微信小程序 h5页面跳转小程序(超详细讲解)
Posted 老鼠和猫咪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 h5页面跳转小程序(超详细讲解)相关的知识,希望对你有一定的参考价值。
h5跳转小程序
实战项目从无到完整的h5跳转小程序经验,跳转方式分为云函数跳转和开放性标签跳转。
开放性标签是针对微信里面浏览器使用的,而云函数跳转在外部以及微信里面都可以使用。
建议需要的同学先全部浏览一遍本文。内容较长较为啰嗦。
一、不用开放性标签(wx-open-launch-weapp)
官网链接:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/staticstorage/jump-miniprogram.html
官方网站写的是比较好的,但是还不够详细和许多坑点,下面是实例代码:
实例代码链接:https://postpay-2g5hm2oxbbb721a4-1258211818.tcloudbaseapp.com/jump-mp.html
<html>
<head>
<title>打开小程序</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1">
<script>
window.onerror = e =>
console.error(e)
alert('发生错误' + e)
</script>
<!-- weui 样式 -->
<link rel="stylesheet" href="https://res.wx.qq.com/open/libs/weui/2.4.1/weui.min.css"></link>
<!-- 调试用的移动端 console -->
<script src="https://cdn.jsdelivr.net/npm/eruda"></script>
<script>eruda.init();</script>
<!-- 公众号 JSSDK -->
<script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<!-- 云开发 Web SDK -->
<script src="https://res.wx.qq.com/open/js/cloudbase/1.1.0/cloud.js"></script>
<script>
function docReady(fn)
if (document.readyState === 'complete' || document.readyState === 'interactive')
fn()
else
document.addEventListener('DOMContentLoaded', fn);
docReady(async function()
var ua = navigator.userAgent.toLowerCase()
var isWXWork = ua.match(/wxwork/i) == 'wxwork'
var isWeixin = !isWXWork && ua.match(/MicroMessenger/i) == 'micromessenger'
var isMobile = false
var isDesktop = false
if (navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|android|Mobile|IEMobile)/i))
isMobile = true
else
isDesktop = true
console.warn('ua', ua)
console.warn(ua.match(/MicroMessenger/i) == 'micromessenger')
var m = ua.match(/MicroMessenger/i)
console.warn(m && m[0] === 'micromessenger')
if (isWeixin)
var containerEl = document.getElementById('wechat-web-container')
containerEl.classList.remove('hidden')
containerEl.classList.add('full', 'wechat-web-container')
var launchBtn = document.getElementById('launch-btn')
launchBtn.addEventListener('ready', function (e)
console.log('开放标签 ready')
)
launchBtn.addEventListener('launch', function (e)
console.log('开放标签 success')
)
launchBtn.addEventListener('error', function (e)
console.log('开放标签 fail', e.detail)
)
wx.config(
// debug: true, // 调试时可开启
appId: 'wxe5f52902cf4de896',
timestamp: 0, // 必填,填任意数字即可
nonceStr: 'nonceStr', // 必填,填任意非空字符串即可
signature: 'signature', // 必填,填任意非空字符串即可
jsApiList: ['chooseImage'], // 安卓上必填一个,随机即可
openTagList:['wx-open-launch-weapp'], // 填入打开小程序的开放标签名
)
else if (isDesktop)
// 在 pc 上则给提示引导到手机端打开
var containerEl = document.getElementById('desktop-web-container')
containerEl.classList.remove('hidden')
containerEl.classList.add('full', 'desktop-web-container')
else
var containerEl = document.getElementById('public-web-container')
containerEl.classList.remove('hidden')
containerEl.classList.add('full', 'public-web-container')
