主题风格配置开发
Posted KeroroLX
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了主题风格配置开发相关的知识,希望对你有一定的参考价值。
场景:
1)同一产品,根据不同甲方配置不同主题风格,大多都是主题色的修改
2)产品需求需要有主题设置功能,基本也是主题色的修改
下面主要说的颜色的修改,当然实际应用中少量图片也是有修改,这部分就不说了,差不多就是一个判断引入地址不一样。
实现方式1:通过sass变量实现统一主题
该方法也可通过js动态改变主题,参考elementUI的color-picker 组件
variables.scss
$themeColor:red;
$themeColor1:mix(#ffffff,$themeColor,10%);
$themeColor2:mix(#ffffff,$themeColor,20%);
$themeColor3:mix(#ffffff,$themeColor,30%);
$themeColor4:mix(#ffffff,$themeColor,40%);
$themeColor5:mix(#ffffff,$themeColor,50%);
$themeColor6:mix(#ffffff,$themeColor,60%);
$themeColor7:mix(#ffffff,$themeColor,70%);
$themeColor8:mix(#ffffff,$themeColor,80%);
$themeColor9:mix(#ffffff,$themeColor,90%);
然后,可以通过文件引入variables.scss使用上面变量,也可通过配置为全局变量使用。
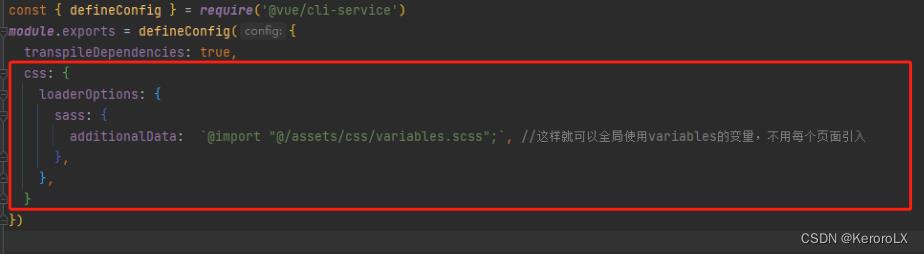
在vue中配置vue.config.js

组件使用:
<template>
<div>des</div>
</template>
<script>
export default
name:'MyButton',
props:
des:String
</script>
<style scoped lang="scss">
@import '../assets/variables.scss';
div
margin: 30px;
border: 1px solid $themeColor6;
background-color: $themeColor9;
color: $themeColor;
text-align: center;
</style>

实现方式2:通过:root设置统一主题
可通过js改变变量实现动态改变主题
<template>
<div id="appMain">
appMain
</div>
<MyButton des="切换绿色" @click="toggleTheme('green')"/>
<MyButton des="切换orange" @click="toggleTheme('orange')"/>
</template>
<script>
import MyButton from './components/MyButton.vue'
export default
name: 'App',
components:MyButton,
methods:
//js改变:root中变量
toggleTheme(color)
document.documentElement.style.setProperty('--themeColor',color)
</script>
<style lang="scss">
:root
--themeColor:red;
#appMain
text-align: center;
color: var(--themeColor);
</style>
按钮组件:
div
margin: 30px;
background-color: var(--themeColor);
text-align: center;
默认红色

点击按钮改变主题色

实现方法3:定义几套主题,通过对最外层dom进行class切换实现
theme.css
@mixin applyStyle($themeColor,$subThemeC)
$themeColor1:mix(#ffffff,$themeColor,10%);
$themeColor2:mix(#ffffff,$themeColor,20%);
$themeColor3:mix(#ffffff,$themeColor,30%);
$themeColor4:mix(#ffffff,$themeColor,40%);
$themeColor5:mix(#ffffff,$themeColor,50%);
$themeColor6:mix(#ffffff,$themeColor,60%);
$themeColor7:mix(#ffffff,$themeColor,70%);
$themeColor8:mix(#ffffff,$themeColor,80%);
$themeColor9:mix(#ffffff,$themeColor,90%);
.themeColor
color: $themeColor;
.themeBtn.plain
background-color: $themeColor9;
border: 1px solid $themeColor5;
color: $themeColor;
.subThemeC
color: $subThemeC;
.redApp
$themeColor:red;
$subThemeC:blue;
@include applyStyle($themeColor,$subThemeC)
.greenApp
$themeColor:green;
$subThemeC:orange;
@include applyStyle($themeColor,$subThemeC)
在main.js引入theme.scss
App.vue中
<template>
<div id="appMain" :class="[className]">
<div class="themeColor">appMain</div>
<div class="subThemeC">副主题色</div>
<MyButton des="绿色主题" @click="toggleTheme('greenApp')"/>
</div>
</template>
<script>
import MyButton from './components/MyButton.vue'
export default
name: 'App',
data()
return
className:'redApp'
,
components:MyButton,
methods:
toggleTheme(name)
this.className=name
</script>
<style lang="scss">
#appMain
text-align: center;
</style>
MyButton.vue
<template>
<div class="themeBtn plain">des</div>
</template>
<script>
export default
name:'MyButton',
props:
des:String
</script>
<style scoped lang="scss">
div
margin: 30px;
text-align: center;
</style>

