微信小程序授权获取用户信息之wx.getUserInfo 切换到 wx.getUserProfile的使用(已弃用)
Posted fighting ~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序授权获取用户信息之wx.getUserInfo 切换到 wx.getUserProfile的使用(已弃用)相关的知识,希望对你有一定的参考价值。
目录
更新:wx.getUserProfile() 已弃用
wx.getUserProfile()官方也已弃用,详情可参考我的微信小程序授权获取头像昵称的最新形式——头像昵称填写这篇文章。感兴趣的小伙伴儿也可往下看。
背景
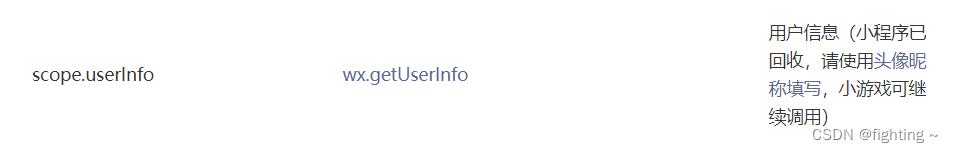
最近在做一个小程序的项目,需要微信授权获取用户信息(用户头像、昵称、性别及地区信息等),在微信小程序官方文档中查看这部分内容,由于一开始没有仔细看到wx.getUserInfo已经被回收,于是,尝试使用wx.getUserInfo进行授权获取用户信息时并不会有弹框,而是直接返回了用户信息,相信很多人也有同样的经历,在此总结一下解决方式。

官网链接
一、小程序获取用户信息相关接口调整说明
- 2021年4月28日24时后发布的小程序新版本,开发者无法通过
wx.getUserInfo与<button open-type="getUserInfo"/>获取用户个人信息(头像、昵称、性别与地区)不再弹出弹窗,将直接获取匿名数据(包括userInfo与encryptedData中的用户个人信息),获取加密后的openID与unionID数据的能力不做调整。此前发布的小程序版本不受影响,但如果要进行版本更新则需要进行适配。 - 新增
getUserProfile接口(基础库2.10.4版本开始支持),可获取用户头像、昵称、性别及地区信息,开发者每次通过该接口获取用户个人信息均需用户确认。具体接口文档:《wx.getUserProfile接口文档》,也可参考下面我的整理
二、wx.getUserProfile的使用
1. 之前的wx.getUserInfo接口的使用
<!--index.wxml-->
<button open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">某个按钮</button>
// index.js
// // 查看是否授权
// wx.getSetting(
// success(res)
// console.log(res.authSetting); // 现在res.authSetting['scope.userInfo']始终为true
// if (res.authSetting['scope.userInfo'])
// // 已经授权,可以直接调用 getUserInfo 获取头像昵称
// wx.getUserInfo(
// success: function(res)
// that.data.userInfo = res.userInfo;
// console.log(that.data.userInfo)
//
// )
//
//
// )
,
wx.getUserInfo接口的返回参数不变,不再弹出弹窗,将直接获取匿名数据(包括userInfo与encryptedData中的用户个人信息)但开发者获取的userInfo为匿名信息。*同时,wx.getSetting 接口请求用户的授权状态,返回匿名数据 scope.userInfo 也为 true,所以现在通过调用wx.getSetting并不能够判断出是否授权了用户信息;
2. 现在的wx.getUserProfile接口的使用
<!--index.wxml-->
<button bindtap="GetUserInfo">某个按钮</button>
// index.js
/**
* 获取用户信息授权
*/
GetUserInfo ()
var that = this
wx.getUserProfile(
desc:'用户信息授权',
success:(res)=>
that.data.userInfo = res.userInfo;
console.log(that.data.userInfo)
,
fail:(res)=>
// debugger
console.log(res)
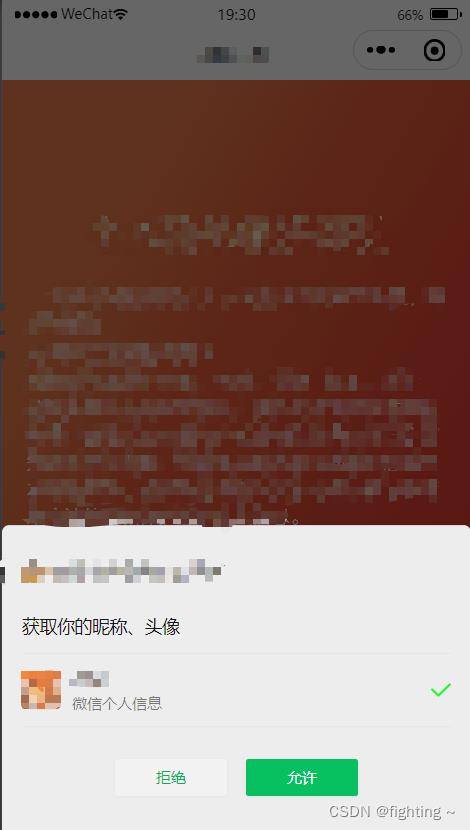
效果如下:

