前端简史之裂变:Ajax变法
Posted 黑子Kuroko
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端简史之裂变:Ajax变法相关的知识,希望对你有一定的参考价值。

引
💡 知来处,明去处。了解一门技术的历史,可以帮助我们从历史的角度上去理解这门技术背后的原理,知道这门技术为什么会产生,为什么会变成现在这个样子,它未来的一个发展趋势又是什么样的。

课程简介
《前端简史》系列技术分享课程通过讲述前端演变的发展历史,介绍前端重要技术的实现原理与使用方法,带你走进前端,感受前端的“前世今生”,结交前端历史上举足轻重的几位“大佬”,例如:Ajax、Node、Webpack、SPA、PWA、RN、Flutter等等。
该系列课程目前一共分为三节:《前端简史之裂变:Ajax变法》、《 前端简史之纵横:Node东出》、《前端简史之崛起:Router迁鼎》。以及不一定会有的《前端简史之天下:跨端跨平台》。

通过这门课程你将获得什么?

- 宏观上,你将了解前端发展演变的过程,清楚前端岗位的定义与定位,有助于自己做好在前端领域上的职业规划。
- 微观上,你将学到Ajax、Webpack、前端路由等一系列前端重要技术背后的原理与使用方法,有助于自己在实际项目开发过程中应用更加得心应手。
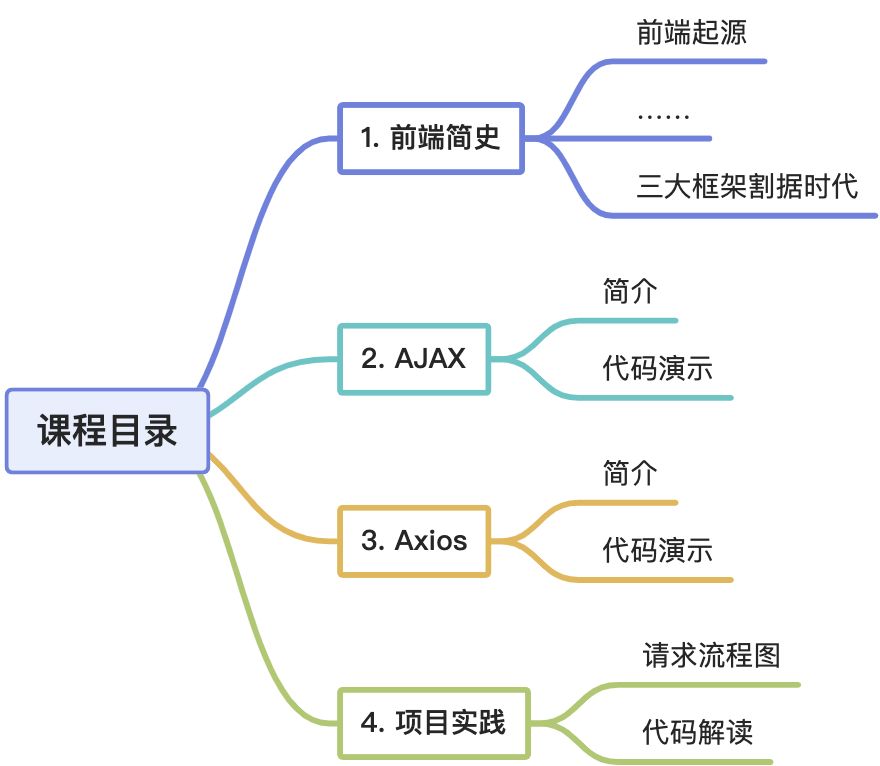
课程目录

一、前端简史
1、前端起源(1900~1994)
- 1990 年,万维网之父蒂姆·伯纳斯-李(Tim Berners-Lee)在NeXT电脑上发明了第一个Web浏览器。
- 1991年8月6日,Tim在alt.hypertext新闻组贴出了一份关于World Wide Web的简单摘要,这标志了Web页面在Internet上的首次登场。
- 1994年,W3C(万维网)成立,制定html/CSS标准,被称为“前端历史的起点”「静态页面」。
2、浏览器战争(1994~2005)
浏览器战争一共打了三场,IE浏览器vs网景浏览器、IE浏览器vs火狐浏览器、IE浏览器vs谷歌浏览器。

