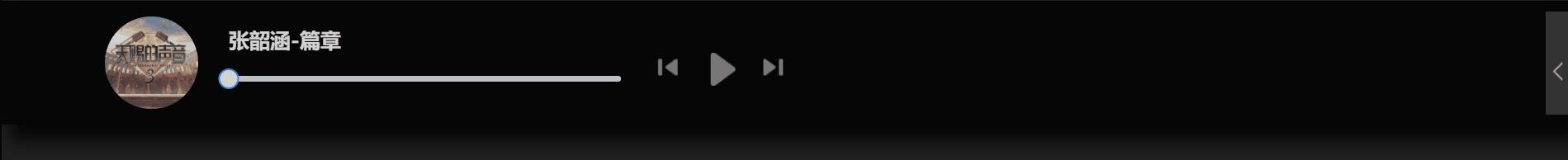
效果图
本文从 0-1 实现了 纯 vue.js(无任何第三方插件)精美音频播放器,支持前后切歌,带进度条和作者头像 360° 旋转动画效果,
你可以直接一键复制,稍微改改就能应用到你的项目中去。
如下图运行示例所示,流畅且无 BUG,可任意 DIY:
代码干净整洁,超级详细的注释

示例源码
MusicPlayer.vue:
开箱即用 vue-cli4 uniapp Webpack4 移动端框架方案
描述
基于 vue-cli4.0 + Webpack 4 + thorui-uni + less + 请求 封装,构建手机端模板脚手架
项目地址:github
Node 版本要求
本示例 Node.js 14.17.5
编辑器
建议使用vscode 配合 HBuilder
启动项目
git clone https://github.com/wz930206/uniapp-ma-template.git
cd uniapp-ma-template
npm install
npm run serve目录
- √ Vue-cli4
- √配置多环境变量
- √ thorui 组件按需加载
- √ Less 全局样式
- √ Vuex 状态管理
- √ Webpack 4 vue.config.js 基础配置
- √ 配置 alias 别名
- √ 配置 proxy 跨域
- √ 去掉 console.log
- √ Eslint+Stylelint+Pettier 统一开发规范
配置多环境变量
在项目根目录中新建 .env.*
- .env.development 本地开发环境配置
NODE_ENV='development'
# must start with VUE_APP_
VUE_APP_ENV = 'development'
VUE_CLI_BABEL_TRANSPILE_MODULES = true
# Base api
VUE_APP_BASE_API = '/dev-api'
- .env.staging 测试环境配置
NODE_ENV='production'
# must start with VUE_APP_
VUE_APP_ENV = 'staging'
# Base api
VUE_APP_BASE_API = '/stage-api'- .env.production 正式环境配置
NODE_ENV='production'
# must start with VUE_APP_
VUE_APP_ENV = 'production'
# Base api
VUE_APP_BASE_API = '/prod-api'
这里我们并没有定义很多变量,只定义了基础的 VUE_APP_ENV development、staging、production,变量我们统一在 src/config/env.*.js 里进行管理。
这里有个问题,既然这里有了根据不同环境设置变量的文件,为什么还要去 config 下新建三个对应的文件呢?
修改起来方便,不需 要重启项目,符合开发习惯。

