Android中的视差效应
Posted 小陈乱敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android中的视差效应相关的知识,希望对你有一定的参考价值。
前言
最近,android 中的每个应用程序都更加重视用户体验。具有良好用户体验的应用程序将具有良好的用户评分和受欢迎程度。为了给用户提供良好的体验,UI/UX 空间中提供了许多效果。一种这样的效果是视差。让我们了解这是关于什么的,以及一个应用程序示例以了解如何使用它。
本章涵盖了:
- 什么是视差?
- 在 Android App 中实现视差效果
什么是视差?
视差听起来像一个数学词。是的,这项技术源自数学原理本身。这是计算机图形和网页设计中的一种技术,其中背景图像在相机中的移动速度比前景图像慢,从而在 2D 场景中产生深度错觉并增加沉浸感。视差滚动是一种非常有趣的技术,可以让你的应用程序的某些部分更加生动和个性。它不仅限于 android/web-apps。大多数游戏应用程序都使用此效果来提供对象向后移动且仅聚焦一个对象的效果。
Android 中的视差将归于材料设计滚动动画。一些设计包括带有标题图像的视差滚动效果以及选项卡。
我们将在本文章中研究相同类型的视差示例。
在 Android App 中实现视差效果
我们先新建一个项目
- 启动一个新的 Android 项目
- 选择空活动和下一步
- 名称:ParallaxAndroid
- 包名:com.mindorks.example.parallax
- 语言:kotlin
- 完成
让我们添加所需的依赖项。
implementation "androidx.coordinatorlayout:coordinatorlayout:1.1.0"
implementation 'androidx.recyclerview:recyclerview:1.1.0'
implementation 'com.google.android.material:material:1.2.0-alpha06'
现在,该项目已准备就绪。
在这里,我们将创建一个应用程序来显示具有视差滚动效果的书籍列表。让我们从 XML 布局开始。首先,我们需要有一个可折叠的工具栏布局,我们可以将其添加到主活动 XML 中。折叠工具栏布局类似于 FrameLayout。无论最后添加了什么元素,这些元素都将放置在顶部。这种定位对于使视差正常工作非常重要。
让我们看看activity_main.xml 的骨架,然后再添加所需的元素代码。
<androidx.coordinatorlayout.widget.CoordinatorLayout>
<com.google.android.material.appbar.AppBarLayout>
<com.google.android.material.appbar.CollapsingToolbarLayout>
<ImageView/>
<android.appcompat.widget.Toolbar />
<com.google.android.material.tabs.TabLayout/>
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
<androidx.viewpager.widget.ViewPager/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
我们的 activity_main.xml 看起来像
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".MainActivity">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:fitsSystemWindows="true">
<include layout="@layout/toolbar"/>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabGravity="fill"
app:tabTextAppearance="@style/TextAppearance.AppCompat.Medium"
app:tabSelectedTextColor="@android:color/black"
app:tabBackground="@android:color/holo_orange_dark"
app:tabTextColor="@android:color/white"
app:tabIndicatorColor="@android:color/white"
app:tabMode="fixed" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
app:layout_behavior="com.google.android.material.appbar.AppBarLayout$ScrollingViewBehavior"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
我已经toolbar单独添加了布局并包含在此处以提高可读性。
<?xml version="1.0" encoding="UTF-8"?>
<com.google.android.material.appbar.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="@android:color/holo_orange_dark"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<ImageView
android:src="@drawable/books"
app:layout_scrollFlags="scroll|enterAlways|enterAlwaysCollapsed"
android:layout_width="wrap_content"
android:layout_height="160dp"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax"
android:minHeight="50dp" />
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:contentDescription="@string/books"
android:layout_width="match_parent"
app:title="@string/app_name"
app:titleTextAppearance="@style/TextAppearance.AppCompat.Medium"
app:titleTextColor="@android:color/white"
android:layout_height="?attr/actionBarSize"
app:layout_scrollFlags="scroll|enterAlways" />
</com.google.android.material.appbar.CollapsingToolbarLayout>
**注意:**在上面的布局中,我们添加了这些属性:
对于 CollapsingToolbarLayout:
app:layout_scrollFlags="scroll|exitUntilCollapsed"
对于图像视图:
app:layout_scrollFlags="scroll|enterAlways|enterAlwaysCollapsed"
app:layout_collapseMode="parallax"
对于工具栏:
app:layout_scrollFlags="scroll|enterAlways"
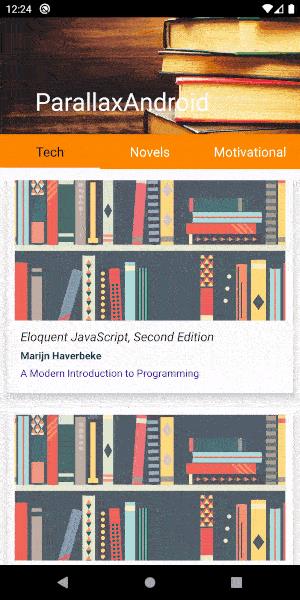
我们的布局现在看起来像这样

我们将不得不在我们的MainActivity. 由于我们在布局中添加了选项卡,因此我们需要一个ViewPager它才能工作。此外,我们将设置一个加载项和一个加载项的适配器。在活动中,我负责设置视图分页器和选项卡,并为视图分页器加载片段。在这里,我正在加载 3 个选项卡并加载一个片段。我已经在. Fragment Recyclerview RecyclerView
ScreenSlidePagerAdapter
class MainActivity : FragmentActivity()
private lateinit var mPager: ViewPager
private lateinit var tabLayout : TabLayout
override fun onCreate(savedInstanceState: Bundle?)
