js 怎么获取select value值 和optione的文字?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 怎么获取select value值 和optione的文字?相关的知识,希望对你有一定的参考价值。
<select id="myselect">
<option value="A">1</option>
<option value="B">2</option>
<option value="C">3</option>
</select>
当我选择2时,
怎么样用2个变量,来分别获得B和2
需要准备的材料分别有:电脑、html编辑器、浏览器。
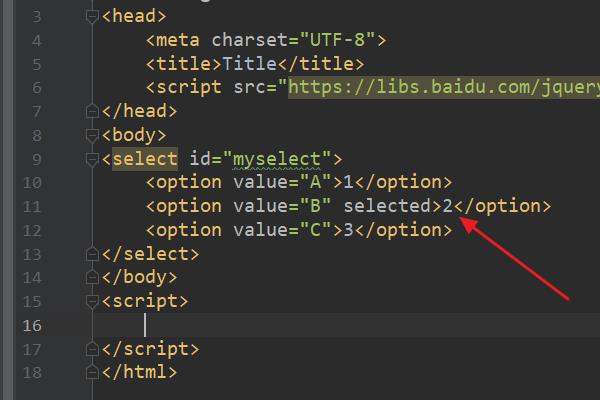
1、首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码,选中选项2。

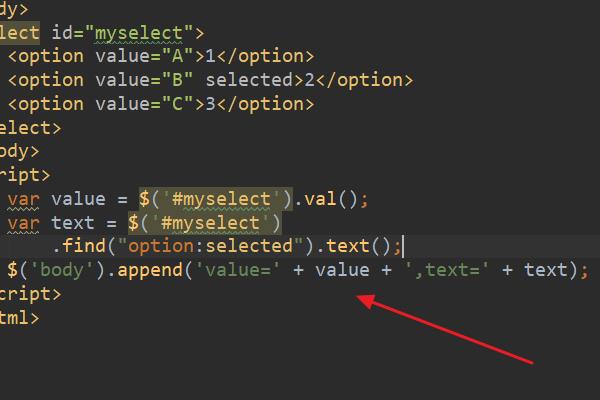
2、在index.html中的<script>标签,输入js代码:
var value = $('#myselect').val();
var text = $('#myselect').find("option:selected").text();
$('body').append('value=' + value + ',text=' + text);

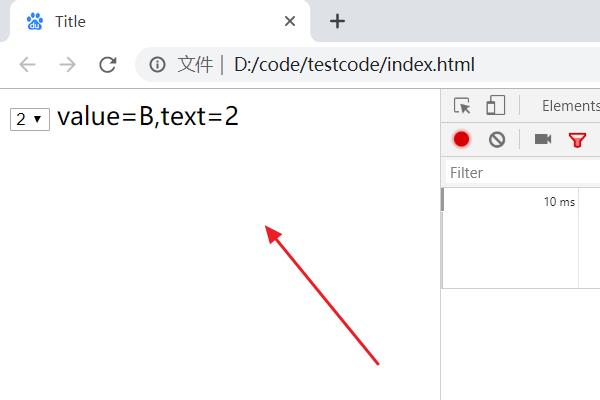
3、浏览器运行index.html页面,此时成功获得到选中的选项的值和文本并打印了出来。

分别使用javascript原生的方法和jquery方法
<select id="test" name="">
<option value="1">text1</option>
<option value="2">text2</option>
</select>
code:
一:javascript原生的方法
1:拿到select对象: var myselect=document.getElementById("test");
2:拿到选中项的索引:var index=myselect.selectedIndex ; // selectedIndex代表的是你所选中项的index
3:拿到选中项options的value: myselect.options[index].value;
4:拿到选中项options的text: myselect.options[index].text;
二:jquery方法(前提是已经加载了jquery库)
1:var options=$("#test option:selected"); //获取选中的项
2:alert(options.val()); //拿到选中项的值
3:alert(options.text()); //拿到选中项的文本本回答被提问者采纳
我的select选择后怎么也得不到我选择的值
参考技术A <select><option value="女">女</option></select>设置value值,提交数据会把这个值存储 参考技术B jsp中的select值可以通过保存隐藏域的方式保留提交后的值。 比如有个select的列表值如下: Volvo Saab Opel Audi 定义隐藏域: document.getElementById("vvv").value =select.option['volvo'].value; 这样就把值保存到vvv中了。本回答被提问者采纳以上是关于js 怎么获取select value值 和optione的文字?的主要内容,如果未能解决你的问题,请参考以下文章