var c = new cloud.Cloud(
// 必填,表示是未登录模式
identityless: true,
// 资源方 AppID
resourceAppid: 'wxe5f52902cf4de896',
// 资源方环境 ID
resourceEnv: 'postpay-2g5hm2oxbbb721a4',
)
await c.init()
window.c = c
var buttonEl = document.getElementById('public-web-jump-button')
var buttonLoadingEl = document.getElementById('public-web-jump-button-loading')
try
await openWeapp(() =>
buttonEl.classList.remove('weui-btn_loading')
buttonLoadingEl.classList.add('hidden')
)
catch (e)
buttonEl.classList.remove('weui-btn_loading')
buttonLoadingEl.classList.add('hidden')
throw e
)
async function openWeapp(onBeforeJump)
var c = window.c
const res = await c.callFunction(
name: 'public',
data:
action: 'getUrlScheme',
,
)
console.warn(res)
if (onBeforeJump)
onBeforeJump()
location.href = res.result.openlink
</script>
<style>
.hidden
display: none;
.full
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
.public-web-container
display: flex;
flex-direction: column;
align-items: center;
.public-web-container p
position: absolute;
top: 40%;
.public-web-container a
position: absolute;
bottom: 40%;
.wechat-web-container
display: flex;
flex-direction: column;
align-items: center;
.wechat-web-container p
position: absolute;
top: 40%;
.wechat-web-container wx-open-launch-weapp
position: absolute;
bottom: 40%;
left: 0;
right: 0;
display: flex;
flex-direction: column;
align-items: center;
.desktop-web-container
display: flex;
flex-direction: column;
align-items: center;
.desktop-web-container p
position: absolute;
top: 40%;
</style>
</head>
<body>
<div class="page full">
<div id="public-web-container" class="hidden">
<p class="">正在打开 “小程序示例”...</p>
<a id="public-web-jump-button" href="javascript:" class="weui-btn weui-btn_primary weui-btn_loading" onclick="openWeapp()">
<span id="public-web-jump-button-loading" class="weui-primary-loading weui-primary-loading_transparent"><i class="weui-primary-loading__dot"></i></span>
打开小程序
</a>
</div>
<div id="wechat-web-container" class="hidden">
<p class="">点击以下按钮打开 “小程序示例”</p>
<!-- 跳转小程序的开放标签。文档 https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html -->
<wx-open-launch-weapp id="launch-btn" username="gh_d43f693ca31f" path="/page/component/index">
<template>
<button style="width: 200px; height: 45px; text-align: center; font-size: 17px; display: block; margin: 0 auto; padding: 8px 24px; border: none; border-radius: 4px; background-color: #07c160; color:#fff;">打开小程序</button>
</template>
</wx-open-launch-weapp>
</div>
<div id="desktop-web-container" class="hidden">
<p class="">请在手机打开网页链接</p>
</div>
</div>
</body>
</html>
纯es5写的代码模块,可以改造成任意架构代码。下面讲一下怎么改成自己的项目里面以及坑点:
1、调试工具可以去掉:
<!-- 调试用的移动端 console -->
<script src="https://cdn.jsdelivr.net/npm/eruda"></script>
<script>eruda.init();</script>
2、Appid替换:怎么找到我们需要的id呢?替换位置都在哪呢?
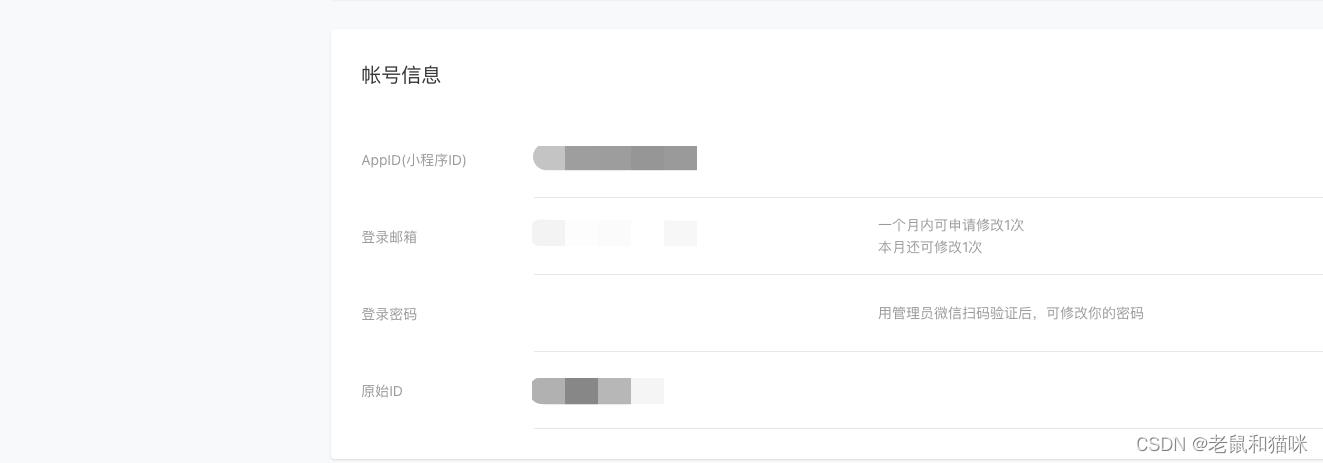
1)登录微信公共平台