2.1 IE浏览器vs网景浏览器
- 1993年3月,第一个面向普通用户的Mosaic浏览器(马赛克)发布,不过仅针对当时少数的Unix操作系统,它的最大特色就是具有方便易用的图形界面。
- 1993年9月,Mosaic浏览器发表了1.0版本。NCSA中Mosaic项目的负责人Marc Andreesen辞职并建立了网景通讯公司。
- 1994年10月13日,该公司(Netscape通信公司/网景通讯公司)发布了Mosaic Netscape 0.9,虽然仍是beta版本,成为当时最热门的浏览器。同年12月15日,经过修正后1.0正式版发布,软件改名为Netscape Navigator。 网景导航者的功能和市场占有率,在1.0版推出之后飇升。
- 1995年8月16日,微软发布IE1。IE(Internet Explorer 在 IE7以前,中文直译为“网络探路者”,但在IE7以后官方便直接俗称”IE浏览器”。)自1995年诞生以来,截至到2014年,共有11个主版本。IE在2015年3月被Microsoft Edge取代。
微软在落后的情况,反编译Netscape的源码,推出IE与JScript。但是由于Bug非常多,大家不愿意为IE开发网站,因此发掘出UA,专门过滤掉IE浏览器。
UA即Navigator.userAgent ,是用一个字符串来记录用户当前运行在什么操作系统与浏览器中。当前IE3的UA是这样的:
Mozilla/2.0 (compatible; MSIE 3.02; Windows 95)
程序判断UA信息,假如发现当前运行的环境是IE浏览器的话,就提示用户用网景浏览器打开。因此微软不得不让自己的UA尽量伪装成网景的UA,欺骗用于检测UA的脚本,达到IE浏览器可以跑这些网站的目的。
最终,第一次浏览器之战以微软胜利,Netscape被美国在线收购,而落下帷幕。
2.1.1 Ajax诞生

英文名:Asynchronous javascript And XML
中文名:异步JavaScript和XML
Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。使用 JavaScript 向服务器提出请求并处理响应而不阻塞用户核心对象XMLHttpRequest。通过这个对象,您的 JavaScript 可在不重载页面的情况与 Web 服务器交换数据,即在不需要刷新页面的情况下,就可以产生局部刷新的效果。
- 1999年,微软公司发布IE浏览器5.0版,第一次引入新功能:允许JavaScript脚本向服务器发起HTTP请求。这个功能当时并没有引起注意,直到2004年Gmail发布和2005年Google Map发布,才引起广泛重视。
- 2005 年2月,杰西·詹姆士·贾瑞特(Jesse James Garrett)发表了一篇名为《Ajax:一种Web应用程序开发的新方法》的文章后,Ajax被挖掘出,大家才开始重视起这技术的应用。
- 2005年2月,AJAX这个词第一次正式提出,指围绕这个功能进行开发的一整套做法。从此,AJAX成为脚本发起HTTP通信的代名词。
- 2006年W3C发布了它的国际标准。
2.2 IE浏览vs火狐浏览器
- 2002年9月,Mozilla(摩斯拉)发布Phoenix首个版本0.1
- 2003年4月14日,因为和凤凰科技(Phoenix Technologies)的名称冲突改为“Firebird”
- 2004年2月9日,Mozilla Firebird决定改称Mozilla Firefox,简称Firefox,正式缩写为Fx或fx
- 2006年10月底,IE7和火狐浏览器2相继发布,IE7获胜。
2.3 IE浏览器vs谷歌浏览器
- 2008年,谷歌推出Chrome浏览器,打败IE,自此IE开始走向衰落。
- 2015年,微软在Win10中内置Microsoft Edge浏览器。
- 2018年12月,微软正式确认,新的Edge浏览器将从EdgeHTML内核迁移为Chromium内核。
- 2020年1月,基于Chromium开发的Microsoft Edge正式发布。
- 2021年5月19日,微软宣布IE浏览器将在次年退出市场。
- 2022年6月15日,大多数版本的Windows 10系统不再支持IE浏览器,取而代之的是更新、更快、更安全的Edge浏览器。微软在浏览器方面主推Edge,这款产品于2015年启用,与谷歌旗下的Chrome浏览器基础技术相同。
- 微软建议仍在使用Internet Explorer的用户在2022年夏天之前更换浏览器。
Chromium是Google为发展自家的浏览器Google Chrome(以下简称Chrome)而开启的计划,所以Chromium相当于Chrome的工程版或称实验版(尽管Chrome自身也有β版阶段),新功能会率先在Chromium上实现,待验证后才会应用在Chrome上。
Chromium和Chrome所使用的webkit内核,是目前公认的最快的网页浏览方式。使用Chromium开源代码(基于webkit内核)的浏览器有360极速浏览器、枫树极速浏览器、太阳花浏览器、世界之窗极速版、傲游浏览器和UC浏览器电脑版等。搜狗高速浏览器和qq浏览器官网未提及Chromium,只是说采用webkit内核,经网友测试这两款浏览器,极有可能也是使用的Chromium,只是官方不承认而已。
3、Prototype时代(2005~2009)
prototype教程
Prototype.js 是Sam Stephenson写的一个非常优雅的javascript基础类库,对javascript做了大量的扩展,而且很好的支持Ajax,国内外有多个基于此类库实现的效果库,也做得很棒。
在prototype.js中,prototype对象是实现面向对象的一个重要机制。
每个函数(Function)就是一个对象,函数对象都有一个子对象 prototype对象,类是以函数的形式来定义的。prototype表示该函数的原型,也表示一个类的成员的集合。
4、jQuery 时期(2009~2012)
jQuery
jQuery API 中文文档 | jQuery 中文网