采用wx.getUserProfile接口不需要在使用 button 中的open-type="getUserInfo"及bindgetuserinfo=""属性,直接使用在页面产生点击事件(例如 button 上 bindtap 的回调中)后可调用,每次请求都会弹出授权窗口,用户同意后返回 userInfo;
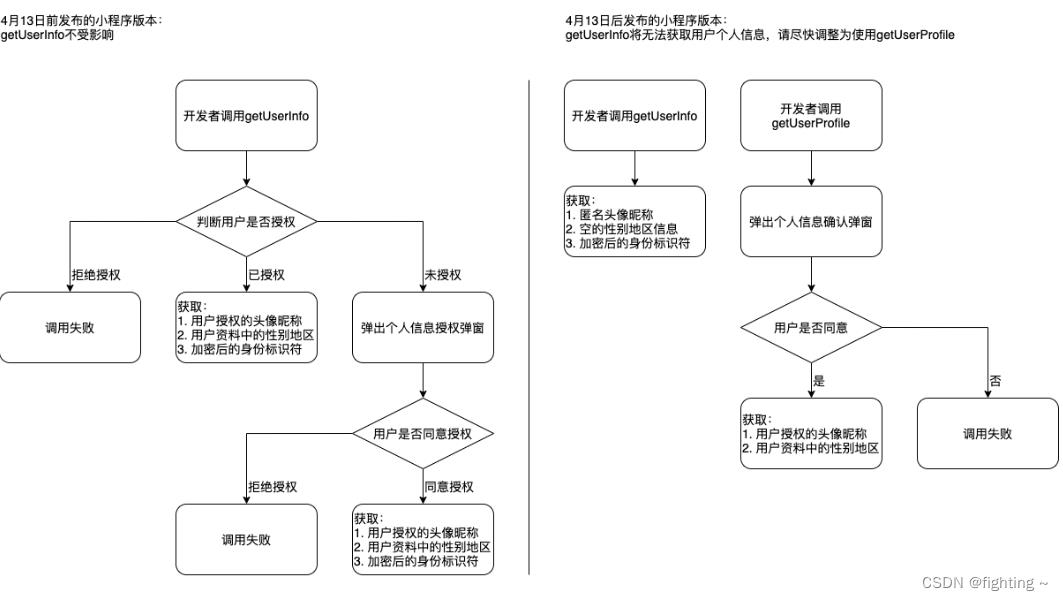
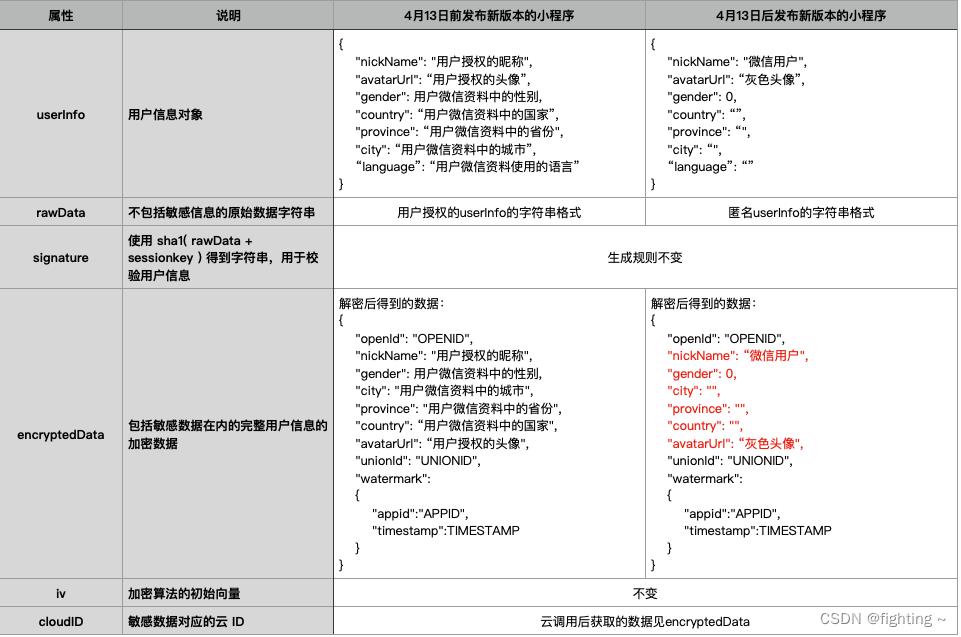
三、wx.getUserInfo 切换到 wx.getUserProfile前后对比


更多问题可参考:
微信开放社区—>小程序登录、用户信息相关接口调整说明
微信开放社区—>小程序登录、用户信息相关接口调整更新说明
微信小程序获取用户信息接口
前些天微信小程序修改了获取用户的接口,之前是启动小程序之后如果调用wx.getUserInfo会弹出对话框询问是否允许授权获取用户信息的接口,允许授权之后就可以获取到用户信息。
但是小程序改过登录之后,如果调用这个接口,它只会检查你之前是否已经授权获取用户信息,如果没有,就会走进fail的函数,默认导致获取用户信息失败,而不会弹出对话框询问。如果检测到了之前的授权,可以获取到用户信息。


目前只影响体验版、开发版的小程序,不影响线上版本,但是只是目前。小程序社区说会逐步回收线上版本的wx.getUserInfo的接口授权。
按照微信的说法,是为了收缩获取用户信息的方法,只通过点击button按钮来让用户在有需要使用用户信息的时候引导用户主动授权。
使用button获取用户信息的方法参考https://developers.weixin.qq.com/miniprogram/dev/component/button.html
<button open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="onGotUserInfo">获取用户信息</button>
给button的open-type设置为getUserInfo,点击调用onGotUserInfo函数,就会弹出询问是否允许授权,如果允许,返回的数据中就会包含用户信息,并且将允许获取用户信息的授权进行缓存记录。在这之后可以直接使用wx.getUserInfo来获取用户信息了,因为它能找到允许获取的授权缓存。
以上是关于微信小程序授权获取用户信息之wx.getUserInfo 切换到 wx.getUserProfile的使用(已弃用)的主要内容,如果未能解决你的问题,请参考以下文章