2)登录之后点击右上角头像的名字,基本设置里最下面,appid和原始id都在这里。


3)替换位置
// 这里是给开放性标签准备的,第一种方式暂时用不到
wx.config(
debug: true, // 调试时可开启
appId: '替换的位置',
timestamp: 0, // 必填,填任意数字即可
nonceStr: 'nonceStr', // 必填,填任意非空字符串即可
signature: 'signature', // 必填,填任意非空字符串即可
jsApiList: ['chooseImage'], // 安卓上必填一个,随机即可
openTagList:['wx-open-launch-weapp'], // 填入打开小程序的开放标签名
)
<wx-open-launch-weapp id="launch-btn" username="原始id" path="跳转页面的路径">
<template>
<button style="width: 200px; height: 45px; text-align: center; font-size: 17px; display: block; margin: 0 auto; padding: 8px 24px; border: none; border-radius: 4px; background-color: #07c160; color:#fff;">打开小程序</button>
</template>
</wx-open-launch-weapp>
else
var containerEl = document.getElementById('public-web-container')
containerEl.classList.remove('hidden')
containerEl.classList.add('full', 'public-web-container')
var c = new cloud.Cloud(
// 必填,表示是未登录模式
identityless: true,
// 资源方 AppID
resourceAppid: '替换位置',
// 资源方环境 ID
resourceEnv: '云函数id', // 这里下面会讲
)
await c.init()
4)修改逻辑