jQuery 是继prototype 之后又一个优秀的轻量级JavaScript 框架。其宗旨是———“Write Less, Do More”,写更少的代码,做更多的事情。 它是一个快速和简洁的JavaScript 库,可以简化HTML 文档元素的遍历,事件处理,动画和Ajax 交互以实现快速Web 开发,它被设计用来改变编写JavaScript 脚本的方式。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的CSS选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
当时前端界首要面对的是浏览器兼容性问题,jQuery在处理DOM兼容上真是知微见著, 发掘出大量的DOM/BOM兼容方案(例如Dean Edwrad的addEvent(), IE的px转换方案,domReady的doScroll方案,globalEval的兼容方案等)
- 2005年8月,John Resig提议改进Prototype的“Behaviour”库,于是他在blog上发表了自己的想法,并用了3个例子做简单的流程说明。
- 2006年,jQuery发布,它当时的竞争对手很多:Dojo、Prototype、ExtJS、MooTools。 jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)。
- 2009年,Sizzle选择器引擎研发成功,jQuery才取得压倒性的优势。
- 2009年1月,jQuery 1.3版发布,它使用了全新的选择符引擎Sizzle,在各个浏览器下全面超越其他同类型JavaScript框架的查询速度,程序库的性能也因此有了极大提升。
5、后jQuery时期(2012~2016)
前端模块化阶段、node.js、npm、webpack、Vite、SVN、Git

jQuery的出现让前端工程师开发更加轻松,假如工程师想实现一个功能,搜索出一个jQuery插件来实现。那时候大家在前端网站就整天介绍jQuery插件,很少讨论一些底层的实现。
同时也冒出很多新的问题:前端工程师通常编写一个页面,会引入十多个乃至几十个jQuery插件,页面上塞满了Script标签。众所周知,Script的加载,会影响到页面的解析与呈现,导致著名的白屏问题(当时前端用力过猛,body中的所有东西都是动态生成的)。
浏览器是多进程的,浏览器每一个 tab 标签都代表一个独立的进程。
浏览器每个tab进程有多个线程,其中GUI渲染线程负责把HTML渲染成可视化的UI,JavaScript引擎线程负责解析和运行JavaScript代码逻辑,两者互斥,js 运行耗时过长就会导致页面阻塞。
当JavaScript代码被执行的时候,GUI渲染进程就会被挂起,等待JavaScript引擎进程空闲了再被执行,以免在渲染期间被JavaScript重复修改DOM造成不必要的渲染压力,采用互斥的的模式等待JavaScript代码执行完毕之后,可以保证渲染是最终的执行结果。
于是一些优秀的前端工程师们决定向后端取经,引入模块机制。早期,这种模块机制在Dojo、EXT这些框架中都是内置的,但是显然说服不了另一个框架的用户用对方的模块机制,于是有人立志要统一这种模块定义方式,成立了CommonJS。CommonJS诞生很久一段时间后,在后端的Node.js出现时才有用武之地。
历史上,JavaScript 一直没有模块(module)体系,无法将一个大程序拆分成互相依赖的小文件,再用简单的方法拼装起来。其他语言都有这项功能,比如 Ruby 的require、Python 的import,甚至就连 CSS 都有@import,但是 JavaScript 任何这方面的支持都没有,这对开发大型的、复杂的项目形成了巨大障碍。
在 ES6 之前,社区制定了一些模块加载方案,最主要的有 CommonJS 和 AMD 两种。前者用于服务器,后者用于浏览器。ES6 在语言标准的层面上,实现了模块功能,而且实现得相当简单,完全可以取代 CommonJS 和 AMD 规范,成为浏览器和服务器通用的模块解决方案。
6、三大框架割据时代(2016~至今)
前端工程化阶段、MVVM、SPA、小程序、跨端、跨平台
6.1 MVVM框架