方式3虽然写死主题不灵活,但是对于Ui设计中有多种不同于主题色的颜色存在的设计,且不可设置基本色只能切换主题风格的项目是比较适用的。
上述几种方式均可实现主题切换,根据项目需求选择吧。
如何在Eclipse中如何自动添加注释和自定义注释风格
在Eclipse中自动添加注释和自定义注释风格的方法:
1、Formatter设置
Eclipse工具栏上选择Window -> Preferences -> Java -> Code Style -> Formatter,进入如下界面:

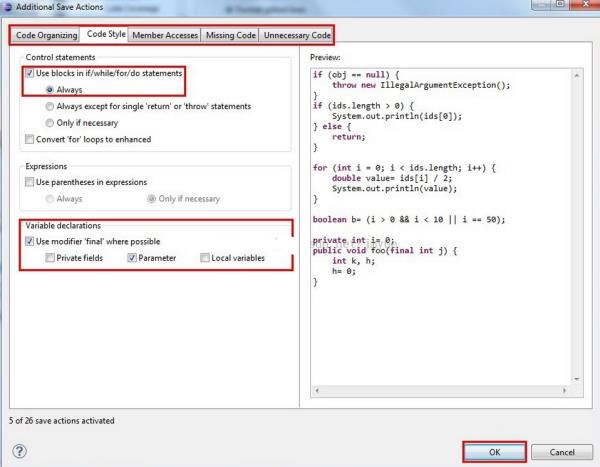
2、代码自动格式化配置。点击“Edit...”按钮,进入如下Formatter配置界面:

上面红色框标记的选项卡中,是所有可以配置的选项。下面对每个选项卡大致可以设置的内容进行简单介绍:
Indentation缩进
Tab policy指定是否可以使用Tab键,有Spaces only(只支持空格键),Tabs only(只支持Tab键)和Mixed(同时支持空格键和Tab键)。为了保证代码在不同IDE和运行环境的兼容性和一致性,强烈建议选择Spaces only。Indentation size指定每次缩进多少个空格,Tab size指定一个Tab键相当于多少个空格。在Spaces only情况下,按Tab键,会自动转化成对应数量的空格。
Align fields in columns指定属性是否按列对齐。
Indent框中指定Java Code中常见元素是否缩进。
Braces大括号
Braces positions指定Java Code中一些元素的大括号的位置,大概有Same line(同行),Next line(下行),Next line indented(下行缩进)等选择。
White Space空格
控制在Declarations、Control statements、Expressions、Arrays和Parameterized types这几类元素中的相应位置插入空格。
Blank Lines空行
控制class文件中元素之间空行的数量,基本上采用默认值。
New Lines新行
控制class文件中元素是否插入新的一行。
Control Statements控制语句
控制像if和else,do和while,以及try、catch和finally成套的控制关键字的位置。
Line Wrapping换行
Maximum line width控制每行的最大字符数。
Default indentation for wrapped lines指定换行时缩进多少个空格。
还可以详细控制class各元素是否换行。
3、点击“Configure...”按钮对额外操作进行设置,设置界面如下:
Comments注释
对各种注释(包括文件头注释,行注释,块注释,Javadoc注释)进行格式设置。

对于开发的朋友,每次写类文件前面写注释文件,未免有些许重复,下面我们利用代码模板快速常见注释文件
先看默认状态的吧,新建类文件时,是不生成注释的
在
windows-->preferenceJava-->Code Style-->Code Templatescode-->new Java file
编辑文件为7的样式,(为了方便起见,中间分布截图说明,熟悉的朋友直接跳到7)
对于中文版本
窗口-->首选项
java-->代码样式-->代码模板
代码-->新的java文件
菜单栏,窗口——首选项
找到java选项-->代码样式
注释-->新生成的java文件
直接编辑配置文件
在配置文件中间添加注释代码,这部分可以自定义,参考如下,关键字解释见后文10
------------------我是分割线,别复制我-----------------------------------
$filecomment$package_declaration/** *
@author 作者 E-mail: * @date 创建时间:$date $time * @version 1.0 *
@parameter * @since * @return */$typecomment$type_declaration
-----------------我是分割线,别复制我-----------------------------------
8.现在新建文件将自动生成注释
9.
补充说明;
也许你看到我们在写注释文件时用到了很多关键字,那么这里我们就了解一下Javadoc
Javadoc是Sun公司提供的一个技术,它从程序源代码中抽取类、方法、成员等注释形成一个和源代码配套的API帮助文档。也就是说,只要在编写程序时以一套特定的标签作注释,在程序编写完成后,通过Javadoc就可以同时形成程序的开发文档了
以上是关于主题风格配置开发的主要内容,如果未能解决你的问题,请参考以下文章