Vue 路由(vue—router)二路由传参(params的类型 Query参数的类型路由name)
Posted 小余努力搬砖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 路由(vue—router)二路由传参(params的类型 Query参数的类型路由name)相关的知识,希望对你有一定的参考价值。
目录
前言
此内容为连载,想要完整内容参考,可以私聊。
一、路由传参
效果展示
通过传参,可以让Persons路由组建中的内容,在新的路由组件Show显示出来,Show路由组件要嵌套到Persons路由组件中
Persons路组件中的内容


1.params的类型 (后附源码)
path:‘show/:id/:realname’ :id/:realname,是为传参所声明的,props:true 可以理解成可以传参,这只是其中的一种方法,也是个人觉得最简单理解的方法。 
在persons路由组件中经过v-for遍历数组获得值,赋值给传参目标

在show路由组建中,使用props:['id','realname'],这要对应上,在index.js所声明的名字

params的类型源码不要在意注释代码
跟上文顺序一样,一一对应
path:'/persons',
component:Persons,
children:[
path:'show/:id/:realname',component:Show,props:true
// name:'show', path:'show',component:Show
]
,<template>
<div>
<ul >
<li v-for="item in persons" :key="item.id">
<router-link :to="`/persons/show/$item.id/$item.realname`">姓名:item.realname</router-link>
<!-- <router-link :to="`/persons/show/?id=$item.id&realname=$item.realname`">姓名:item.realname</router-link> -->
<!-- <router-link :to="name:'show',query:id:item.id,realname:item.realname">姓名:item.realname</router-link> -->
<button @click="push(item)">点击跳转</button>
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
<script>
export default
name:'Persons',
data()
return
persons:[
id:1,realname:'张三',
id:2,realname:'李四',
id:3,realname:'王五',
id:4,realname:'赵六'
]
,
methods:
// push(item)
// this.$router.push(`/persons/show/$item.id/$item.realname`)
// ,
,
</script>
<style>
</style><template>
<div>
id:id姓名:realname
</div>
</template>
<script>
export default
name:'Show',
props:['id','realname'],
data()
return
,
computed:
// id()
// return this.$route.query.id
// ,
// realname()
// return this.$route.query.realname
//
,
</script>
<style>
</style>2.query参数的类型
跟普通的路由声明一样,这里起的名字,在后续会使用到

在persons路由组件的遍历,得到想要的值,与上面一种方法有着很大的区别
<router-link :to="`/persons/show/?id=$item.id&realname=$item.realname`">姓名:item.realname</router-link>
?id=$item.id&realname=$item.realname是获取id,获取姓名