这里把判断固定写死false,就是想让网页一直走最后else的逻辑,以后想用开放性标签,就把这里还原即可。代码块放下面了。
docReady(async function()
var ua = navigator.userAgent.toLowerCase()
var isWXWork = ua.match(/wxwork/i) == 'wxwork'
var isWeixin = !isWXWork && ua.match(/MicroMessenger/i) == 'micromessenger'
var isMobile = false
var isDesktop = false
if (navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|IEMobile)/i))
isMobile = true
else
isDesktop = true
console.warn('ua', ua)
console.warn(ua.match(/MicroMessenger/i) == 'micromessenger')
var m = ua.match(/MicroMessenger/i)
console.warn(m && m[0] === 'micromessenger')
if (false)
var containerEl = document.getElementById('wechat-web-container')
containerEl.classList.remove('hidden')
containerEl.classList.add('full', 'wechat-web-container')
5)跳转函数改造
async function openWeapp(onBeforeJump)
var c = window.c
const res = await c.callFunction(
name: 'test111', // 这里是创建云函数的云函数名称,下面文章有说道
data:
action: 'getUrlScheme', // 这是云函数中函数名字
,
)
console.warn(res)
if (onBeforeJump)
onBeforeJump()
location.href = res.result.openlink
3、云函数的构建:
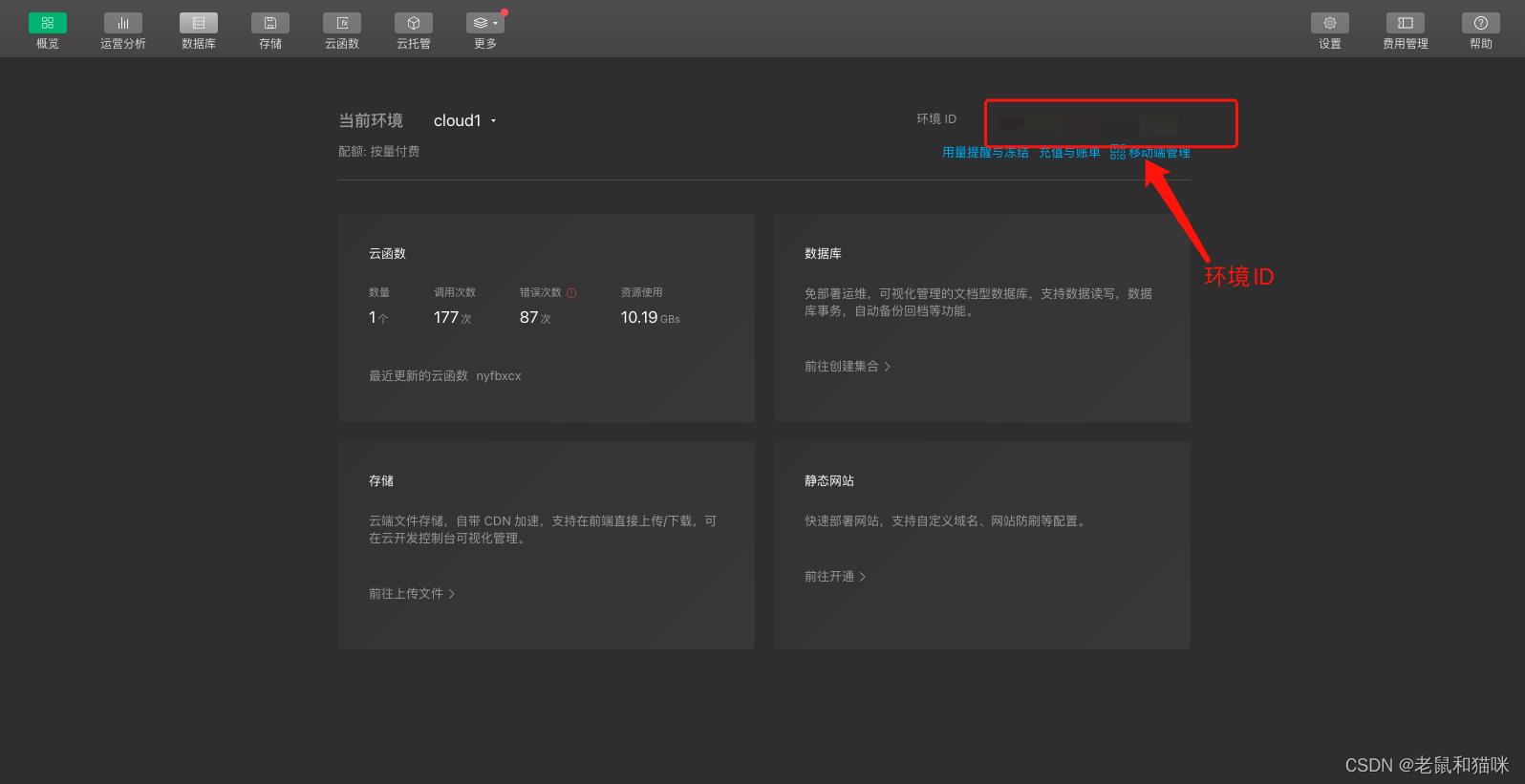
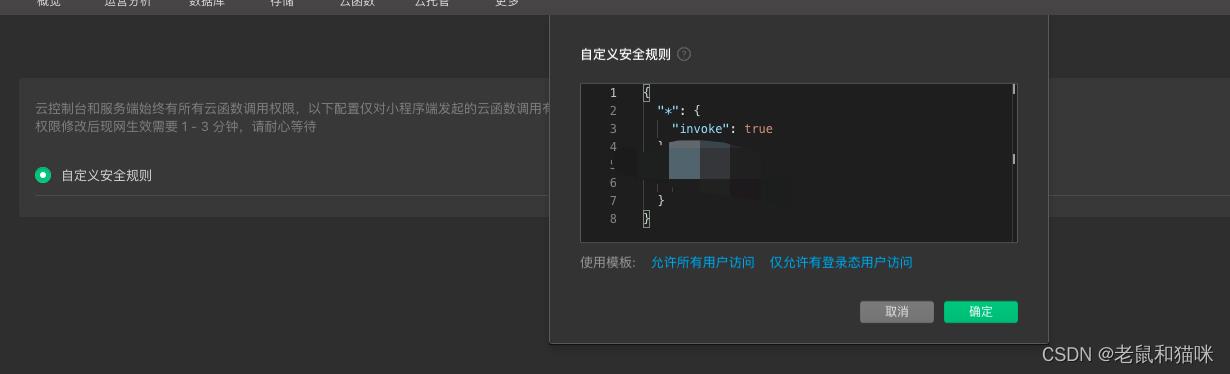
1)我这是构建好的:上文替换栏里面最后一张图说的云函数ID就是图中红色勾选框