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
mPager = findViewById(R.id.viewPager)
tabLayout = findViewById(R.id.tabs)
tabLayout.setupWithViewPager(mPager)
val pagerAdapter = ScreenSlidePagerAdapter(supportFragmentManager)
mPager.adapter = pagerAdapter
override fun onBackPressed()
if (mPager.currentItem == 0)
// If the user is currently looking at the first step, allow the system to handle the
// Back button. This calls finish() on this activity and pops the back stack.
super.onBackPressed()
else
// Otherwise, select the previous step.
mPager.currentItem = mPager.currentItem - 1
private inner class ScreenSlidePagerAdapter(fm: FragmentManager) :
FragmentStatePagerAdapter(fm, BEHAVIOR_RESUME_ONLY_CURRENT_FRAGMENT)
override fun getCount(): Int = 3
override fun getItem(position: Int): Fragment = BooksFragment().newInstance()
override fun getPageTitle(position: Int): CharSequence?
var title = ""
when(position)
0 -> title ="Tech"
1 -> title = "Novels"
2 -> title = "Motivational"
return title
创建一个BooksFragment将加载Recyclerview
class BooksFragment : Fragment()
fun newInstance(): BooksFragment
return BooksFragment()
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View?
val view : View? = inflater.inflate(R.layout.books_fragment, container, false)
val rvBooks : RecyclerView = view!!.findViewById(R.id.rvBooksList)
rvBooks.layoutManager = LinearLayoutManager(activity);
val recyclerAdapter = BooksRecyclerAdapter(Util().getBooks())
rvBooks.adapter = recyclerAdapter
return view
我们需要一个用于 recyclerview 的适配器来加载每个项目。创建BooksRecyclerAdapter 并扩展类RecyclerView.Adaper<ViewHolder>,如下所示。
class BooksRecyclerAdapter(private val mBooks: List<Books>) : RecyclerView.Adapter<ViewHolder>()
inner class ViewHolder(listItemView: View) : RecyclerView.ViewHolder(listItemView)
val titleTextView: TextView = itemView.findViewById(R.id.text_title)
val authorTextView: TextView = itemView.findViewById(R.id.text_author)
val subTitleTextView: TextView = itemView.findViewById(R.id.text_subtitle)
override fun onCreateViewHolder(
parent: ViewGroup,
viewType: Int): ViewHolder
val context: Context = parent.context
val inflater = LayoutInflater.from(context)
val booksView: View = inflater.inflate(R.layout.item_books, parent, false)
return ViewHolder(booksView)
override fun onBindViewHolder(
viewHolder: ViewHolder,
position: Int)
val titleTextView: TextView = viewHolder.titleTextView
titleTextView.text = mBooks[position].title
val authorTextView: TextView = viewHolder.authorTextView
authorTextView.text = mBooks[position].author
val subTitleTextView: TextView = viewHolder.subTitleTextView
subTitleTextView.text = mBooks[position].subtitle
override fun getItemCount(): Int
return mBooks.size
这些是向您的应用程序添加视差效果所需的主要布局和 Kotlin 文件。这个应用程序的最终输出将如下所示。

ImageView您可以通过在工具栏布局中设置滚动速度和其他属性来自定义它们。结论是,Android 支持库有许多这样的实用程序,可以帮助我们在各个方面使我们的应用程序变得更好。我们需要探索它们并利用它们来制作更好的可用应用程序。
以上是关于Android中的视差效应的主要内容,如果未能解决你的问题,请参考以下文章