src/config/index.js
// 根据环境引入不同配置 process.env.NODE_ENV
const config = require('./env.' + process.env.VUE_APP_ENV)
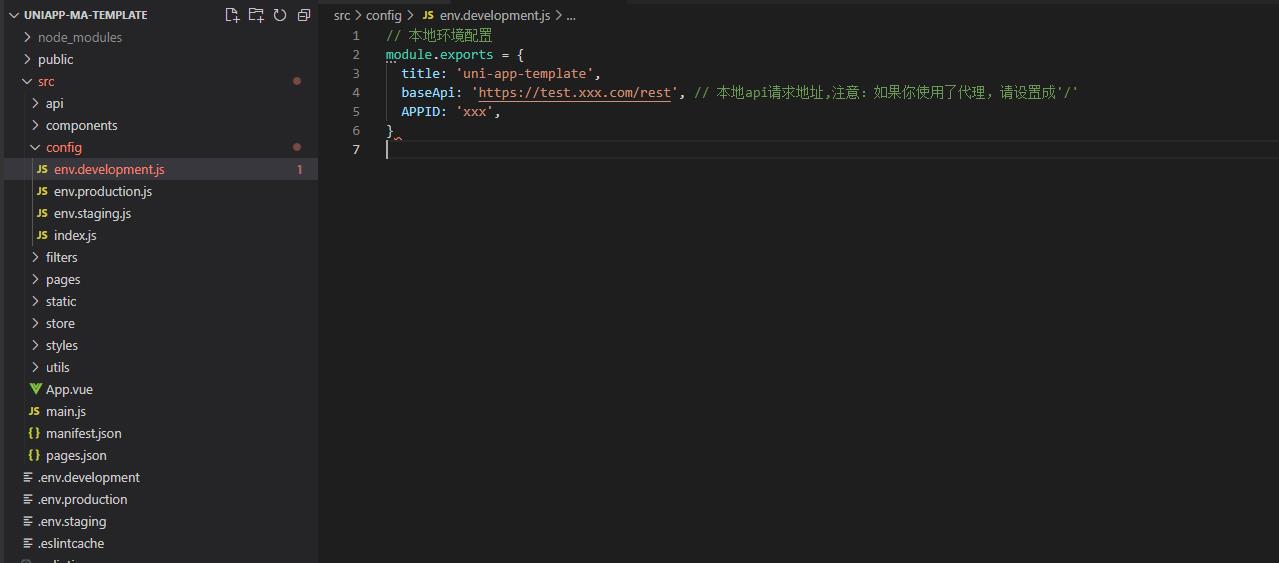
module.exports = config配置对应环境的变量,拿本地环境文件 env.development.js 举例,用户可以根据需求修改
// 本地环境配置
module.exports = {
title: 'uni-app-template',
baseApi: 'https://test.xxx.com/rest', // 本地api请求地址,注意:如果你使用了代理,请设置成'/'
APPID: 'xxx',
}
根据环境不同,变量就会不同了
// 根据环境不同引入不同baseApi地址
import {baseApi} from '@/config'
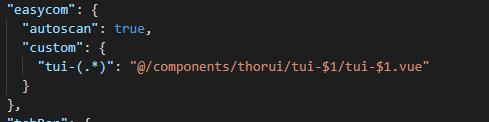
console.log(baseApi)thorui 组件按需加载
项目在 `src/components/thorui` 下统一管理thorui组件 ,已全局注册,thorui文档

Less 全局样式
每个页面自己对应的样式都写在自己的 .vue 文件之中 `scoped` 它顾名思义给 css 加了一个域的概念。
<style lang="less">
/* global styles */
</style>
<style lang="less" scoped>
/* local styles */
</style>目录结构
uniapp-ma-template 所有全局样式都在 `@/src/styles` 目录下设置
├── styles
│ ├── index.scss # 全局通用样式
│ ├── _mixin.scss # 全局mixin
│ └── _variables.scss # 全局变量全局变量
vue.config.js 配置使用 style-resources-loader 选项,注入 less 的 _variables、_mixins、_class_template 到全局,不需要手动引入 ,这样就把所有 Less 样式传入共享的全局变量:
pluginOptions: {
'style-resources-loader': {
preProcessor: 'less',
patterns: [
path.resolve(__dirname, 'src/styles/_variables.less'),
path.resolve(__dirname, 'src/styles/_mixins.less'),
path.resolve(__dirname, 'src/styles/_class_template.less'),
]
}
},Vuex 状态管理
目录结构
├── store
│ ├── modules
│ │ └── user.js
│ ├── index.js
│ ├── getters.js`main.js` 引入
import Vue from 'vue'
import App from './App.vue'
import store from './store'
new Vue({
el: '#app',
router,
store,
render: h => h(App)
})配置 alias 别名
const path = require('path')
const resolve = dir => path.join(__dirname, dir)
module.exports = {
chainWebpack: config => {
// 添加别名
config.resolve.alias
.set('@', resolve('src'))
}
}配置 proxy 跨域
如果你的项目需要跨域设置,你需要打来 `vue.config.js` `proxy` 注释 并且配置相应参数
module.exports = {
devServer: {
// ....
proxy: {
'/rest': {
target: proxyTarget, //后端接口测试环境地址 配nginx 时使用
changeOrigin: true,//是否允许跨越
pathRewrite: {
'^/rest': '/rest', //重写 不配nginx 时使用
}
}
}
}
}去掉 console.log
保留了测试环境和本地环境的 `console.log`,在 vue.config.js 中配置
// 获取 VUE_APP_ENV 非 NODE_ENV,测试环境依然 console
const IS_PROD = ['production'].includes(process.env.VUE_APP_ENV)
module.exports = {
configureWebpack: config => {
config.optimization.minimizer[0].options.terserOptions.compress.drop_console = IS_PROD,
}
}Eslint + Stylelint + Pettier 统一开发规范
VScode (版本 1.47.3)安装 `eslint` `prettier` `vetur` 插件 `.vue` 文件使用 vetur 进行格式化,其他使用`prettier`,后面会
专门写个如何使用配合使用这三个玩意,详细配置步骤可查看此博客 csdn
总结
关于我
同名服务号、小程序 ur home,
技术订阅号 ur home D

以上是关于vue - 音乐播放器示例源码开箱即用(无任何第三方插件依赖,代码注释详细)的主要内容,如果未能解决你的问题,请参考以下文章
Spring Boot 揭秘与实战 源码分析 - 开箱即用,内藏玄机