2009年,AngularJS开源,Google。Angular
AngularJS诞生于2009年,由Misko Hevery 等人创建,是一款构建用户界面的前端框架,后为Google所收购。
2013年,ReactJS开源,Facebook。React
起初是脸书的内部项目,该公司对市场上所有 JavaScript MVC框架都不满意,决定自行开发一套,用于架设Instagram的网站。
2014年,VueJS开源,尤雨溪。Vue
Vue.js 的 API 是参考了AngularJS、KnockoutJS、Ractive.js、Rivets.js。
6.2 跨平台框架

2015年,React Native (简称RN)发布。React Native
RN是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的JS框架 React 在原生移动应用平台的衍生产物,支持ios和安卓两大平台。RN使用Javascript语言,类似于HTML的JSX,以及CSS来开发移动应用,因此熟悉Web前端开发的技术人员只需很少的学习就可以进入移动应用开发领域。
2016年,Weex开源。WEEX
2016年4月21日,阿里巴巴在Qcon大会上宣布跨平台移动开发工具Weex开放内测邀请。
业内评价:1.0仿RN 2.0仿Flutter 彻头彻尾的KPI产物,文档维护较差
2017年,Flutter发布。Flutter
Flutter 的前身是 2015 年在 Dart Developer Summit(Dart开发者峰会)上发布的 Sky , Sky 使用 Dart 开发,可以在 android 上开发高达 120FPS 的应用。
2017 年 Google I/O 大会上,Google 首次推出了一款新的用于创建跨平台、高性能的移动应用框架——Flutter。

二、AJAX

简介
英文名:Asynchronous Javascript And XML
中文名:异步JavaScript和XML
Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。使用 JavaScript 向服务器提出请求并处理响应而不阻塞用户核心对象XMLHttpRequest。通过这个对象,您的 JavaScript 可在不重载页面的情况与 Web 服务器交换数据,即在不需要刷新页面的情况下,就可以产生局部刷新的效果。
代码演示
// 1 - 创建 XHR对象
var request = new XMLHttpRequest();
// 2 - 向服务器发送请求
request.open('get', 'https://unpkg.com/axios/dist/axios.min.js', true);
request.send();
// 3 - 接收服务器响应
request.onreadystatechange = function ()
// 请求成功的状态
if (request.readyState == 4 && request.status == 200)
// do something ...
document.getElementById("myDiv").innerHTML = 'XHR 请求:' + request.responseText;
三、Axios

简介
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。
代码演示
axios.get('https://unpkg.com/axios/dist/axios.min.js')
.then(function (response)
// handle success
document.getElementById("myDiv").innerHTML = 'Axios 请求:' + response.data;
)
.catch(function (error)
// handle error
document.getElementById("myDiv").innerHTML = 'Axios 请求:' + error.message;
)
.then(function ()
// always executed
console.log('/// axios always executed! ///')
);实现一个简单的 MyAxios 库(我不配) 构造方法
// 构造函数
class MyAxios
get(url)
return new Promise((resolve, reject) =>
const xhr = new XMLHttpRequest()
xhr.open('get', url, true)
xhr.onload = function ()
const res =
res.data = xhr.responseText
res.status = xhr.status
resolve(res)
xhr.send()
)
// 实例应用
var myAxios = new MyAxios();
myAxios.get('https://unpkg.com/axios/dist/axios.min.js')
.then(function (response)
// handle success
document.getElementById("myDiv").innerHTML = 'MyAxios 请求:' + response.data;
)以上演示代码完整版地址 👉 github仓库
四、项目实践
请求流程图 & 代码解读

⚠️ 内部文档不宜公开
五、参考资料
XMLHttpRequest - Web API 接口参考 | MDN
World Wide Web Consortium (W3C)
Front-end Developer Handbook 2019 - Learn the entire JavaScript, CSS and HTML development practice!
- 完 -

以上是关于前端简史之裂变:Ajax变法的主要内容,如果未能解决你的问题,请参考以下文章