在show路由组件中,需要通过计算属性来获得,传参的内容

query参数的类型源码同样无视注释代码
同上顺序,一一对应
path:'/persons',
component:Persons,
children:[
// path:'show/:id/:realname',component:Show,props:true
name:'show', path:'show',component:Show
]
,<template>
<div>
<ul >
<li v-for="item in persons" :key="item.id">
<!-- <router-link :to="`/persons/show/$item.id/$item.realname`">姓名:item.realname</router-link> -->
<router-link :to="`/persons/show/?id=$item.id&realname=$item.realname`">姓名:item.realname</router-link>
<!-- <router-link :to="name:'show',query:id:item.id,realname:item.realname">姓名:item.realname</router-link> -->
<!-- <button @click="push(item)">点击跳转</button> -->
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
<script>
export default
name:'Persons',
data()
return
persons:[
id:1,realname:'张三',
id:2,realname:'李四',
id:3,realname:'王五',
id:4,realname:'赵六'
]
,
methods:
// push(item)
// this.$router.push(`/persons/show/$item.id/$item.realname`)
// ,
,
</script>
<style>
</style><template>
<div>
id:id姓名:realname
</div>
</template>
<script>
export default
name:'Show',
// props:['id','realname'],
data()
return
,
computed:
id()
return this.$route.query.id
,
realname()
return this.$route.query.realname
,
</script>
<style>
</style>3.路由name
简化路由的跳转 路由较长的使用名称
上述query跳转 推荐如下写法:
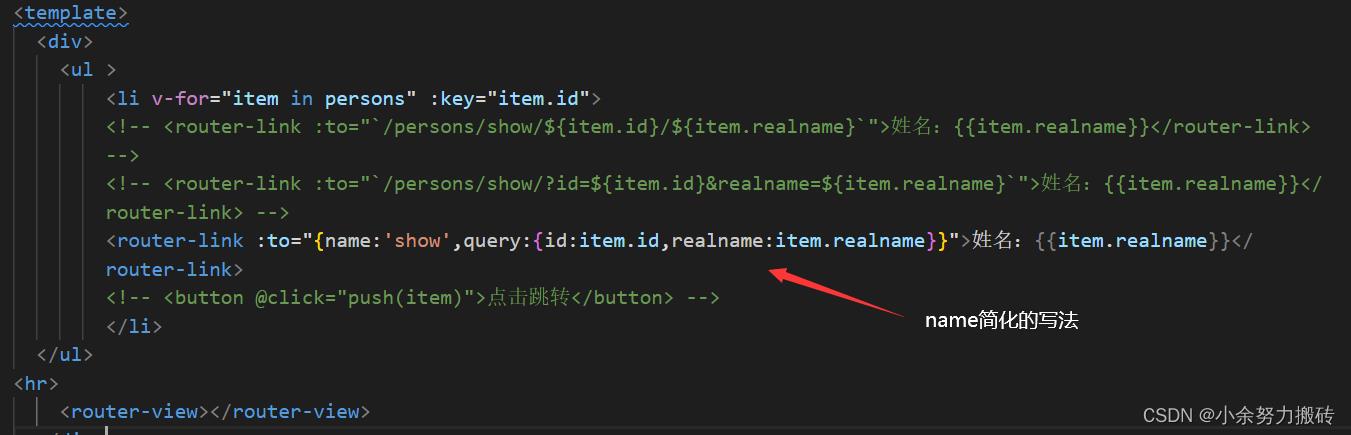
<router-link :to="name:'show',query:id:item.id,realname:item.realname">姓名:item.realname</router-link> -->
其他代码与其上相同,如下第二张图片显示,起的名字就是这样的使用方法


Vue Router路由传参三种方法及区别
参考技术A 1、第一种方法:拼接方式:methods:
handleClick(id) //直接调用$router.push 实现携带参数的跳转
this.$router.push(path: `/detail/$id`,)
对应路由配置:
path:'/detail/:id',
name:'detail',
component: detail
获取参数方式: this.$route.params.id
2、第二种方法:params传参 (通过路由属性中的name来确定匹配的路由,通过params来传递参数。)
methods:
handleClick(id)
this.$router.push(name:'detail', // 根据name确定匹配路由params: id: id)
//或者采用router-link前往Detail页面
<router-link :to="name: 'detail', params: id: 1 ">前往Detail页面</router-link>
对应路由配置:
path:'/detail/:id',
name:'detail',
component: detail
获取参数方式: this.$route.params.id
三、第三种方法:query传参
使用path来匹配路由,然后通过query来传递参数,这种情况下 query传递的参数会显示在url后面?id=?
methods:
handleClick(id)
this.$router.push(path:'/detail',query: id: id)
对应路由配置:
path:'/detail',
name:'detail',
component: detail
//获取参数:this.$route.query.id
四、总结:params和query中的区别
1、接收方式
query传参:this.$route.query.id
params传参:this.$route.params.id
2、路由展现方式
query传参:/detail?id=1&user=123&identity=1&更多参数
params传参:/detail/123
以上是关于Vue 路由(vue—router)二路由传参(params的类型 Query参数的类型路由name)的主要内容,如果未能解决你的问题,请参考以下文章