没构建好的可以去:https://jingyan.baidu.com/article/a3aad71ac25f86f0fb0096ee.html
按照图文一步一步走就行了,我这里就不写那么多了。
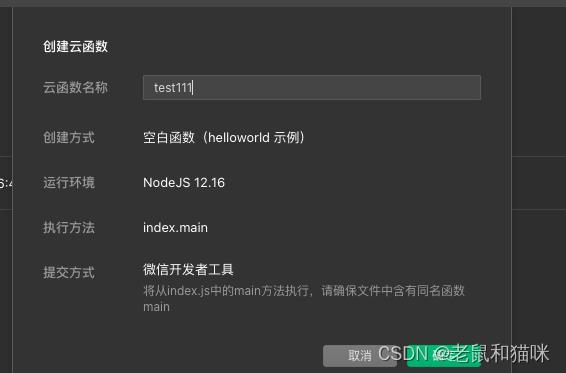
点击云函数,然后点击新构建函数:


云函数名称填写的时候要注意点,这个函数名test111就是我们要用到的云函数名称!
2)调用的时候这里日志会显示你在云函数里面写的打印console内容。

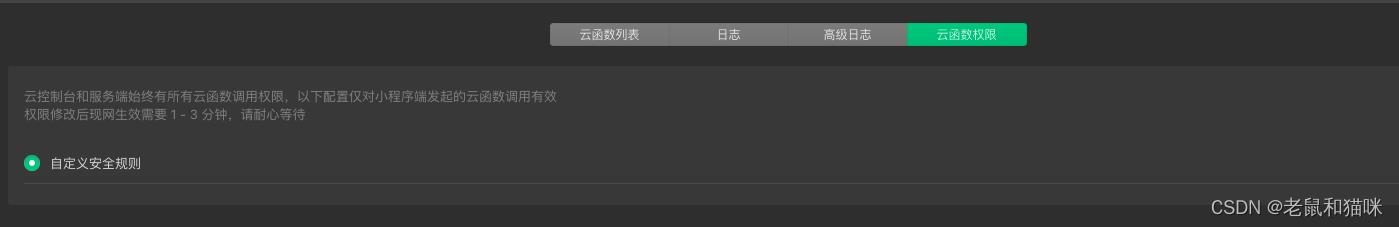
3)云函数权限,测试的时候建议修改为所有用户都可以访问!


4)创建的时候,并不是一定会创建云函数目录,这时候需要手动创建,首先在根目录下面创建一个你喜欢的文件名字,然后在project.config.json中添上你所创建的目录名字


右击这个目录的时候出现弹框这些选项,开发完毕后选择上传不上传node_modules选项就行了。(这是直接发到线上,只要线上代码不调用没啥影响,放心用)

在此目录下会出现test111文件夹,然后打开此文件夹,执行npm init,在package.json中写上:
"name": "test111",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts":
"test": "echo \\"Error: no test specified\\" && exit 1"
,
"author": "",
"license": "ISC",
"dependencies":
"wx-server-sdk": "~2.3.2"
微信内h5页面打开小程序【详细方法】
参考技术A
微信js文件版本大于等于1.6.0
https://res.wx.qq.com/open/js/jweixin-1.6.0.js
window.wx.config( ...otherConfig, openTagList:['wx-open-launch-weapp'])
conststyle = position:'absolute',top:0,right:0,bottom:0,left:0,;functionOpenWeapp( originId, pagePath ) return();// 使用方式
以上是关于微信小程序 h5页面跳转小程序(超详细讲解)的主要内容,如果未能解决你的问题,请参考以下文章